Instalar tu aplicación web progresiva (AWP) puede facilitar que los usuarios la encuentren y usen. Incluso con la promoción en el navegador, algunos usuarios no se dan cuenta de que pueden instalar una AWP, por lo que puede ser útil proporcionar una experiencia en la app que puedas usar para promocionar y habilitar la instalación de tu AWP.

Este artículo no es exhaustivo, pero ofrece un punto de partida para conocer diferentes formas de promocionar la instalación de tu PWA. Independientemente del patrón o los patrones que uses, todos conducen al mismo código que activa el flujo de instalación, que se documenta en Cómo proporcionar tu propia experiencia de instalación en la app.
Prácticas recomendadas
Existen algunas prácticas recomendadas que se aplican independientemente de los patrones promocionales que utilices en tu sitio.
- Mantén las promociones fuera del flujo de los recorridos del usuario. Por ejemplo, en una página de acceso de una PWA, coloca el llamado a la acción debajo del formulario de acceso y el botón de envío. El uso disruptivo de patrones promocionales reduce la usabilidad de tu PWA y afecta de forma negativa tus métricas de participación.
- Incluye la opción para descartar o rechazar la promoción. Recuerda la preferencia del usuario si realiza esta acción y solo vuelve a solicitarla si hay un cambio en la relación del usuario con tu contenido, por ejemplo, si accedió o completó una compra.
- Combina técnicas en diferentes partes de tu PWA, pero ten cuidado de no abrumar ni molestar al usuario con la promoción de instalación.
- Solo muestra la promoción después de que se haya activado el evento
beforeinstallprompt.
Promoción automática del navegador
Cuando se cumplen ciertos criterios, la mayoría de los navegadores indican automáticamente al usuario que tu aplicación web progresiva se puede instalar. Por ejemplo, Chrome para computadoras muestra un botón de instalación en la barra de direcciones.


Chrome para Android muestra una mini barra de información al usuario, aunque esto se puede evitar llamando a preventDefault() en el evento beforeinstallprompt.
Si no llamas a preventDefault(), el banner se mostrará la primera vez que un usuario visite tu sitio y cumpla con los criterios de instalación en Android, y luego nuevamente después de aproximadamente 90 días.
Patrones promocionales de la interfaz de usuario
Los patrones promocionales de la interfaz de usuario se pueden usar en casi cualquier tipo de PWA y aparecen en lugares como la navegación del sitio y los banners. Al igual que con cualquier otro tipo de patrón promocional, es importante tener en cuenta el contexto del usuario para minimizar las interrupciones en su recorrido.
Los sitios que son considerados a la hora de activar la IU de promoción logran una mayor cantidad de instalaciones y evitan interferir en los recorridos de los usuarios que no están interesados en la instalación.
Botón de instalación simple
La UX más sencilla posible es incluir un botón "Instalar" o "Obtener la app" en una ubicación adecuada de tu contenido web. Asegúrate de que el botón no bloquee otras funciones importantes y no interrumpa el recorrido del usuario por tu aplicación.

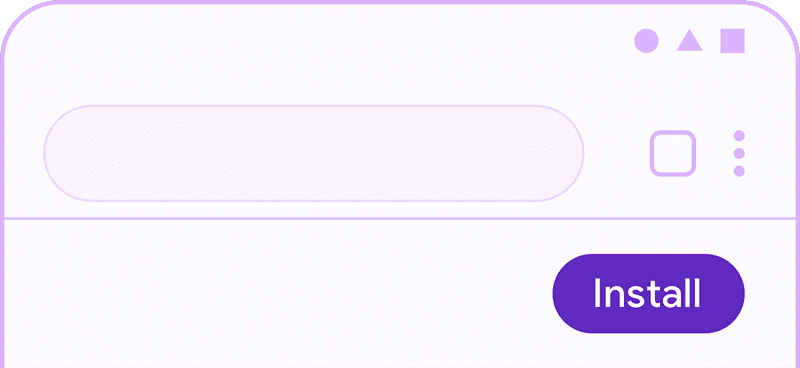
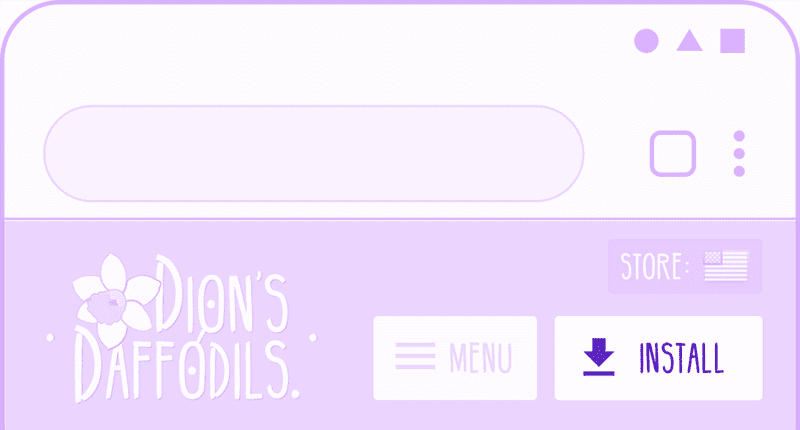
Encabezado fijo
Este es un botón de instalación que forma parte del encabezado de tu sitio. Otro contenido del encabezado suele incluir la marca del sitio, como un logotipo y el menú de hamburguesa. Los encabezados pueden ser position:fixed o no, según la funcionalidad de tu sitio y las necesidades de los usuarios.

Cuando se usa de forma adecuada, promocionar la instalación de la PWA desde el encabezado de tu sitio es una excelente manera de facilitar que tus clientes más leales regresen a tu experiencia. Los píxeles en el encabezado de tu PWA son valiosos, por lo que debes asegurarte de que el tamaño de tu llamado a la acción de instalación sea adecuado, que tenga mayor importancia que otro contenido posible del encabezado y que no sea intrusivo.

Asegúrese de seguir estos pasos:
- No muestres el botón de instalación a menos que se haya activado
beforeinstallprompt. - Evalúa el valor de tu caso de uso instalado para los usuarios. Considera segmentar de forma selectiva para presentar tu promoción solo a los usuarios que probablemente se beneficien de ella.
- Usa el valioso espacio del encabezado de manera eficiente. Considera qué más sería útil ofrecerle al usuario en el encabezado y sopesa la prioridad de la promoción de instalación en relación con otras opciones.
