kbone
kbone 项目(GitHub 上的开源项目)实现了一个适配器,用于在适配层中模拟浏览器环境,以便为 Web 编写的代码可以在迷你应用中运行而无需更改。我们提供了多个入门模板(包括 Vue、React 和 Preact),可让使用这些框架的 Web 开发者更轻松地上手使用。
您可以使用 kbone-cli 工具创建新项目。向导会询问您要使用哪个框架启动项目。以下代码段展示了 Preact 演示。在以下代码段中,mp 命令用于构建迷你应用,web 命令用于构建 Web 应用,build 用于创建正式版 Web 应用。
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
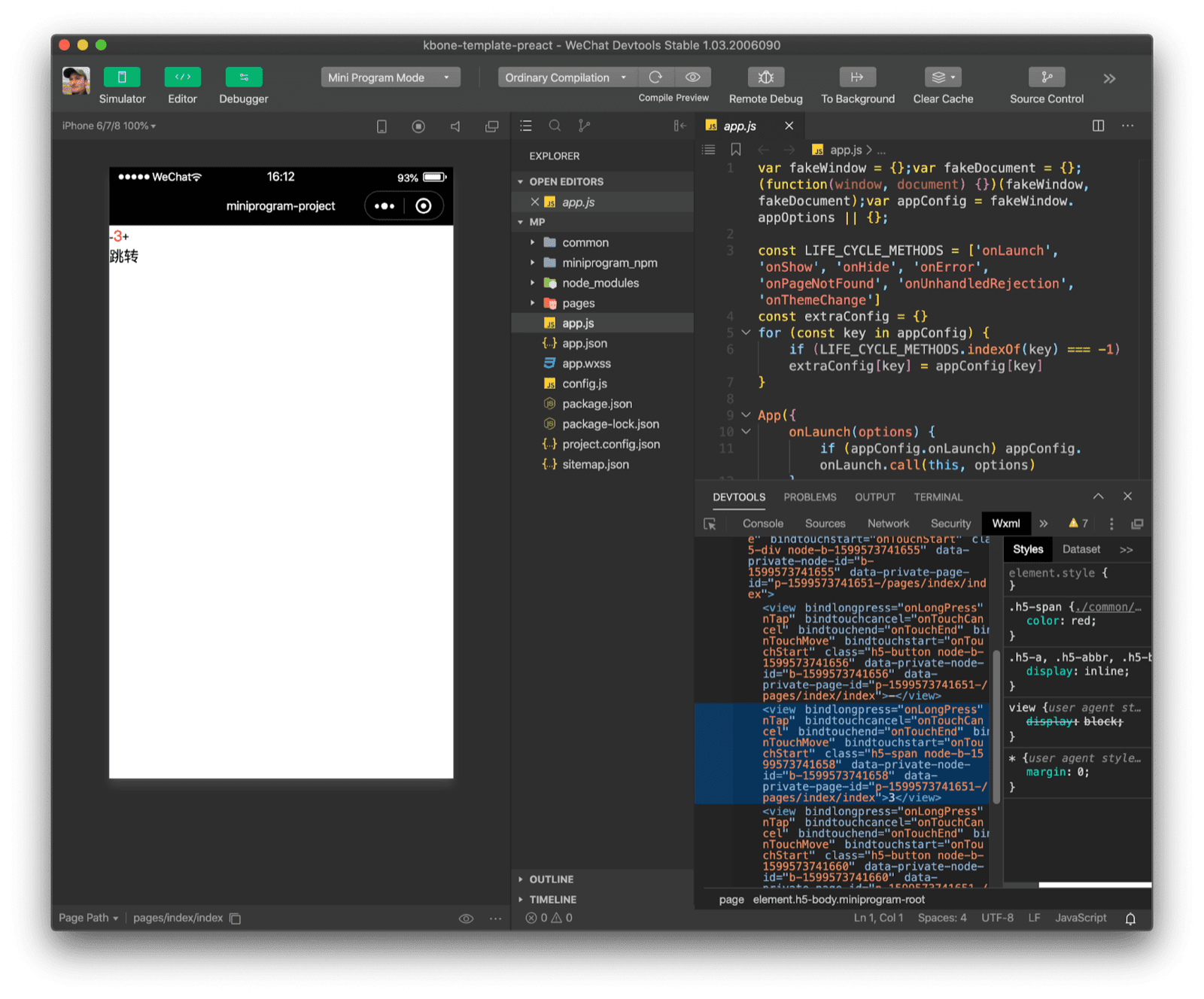
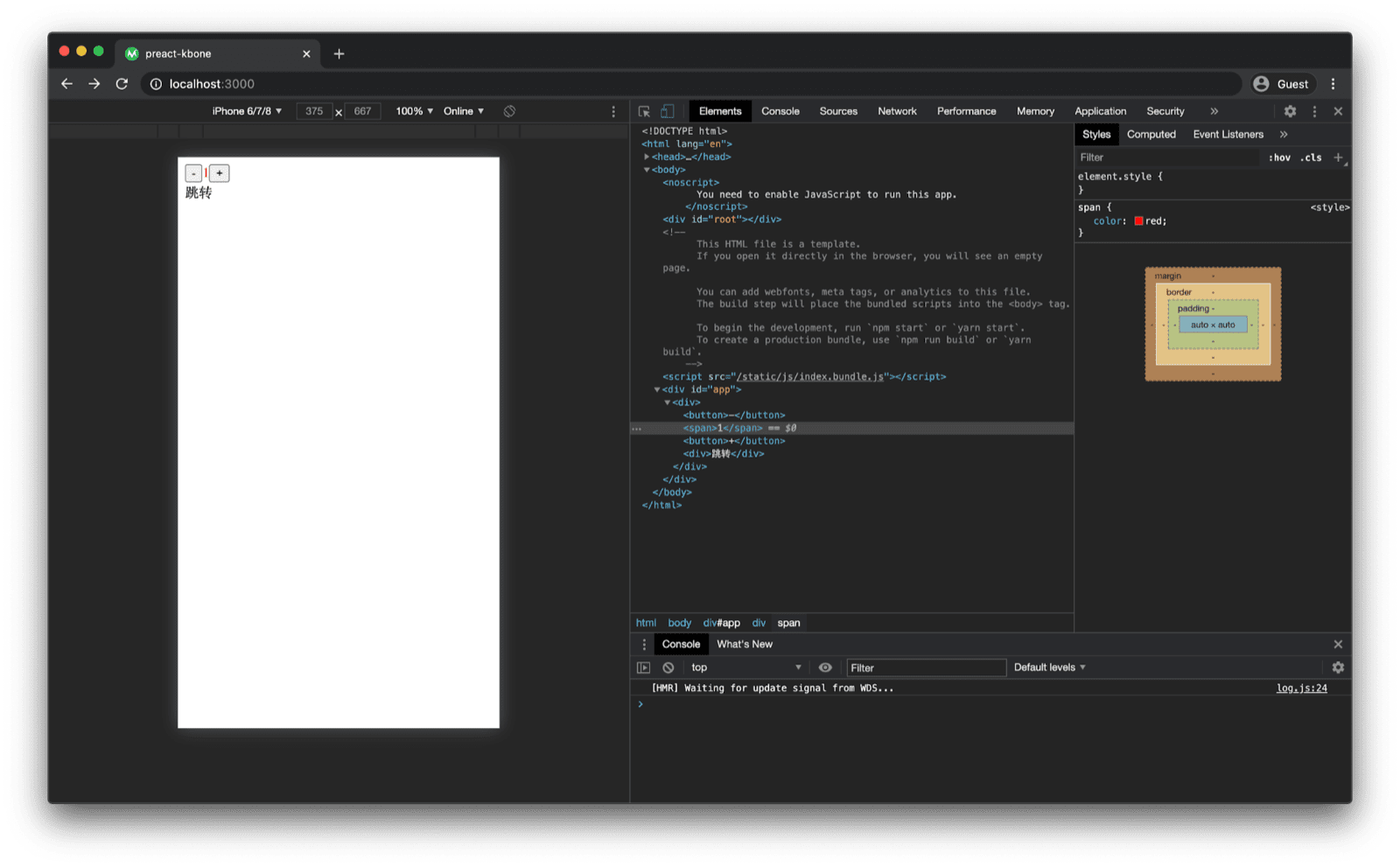
以下代码段展示了一个简单的计数器组件,该组件随后会在迷你应用和 Web 应用中以同构方式呈现。仅从 DOM 结构来看,迷你应用的开销非常大。
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button> 元素的原因。
