JavaScript sering memicu perubahan visual. Terkadang hal ini dilakukan secara langsung melalui manipulasi gaya, dan terkadang melalui penghitungan yang menghasilkan perubahan visual, seperti menelusuri atau mengurutkan data. JavaScript yang berjalan lama atau tidak tepat waktu adalah penyebab umum masalah performa. Anda harus berusaha meminimalkan dampaknya jika memungkinkan.
JavaScript sering memicu perubahan visual. Terkadang hal itu dilakukan secara langsung melalui manipulasi gaya, dan terkadang melalui penghitungan yang menghasilkan perubahan visual, seperti menelusuri atau mengurutkan data. JavaScript yang berjalan lama atau tidak tepat waktu adalah penyebab umum masalah performa. Anda harus berusaha meminimalkan dampaknya jika memungkinkan.
Membuat profil performa JavaScript bisa menjadi sesuatu yang rumit, karena JavaScript yang Anda tulis tidak seperti kode yang benar-benar dieksekusi. Browser modern menggunakan compiler JIT dan berbagai pengoptimalan dan trik untuk mencoba memberikan eksekusi tercepat kepada Anda, dan hal ini secara substansial mengubah dinamika kode.
Namun, dengan semua hal yang telah disebutkan, ada beberapa hal yang dapat Anda lakukan untuk membantu aplikasi menjalankan JavaScript dengan baik.
Ringkasan
- Hindari setTimeout atau setInterval untuk pembaruan visual; selalu gunakan requestAnimationFrame.
- Pindahkan JavaScript yang berjalan lama dari thread utama ke Web Worker.
- Gunakan tugas mikro untuk membuat perubahan DOM di beberapa frame.
- Gunakan Linimasa dan JavaScript Profiler Chrome DevTools untuk menilai dampak JavaScript.
Menggunakan requestAnimationFrame untuk perubahan visual
Saat perubahan visual terjadi di layar, Anda ingin melakukan pekerjaan pada waktu yang tepat untuk browser, yaitu tepat di awal frame. Satu-satunya cara untuk menjamin bahwa JavaScript Anda
akan berjalan di awal frame adalah dengan menggunakan requestAnimationFrame.
/**
* If run as a requestAnimationFrame callback, this
* will be run at the start of the frame.
*/
function updateScreen(time) {
// Make visual updates here.
}
requestAnimationFrame(updateScreen);
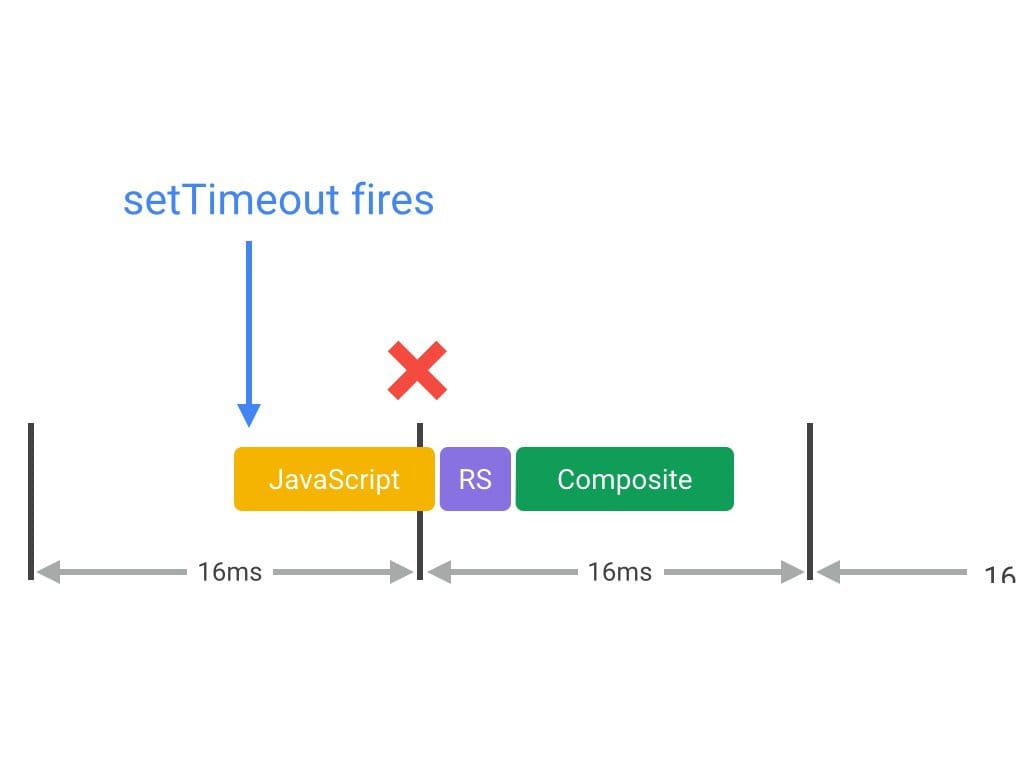
Framework atau contoh dapat menggunakan setTimeout atau setInterval untuk melakukan perubahan visual seperti animasi,
tetapi masalahnya adalah callback akan berjalan pada titik tertentu dalam frame, mungkin tepat
di akhir, dan hal itu sering kali dapat menyebabkan kita melewatkan frame, sehingga menyebabkan jank.