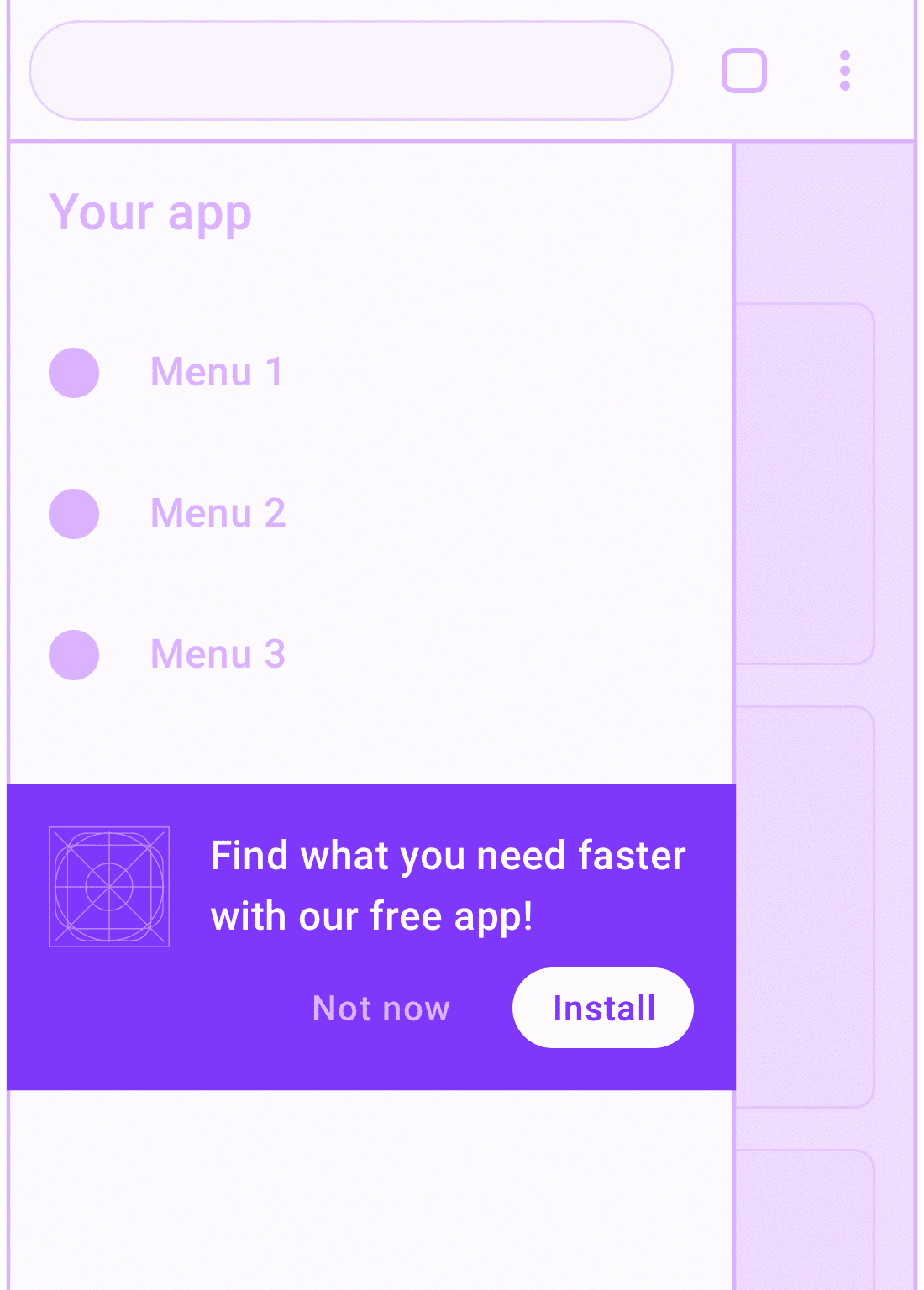
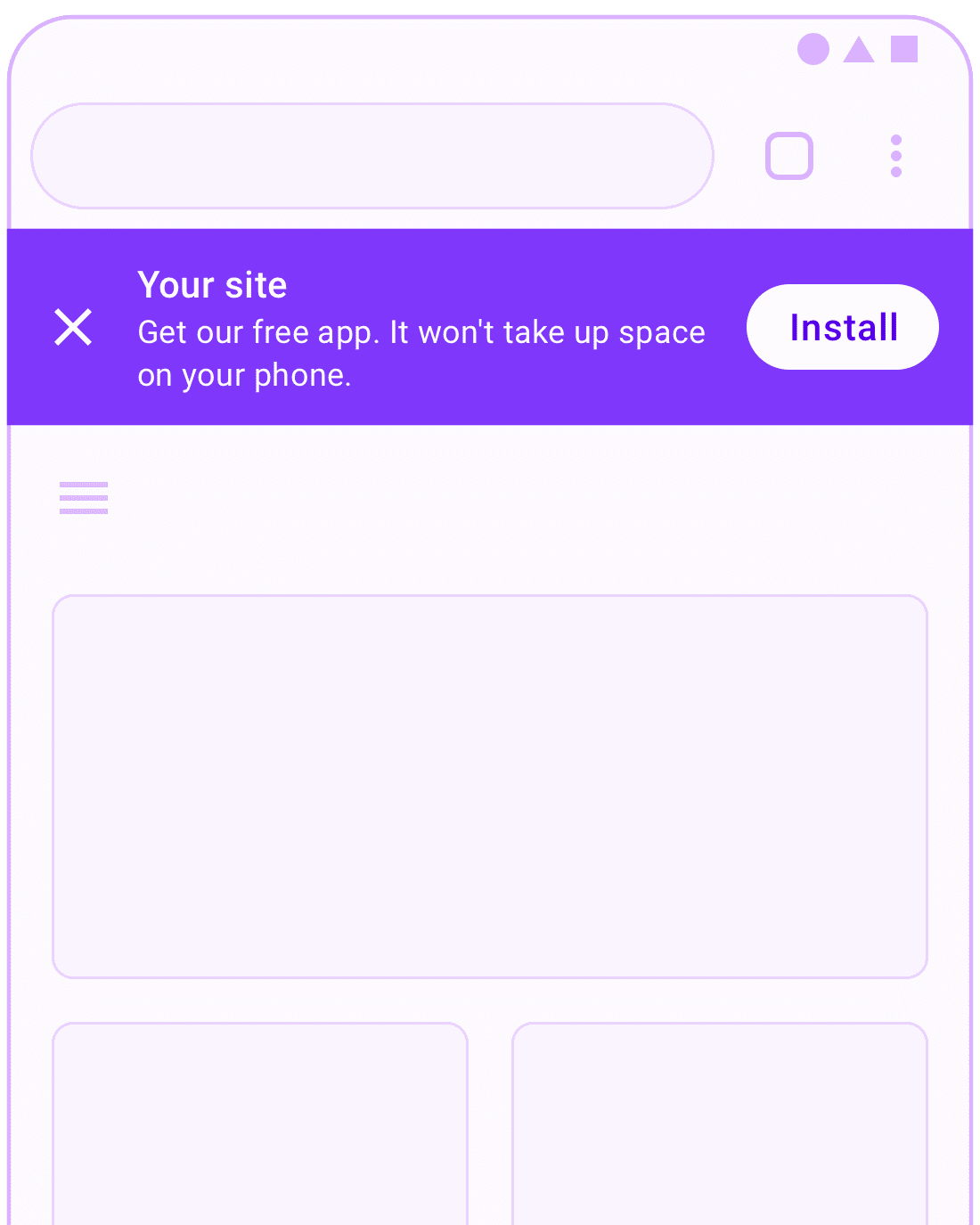
Menú de navegación

El menú de navegación es un excelente lugar para promocionar la instalación de tu app, ya que los usuarios que abren el menú indican que interactúan con tu experiencia.