kbone-ui
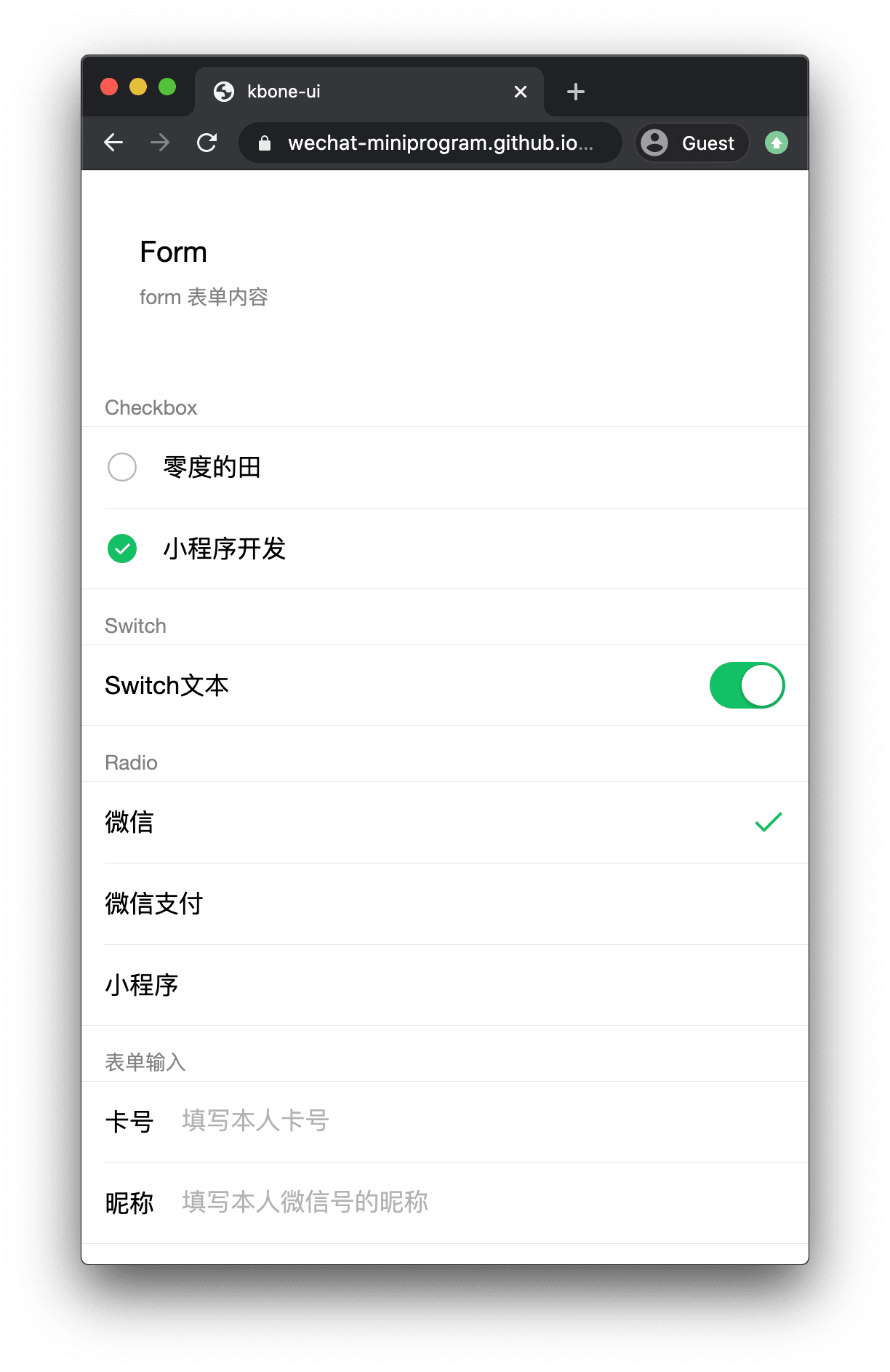
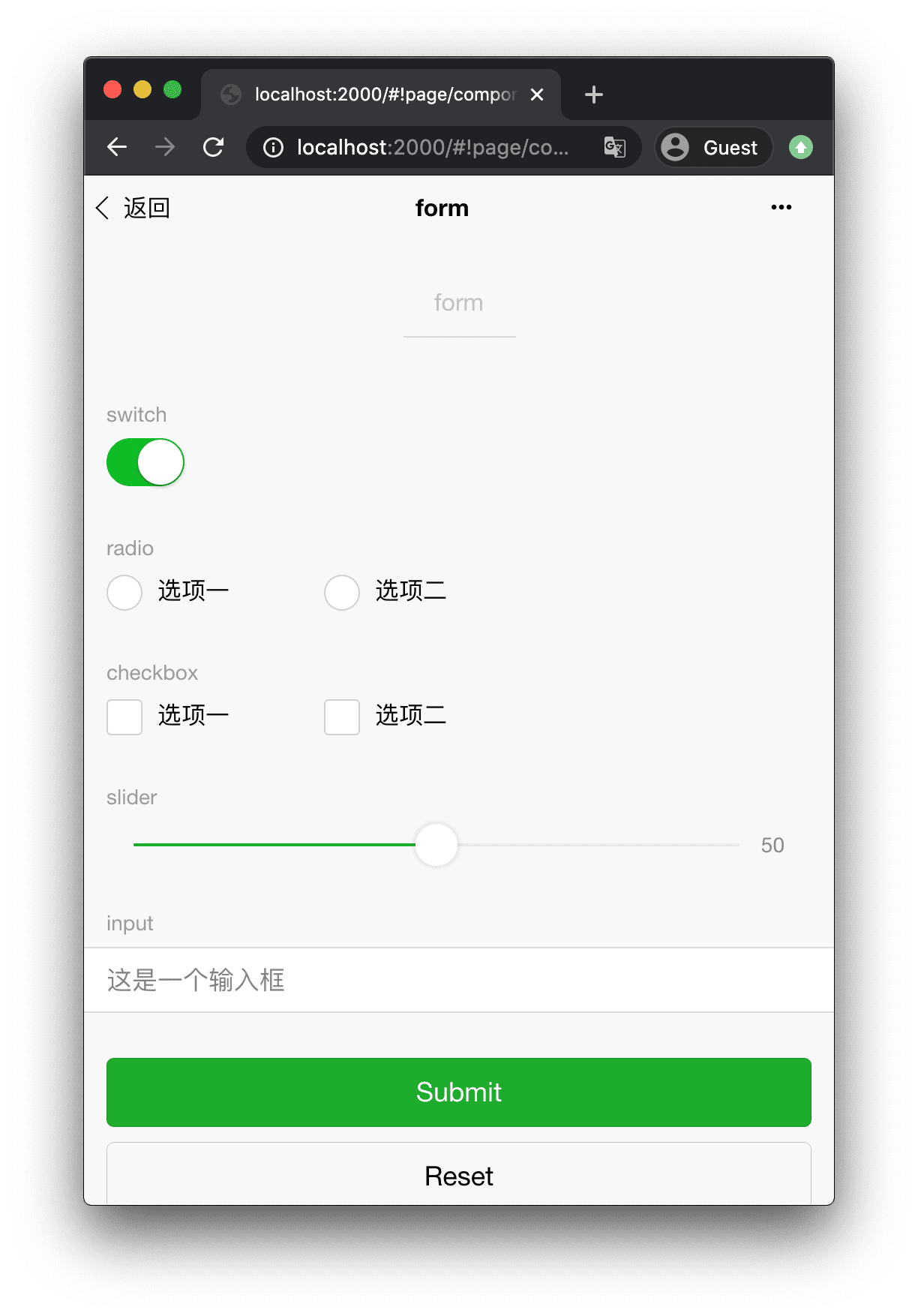
kbone-ui 项目(GitHub 上的开源项目)是一个界面框架,可促进迷你应用开发和使用 kbone 进行 Vue.js 开发。kbone-ui 组件会模拟 WeChat 内置迷你应用组件的外观和风格(另请参阅上文中的组件)。您可以通过直接在浏览器中运行的演示版探索可用的组件。

WeUI
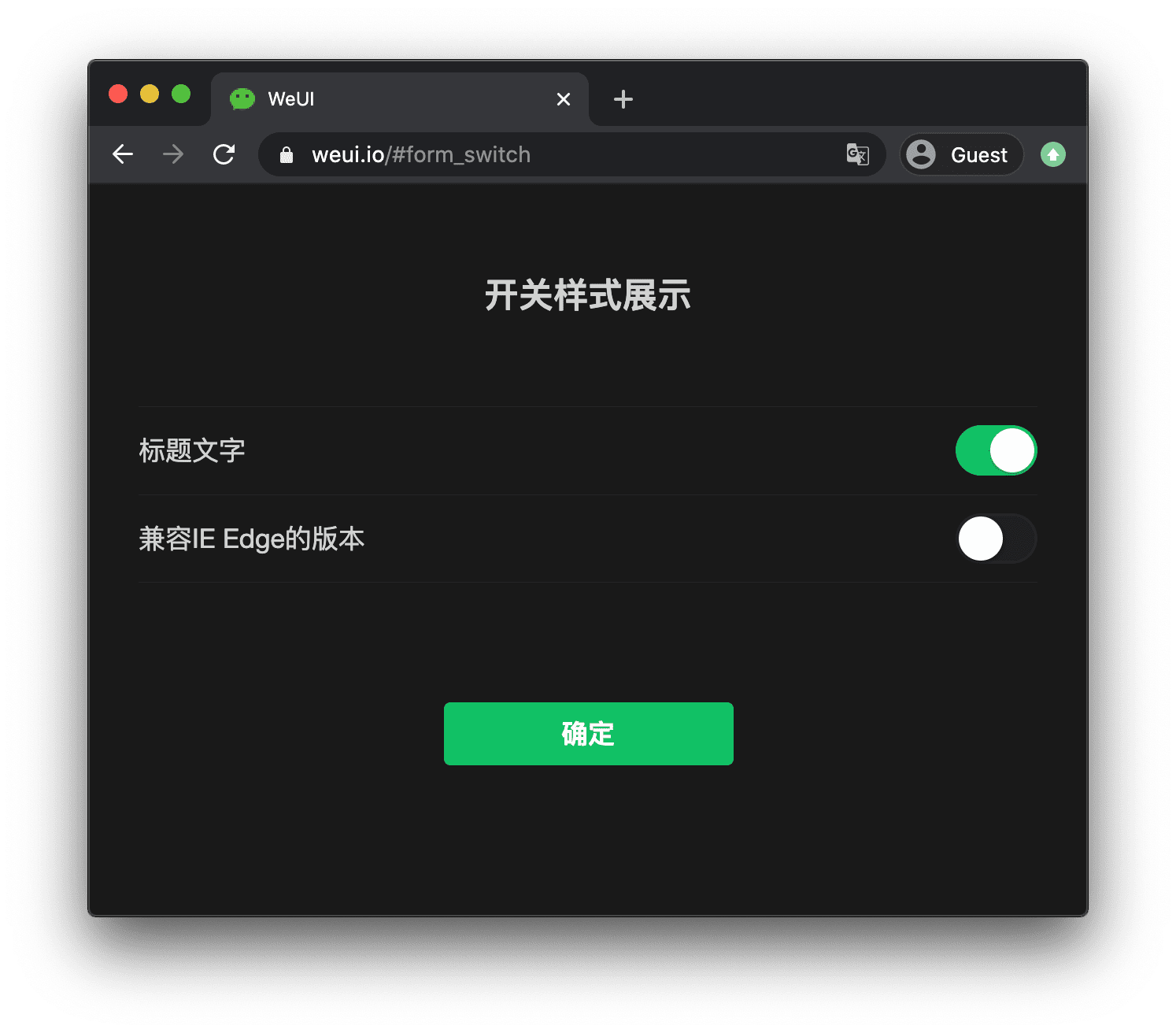
