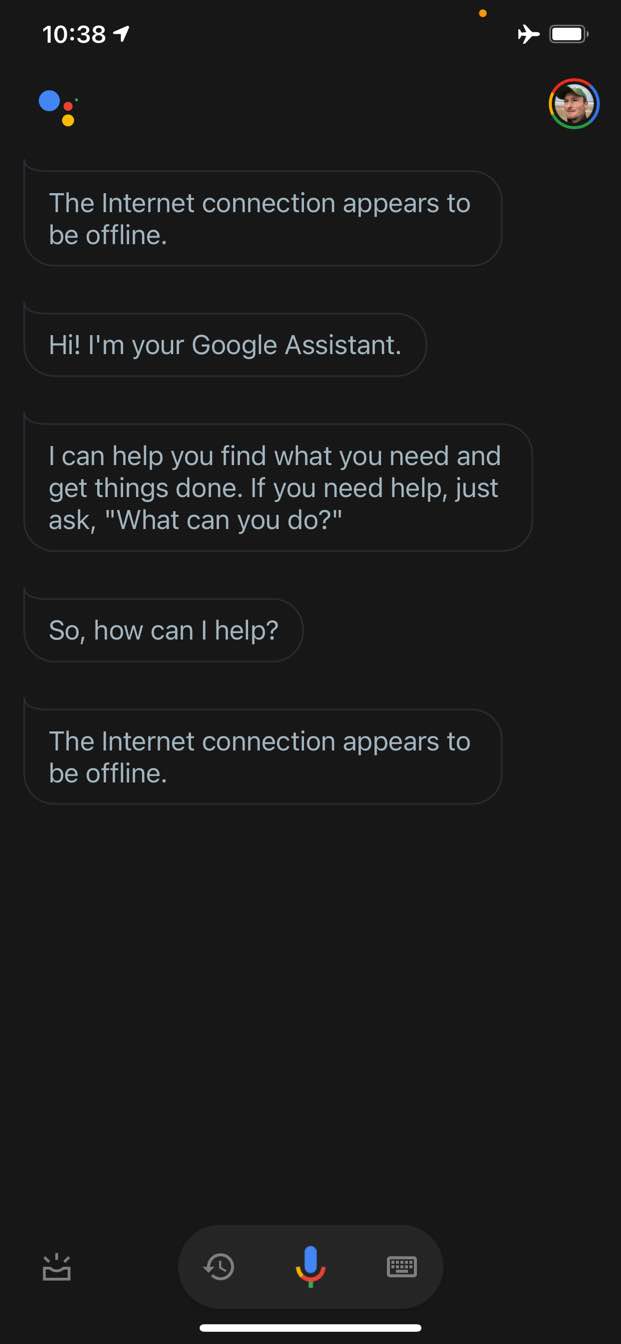
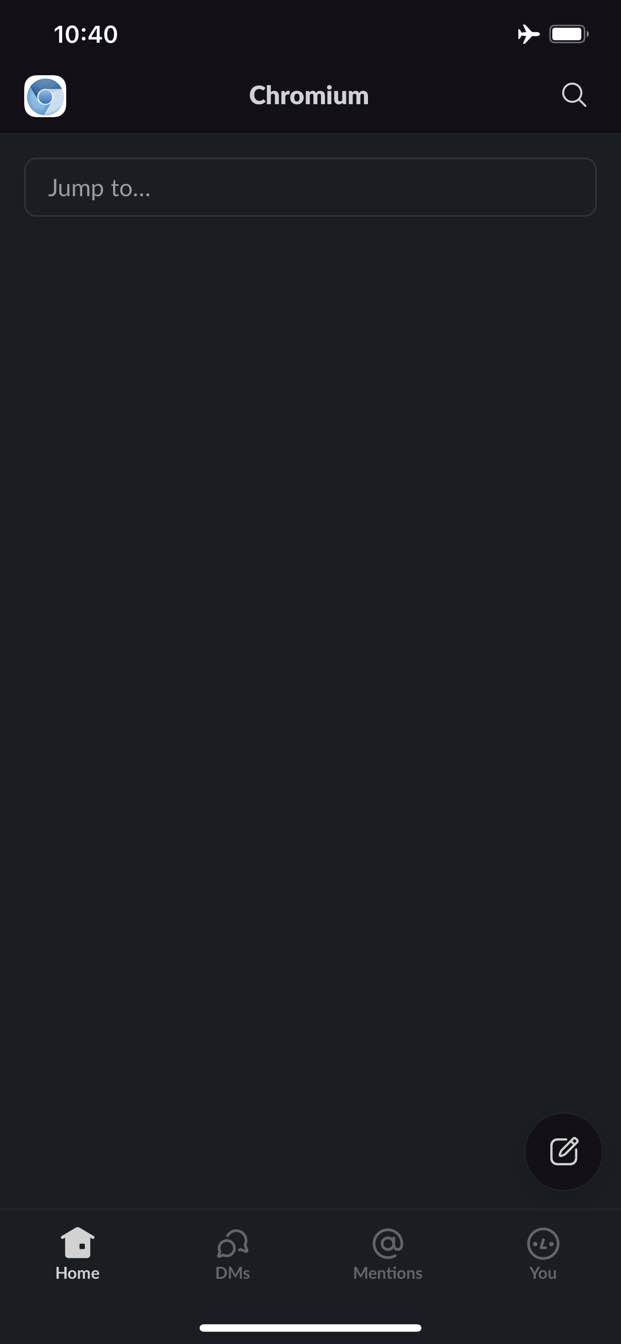
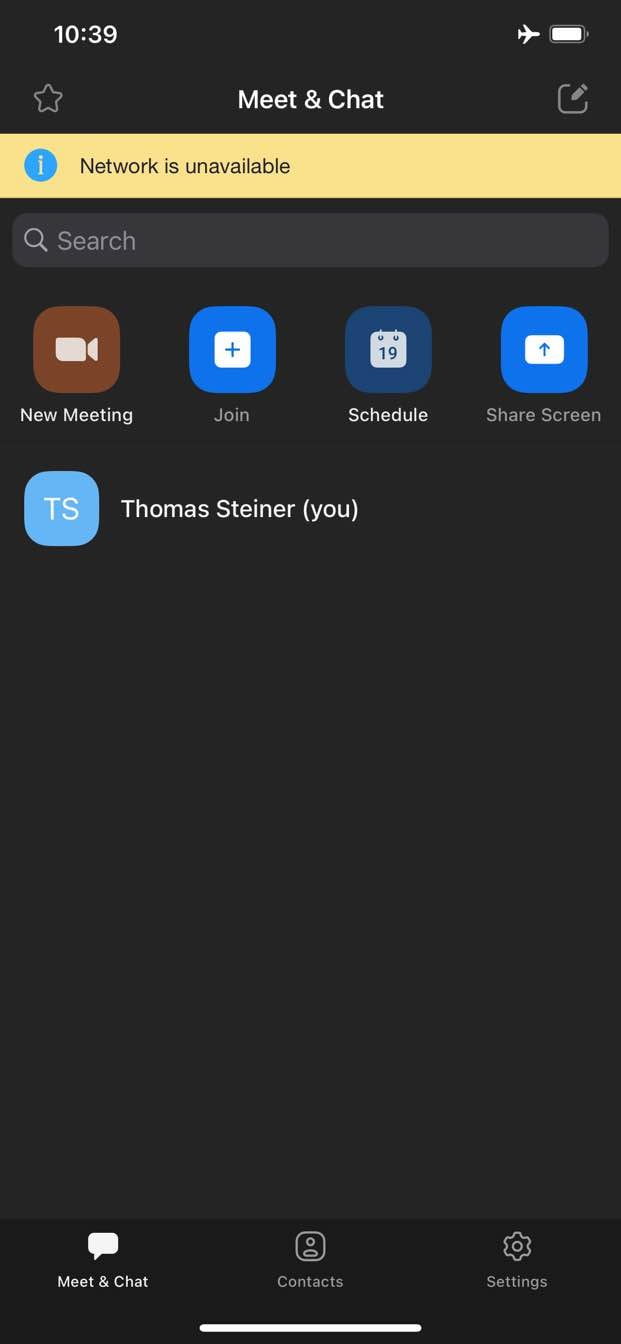
برنامه Google Assistant، برنامه Slack، برنامه Zoom و تقریباً هر برنامه ویژه پلتفرم دیگری در تلفن یا رایانه شما چه وجه مشترکی دارند؟ درست است، آنها همیشه حداقل چیزی به شما می دهند. حتی زمانی که اتصال شبکه ندارید، همچنان می توانید برنامه Assistant را باز کنید یا وارد Slack شوید یا Zoom را راه اندازی کنید. ممکن است چیز خاصی به دست نیاورید یا حتی نتوانید به آنچه می خواهید دست یابید، اما حداقل چیزی به دست می آورید و برنامه در کنترل است.