Asegúrese de seguir estos pasos:
- Evita interrumpir el contenido de navegación importante. Coloca la promoción de instalación de la AWP debajo de otros elementos del menú.
- Ofrece una breve y pertinente explicación de por qué el usuario se beneficiaría con la instalación de tu AWP.
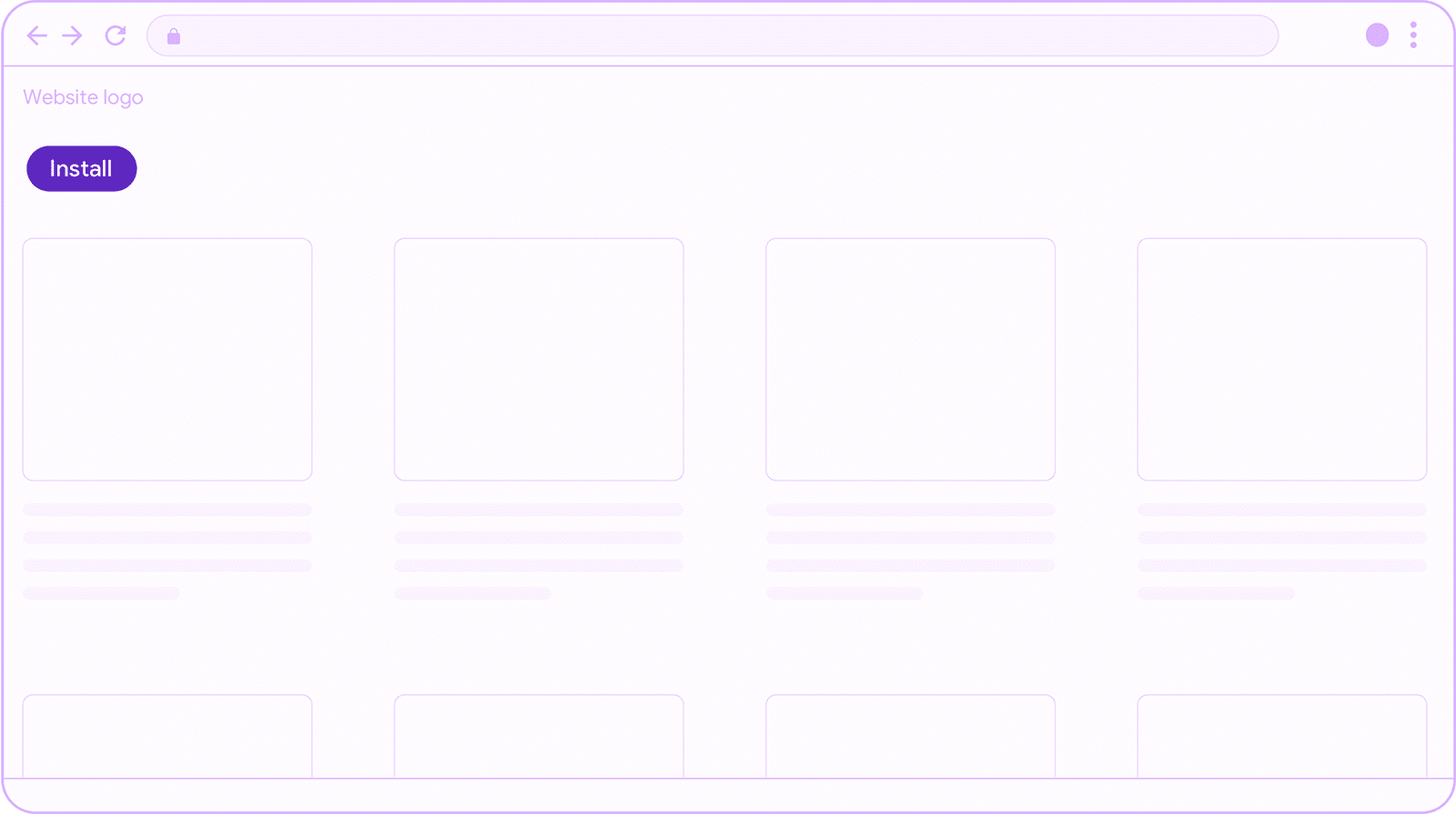
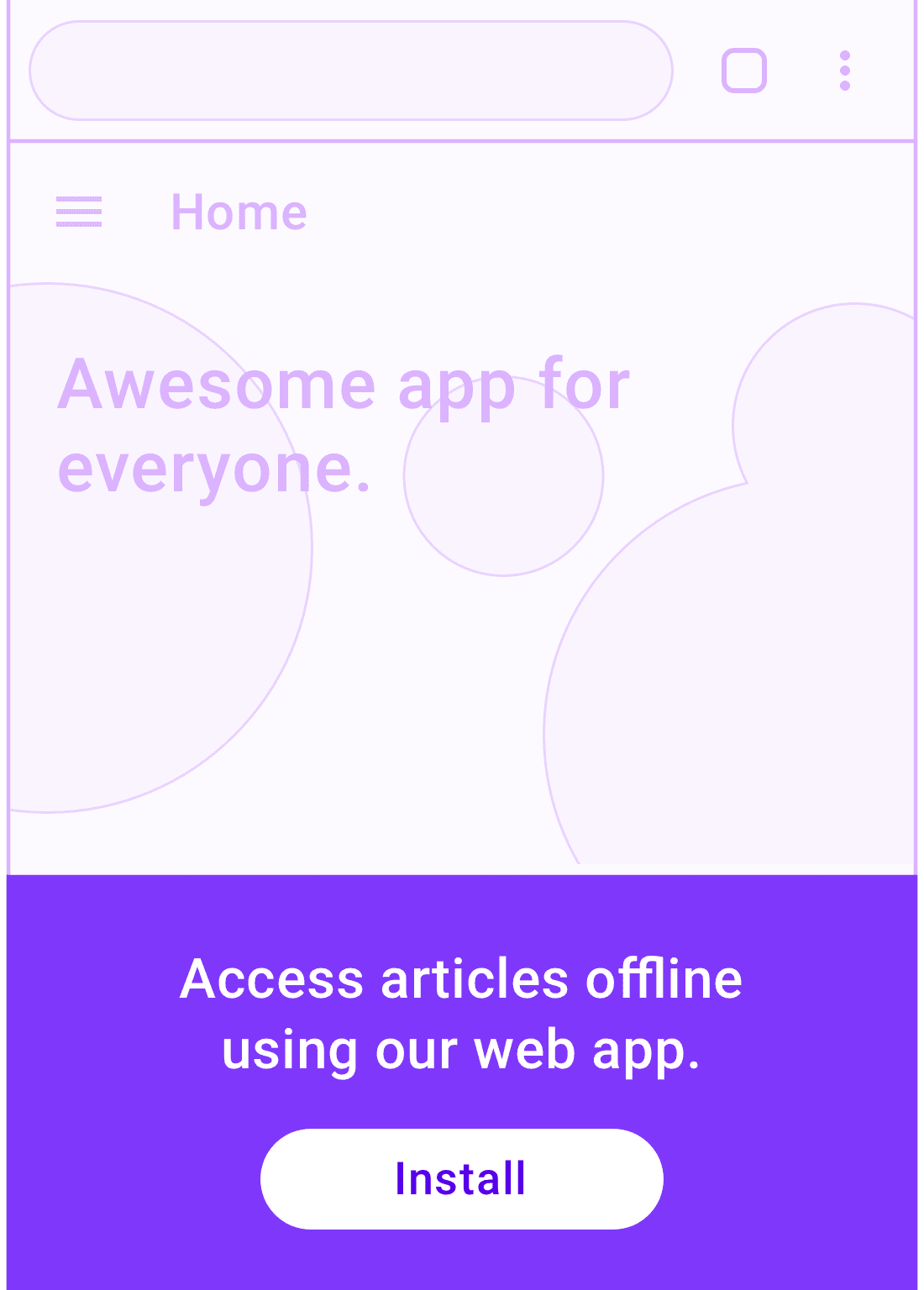
Página de destino
El propósito de una página de destino es promocionar tus productos y servicios, por lo que este es un lugar adecuado para destacar los beneficios de instalar tu AWP.

Primero, explica la propuesta de valor de tu sitio y, luego, infórmales a los visitantes qué obtendrán con la instalación.
Asegúrese de seguir estos pasos:
