Web modern dinikmati oleh banyak orang, menggunakan berbagai perangkat dan jenis koneksi jaringan. Kreasi Anda dapat menjangkau pengguna di seluruh dunia, tetapi memberikan pengalaman yang andal di web untuk semua pengguna bisa menjadi tantangan. Ini bisa menjadi tantangan untuk memahami apa arti keandalan.
Andal saat offline
Salah satu sudut pandang tentang keandalan adalah apakah aplikasi web Anda akan berfungsi tanpa koneksi jaringan. Ini adalah jenis keandalan yang dianggap remeh pengguna dengan aplikasi khusus platform yang diinstal di perangkat seluler dari app store. Jika melihat ikon untuk salah satu aplikasi ini, Anda berharap dapat mengetuknya dan membuka beberapa pengalaman, terlepas dari apakah Anda saat ini terhubung ke Internet atau tidak.
Hingga saat ini, membangun aplikasi web yang andal tanpa koneksi jaringan merupakan tantangan.
Sangat cepat
Cara lain untuk menilai keandalan adalah apakah pengguna dapat mengandalkan pemuatan aplikasi web dengan kecepatan yang cukup cepat saat mereka memiliki koneksi jaringan yang mungkin kurang ideal. Apakah pengguna yang kembali akan memiliki pengalaman yang sama berinteraksi dengan aplikasi web Anda saat menggunakan koneksi seluler seperti saat mereka menggunakan wi-fi? Dan bagaimana dengan pengguna yang memiliki latensi tinggi atau koneksi "lie-fi". Apakah aplikasi web Anda akan menjadi cepat andal bahkan dalam skenario tersebut?
Tidak cukup untuk menjadi cepat dalam keadaan terbaik. Pengguna akan melihat performa aplikasi web dari sudut pandang perilakunya dalam semua kondisi jaringan.
Andal itu dapat dicapai
Kabar baiknya adalah platform web modern menyediakan teknologi—seperti pekerja layanan dan Cache Storage API—yang dapat berfungsi sebagai landasan untuk membuat aplikasi web yang andal. Fungsi ini memungkinkan Anda menulis kode yang berada di antara aplikasi web dan jaringan. Dalam banyak kasus, Anda dapat mengabaikan jaringan sepenuhnya, dan menggunakan konten yang di-cache sebelumnya untuk memenuhi permintaan aplikasi web Anda.
Lampu panduan Anda: Merespons dengan 200 OK saat offline
Setelah Anda mulai membuat pekerja layanan dan menyajikan konten dari cache, akan sulit untuk mengetahui apakah Anda melakukannya secara efektif. Bagaimana Anda tahu bahwa pekerja layanan yang Anda terapkan benar-benar membantu aplikasi web menghindari jaringan? Bagaimana cara mencegah perubahan kecil pada strategi caching agar tidak merusak pengalaman offline yang dibuat dengan cermat?
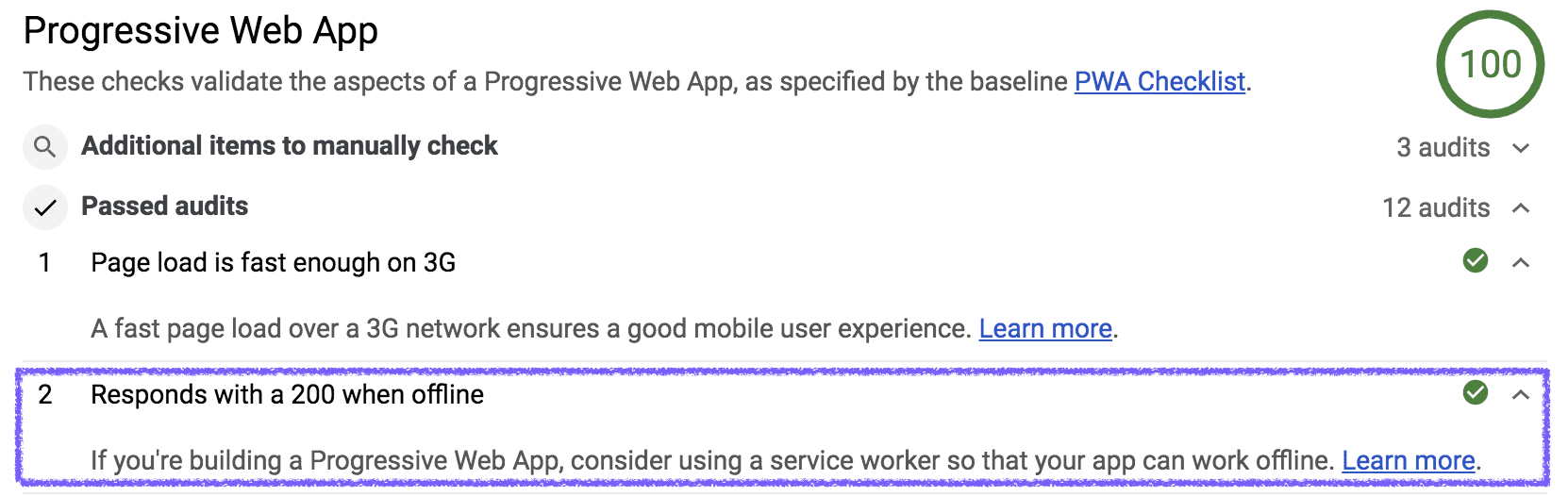
Lighthouse menyediakan satu pengujian spesifik yang memiliki minat khusus saat membangun aplikasi web yang andal: Merespons dengan 200 OK saat offline:

Apa yang sebenarnya diuji di sini? Tujuannya adalah menyimulasikan hilangnya konektivitas jaringan dalam browser Anda, diikuti dengan upaya untuk memuat URL mana pun di situs Anda yang diaudit. Proses ini menguji satu aspek pembuatan situs yang andal—yaitu andal saat offline—menggunakan urutan tindakan yang terkontrol dan dapat diulang.
Ini adalah perjalanan
Jika Anda baru memulai, kemungkinan besar Anda akan mendapatkan hasil negatif untuk Respons dengan 200 saat pemeriksaan offline. Tidak masalah. Kecuali jika Anda menggunakan project awal yang disesuaikan, aplikasi web tidak memiliki jenis keandalan tersebut secara default. Beberapa panduan berikutnya akan memperkenalkan teknik yang diperlukan untuk mengidentifikasi apa yang dimuat aplikasi web Anda, dan mengajari Anda cara menggunakan Lighthouse agar pengalaman pemuatan tersebut dapat diandalkan.
Sepanjang proses ini, Anda dianjurkan untuk terus menjalankan kembali audit Lighthouse. Tema ini berfungsi sebagai lampu panduan selama perjalanan Anda, dimulai dengan aplikasi web baru dan diakhiri dengan progressive web app yang andal.