Bahkan, jQuery dulu menggunakan setTimeout untuk perilaku animate-nya. Ini diubah untuk menggunakan
requestAnimationFrame dalam versi 3.
Jika menggunakan jQuery versi lama, Anda dapat
mem-patch-nya untuk menggunakan requestAnimationFrame,
yang sangat disarankan.
Mengurangi kompleksitas atau menggunakan Web Worker
JavaScript berjalan di thread utama browser, tepat di samping penghitungan gaya, tata letak, dan, dalam banyak kasus, cat. Jika JavaScript berjalan dalam waktu lama, JavaScript akan memblokir tugas lain ini, yang berpotensi menyebabkan frame terlewat.
Anda harus menentukan kapan JavaScript berjalan dan berapa lama JavaScript berjalan secara taktis. Misalnya, jika Anda berada dalam animasi seperti scroll, sebaiknya Anda menjaga JavaScript agar berada di wilayah 3-4 md. Jika lebih lama dari itu, Anda berisiko menghabiskan terlalu banyak waktu. Jika Anda berada dalam periode tidak ada aktivitas, Anda dapat lebih santai dengan waktu yang diperlukan.
Dalam banyak kasus, Anda dapat memindahkan pekerjaan komputasi murni ke Web Worker, jika, misalnya, tidak memerlukan akses DOM. Manipulasi atau traversal data, seperti pengurutan atau penelusuran, sering kali cocok untuk model ini, seperti pemuatan dan pembuatan model.
var dataSortWorker = new Worker("sort-worker.js");
dataSortWorker.postMesssage(dataToSort);
// The main thread is now free to continue working on other things...
dataSortWorker.addEventListener('message', function(evt) {
var sortedData = evt.data;
// Update data on screen...
});
Tidak semua pekerjaan dapat sesuai dengan model ini: Web Worker tidak memiliki akses DOM. Jika pekerjaan Anda harus berada di thread utama, pertimbangkan pendekatan pengelompokan, dengan Anda menyegmentasikan tugas yang lebih besar menjadi tugas mikro, yang masing-masing tidak memerlukan waktu lebih dari beberapa milidetik, dan berjalan di dalam pengendali requestAnimationFrame di setiap frame.
Ada konsekuensi UX dan UI untuk pendekatan ini, dan Anda harus memastikan bahwa pengguna mengetahui bahwa tugas sedang diproses, baik dengan menggunakan indikator progres atau aktivitas. Apa pun yang terjadi, pendekatan ini akan membuat thread utama aplikasi Anda tetap bebas, sehingga membantunya tetap responsif terhadap interaksi pengguna.
Mengetahui “pajak frame” JavaScript
Saat menilai framework, library, atau kode Anda sendiri, penting untuk menilai biaya yang diperlukan untuk menjalankan kode JavaScript berdasarkan frame demi frame. Hal ini sangat penting saat melakukan pekerjaan animasi yang penting bagi performa seperti transisi atau scroll.