- Apela a las funciones que más les interesan a tus visitantes y enfatiza las palabras clave que podrían haberlos llevado a tu página de destino.
- Haz que tu promoción de instalación y tu llamado a la acción sean llamativos, pero solo después de que hayas dejado clara tu propuesta de valor. Después de todo, esta es tu página de destino.
- Considera agregar una promoción de instalación en la parte de tu app en la que los usuarios pasan la mayor parte del tiempo.
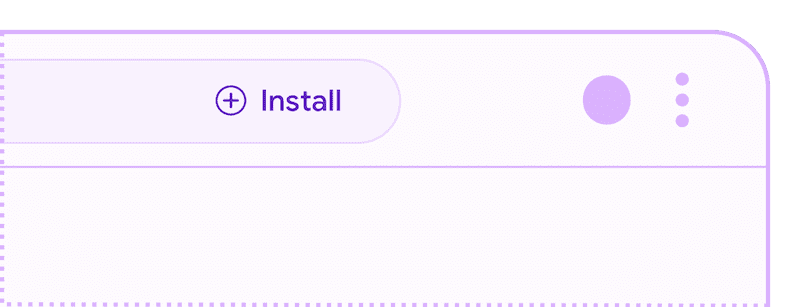
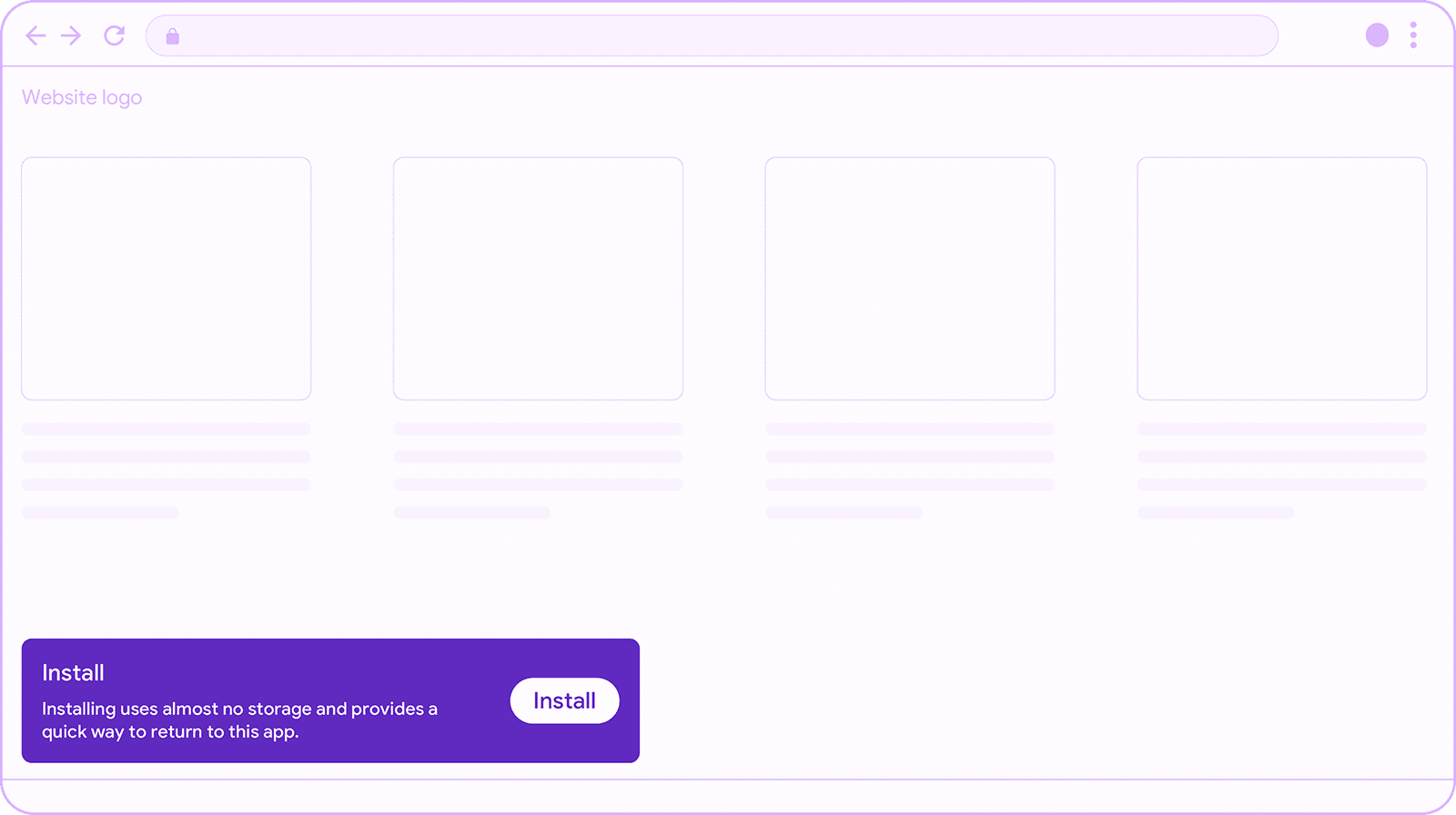
Banner de instalación
La mayoría de los usuarios se han encontrado con banners de instalación en experiencias para dispositivos móviles y conocen las interacciones que ofrece un banner. Los banners deben usarse con cuidado porque pueden interrumpir al usuario.