WeUI 是一组与微信的默认视觉体验一致的基本样式库。微信官方设计团队针对微信内部网页和微信迷你应用量身进行了设计,让用户对使用的看法更加统一。它包括 button、cell、dialog、progress、toast、article、actionsheet 和 icon 等组件。有不同版本的 WeUI 可供使用,例如适用于采用 WXSS 设置样式的微信小程序的 weui-wxss(请参阅上文中的样式设置部分)、适用于 Web 应用的 weui.js,以及适用于微信 React 组件的 react-weui。

Omi
Omi 是一个自称的前端跨框架框架(在 GitHub 上开源)。它将 Web 组件、JSX、虚拟 DOM、函数式样式、观察器或代理合并到一个框架中,该框架体积小且性能高。其目标是让开发者只需编写一次组件,即可在任何地方(例如 Omi、React、Preact、Vue.js 或 Angular)使用这些组件。编写 Omi 组件非常直观,并且没有几乎所有样板。
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
Omiu
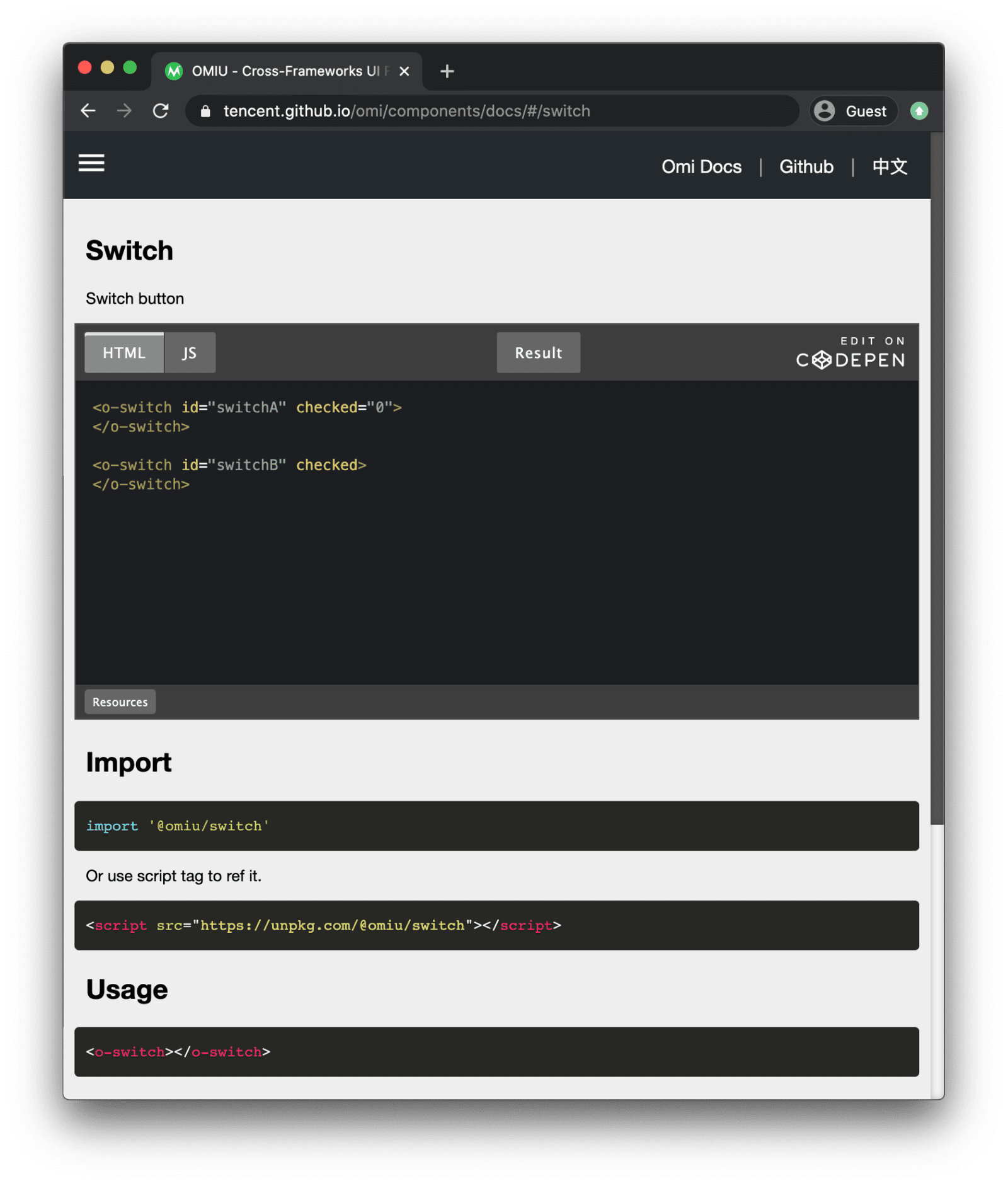
