kbone
Project kbone (open source di GitHub) menerapkan adaptor yang menyimulasikan lingkungan browser di lapisan adaptasi, sehingga kode yang ditulis untuk web dapat berjalan tanpa perubahan dalam aplikasi mini. Beberapa template awal (di antaranya Vue, React, dan Preact) tersedia yang mempermudah pengalaman orientasi bagi developer web yang berasal dari framework ini.
Project baru dapat dibuat dengan alat kbone-cli. Wizard akan bertanya dengan
framework apa yang akan digunakan untuk memulai project. Cuplikan kode di bawah menunjukkan demo Preact. Dalam cuplikan kode di bawah, perintah mp
mem-build aplikasi mini, perintah web mem-build aplikasi web, dan build membuat
aplikasi web produksi.
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
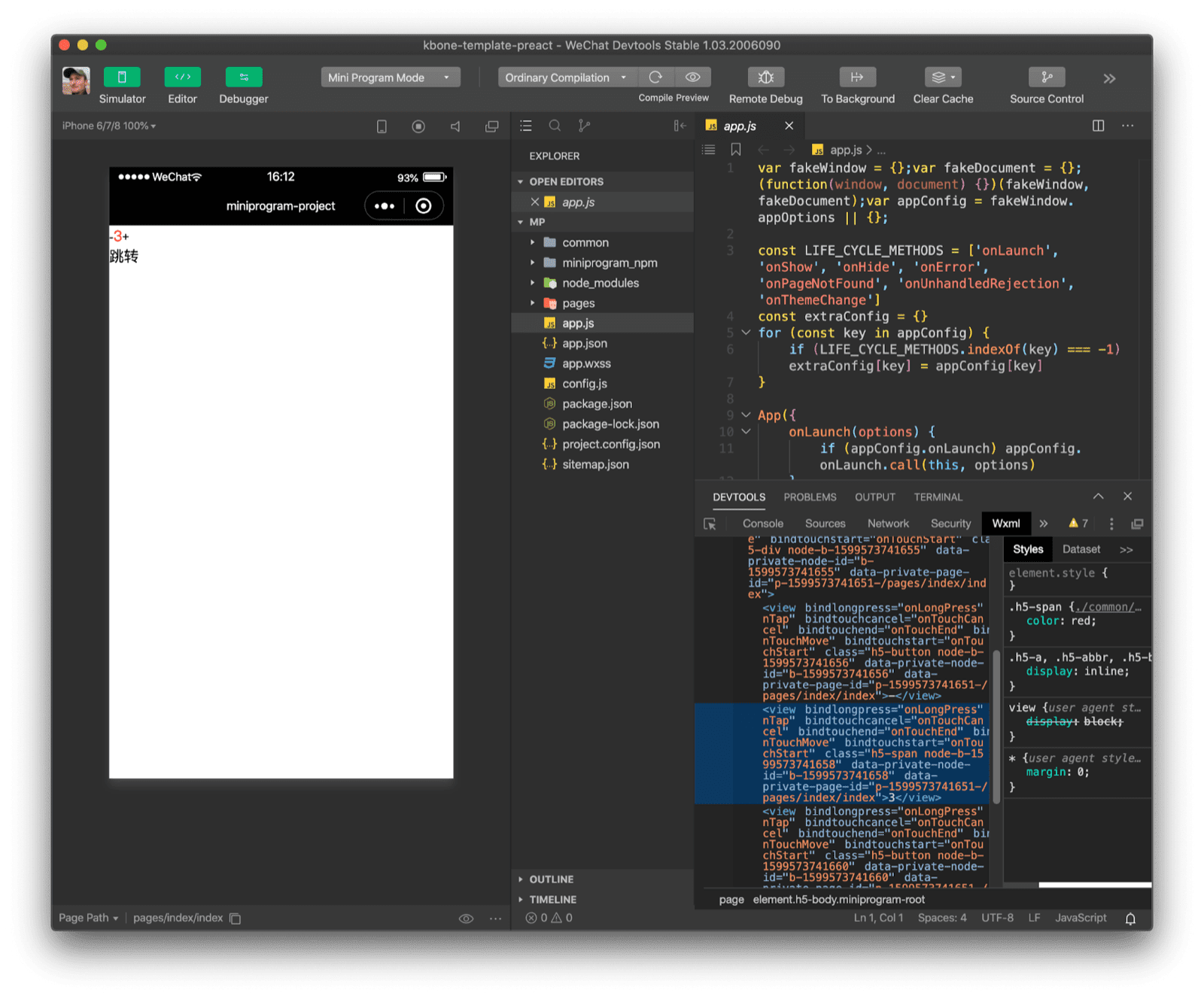
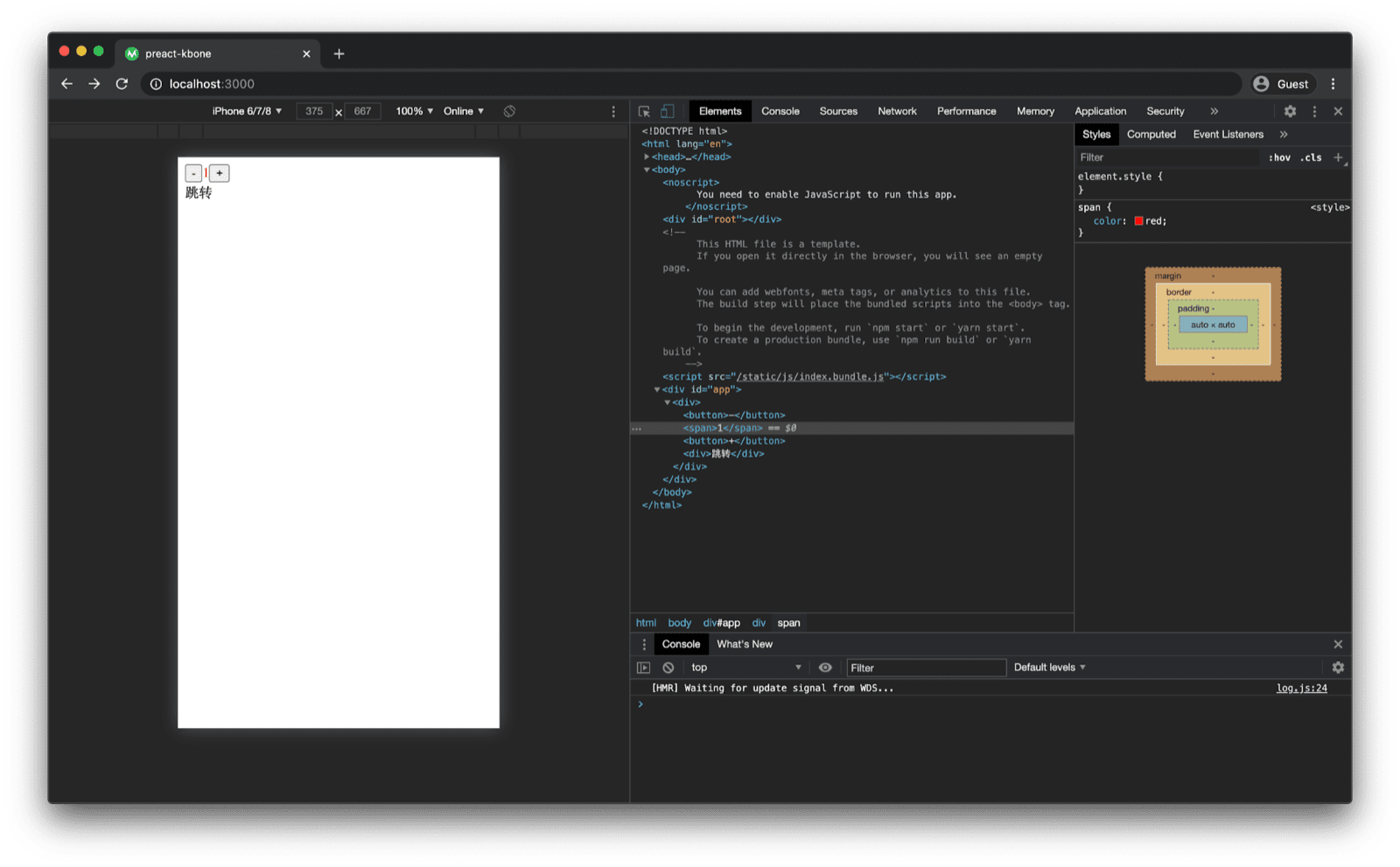
Cuplikan kode di bawah ini menunjukkan komponen penghitung sederhana yang kemudian dirender secara isomorfis di aplikasi mini dan aplikasi web. Overhead aplikasi mini signifikan, sepenuhnya diukur dari struktur DOM.
