现代网络受到广大用户的喜爱,他们使用各种不同的设备和不同类型的网络连接。您的作品可以覆盖世界各地的用户,但向所有用户提供可靠的 Web 体验可能并非易事。仅仅理解可靠性的含义可能是一项挑战。
离线时稳定可靠
衡量可靠性的一种方式是,您的 Web 应用能否在没有网络连接的情况下运行。对于通过应用商店安装在移动设备上的平台专用应用,这种可靠性是用户视为理所当然的。无论您当前是否已连接到互联网,当您看到其中某个应用的图标时,都希望能够点按该图标并开启某种体验。
直到最近,构建在没有网络连接的情况下可靠运行的 Web 应用仍然是一个挑战。
快速稳定
考虑可靠性的另一种方法是,当用户的网络连接不理想时,他们能否依赖以足够快的速度加载 Web 应用。使用移动网络连接时,回访用户在与您的 Web 应用互动时,所获得的体验与使用 WLAN 时的体验相同吗?高延迟(即“lie-fi”)的用户呢?即使在这些情况下,您的 Web 应用也能保持稳定的速度吗?
在理想情况下,速度还不够快。您的用户将通过 Web 应用在所有网络条件下的行为方式来查看 Web 应用的性能。
实现可靠
好消息是,现代 Web 平台提供的技术(例如 Service Worker 和 Cache Storage API)可以作为构建可靠 Web 应用的构建基石。它们允许您编写位于 Web 应用和网络之间的代码。在许多情况下,您可以完全绕过网络,而改用先前缓存的内容以满足您的 Web 应用的请求。
您的照明灯:处于离线状态时返回 200 OK 等回应
一旦您开始构建 Service Worker 并从缓存提供内容,就很难知道这样做的效果是否有效。您如何知道您实现的 Service Worker 确实可以帮助您的 Web 应用避开网络?如何防止对缓存策略的细微更改破坏您精心设计的离线体验?
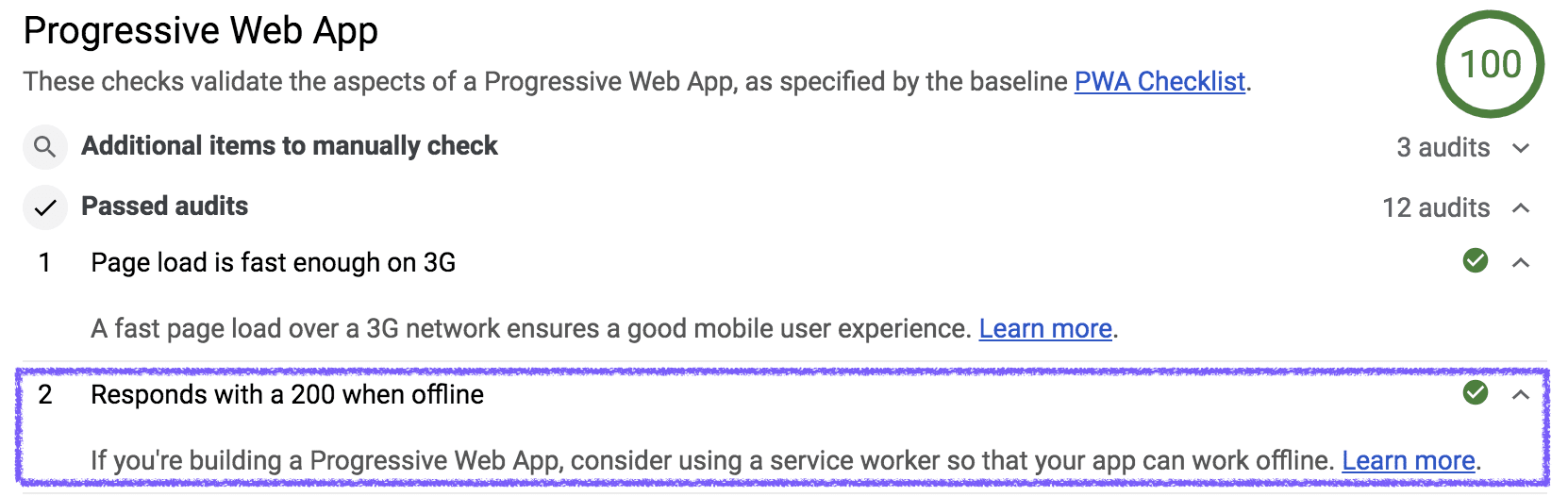
Lighthouse 提供了一种在构建可靠的 Web 应用时特别值得注意的特定测试:当处于离线状态时,会做出 200 OK 响应:

这里实际测试的是什么?归根结底是模拟浏览器中断开网络连接,然后尝试加载网站上正在接受审核的任何网址。这可以通过可控且可重复的操作顺序测试构建可靠网站的一个方面,即离线时的可靠性。
这是一段旅程
如果您刚刚起步,则在离线检查时,您很有可能在“回应 200”时得到负面结果。没关系!除非您使用自定义的起始项目,否则默认情况下 Web 应用不具备这种可靠性。接下来的几个指南将介绍确定 Web 应用正在加载的内容需要掌握的技巧,并教您如何使用 Lighthouse 提供可靠的加载体验。
建议您在整个过程中不断重新运行 Lighthouse 审核。从构建新的 Web 应用,到构建可靠的渐进式 Web 应用,它们可为您的整个历程提供指引。