Omiu 是基于 Omi 开发的跨框架界面组件库(在 GitHub 上开源),可输出标准 Web 组件的自定义元素。

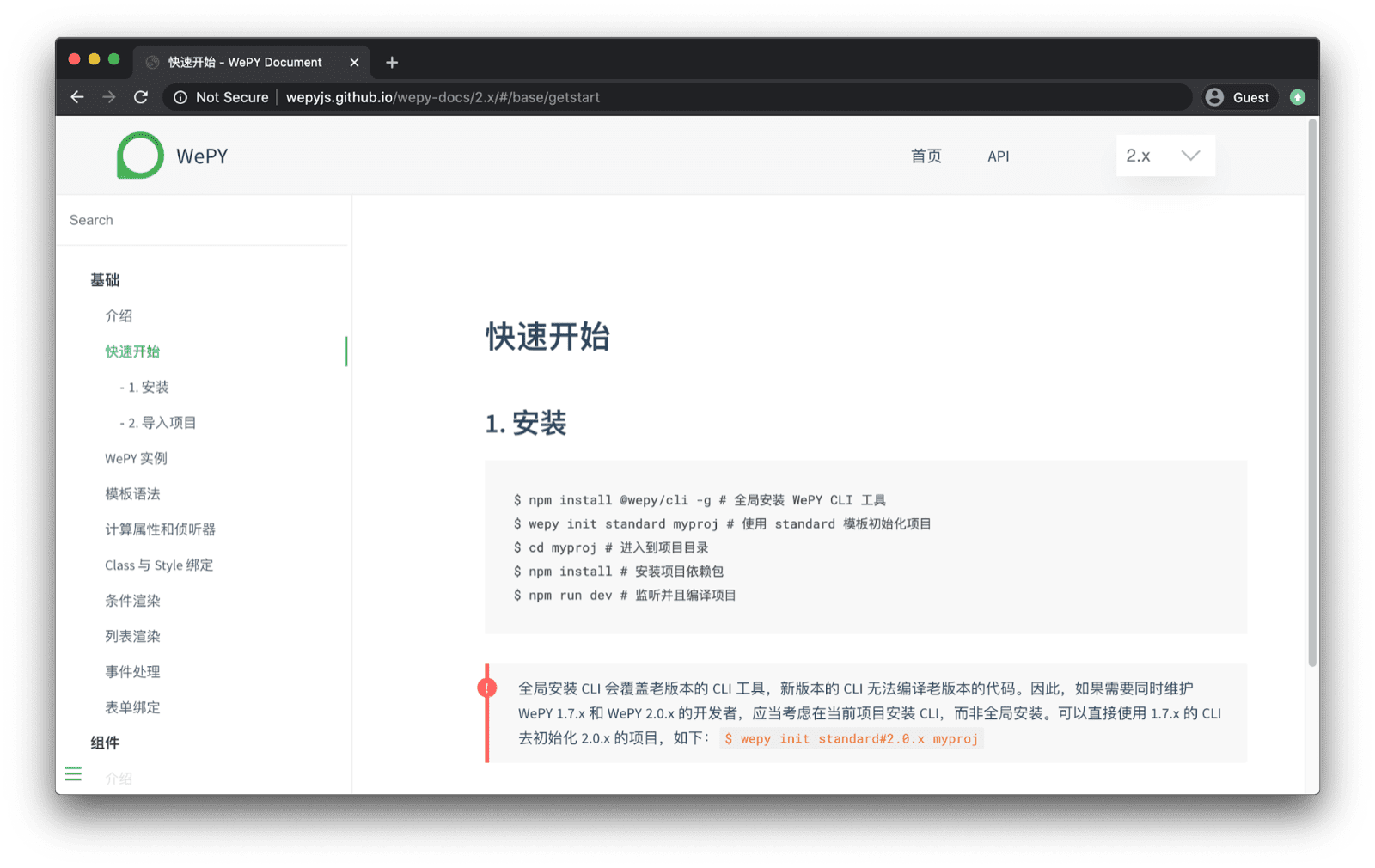
WePY
WePY 是一个框架,可让迷你应用支持组件化开发。通过预编译,开发者可以选择自己喜欢的开发方式来开发迷你应用。框架的细致优化以及 Promise 和异步函数的引入,都让迷你应用项目的开发变得更轻松、更高效。与此同时,WePY 也是一个不断发展的框架,它在很大程度上吸收了一些经过优化的前端工具和框架设计理念,其中大部分来自 Vue.js。