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button>.

kbone-ui
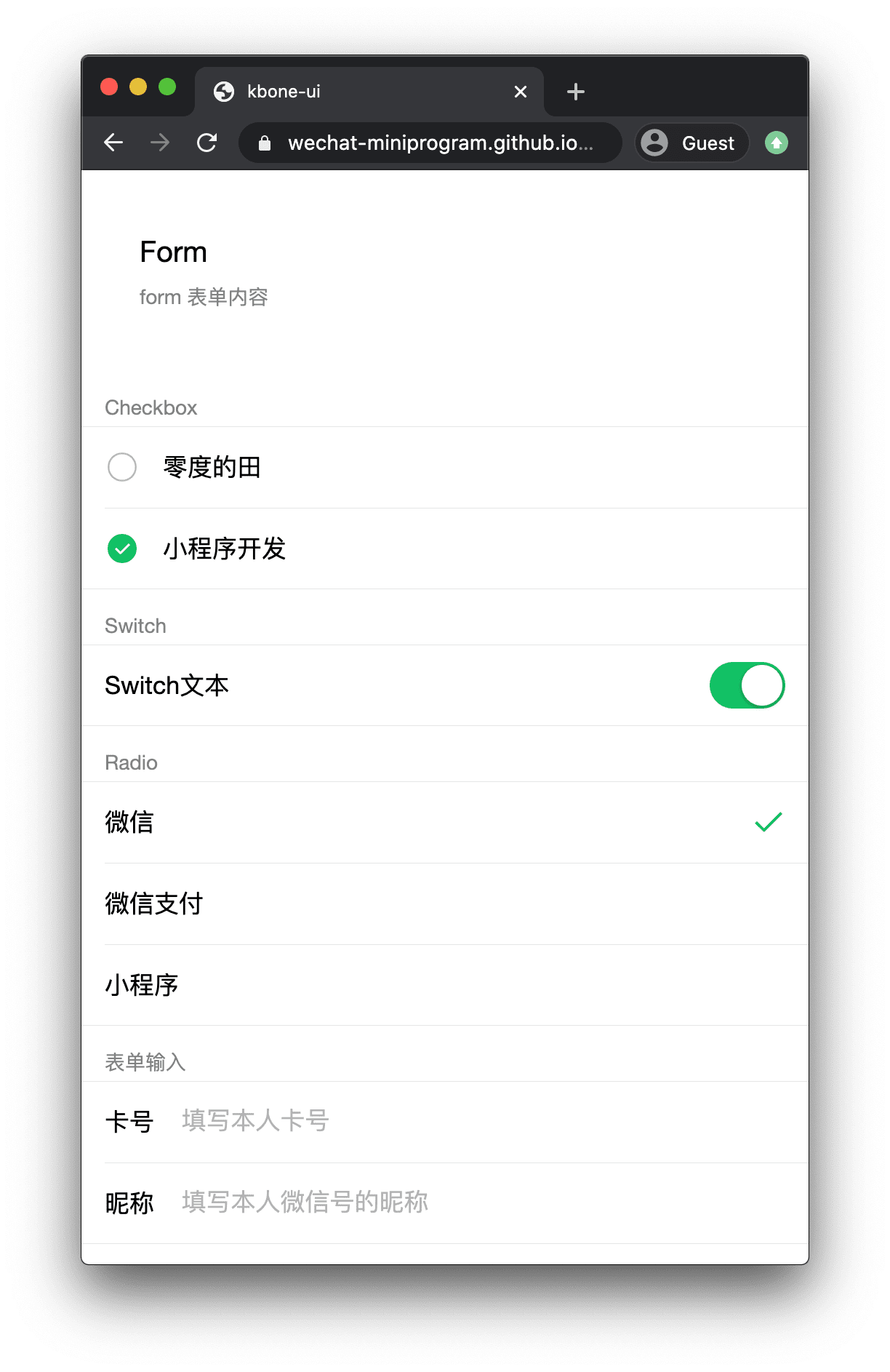
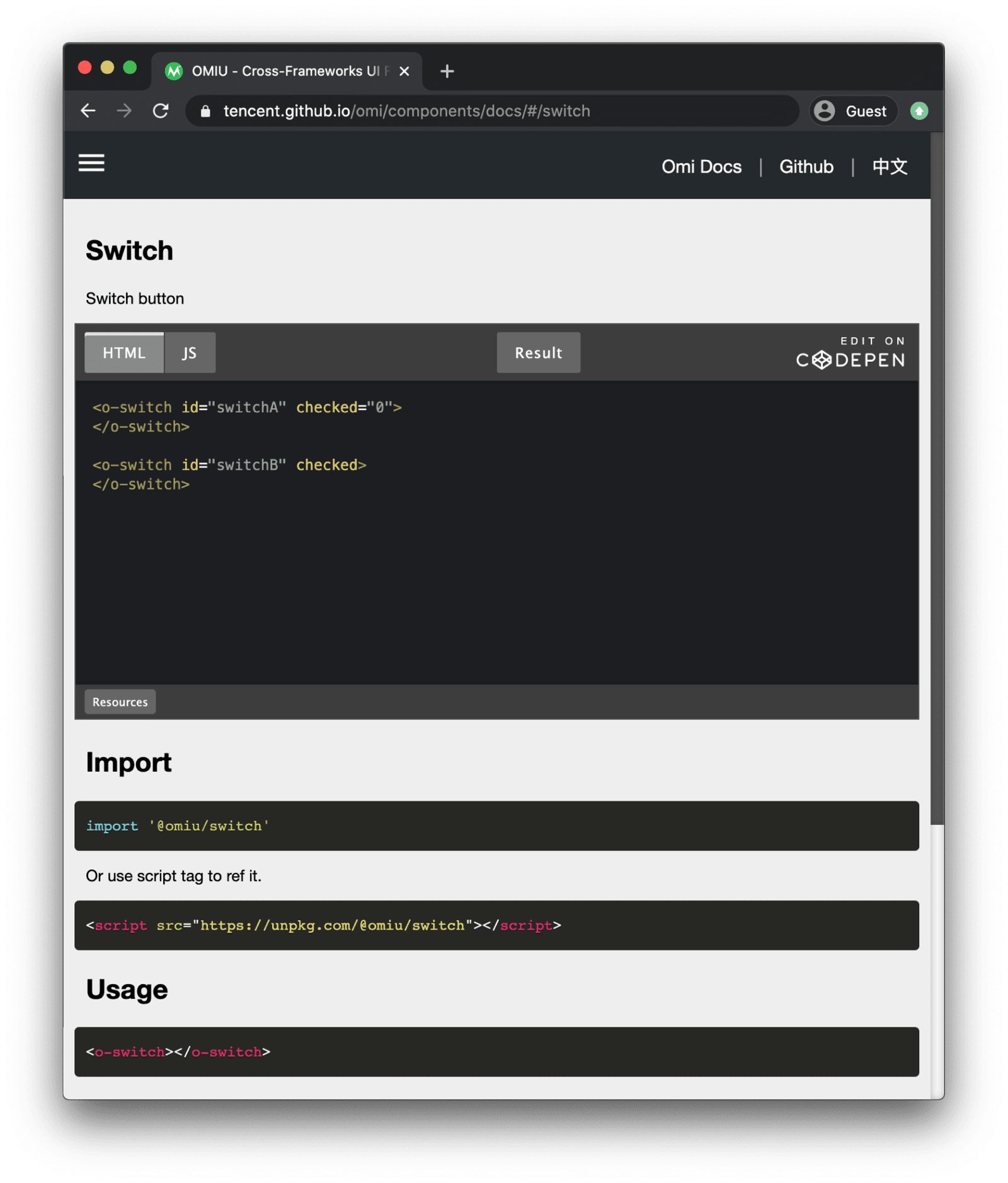
Project kbone-ui (open source di GitHub) adalah framework UI yang memfasilitasi pengembangan aplikasi mini serta pengembangan Vue.js dengan kbone. Komponen kbone-ui mengemulasikan tampilan dan nuansa komponen aplikasi mini bawaan WeChat (lihat juga Komponen di atas). Demo yang berjalan langsung di browser memungkinkan Anda menjelajahi komponen yang tersedia.