Asegúrese de seguir estos pasos:
- Espera hasta que el usuario demuestre interés en tu sitio antes de mostrar un banner. Si el usuario descarta tu banner, no lo vuelvas a mostrar, a menos que active un evento de conversión que indique un mayor nivel de participación con tu contenido, como una compra en un sitio de comercio electrónico o el registro para obtener una cuenta.
- Proporciona una breve explicación del valor de instalar tu PWA en el banner. Por ejemplo, puedes diferenciar la instalación de una PWA de una app para iOS o Android mencionando que casi no usa almacenamiento en el dispositivo del usuario o que se instalará al instante sin redireccionamiento a la tienda.
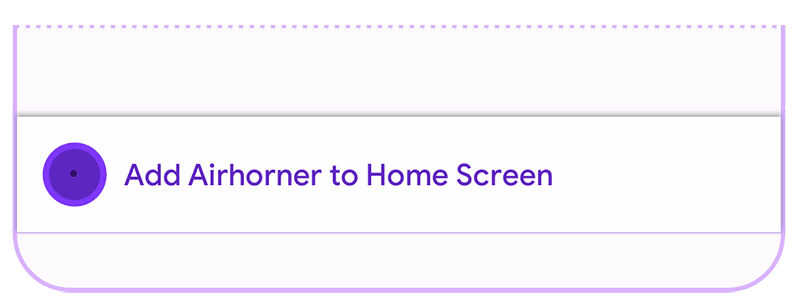
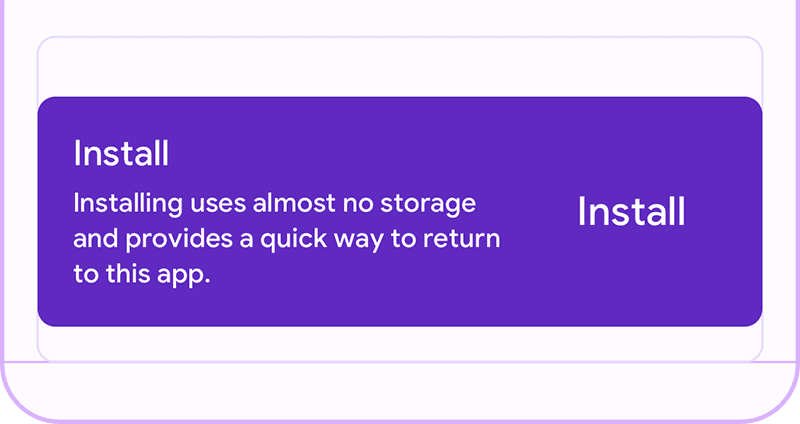
IU temporal
La IU temporal, como el patrón de diseño de Snackbar, notifica al usuario y le permite completar fácilmente una acción, en este caso, instalar la app. Cuando se usan correctamente, este tipo de patrones de IU no interrumpen el flujo del usuario y, por lo general, se descartan automáticamente si el usuario los ignora.

Muestra la barra de notificaciones después de algunas interacciones con tu app. Si aparece cuando se carga la página o fuera de contexto, es posible que se pase por alto fácilmente o que genere una sobrecarga cognitiva. Cuando esto sucede, los usuarios simplemente descartan todo lo que ven. Recuerda que es posible que los usuarios nuevos de tu sitio no estén listos para instalar tu AWP. Por lo tanto, es mejor esperar hasta que tengas indicadores de interés sólidos del usuario antes de usar este patrón, por ejemplo, visitas repetidas, un acceso del usuario o un evento de conversión similar.

Asegúrese de seguir estos pasos:
- Muestra la barra de mensajes entre 4 y 7 segundos para que los usuarios tengan tiempo suficiente para verla y reaccionar a ella, y sin que les moleste.
- Evita mostrarlo sobre otra IU temporal, como banners, etcétera.
- Espera hasta que tengas indicadores de interés sólidos del usuario antes de usar este patrón, por ejemplo, visitas repetidas, acceso del usuario o un evento de conversión similar.
Después de la conversión
Inmediatamente después de un evento de conversión del usuario, por ejemplo, después de una compra en un sitio de comercio electrónico, es una excelente oportunidad para promocionar la instalación de tu PWA. El usuario interactúa claramente con tu contenido, y una conversión suele indicar que volverá a interactuar con tus servicios.