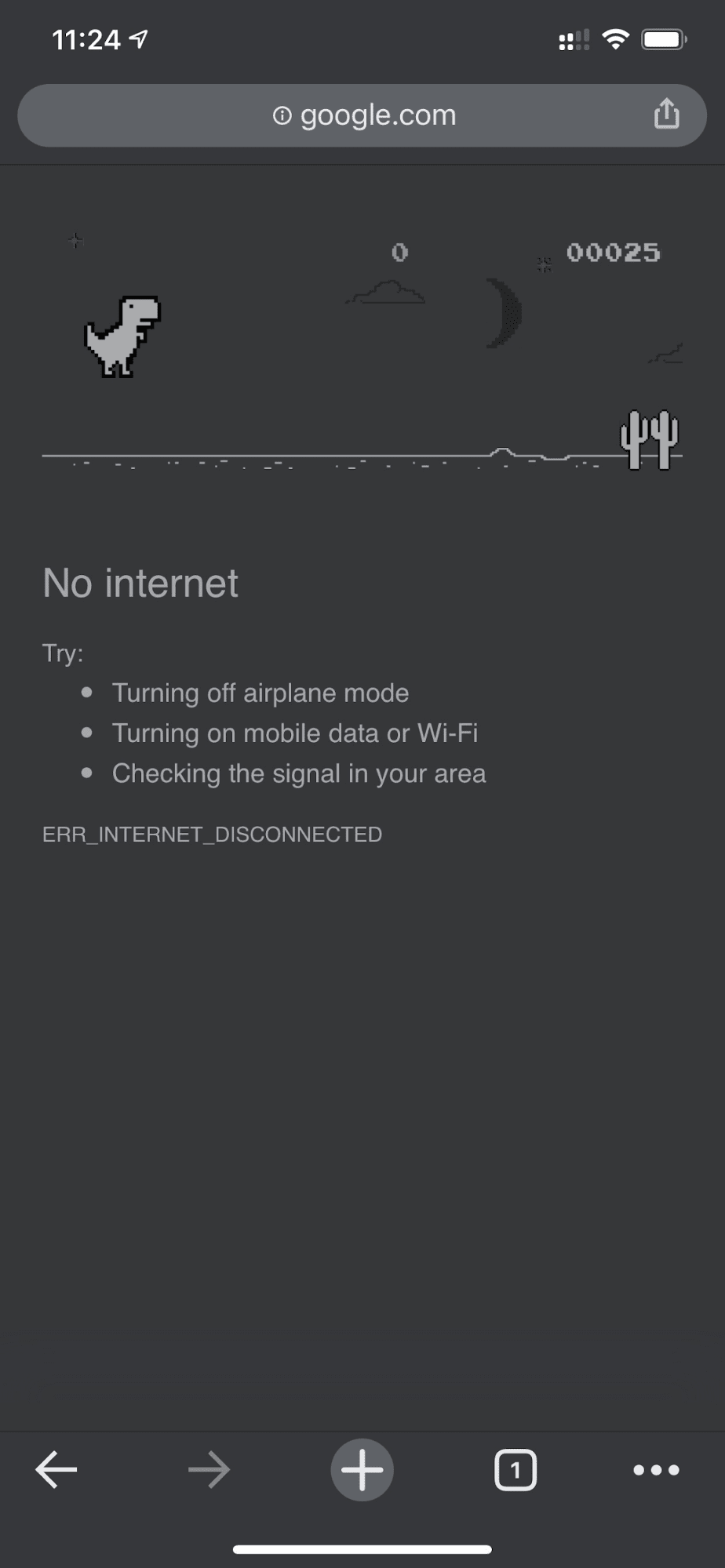
در مقابل، در وب، به طور سنتی وقتی آفلاین هستید، چیزی دریافت نمی کنید. کروم بازی آفلاین دینو را به شما می دهد، اما همین است.


