使用服務工作人員快取資產,不僅能加快回訪次數,還能提供離線支援。Workbox 讓這項作業變得簡單,而且預設會隨附於 Create React App。
Workbox 內建於建立 React 應用程式 (CRA) 中,您可以透過預設設定,在每次建構作業中預先快取應用程式的所有靜態資產。

這種報表有哪些優點?
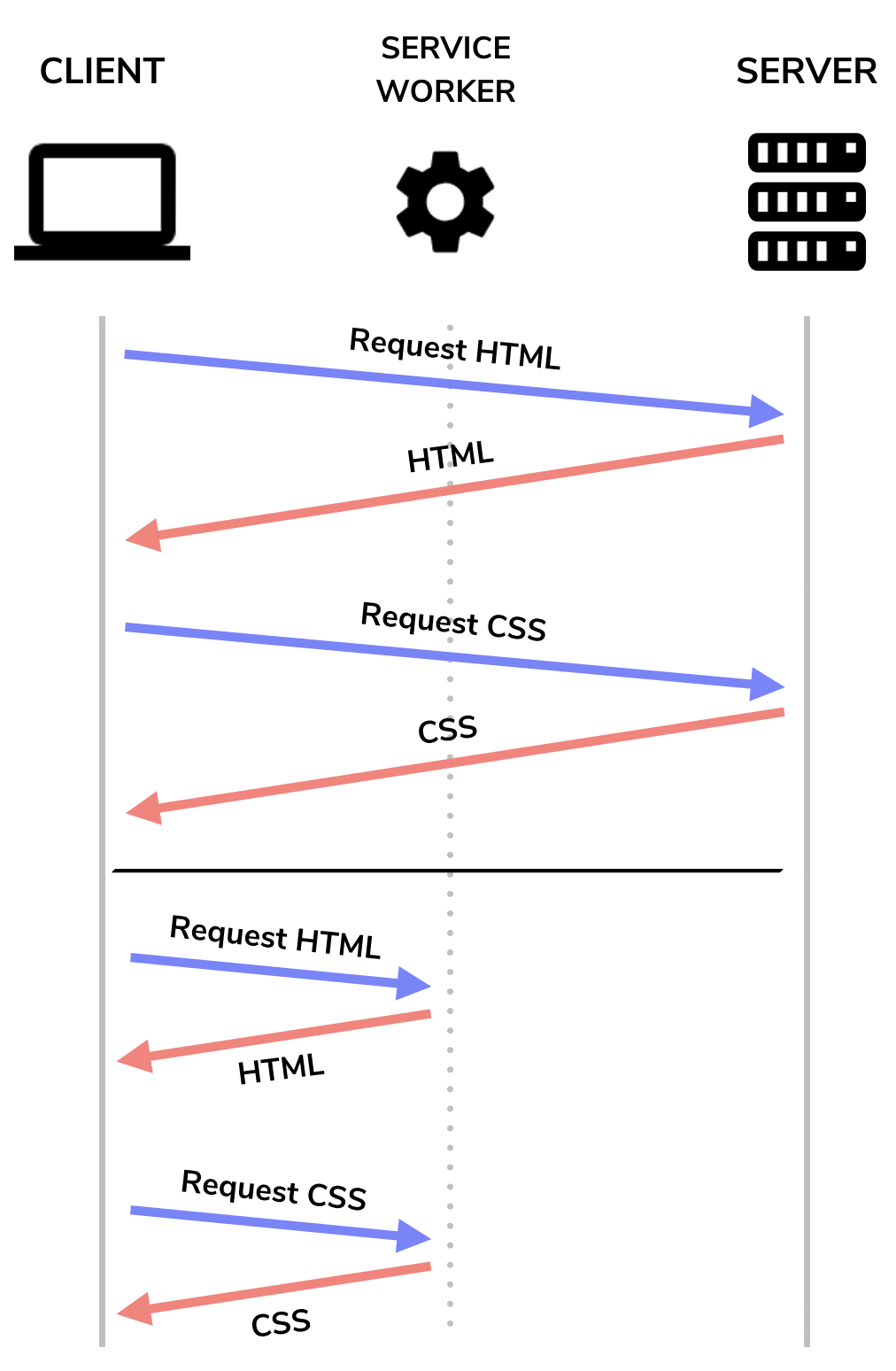
服務工作站可讓您將重要資源儲存在快取 (預先快取) 中,如此一來,使用者第二次載入網頁時,瀏覽器就能從服務工作站擷取網頁,而不是向網路發出要求。這可以加快網頁在重複造訪時的載入速度,並能在使用者離線時顯示內容。
CRA 的工作箱
Workbox 是一組用來建立及維護服務工作站的工具。在 CRA 中,workbox-webpack-plugin 已納入實際工作環境版本,而且只需要在 src/index.js 檔案中啟用,才能為每個建構作業註冊新的 Service Worker:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
serviceWorker.unregister();
serviceWorker.register();
以下是使用 CRA 建構的 React 應用程式範例,並且已透過這個檔案啟用 Service Worker:
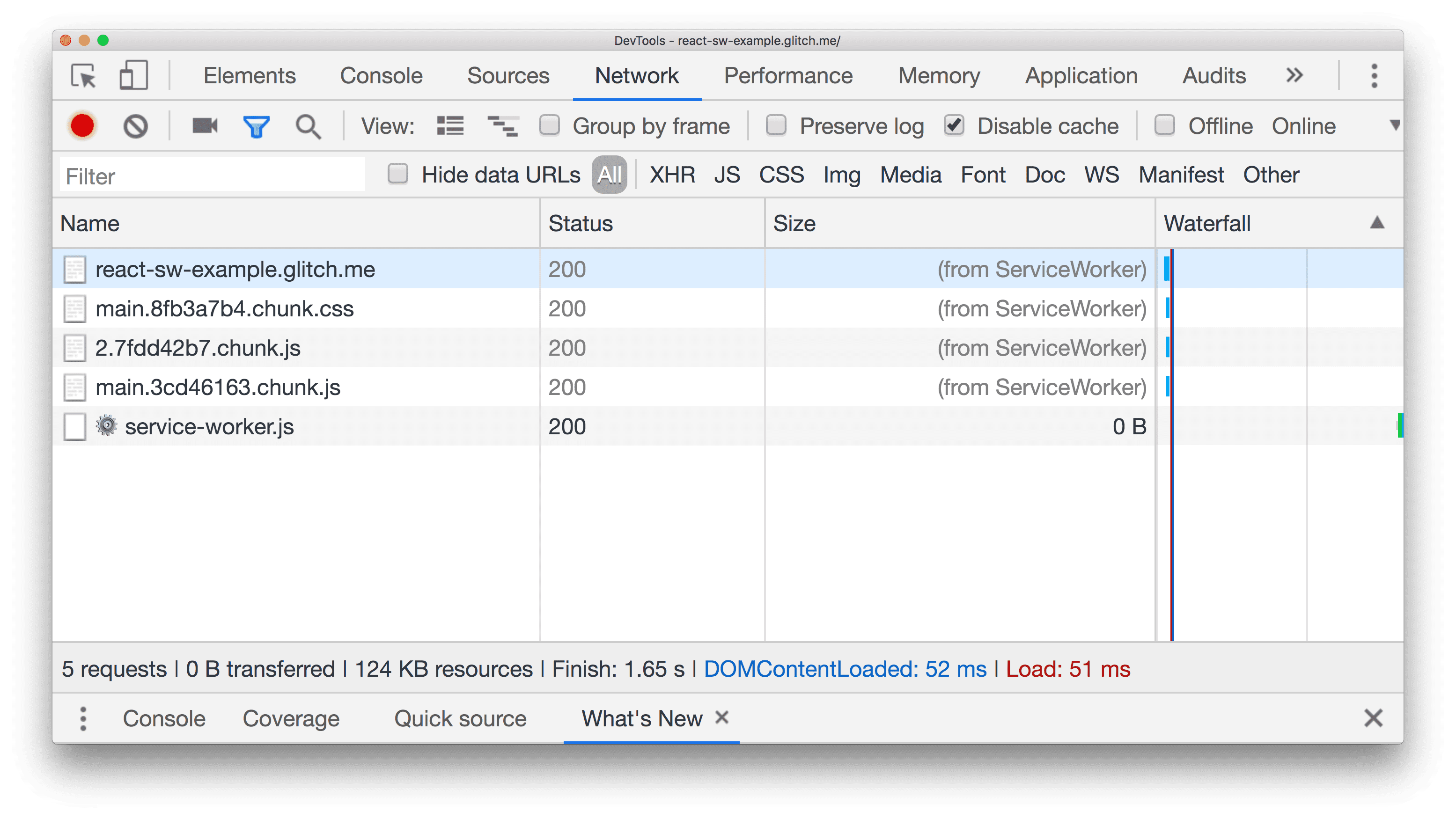
如何查看目前快取的資產:
- 如要預覽網站,請按下「查看應用程式」,然後按下「全螢幕」圖示
。
- 按下 `Control+Shift+J 鍵 (在 Mac 上為 Command+Option+J 鍵) 開啟開發人員工具。
- 按一下 [網路] 分頁標籤。
- 重新載入應用程式。
您會發現,Size 欄顯示 (from ServiceWorker) 訊息,表示已從服務工作站擷取這些資源,而不是顯示酬載大小。