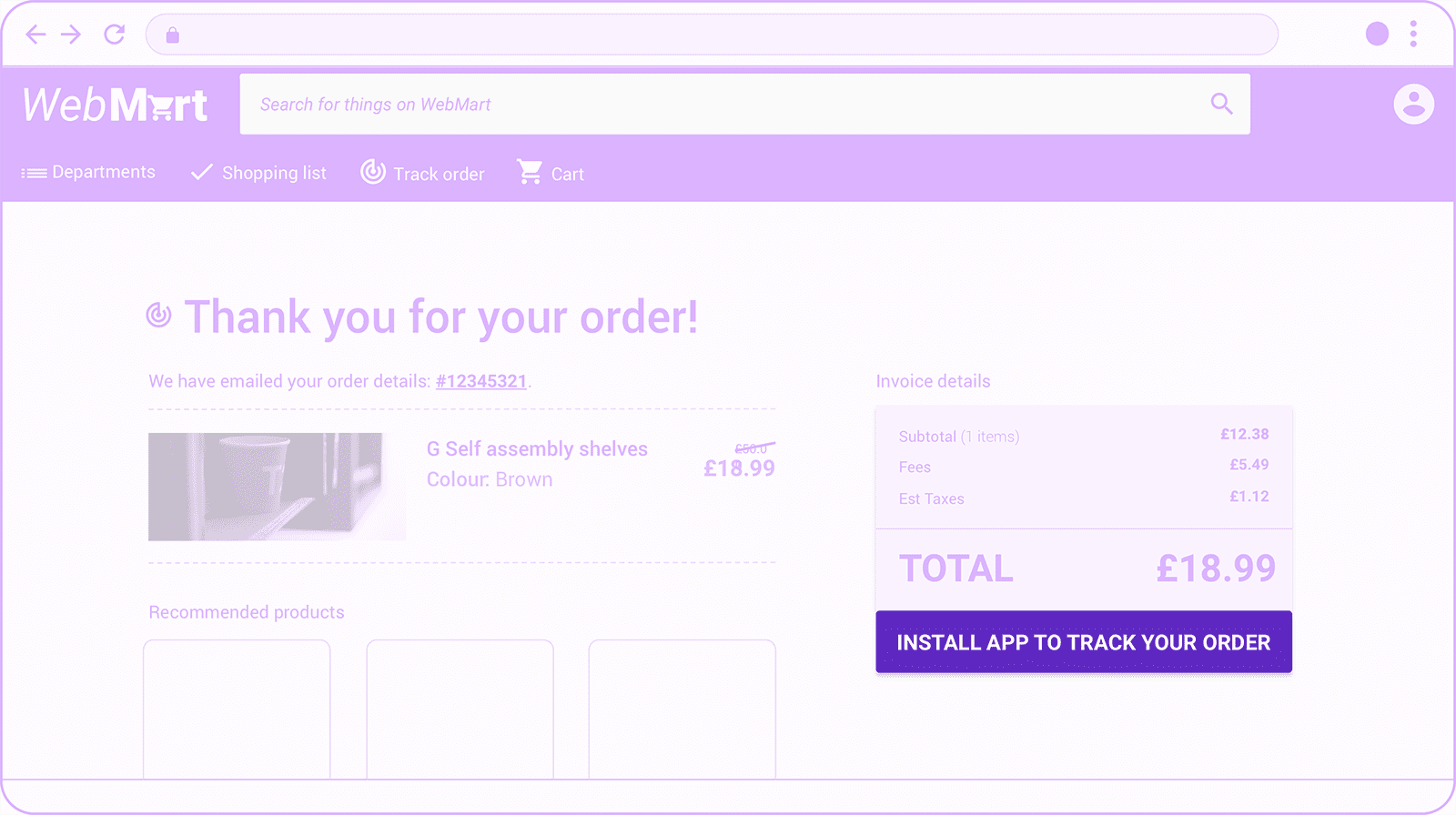
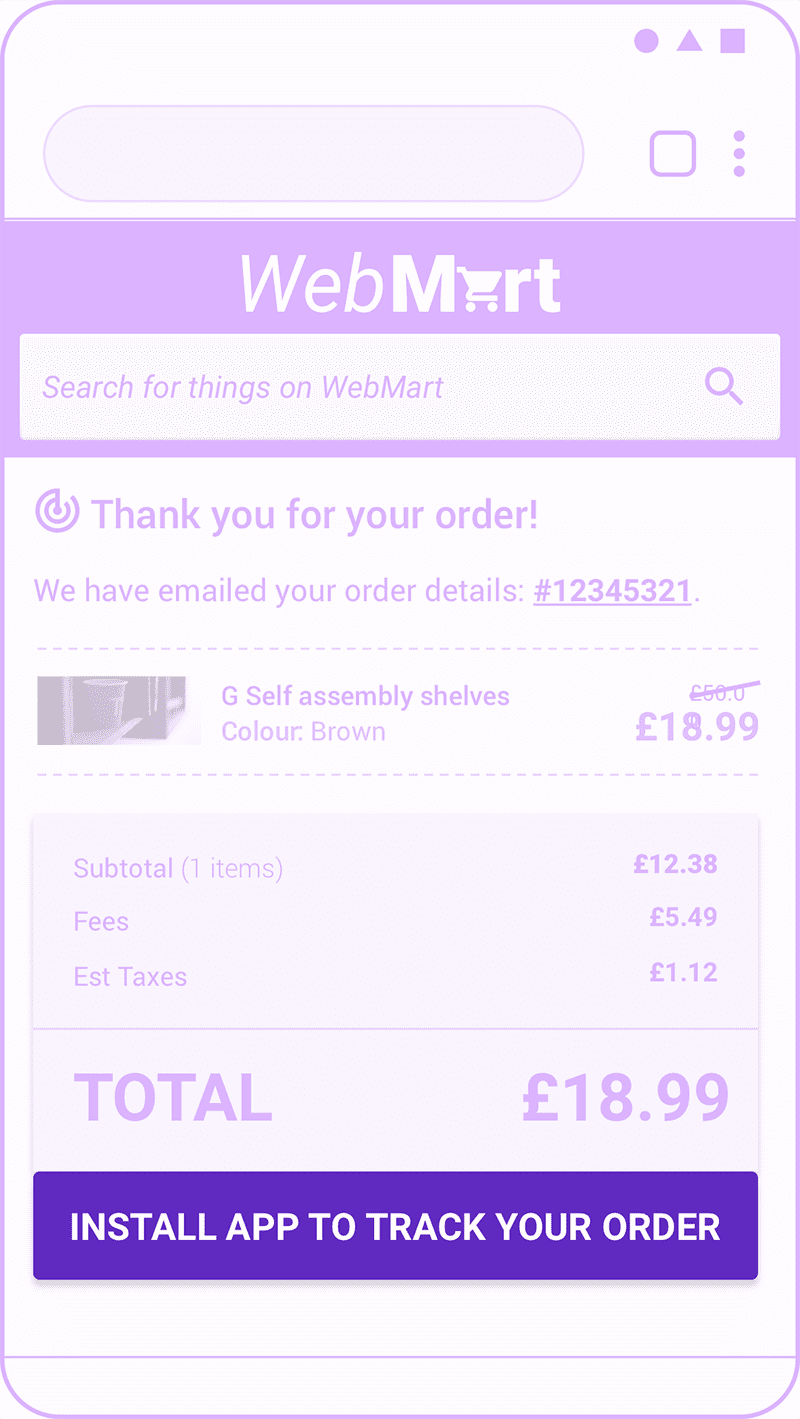
Recorrido de reserva o de confirmación de la compra
Mostrar una promoción de instalación durante o después de un recorrido secuencial, como después de los flujos de reserva o de confirmación de compra Si muestras la promoción después de que el usuario completó el recorrido, a menudo puedes hacer que se destaque más, ya que el recorrido se completó.