یک صفحه بازگشتی آفلاین با یک کارگر خدمات سفارشی
اگرچه لازم نیست اینگونه باشد. با تشکر از کارکنان خدمات و API حافظه پنهان ، می توانید یک تجربه آفلاین سفارشی برای کاربران خود فراهم کنید. این میتواند یک صفحه مارک ساده با اطلاعاتی باشد که کاربر در حال حاضر آفلاین است، اما میتواند راهحل خلاقانهتری باشد، برای مثال، بازی معروف ماز آفلاین trivago با دکمه اتصال مجدد دستی و تلاش برای اتصال مجدد خودکار. شمارش معکوس

ثبت نام کارگر خدماتی
راه تحقق این امر از طریق یک کارگر خدماتی است. مانند نمونه کد زیر می توانید از صفحه اصلی خود یک کارگر خدمات ثبت نام کنید. معمولاً این کار را زمانی انجام می دهید که برنامه شما بارگیری شود.
window.addEventListener("load", () => {
if ("serviceWorker" in navigator) {
navigator.serviceWorker.register("service-worker.js");
}
});
کد کارگر خدماتی
ممکن است در نگاه اول محتویات فایل کارگر خدماتی کمی درگیر به نظر برسد، اما نظرات در نمونه زیر باید همه چیز را روشن کند. ایده اصلی این است که فایلی به نام offline.html را از پیش ذخیره کنید که فقط در صورت درخواست های ناوبری ناموفق ارائه می شود و به مرورگر اجازه می دهیم همه موارد دیگر را مدیریت کند:
/*
Copyright 2015, 2019, 2020, 2021 Google LLC. All Rights Reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*/
// Incrementing OFFLINE_VERSION will kick off the install event and force
// previously cached resources to be updated from the network.
// This variable is intentionally declared and unused.
// Add a comment for your linter if you want:
// eslint-disable-next-line no-unused-vars
const OFFLINE_VERSION = 1;
const CACHE_NAME = "offline";
// Customize this with a different URL if needed.
const OFFLINE_URL = "offline.html";
self.addEventListener("install", (event) => {
event.waitUntil(
(async () => {
const cache = await caches.open(CACHE_NAME);
// Setting {cache: 'reload'} in the new request ensures that the
// response isn't fulfilled from the HTTP cache; i.e., it will be
// from the network.
await cache.add(new Request(OFFLINE_URL, { cache: "reload" }));
})()
);
// Force the waiting service worker to become the active service worker.
self.skipWaiting();
});
self.addEventListener("activate", (event) => {
event.waitUntil(
(async () => {
// Enable navigation preload if it's supported.
