Domain aplikasi
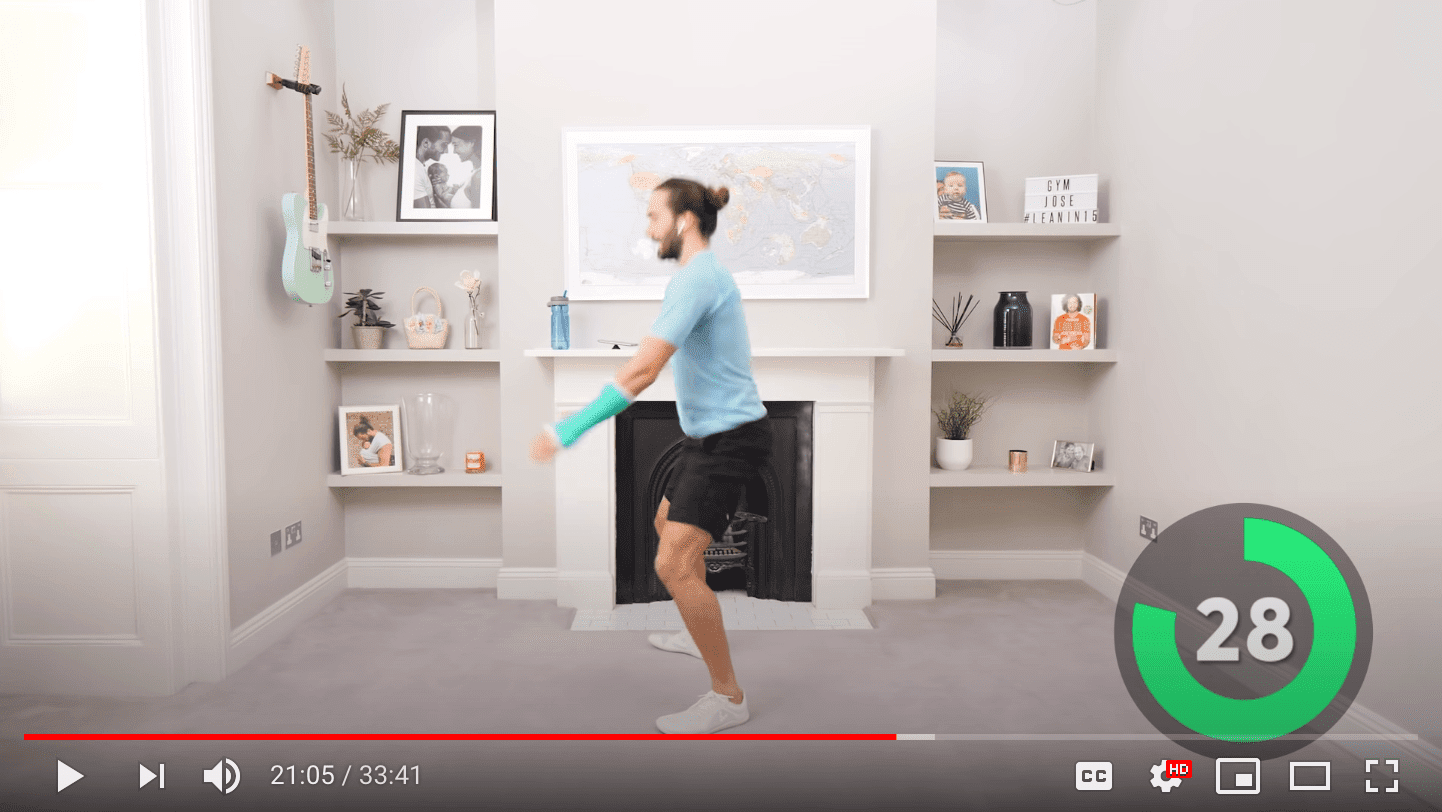
Untuk menunjukkan cara pemrograman mini aplikasi yang diterapkan ke aplikasi web, saya memerlukan ide aplikasi yang kecil, tetapi cukup lengkap. High-intensity interval training (HIIT) adalah strategi latihan kardiovaskular yang terdiri dari serangkaian latihan anaerobik intens periode singkat dengan periode pemulihan yang kurang intens. Banyak pelatihan HIIT menggunakan timer HIIT, misalnya, sesi online 30 menit ini dari channel YouTube The Body Coach TV.