Asegúrese de seguir estos pasos:
- Incluye un llamado a la acción pertinente. ¿Qué usuarios se beneficiarán con la instalación de tu app y por qué? ¿Cómo se relaciona con el recorrido que están realizando actualmente?
- Si tu marca tiene ofertas únicas para los usuarios que instalaron la app, menciónalas.
- Mantén la promoción alejada de los próximos pasos de tu recorrido, ya que podría afectar de forma negativa las tasas de finalización del recorrido. En el ejemplo de comercio electrónico anterior, observa cómo el llamado a la acción clave para confirmar la compra se encuentra sobre la promoción de instalación de la aplicación.
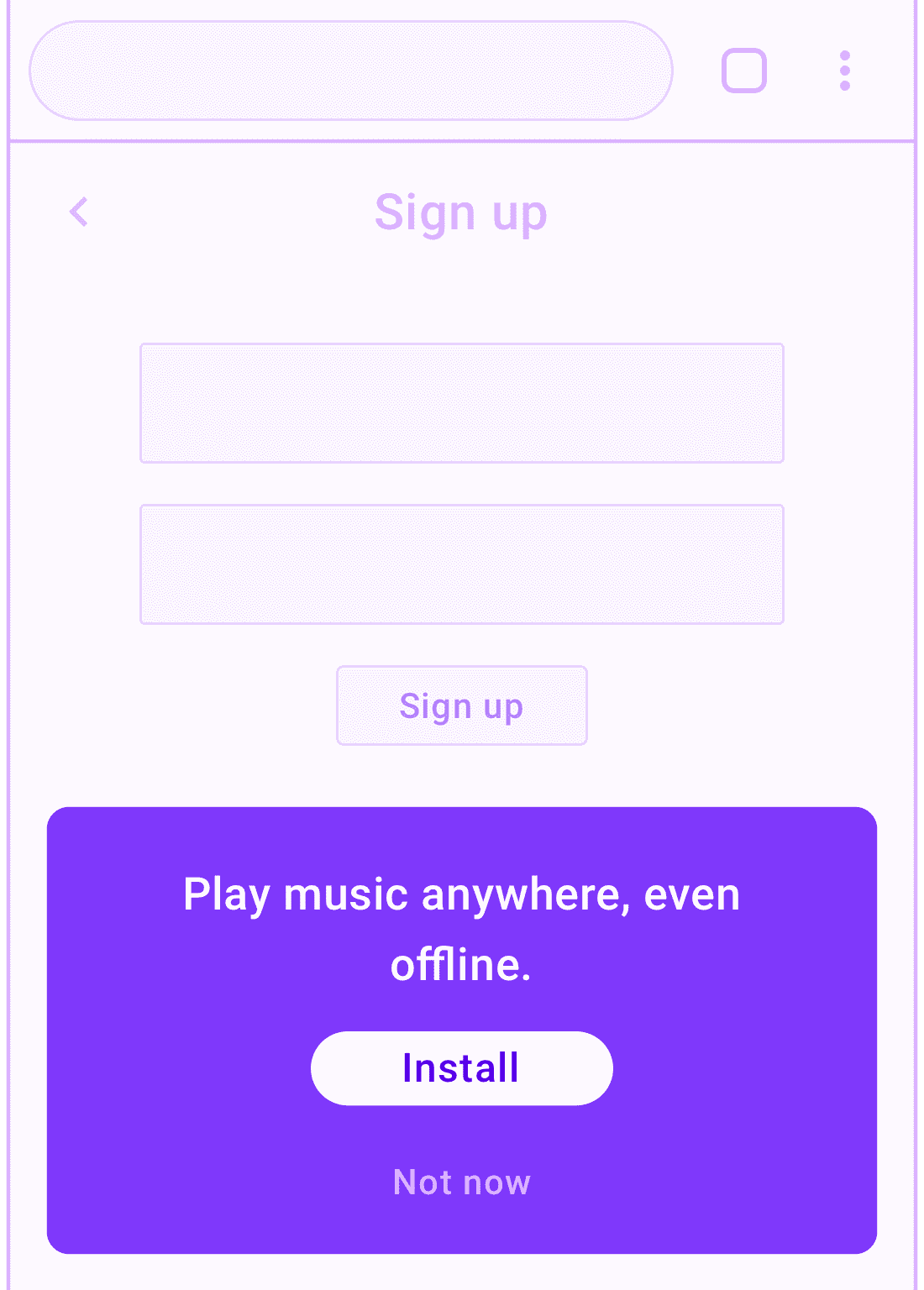
Flujo de registro, acceso o salida
Esta promoción es un caso especial del patrón promocional de recorrido, en el que la tarjeta de promoción puede ser más destacada.

Por lo general, solo los usuarios interesados ven estas páginas, en las que ya se estableció la propuesta de valor de tu APW. Además, a menudo no hay mucho otro contenido útil para colocar en estas páginas. Como resultado, es menos disruptivo crear un llamado a la acción más grande, siempre y cuando no estorbe.
Asegúrese de seguir estos pasos:
- Evita interrumpir el recorrido del usuario dentro del formulario de registro. Si se trata de un proceso de varios pasos, tal vez quieras esperar hasta que el usuario complete el recorrido.
- Promocionar las funciones más relevantes para un usuario registrado
- Considera agregar una promoción de instalación adicional en las áreas de acceso de tu app.
Patrones de promociones intercaladas
Las técnicas promocionales intercaladas entrelazan las promociones con el contenido del sitio. A menudo, esto es más sutil que la promoción en la interfaz de usuario, lo que tiene sus ventajas y desventajas. Quieres que tu promoción se destaque lo suficiente para que los usuarios interesados la noten, pero no tanto como para que afecte la calidad de tu experiencia del usuario.