由於 Service Worker 會快取所有靜態資產,因此請嘗試在離線時使用應用程式:
- 在開發人員工具的「Network」分頁中,啟用「Offline」核取方塊以模擬離線體驗。
- 重新載入應用程式。
即使沒有網路連線,應用程式仍會以相同方式運作!
修改快取策略
CRA 中 Workbox 使用的預設預先快取策略為「快取優先」,系統會從 Service Worker 快取中擷取所有靜態資產;如果失敗 (例如未快取資源),則會發出網路要求。因此,即使使用者處於完全離線狀態,系統仍可能為他們提供內容。
雖然 Workbox 支援定義快取靜態和動態資源的不同策略和方法,但除非您完全排除,否則無法修改或覆寫 CRA 中的預設設定。不過,如果您想瞭解如何新增對外部 workbox.config.js 檔案的支援,可以參考公開提案。因此,開發人員只要建立單一 workbox.config.js 檔案,就能覆寫預設設定。
處理快取優先策略
先仰賴 Service Worker 快取,再改回網路,是建立網站的絕佳方法,可在使用者後續造訪時更快載入,並在某種程度離線時運作。不過,請留意下列事項:
- 如何測試 Service Worker 的快取行為?
- 是否應該向使用者顯示訊息,讓使用者知道他們正在查看快取內容?
CRA 說明文件提供了這些要點和更多資訊。
結論
您可以使用 Service Worker 預先快取應用程式的重要資源,為使用者提供更快速的體驗和離線支援。
- 如果您使用的是 CRA,請在
src/index.js中啟用預先設定的 Service Worker。 - 如果您並非使用 CRA 建構 React 應用程式,請將 Workbox 提供的許多程式庫之一 (例如
workbox-webpack-plugin) 加入建構程序中。 - 請留意,在這個 GitHub 問題中,CRA 支援
workbox.config.js覆寫檔案的時間。