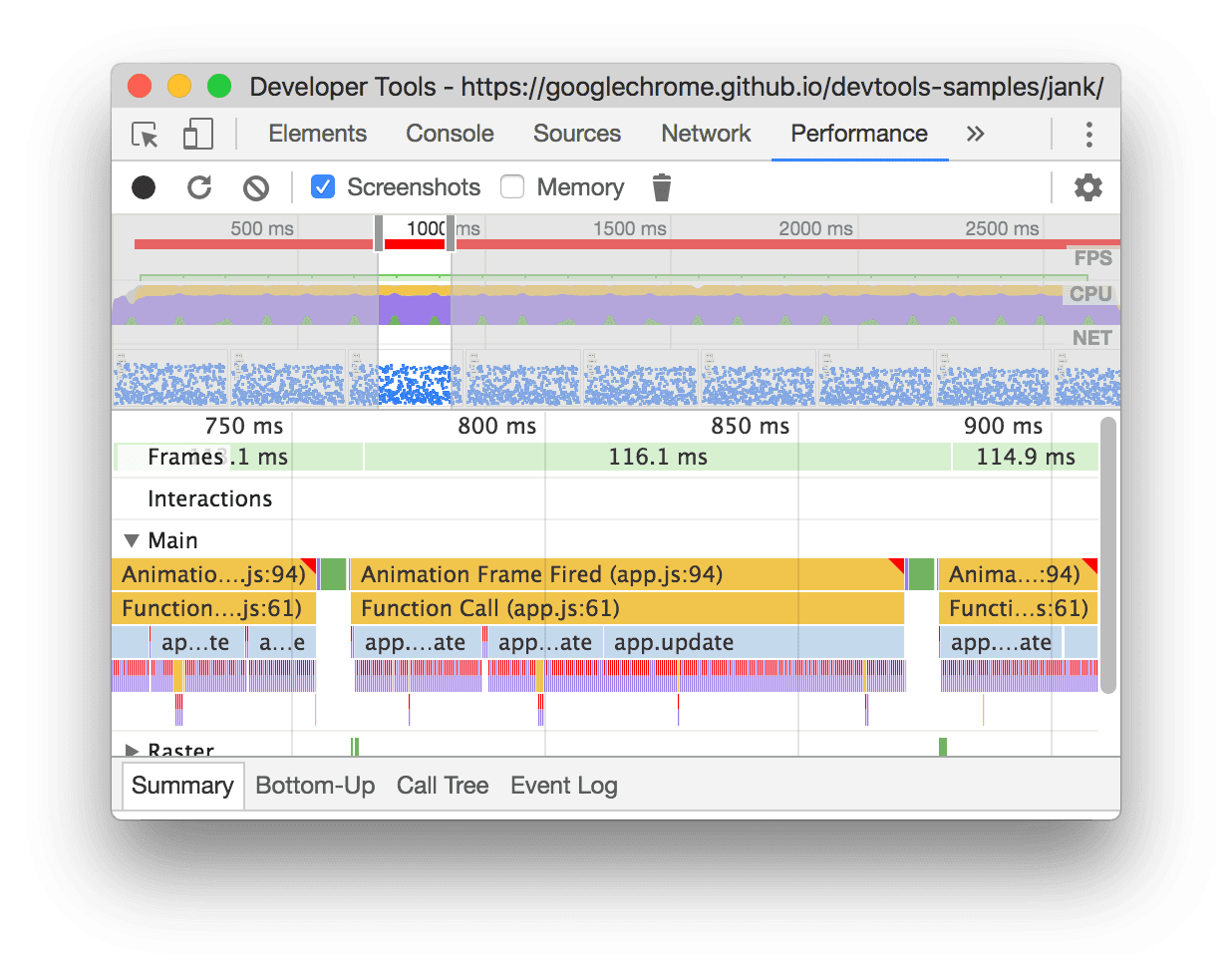
Panel Performa Chrome DevTools adalah cara terbaik untuk mengukur biaya JavaScript Anda. Biasanya, Anda mendapatkan data tingkat rendah seperti ini:

Bagian Main menyediakan diagram lingkaran api panggilan JavaScript sehingga Anda dapat menganalisis dengan tepat fungsi mana yang dipanggil dan berapa lama waktu yang diperlukan untuk setiap fungsi.
Dengan informasi ini, Anda dapat menilai dampak performa JavaScript pada aplikasi, dan mulai menemukan serta memperbaiki hotspot tempat fungsi memerlukan waktu terlalu lama untuk dieksekusi. Seperti yang disebutkan sebelumnya, Anda harus mencoba menghapus JavaScript yang berjalan lama, atau, jika tidak memungkinkan, pindahkan ke Web Worker untuk mengosongkan thread utama agar dapat melanjutkan tugas lainnya.
Lihat Memulai Analisis Performa Runtime untuk mempelajari cara menggunakan panel Performa.
Hindari melakukan pengoptimalan mikro pada JavaScript
Mungkin menyenangkan untuk mengetahui bahwa browser dapat menjalankan satu versi suatu hal 100 kali lebih cepat daripada
hal lain, seperti meminta offsetTop elemen lebih cepat daripada menghitung
getBoundingClientRect(), tetapi hampir selalu benar bahwa Anda hanya akan memanggil fungsi seperti
ini beberapa kali per frame, sehingga biasanya sia-sia untuk berfokus pada aspek
performa JavaScript ini. Anda biasanya hanya akan menghemat sebagian milidetik.
Jika Anda membuat game, atau aplikasi yang mahal secara komputasi, Anda mungkin merupakan pengecualian untuk panduan ini, karena Anda biasanya akan menyesuaikan banyak komputasi ke dalam satu frame, dan dalam hal ini, semuanya akan membantu.
Singkatnya, Anda harus sangat berhati-hati dengan pengoptimalan mikro karena biasanya tidak akan dipetakan ke jenis aplikasi yang Anda build.