WeUI
WeUI adalah serangkaian library gaya dasar yang konsisten dengan pengalaman visual default WeChat. Tim desain resmi WeChat telah menyesuaikan desain untuk halaman web internal
WeChat dan aplikasi mini WeChat agar persepsi penggunaan pengguna lebih seragam. Objek ini mencakup komponen
seperti button, cell, dialog, progress, toast, article, actionsheet, dan icon. Ada
beberapa versi WeUI yang tersedia seperti weui-wxss untuk
aplikasi mini WeChat yang diberi gaya dengan WXSS (lihat Gaya visual di atas),
weui.js untuk aplikasi web, dan
react-weui untuk komponen WeChat React.

Omi
Omi adalah framework lintas framework frontend yang diklaim sendiri (open source di GitHub. Framework ini menggabungkan Web Components, JSX, Virtual DOM, gaya fungsional, observer, atau Proxy ke dalam satu framework dengan ukuran kecil dan performa tinggi. Tujuannya adalah memungkinkan developer menulis komponen sekali dan menggunakannya di mana saja, seperti Omi, React, Preact, Vue.js, atau Angular. Menulis komponen Omi sangat intuitif dan bebas dari hampir semua boilerplate.
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
Omiu
Omiu adalah library komponen UI lintas framework (open source di GitHub) yang dikembangkan berdasarkan Omi, yang menghasilkan elemen kustom dari komponen web standar.

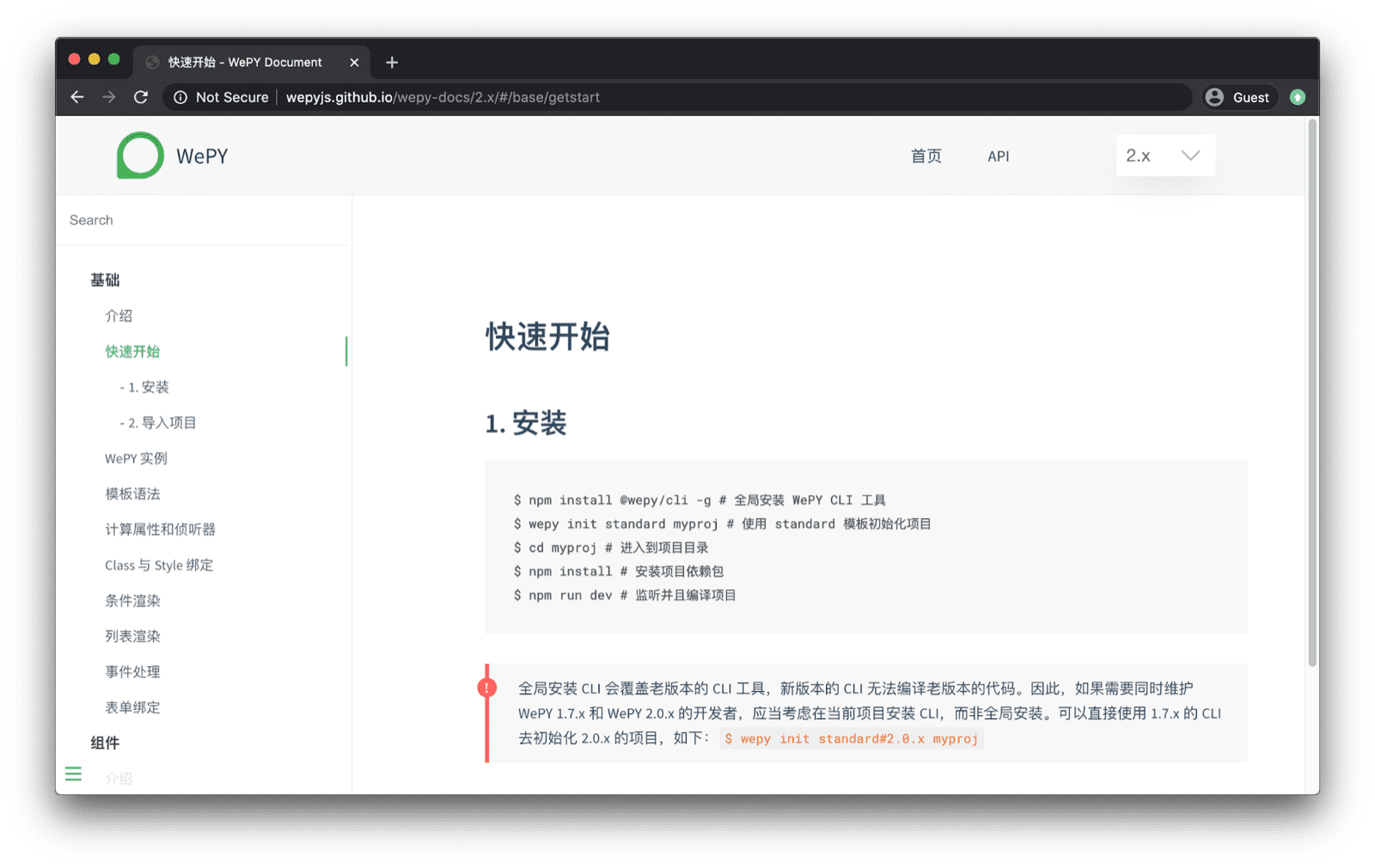
WePY
WePY adalah framework yang memungkinkan aplikasi mini mendukung pengembangan berbasis komponen. Melalui prakompilasi, developer dapat memilih gaya pengembangan favorit mereka untuk mengembangkan aplikasi mini. Pengoptimalan framework yang mendetail dan pengenalan Promised dan fungsi asinkron semuanya membuat pengembangan project aplikasi mini lebih mudah dan lebih efisien. Pada saat yang sama, WePY juga merupakan framework yang berkembang, yang sebagian besar telah menyerap beberapa alat frontend yang dioptimalkan serta konsep dan ide desain framework, sebagian besar dari Vue.js.