// See https://developers.google.com/web/updates/2017/02/navigation-preload
if ("navigationPreload" in self.registration) {
await self.registration.navigationPreload.enable();
}
})()
);
// Tell the active service worker to take control of the page immediately.
self.clients.claim();
});
self.addEventListener("fetch", (event) => {
// Only call event.respondWith() if this is a navigation request
// for an HTML page.
if (event.request.mode === "navigate") {
event.respondWith(
(async () => {
try {
// First, try to use the navigation preload response if it's
// supported.
const preloadResponse = await event.preloadResponse;
if (preloadResponse) {
return preloadResponse;
}
// Always try the network first.
const networkResponse = await fetch(event.request);
return networkResponse;
} catch (error) {
// catch is only triggered if an exception is thrown, which is
// likely due to a network error.
// If fetch() returns a valid HTTP response with a response code in
// the 4xx or 5xx range, the catch() will NOT be called.
console.log("Fetch failed; returning offline page instead.", error);
const cache = await caches.open(CACHE_NAME);
const cachedResponse = await cache.match(OFFLINE_URL);
return cachedResponse;
}
})()
);
}
// If our if() condition is false, then this fetch handler won't
// intercept the request. If there are any other fetch handlers
// registered, they will get a chance to call event.respondWith().
// If no fetch handlers call event.respondWith(), the request
// will be handled by the browser as if there were no service
// worker involvement.
});
صفحه بازگشتی آفلاین
فایل offline.html جایی است که می توانید خلاق باشید و آن را با نیازهای خود تطبیق دهید و برند خود را اضافه کنید. مثال زیر حداقل چیزی را که ممکن است نشان می دهد. هم بارگذاری مجدد دستی را بر اساس فشار دکمه و هم بارگذاری مجدد خودکار را بر اساس رویداد online و نظرسنجی معمولی سرور نشان می دهد.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>You are offline</title>
<!-- Inline the page's stylesheet. -->
<style>
body {
font-family: helvetica, arial, sans-serif;
margin: 2em;
}
h1 {
font-style: italic;
color: #373fff;
}
p {
margin-block: 1rem;
}
button {
display: block;
}
</style>
</head>
<body>
<h1>You are offline</h1>
<p>Click the button below to try reloading.</p>
<button type="button">⤾ Reload</button>
<!-- Inline the page's JavaScript file. -->
<script>
// Manual reload feature.
document.querySelector("button").addEventListener("click", () => {
window.location.reload();
});
// Listen to changes in the network state, reload when online.
// This handles the case when the device is completely offline.
window.addEventListener('online', () => {
window.location.reload();
});
// Check if the server is responding and reload the page if it is.
// This handles the case when the device is online, but the server
// is offline or misbehaving.
async function checkNetworkAndReload() {
try {
const response = await fetch('.');
// Verify we get a valid response from the server
if (response.status >= 200 && response.status < 500) {
window.location.reload();
return;
}
} catch {
// Unable to connect to the server, ignore.
}
window.setTimeout(checkNetworkAndReload, 2500);
}
checkNetworkAndReload();
</script>
</body>
</html>
نسخه ی نمایشی
میتوانید صفحه بازگشتی آفلاین را در نسخه نمایشی تعبیهشده در زیر مشاهده کنید. اگر علاقه مند هستید، می توانید کد منبع را در Glitch کاوش کنید.
نکته جانبی در مورد نصب شدن برنامه شما
اکنون که سایت شما یک صفحه بازگشتی آفلاین دارد، ممکن است در مورد مراحل بعدی تعجب کنید. برای اینکه برنامه خود را قابل نصب کنید، باید یک مانیفست برنامه وب اضافه کنید و به صورت اختیاری یک استراتژی نصب ارائه دهید.
یادداشت جانبی در مورد ارائه یک صفحه بازگشتی آفلاین با Workbox.js
شاید نام Workbox را شنیده باشید. Workbox مجموعه ای از کتابخانه های جاوا اسکریپت برای افزودن پشتیبانی آفلاین به برنامه های وب است. اگر ترجیح میدهید خودتان کد سرویسدهنده کمتری بنویسید، میتوانید از دستور Workbox فقط برای یک صفحه آفلاین استفاده کنید.
در مرحله بعد، با نحوه تعریف استراتژی نصب برای برنامه خود آشنا شوید.



