Các cửa hàng ứng dụng cung cấp một không gian để nhà phát triển giới thiệu ứng dụng của họ trước khi cài đặt, bằng ảnh chụp màn hình và thông tin dạng văn bản giúp người dùng đưa ra lựa chọn cài đặt ứng dụng. Giao diện người dùng cài đặt phong phú cung cấp một không gian tương tự để nhà phát triển ứng dụng web mời người dùng cài đặt ứng dụng của họ, ngay từ trình duyệt. Giao diện người dùng nâng cao này có trong Chrome cho Android và môi trường máy tính.
Câu lệnh mặc định
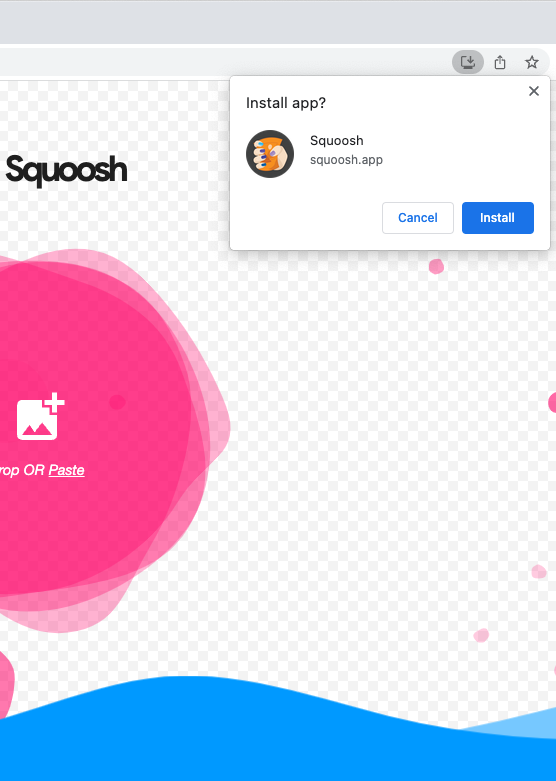
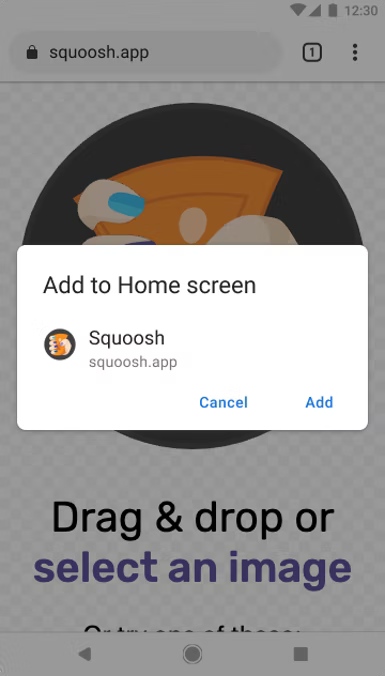
Hãy xem ví dụ bên dưới về trải nghiệm mặc định, không cung cấp đủ bối cảnh.


Giao diện người dùng cài đặt đa dạng hơn
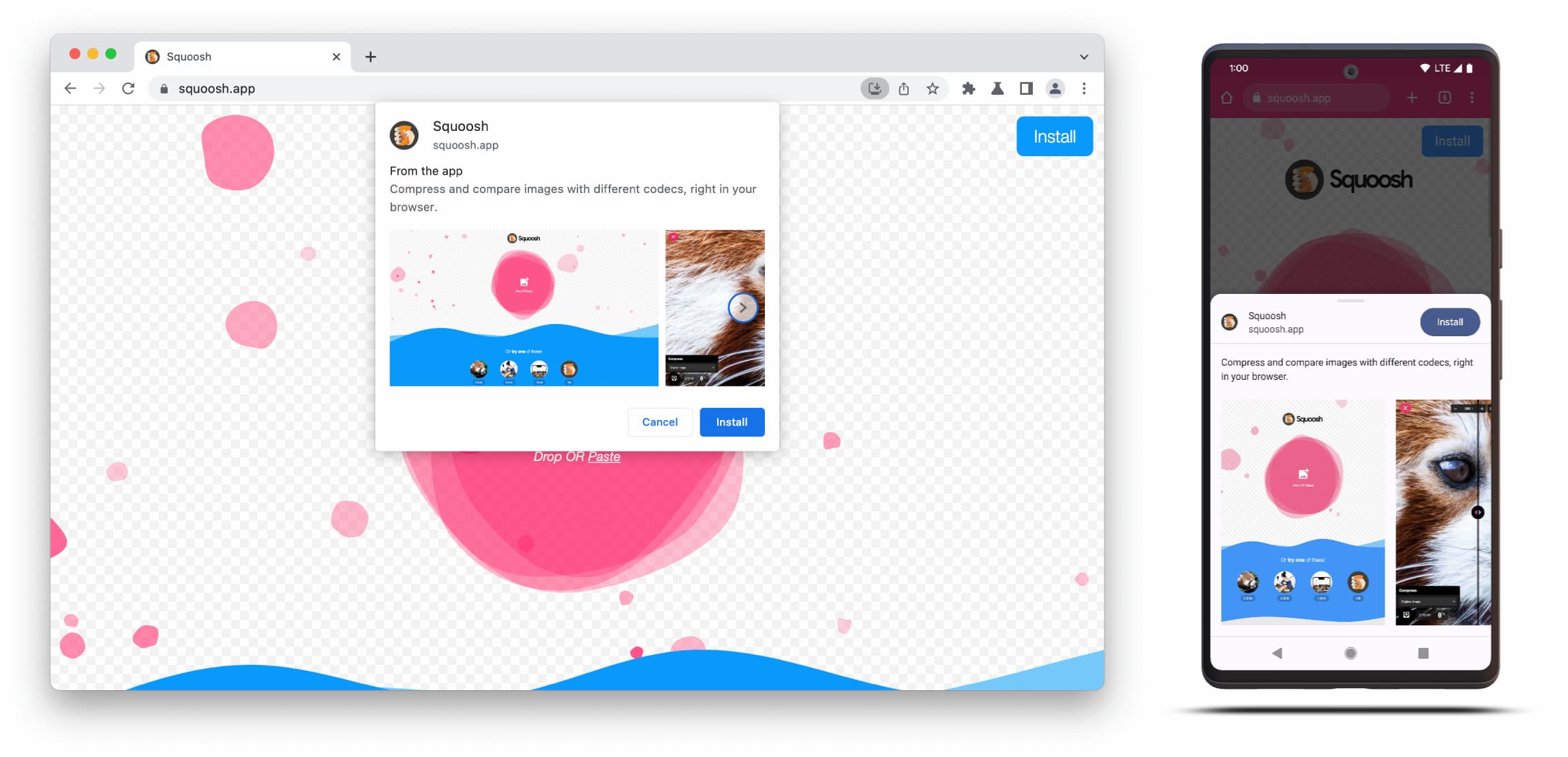
Để nhận hộp thoại Giao diện người dùng cài đặt phong phú thay vì lời nhắc nhỏ mặc định thông thường, hãy thêm các trường screenshots và description vào tệp kê khai web của bạn. Hãy xem ví dụ về Squoosh.app dưới đây:

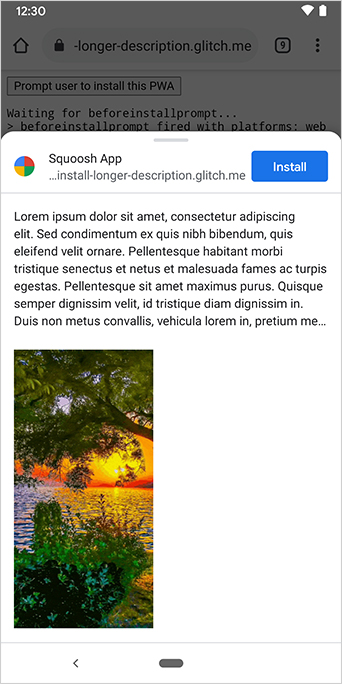