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

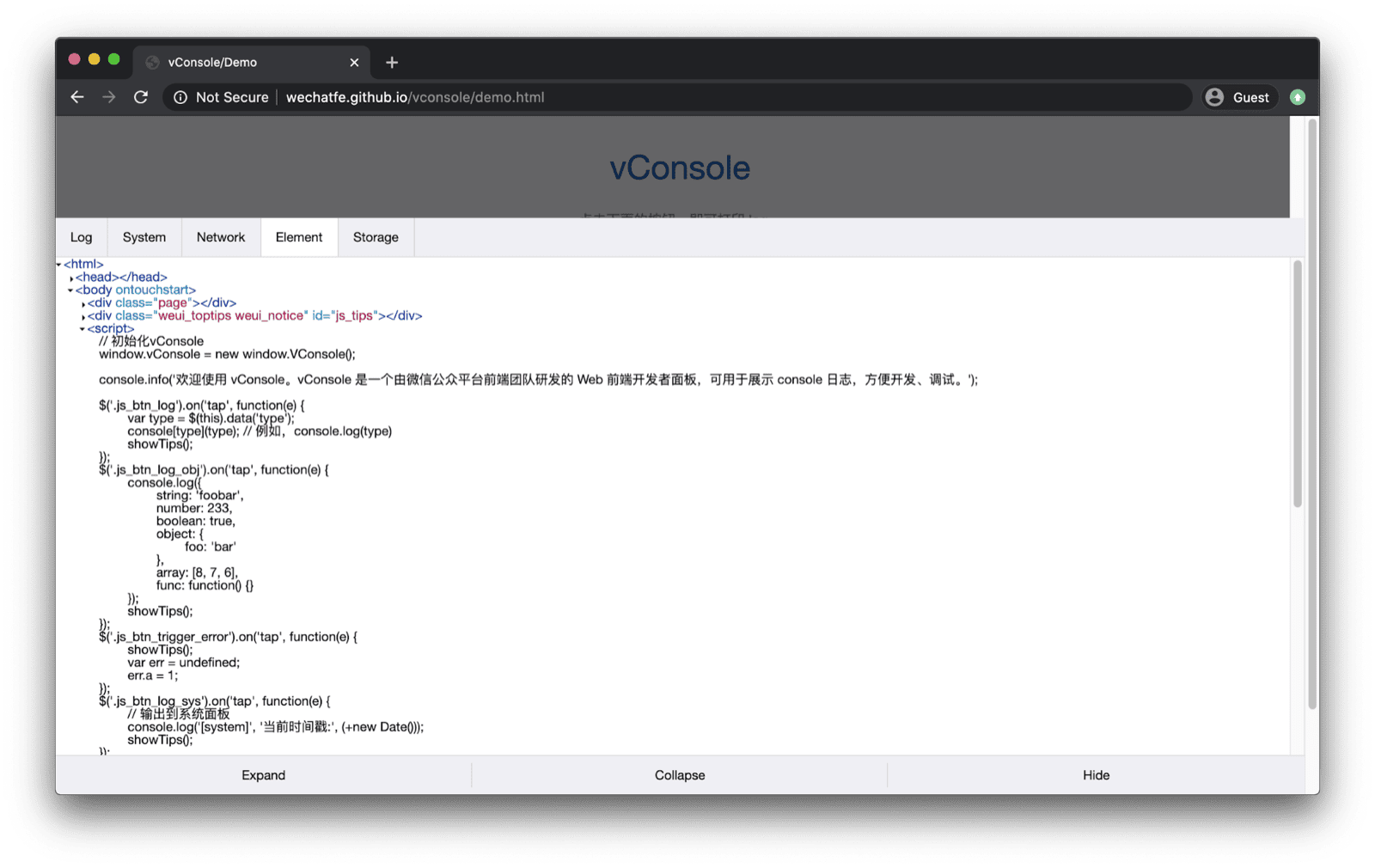
vConsole
Project vConsole menyediakan alat developer frontend yang ringan dan dapat diperluas untuk halaman web seluler. Alat ini menawarkan debugger seperti DevTools yang dapat dimasukkan langsung ke aplikasi web dan aplikasi mini. Demo menampilkan peluang tersebut. vConsole menyertakan tab untuk log, sistem, jaringan, elemen, dan penyimpanan.

