kbone
kbone 專案 (GitHub 上的開放原始碼) 實作了轉接層中的轉接程式,模擬瀏覽器環境,讓為網站編寫的程式碼可以在迷你應用程式中執行,無須變更。有多個入門範本 (其中包括 Vue、React 和 Preact),可讓使用這些架構的網站開發人員更輕鬆地完成新手上路程序。
您可以使用 kbone-cli 工具建立新專案。精靈會詢問您要使用哪個架構啟動專案。以下程式碼片段顯示 Preact 示範。在以下程式碼片段中,mp 指令會建構迷你應用程式、web 指令建構網頁應用程式,而 build 則會建立實際工作環境網頁應用程式。
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
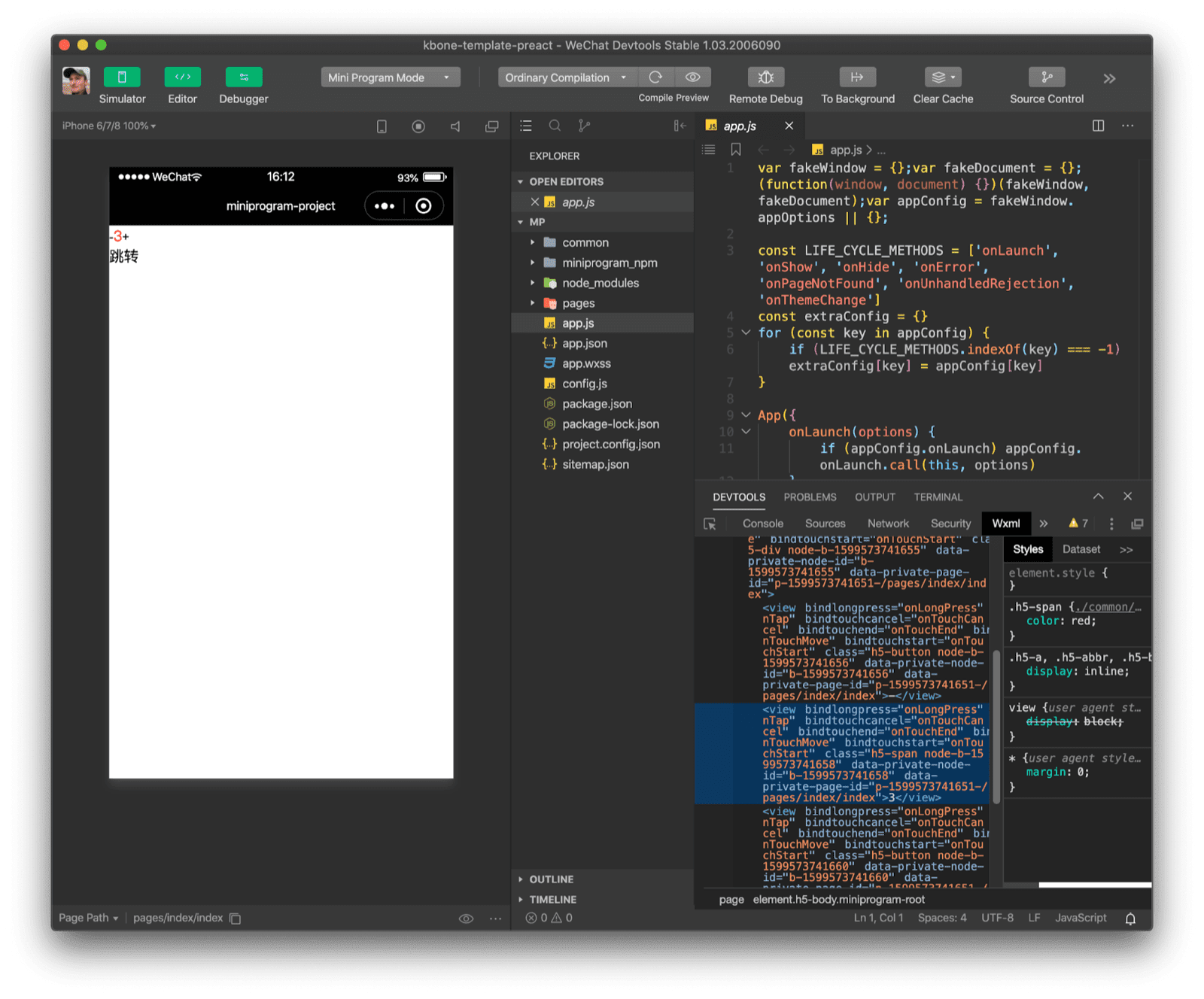
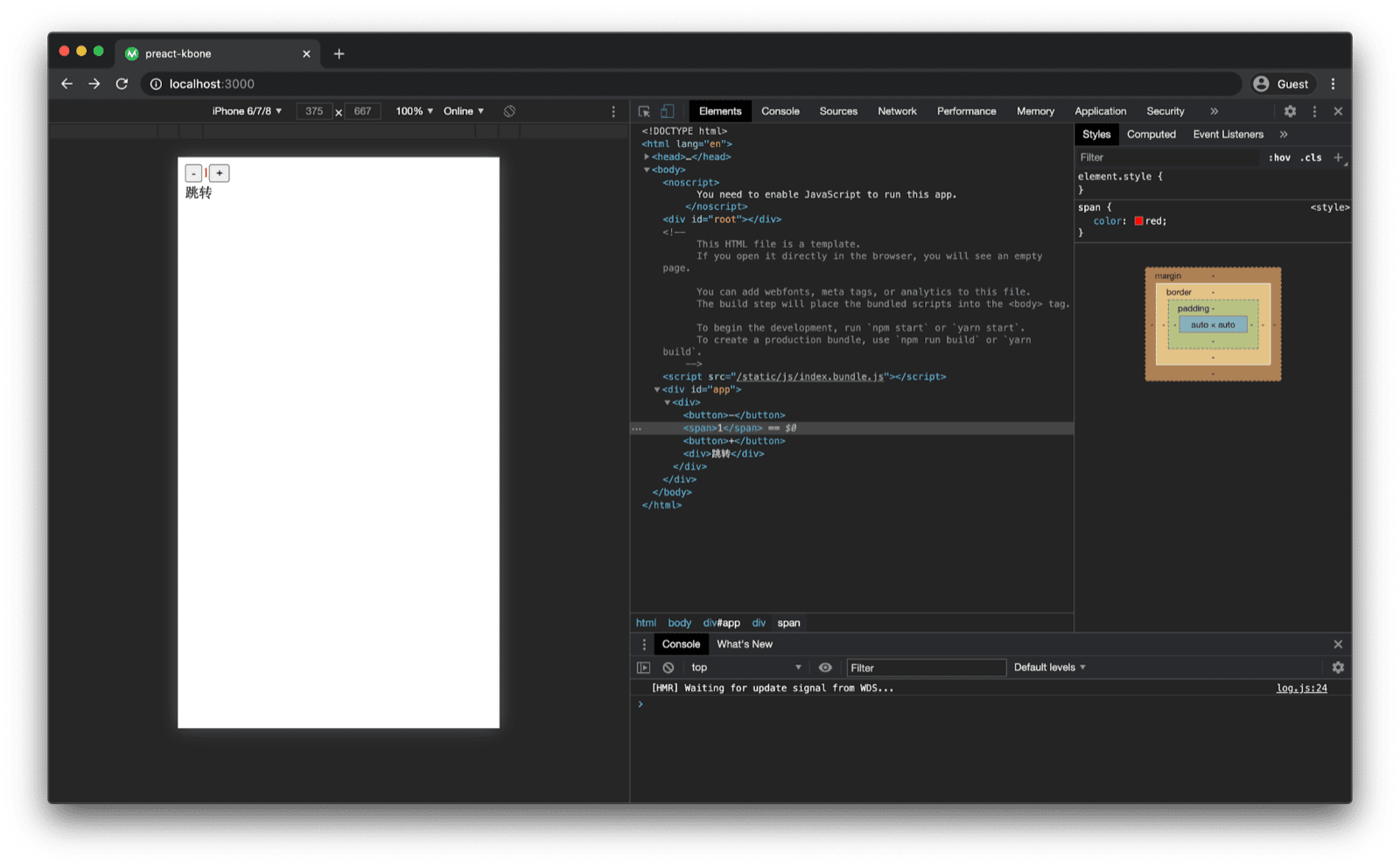
下列程式碼片段顯示簡單的計數器元件,該元件會在迷你應用程式和網路應用程式中以同構方式算繪。純粹從 DOM 結構判斷,迷你應用程式的開銷相當可觀。
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button> 元素的方式。