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

vConsole
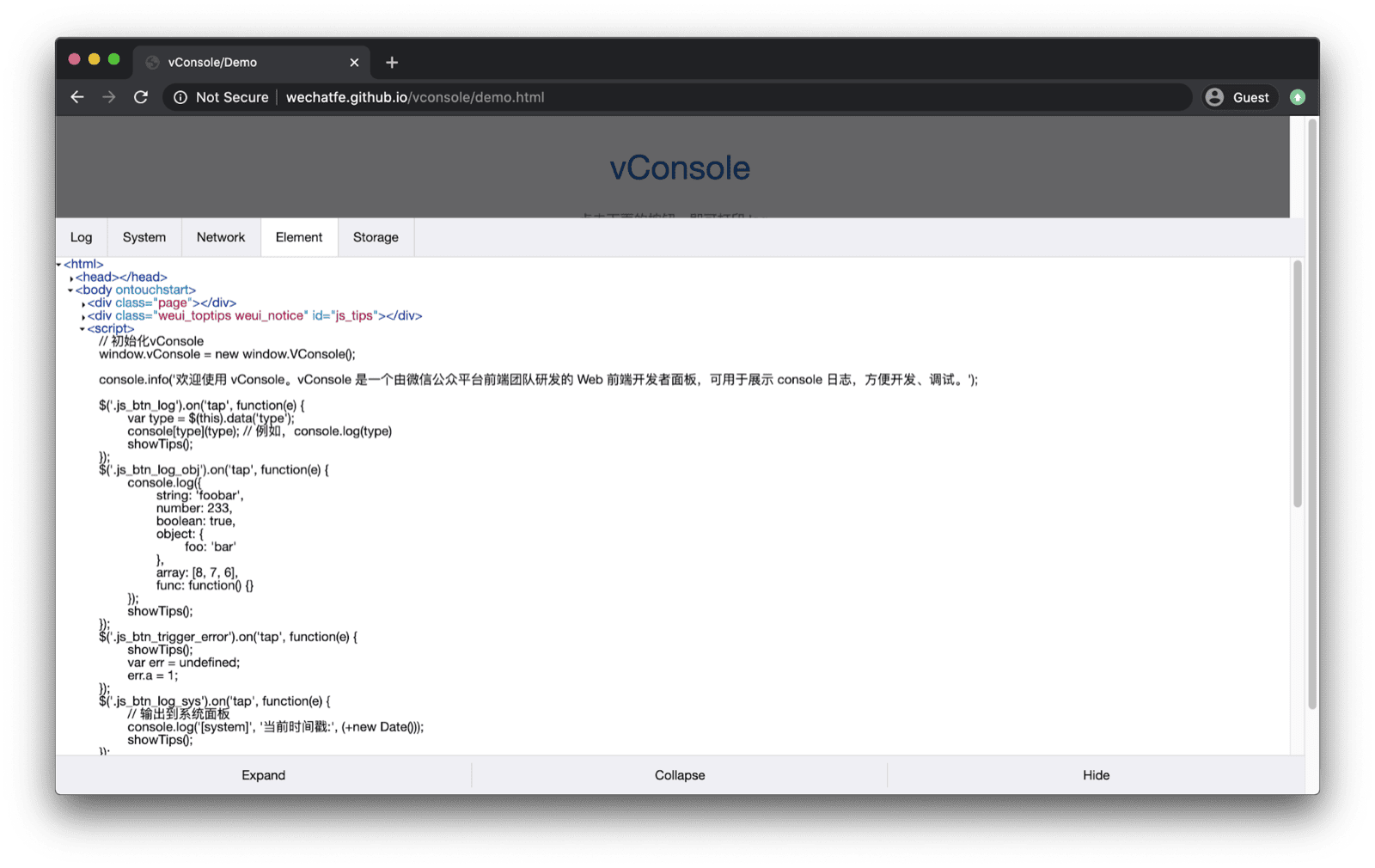
vConsole 项目为移动网页提供了轻量级的可扩展前端开发者工具。它提供了一个类似于开发者工具的调试程序,可直接注入到 Web 应用和迷你应用中。演示版展示了这些优化建议。vConsole 包含用于日志、系统、网络、元素和存储的标签页。

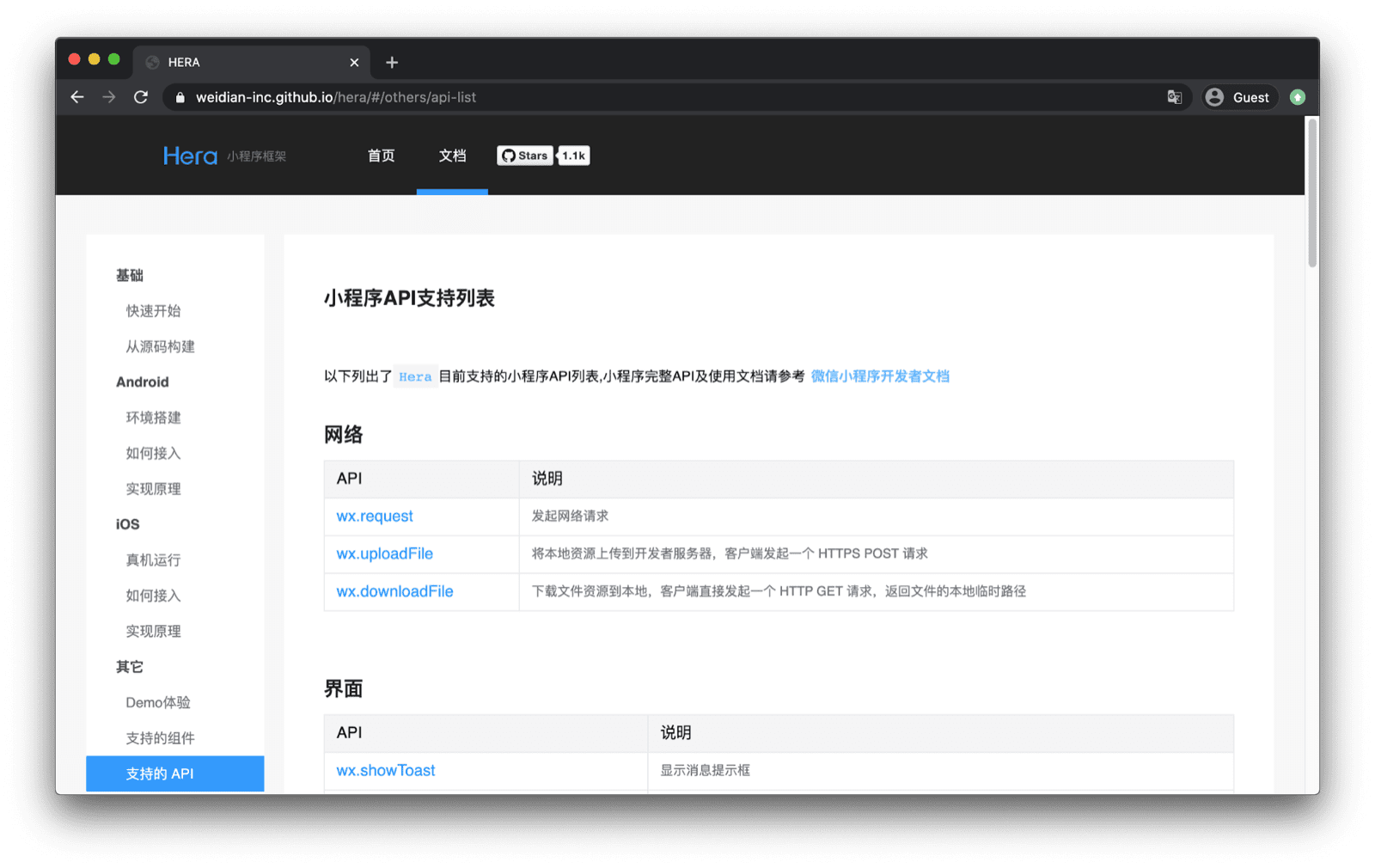
Weweb
weweb 项目(GitHub 上的开源项目)是 Hera 迷你应用框架的底层前端框架,它声称与微信迷你应用的语法兼容,因此您可以像迷你应用一样编写 Web 应用。本文档承诺,如果您已有一款迷你应用,可以借助 Weweb 在浏览器中运行它。在我的实验中,这种方法对当前的迷你应用并不可靠,这很可能是因为该项目最近没有更新,导致其编译器错过了微信平台中的更改。


致谢
本文由 Joe Medley、Kayce Basques、Milica Mihajlija、Alan Kent 和 Keith Gu 审核。