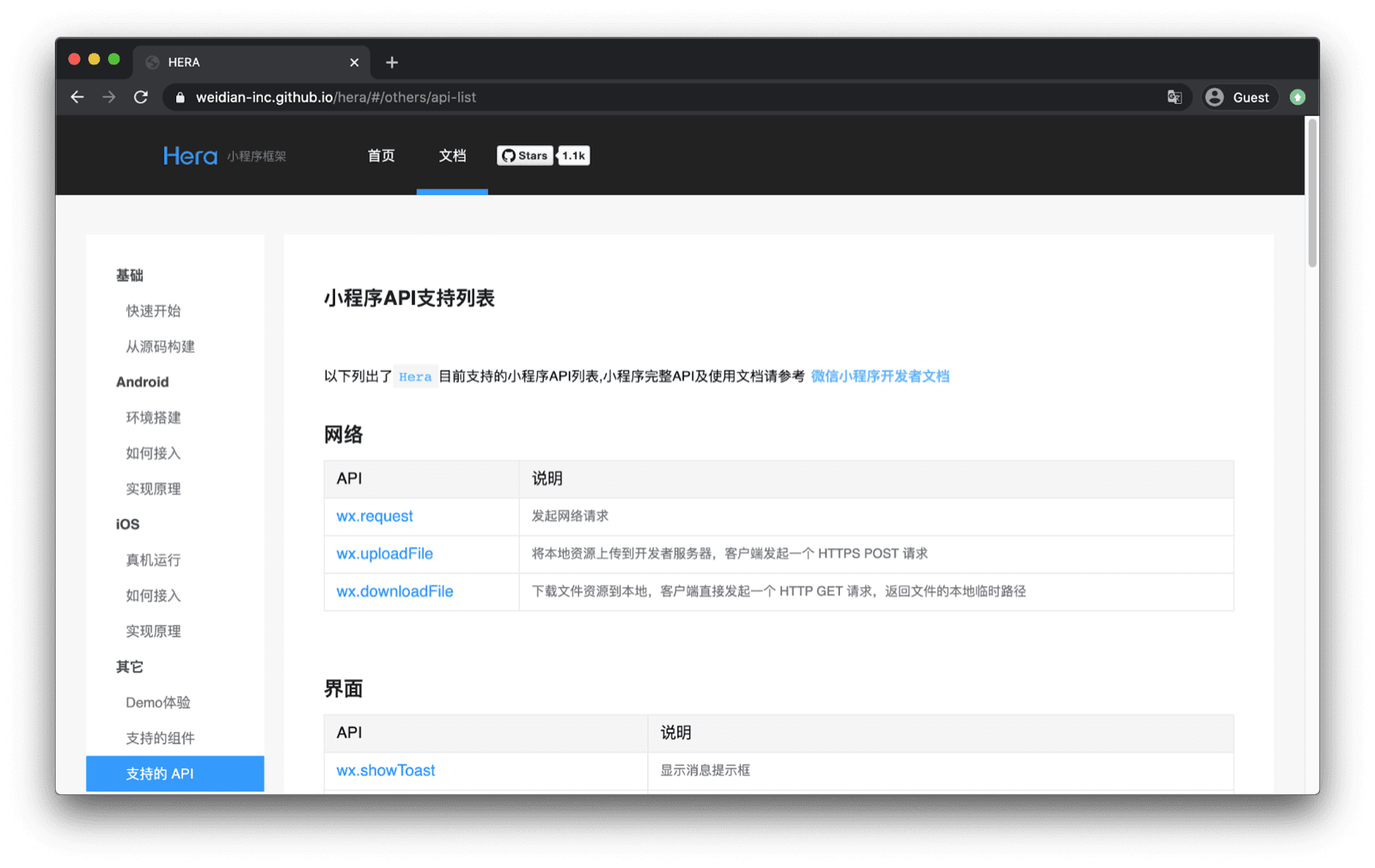
weweb
Project weweb (open source di GitHub) adalah framework frontend yang mendasari framework aplikasi mini Hera yang mengklaim kompatibel dengan sintaksis aplikasi mini WeChat, sehingga Anda dapat menulis aplikasi web dengan cara aplikasi mini. Dokumentasi menjanjikan bahwa jika sudah memiliki aplikasi mini, Anda dapat menjalankannya di browser berkat weweb. Dalam eksperimen saya, hal ini tidak berfungsi dengan andal untuk aplikasi mini saat ini, kemungkinan besar karena project belum menerima update baru-baru ini sehingga compiler-nya melewatkan perubahan di platform WeChat.


Ucapan terima kasih
Artikel ini ditinjau oleh Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent, dan Keith Gu.