kbone-ui
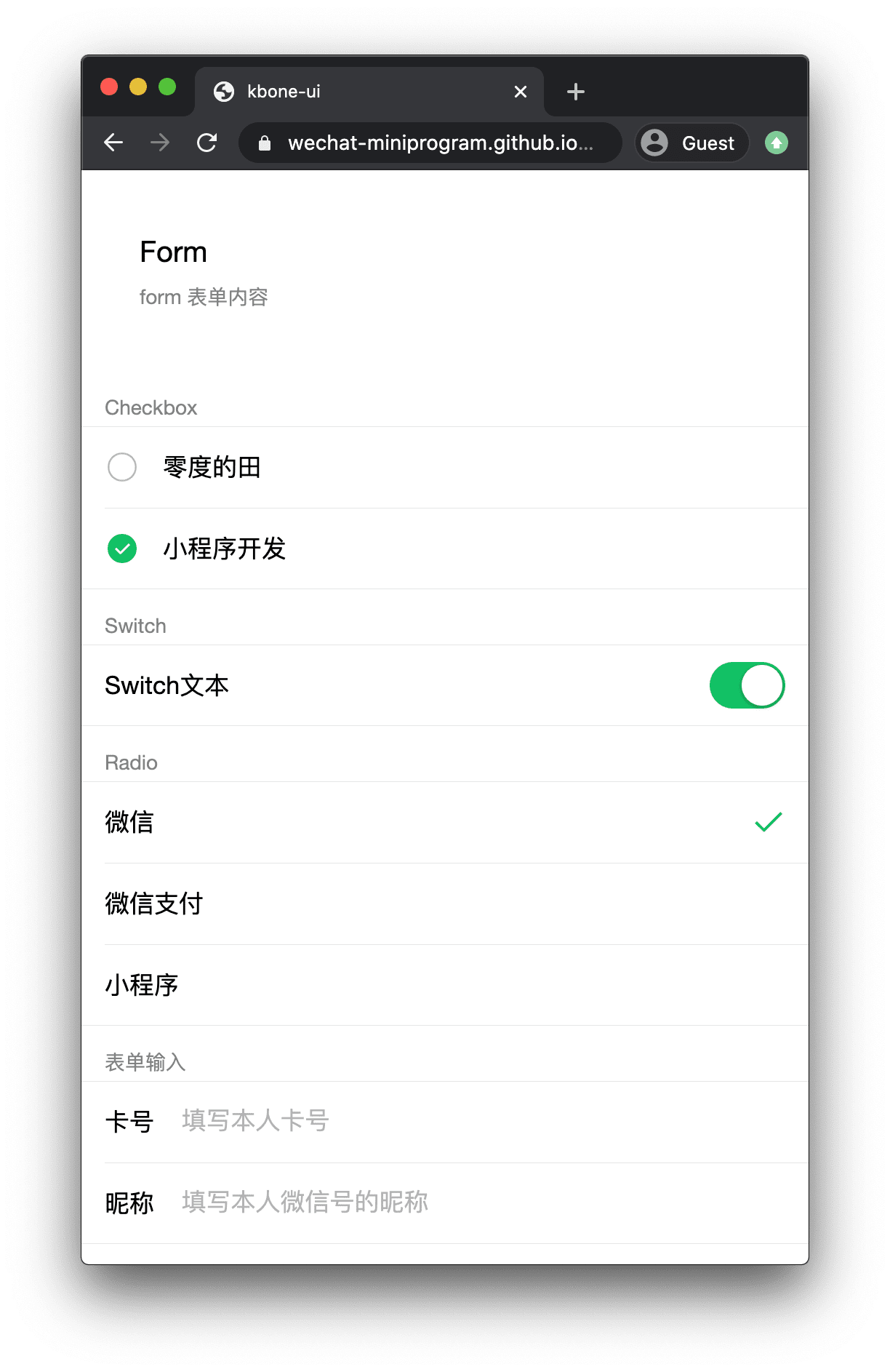
kbone-ui 專案 (GitHub 上的開放原始碼) 是一種 UI 架構,可促進迷你應用程式開發和使用 kbone 的 Vue.js 開發作業。kbone-ui 元件會模擬 WeChat 內建的迷你應用程式元件的外觀和感受 (請參閱上方的「元件」)。您可以直接在瀏覽器中執行示範,探索可用的元件。

WeUI
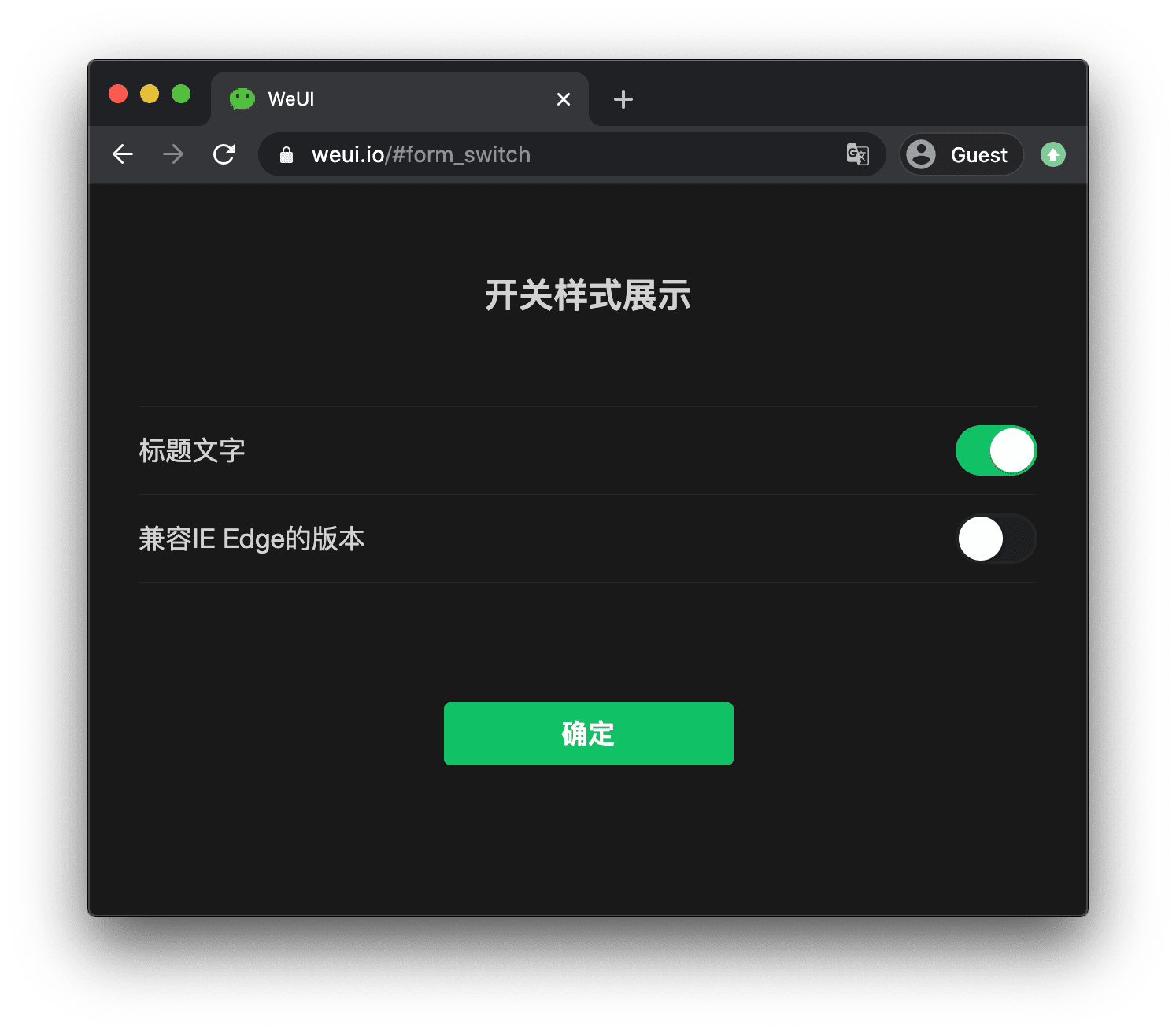