Aplikasi contoh HIIT Time
Untuk bab ini, saya telah membuat contoh dasar aplikasi timer HIIT yang diberi nama "HIIT Time" yang memungkinkan pengguna menentukan dan mengelola berbagai timer, yang selalu terdiri dari interval intensitas tinggi dan rendah, lalu memilih salah satunya untuk sesi pelatihan. Ini adalah aplikasi responsif dengan menu navigasi, tab, dan tiga halaman:
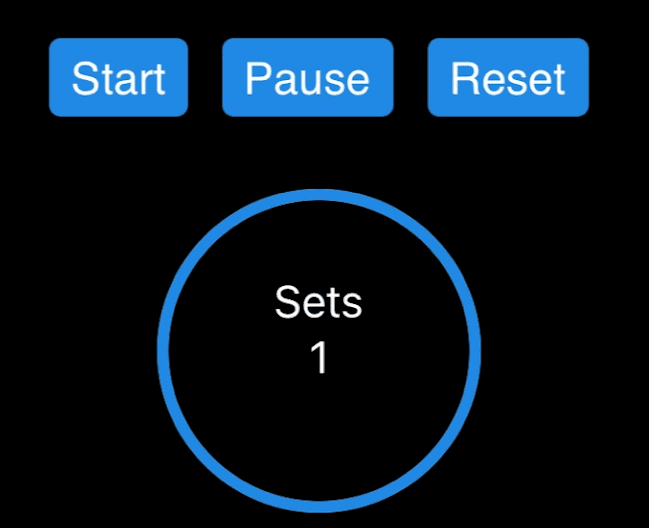
- Olahraga: Halaman aktif selama olahraga. Fitur ini memungkinkan pengguna memilih salah satu timer dan menampilkan tiga lingkaran progres: jumlah set, periode aktif, dan periode istirahat.
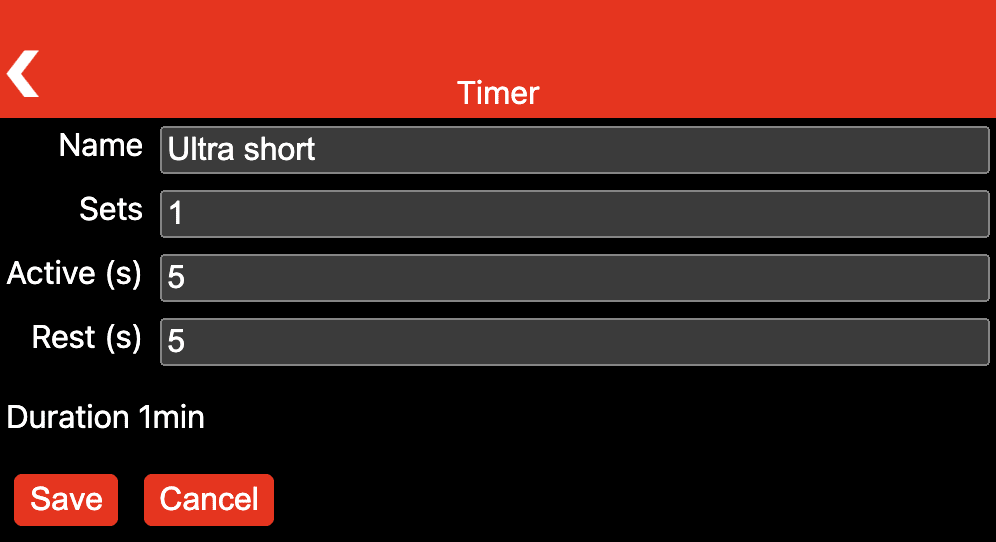
- Timer:Mengelola timer yang sudah ada dan memungkinkan pengguna membuat timer baru.