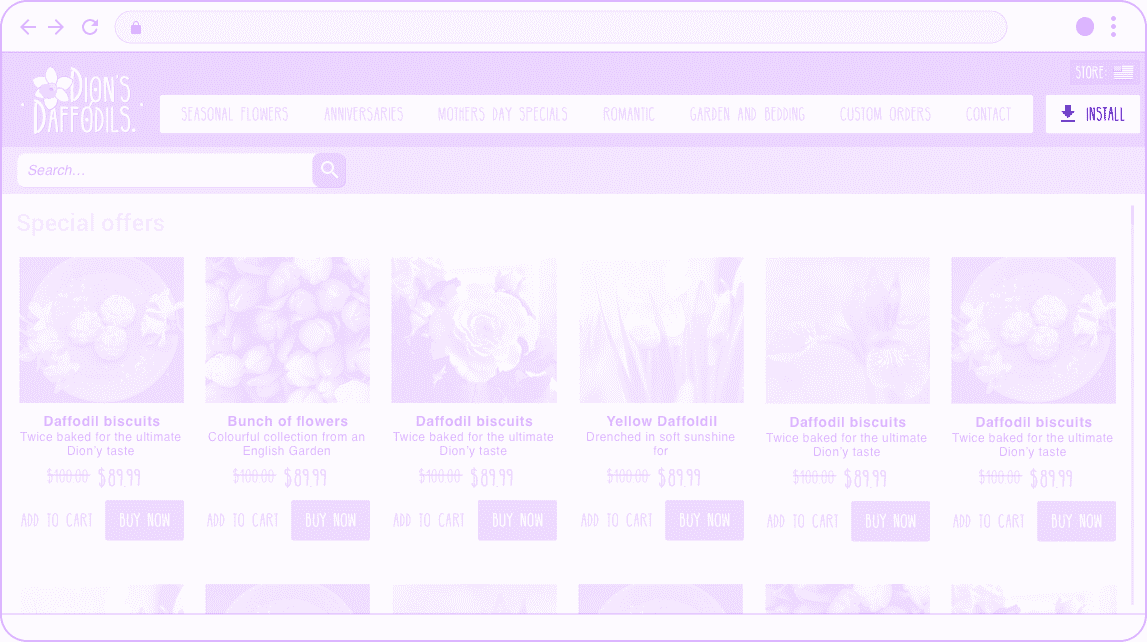
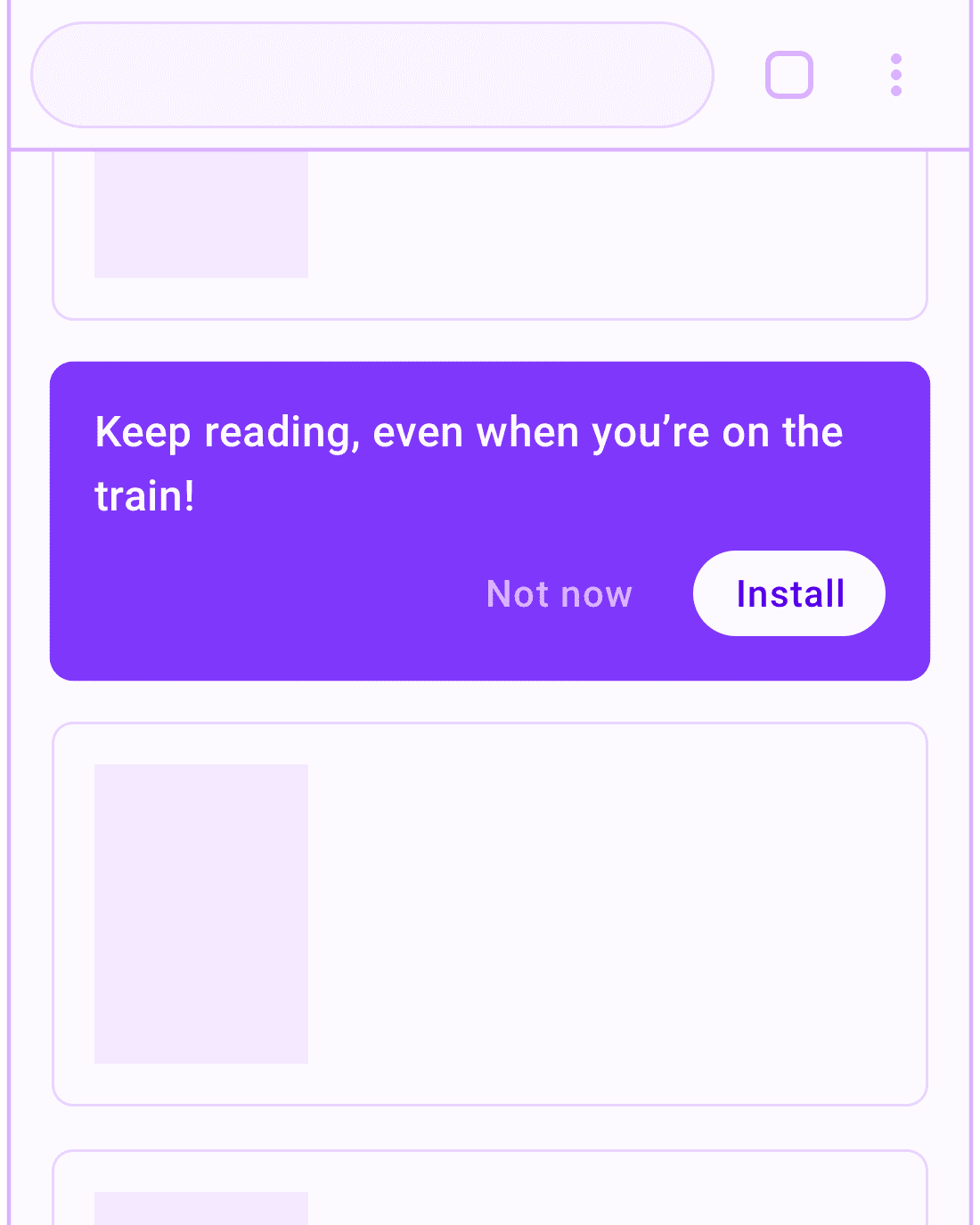
In-feed
Una promoción de instalación in-feed aparece entre artículos de noticias o en otras listas de tarjetas de información en tu PWA.

Tu objetivo es mostrarles a los usuarios cómo acceder al contenido que les gusta de forma más conveniente. Enfócate en promocionar las funciones y la funcionalidad que serán útiles para tus usuarios.
Asegúrese de seguir estos pasos:
- Limita la frecuencia de las promociones para evitar molestar a los usuarios.
- Brinda a los usuarios la posibilidad de descartar las promociones.
- Recuerda la elección del usuario de descartar la notificación.