WeUI 是一組基本樣式程式庫,與 WeChat 的預設視覺體驗一致。WeChat 官方設計團隊專為 WeChat 內部網頁和 WeChat 迷你應用程式設計,希望帶給使用者更統一的體驗。其中包含 button、cell、dialog、progress、toast、article、actionsheet 和 icon 等元件。您可以使用不同版本的 WeUI,例如 weui-wxss (適用於使用 WXSS 設定樣式的 WeChat 迷你應用程式,請參閱上方的「樣式」)、weui.js (適用於網頁應用程式),以及 react-weui (適用於 WeChat React 元件)。

Omi
Omi 是自稱的前端跨架構架構 (在 GitHub 上開放原始碼)。它會將 Web 元件、JSX、虛擬 DOM、函式風格、觀察器或 Proxy 合併為一個小型且效能極高的架構。其目的在於讓開發人員編寫一次元件,並在 Omi、React、Preact、Vue.js 或 Angular 等任何地方使用。編寫 Omi 元件非常簡單,幾乎完全沒有樣板。
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
Omiu
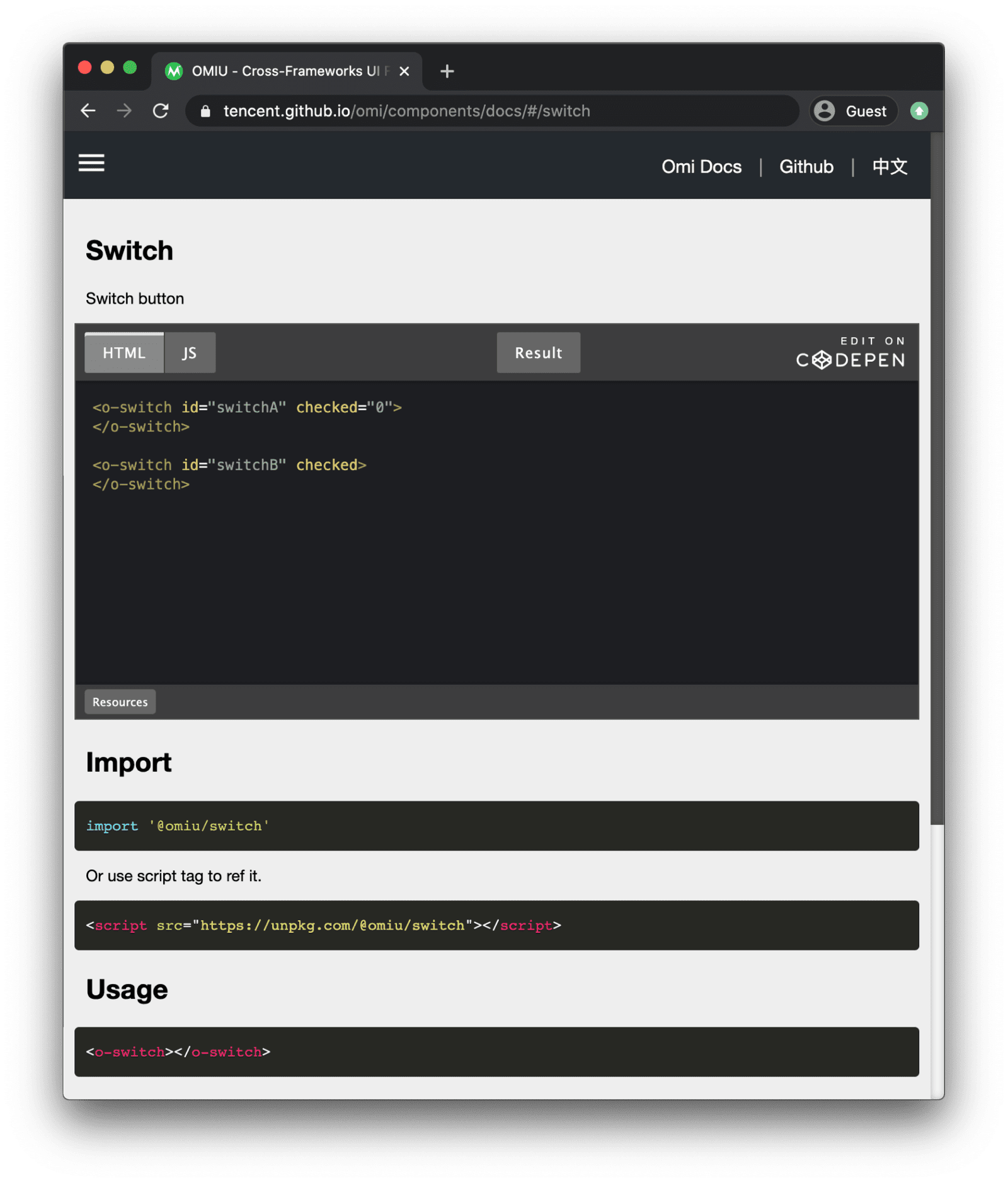