Hộp thoại Giao diện người dùng cài đặt đa dạng thức bao gồm nội dung của các trường description và screenshots trong tệp kê khai web.
Để kích hoạt hộp thoại này, bạn chỉ cần thêm ít nhất một ảnh chụp màn hình cho kiểu dáng thiết bị tương ứng, nhưng bạn nên thêm cả nội dung mô tả. Hãy xem thông tin cụ thể cho các trường đó ở bên dưới.
Ảnh chụp màn hình
Ảnh chụp màn hình thực sự giúp giao diện người dùng cài đặt mới trở nên "phong phú" hơn và bạn nên sử dụng ảnh chụp màn hình. Trong tệp kê khai, bạn thêm thành phần screenshots. Thành phần này sẽ lấy một mảng cần ít nhất một hình ảnh và Chrome sẽ hiển thị tối đa 8 hình ảnh. Sau đây là ví dụ minh hoạ.
"screenshots": [
{
"src": "source/image1.png",
"sizes": "640x320",
"type": "image/png",
"form_factor": "wide",
"label": "Wonder Widgets"
}
]
Ảnh chụp màn hình phải tuân thủ các tiêu chí sau:
- Chiều rộng và chiều cao phải tối thiểu là 320 pixel và tối đa là 3.840 pixel.
- Kích thước tối đa không được vượt quá 2,3 lần so với kích thước tối thiểu.