Omiu 是跨平台 UI 元件程式庫 (GitHub 上的開放原始碼),以 Omi 為基礎開發,可輸出標準網頁元件的自訂元素。

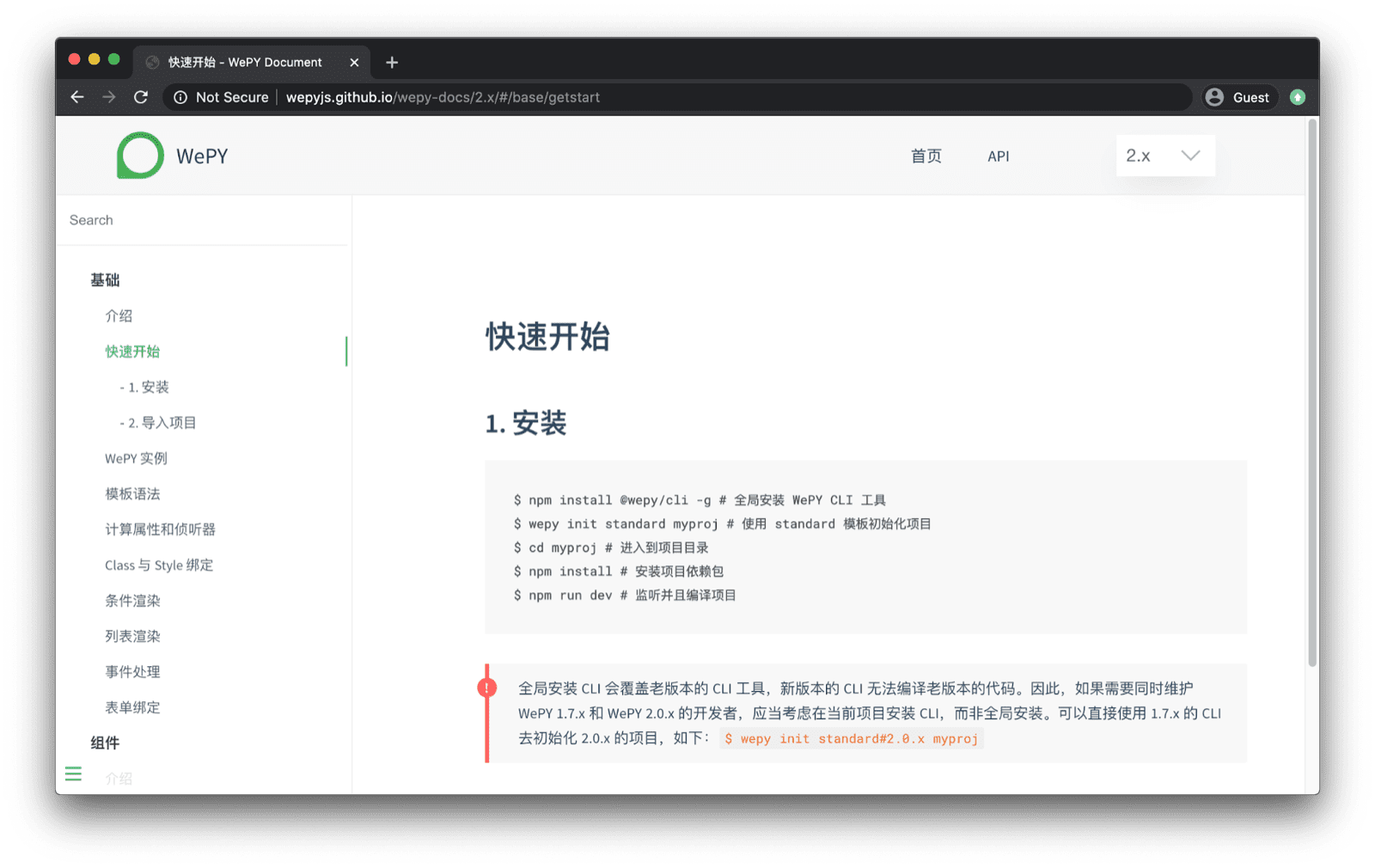
WePY
WePY 是一種架構,可讓小型應用程式支援元件化開發。透過預先編譯,開發人員可以選擇自己偏好的開發風格來開發迷你應用程式。除了對架構進行詳細最佳化,我們也引入了 Promise 和非同步函式,讓開發迷你應用程式專案變得更簡單、更有效率。與此同時,WePY 也屬於持續成長的架構,大部分的最佳化前端工具及架構設計概念和構想,大多來自 Vue.js。