- Tất cả ảnh chụp màn hình có cùng giá trị hệ số hình dạng đều phải có tỷ lệ khung hình giống hệt nhau.
- Hệ thống chỉ hỗ trợ định dạng hình ảnh JPEG và PNG.
- Chỉ có 8 ảnh chụp màn hình sẽ xuất hiện. Nếu có thêm, tác nhân người dùng sẽ bỏ qua các tham số đó.
Ngoài ra, bạn cần thêm kích thước và loại hình ảnh để hình ảnh hiển thị chính xác.
form_factor cho trình duyệt biết liệu ảnh chụp màn hình sẽ xuất hiện trên môi trường máy tính (wide) hay thiết bị di động (narrow).
Mô tả
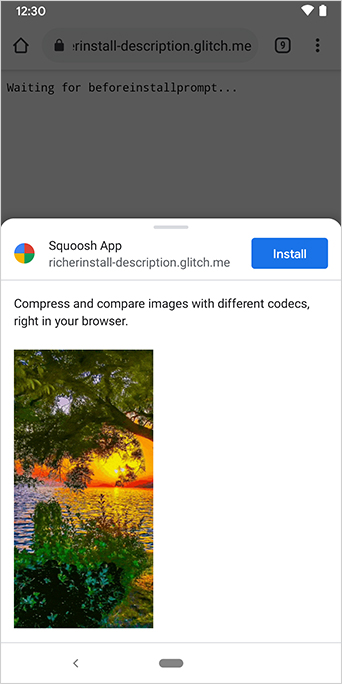
Thành phần description mô tả ứng dụng trong lời nhắc cài đặt, nhằm mời người dùng giữ lại ứng dụng.
Hộp thoại sẽ xuất hiện ngay cả khi không có description, nhưng bạn nên dùng.
Có một giới hạn tối đa sau 7 dòng văn bản (khoảng 324 ký tự) và những nội dung mô tả dài hơn sẽ bị cắt ngắn và dấu ba chấm sẽ được thêm vào.
{
…
"description": "Compress and compare images with different codecs
right in your browser."
}


Nội dung mô tả xuất hiện ở đầu lời nhắc cài đặt.
Bạn có thể nhận thấy rằng các hộp thoại cài đặt cũng liệt kê nguồn gốc của ứng dụng trong ảnh chụp màn hình. Các nguồn gốc quá dài không vừa với giao diện người dùng sẽ bị cắt bớt. Đây còn được gọi là thao tác lược bỏ và được dùng làm biện pháp bảo mật để bảo vệ người dùng.
Tài liệu đọc thêm
Bản minh hoạ
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="color-scheme" content="dark light" />
<link rel="manifest" href="manifest.json" />
<title>How to add Richer Install UI to your web app</title>
<!-- TODO: Devsite - Removed inline handlers -->
<!-- <script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('sw.js');
});
}
</script>
<script type="module" src="script.js"></script> -->
</head>
<body>
<h1>How to add Richer Install UI to your web app</h1>
<ol>
<li>
Install the app by clicking the button below. After the installation,
the button is disabled.
<p>
<button disabled type="button">Install</button>
</p>
</li>
<li>
When you click on install a dialog similar to the ones from app stores
will be displayed.
</li>
<li>
The dialog includes the `description` and `screenshots` set in the app
manifest.
</li>
<li>
Screenshots should be different depending if the app is being installed
on a mobile or desktop device, according to the `form_factor` value set
for the screenshots on the manifest
</li>
</ol>
</body>
</html>JS
// The install button.
const installButton = document.querySelector('button');
// Only relevant for browsers that support installation.
if ('BeforeInstallPromptEvent' in window) {
// Variable to stash the `BeforeInstallPromptEvent`.
let installEvent = null;
// Function that will be run when the app is installed.
const onInstall = () => {
// Disable the install button.
installButton.disabled = true;
// No longer needed.
installEvent = null;
};
window.addEventListener('beforeinstallprompt', (event) => {
// Do not show the install prompt quite yet.
event.preventDefault();
// Stash the `BeforeInstallPromptEvent` for later.
installEvent = event;
// Enable the install button.
installButton.disabled = false;
});
installButton.addEventListener('click', async () => {
// If there is no stashed `BeforeInstallPromptEvent`, return.
if (!installEvent) {
return;
}
// Use the stashed `BeforeInstallPromptEvent` to prompt the user.
installEvent.prompt();
const result = await installEvent.userChoice;
// If the user installs the app, run `onInstall()`.
if (result.outcome === 'accepted') {
onInstall();
}
});
// The user can decide to ignore the install button
// and just use the browser prompt directly. In this case
// likewise run `onInstall()`.
window.addEventListener('appinstalled', () => {
onInstall();
});
}