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

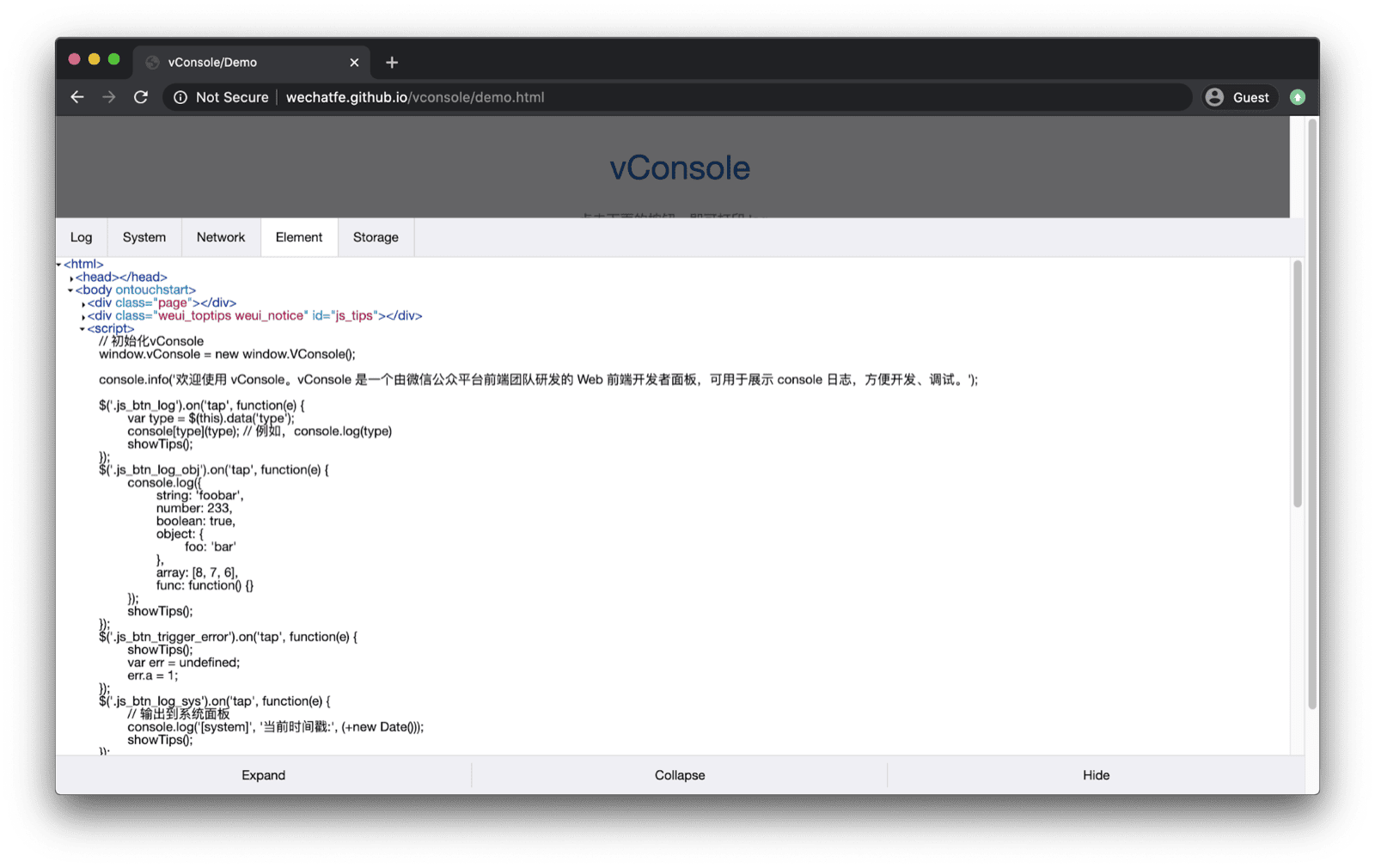
vConsole
vConsole 專案為行動網頁提供輕量且可擴充的前端開發人員工具。它提供類似於開發人員工具的偵錯工具,可直接插入網路應用程式和迷你應用程式。示範可展示商機。vConsole 包含記錄、系統、網路、元素和儲存空間等分頁。

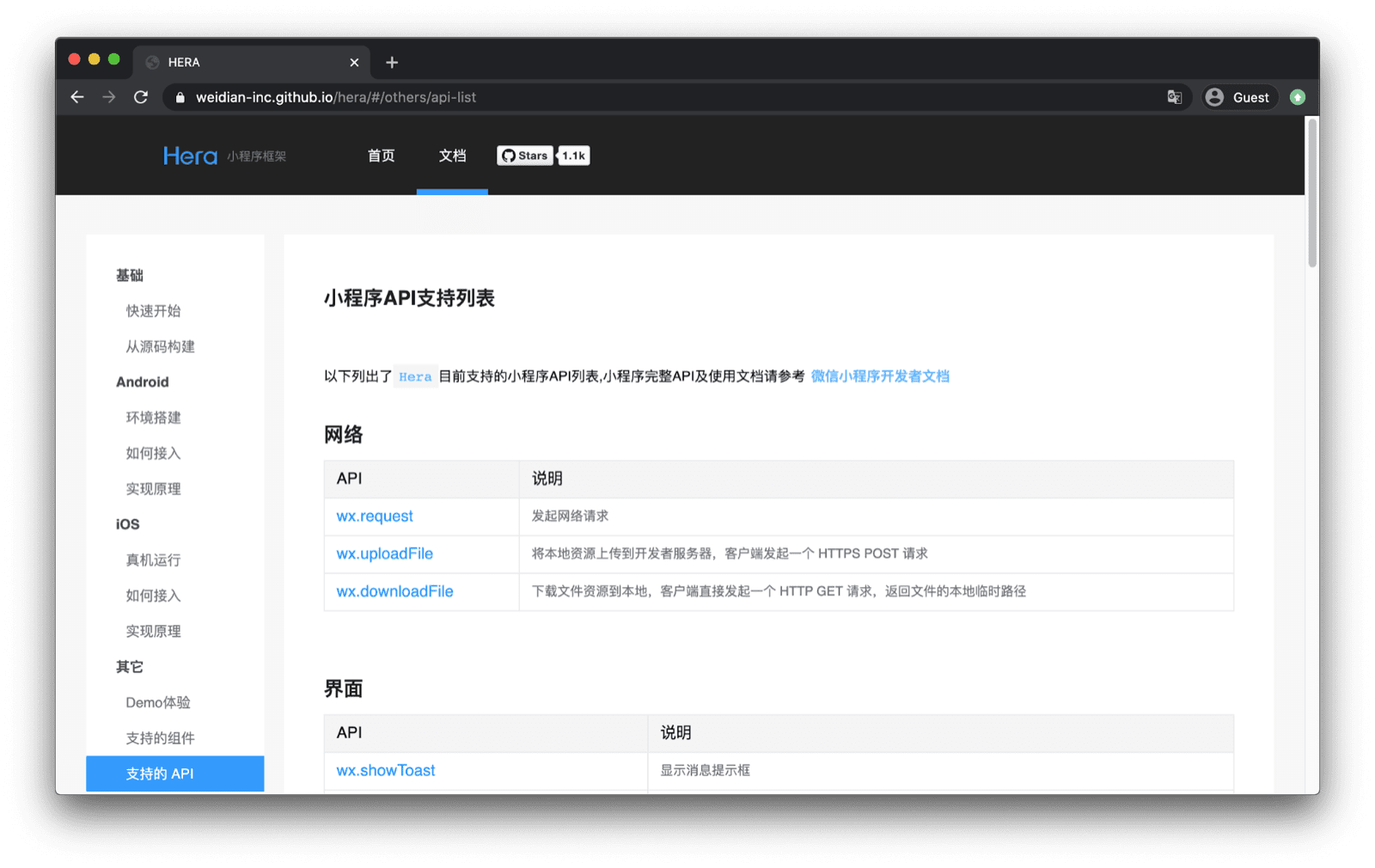
weweb
weweb 專案 (GitHub 上的開放原始碼) 是 Hera 迷你應用程式架構的基礎前端架構,聲稱可與 WeChat 迷你應用程式的語法相容,因此您可以以迷你應用程式的方式編寫網頁應用程式。說明文件會向你保證,如果您已有迷你應用程式,可以直接在瀏覽器中執行,這都要歸功於我們網頁。在我的實驗中,這項做法無法可靠地運作目前的迷你應用程式,這很可能是因為專案最近沒有更新,導致編譯器遺漏 WeChat 平台的變更。


特別銘謝
本文由 Joe Medley、Kayce Basques、Milica Mihajlija、Alan Kent 和 Keith Gu 共同審查。