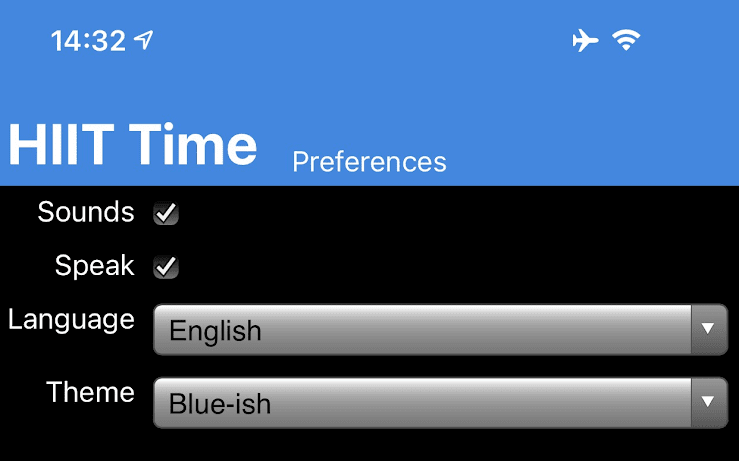
- Preferensi: Memungkinkan untuk mengalihkan efek suara dan output ucapan serta memilih bahasa dan tema.
Screenshot berikut memberikan kesan aplikasi.



Struktur aplikasi
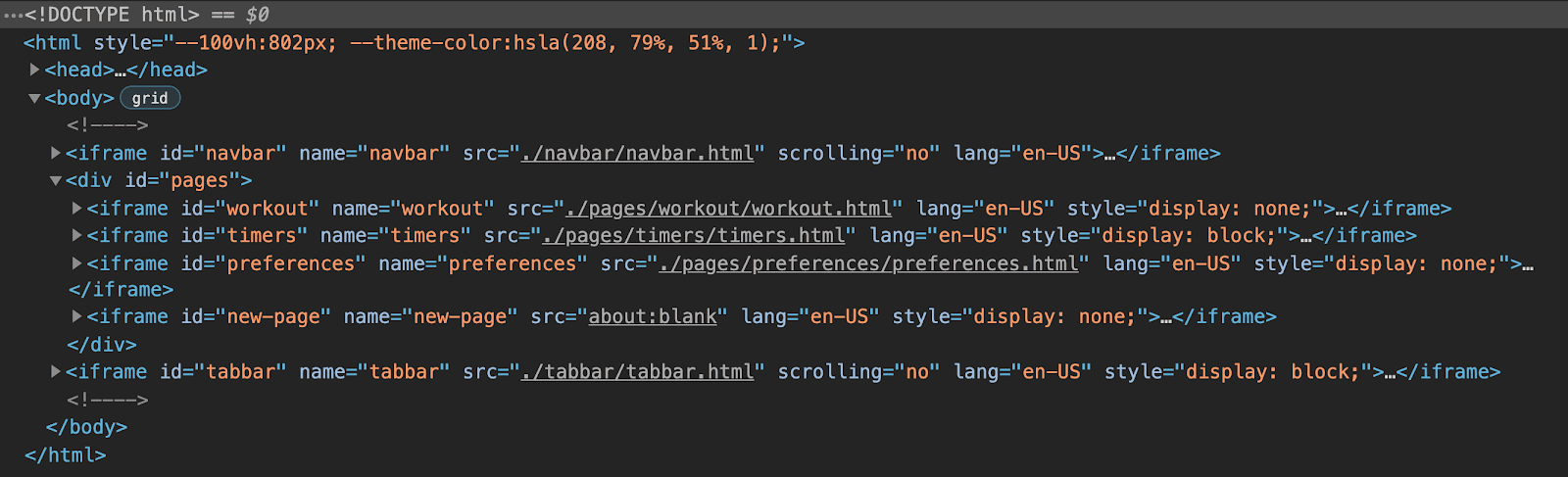
Seperti yang diuraikan di atas, aplikasi terdiri dari menu navigasi, tabbar, dan tiga halaman, yang disusun dalam petak.
Navbar dan tabbar direalisasikan sebagai iframe dengan penampung <div> di antara keduanya dengan tiga iframe tambahan untuk halaman. Di antaranya, salah satunya selalu terlihat dan bergantung pada pilihan aktif di tabbar.
iframe akhir yang mengarah ke about:blank berfungsi untuk halaman dalam aplikasi yang dibuat secara dinamis, yang diperlukan untuk mengubah timer
yang ada atau membuat yang baru.
Saya menyebut pola ini sebagai aplikasi halaman tunggal multi-halaman (MPSPA).

Markup lit-html berbasis komponen
Struktur setiap halaman diwujudkan sebagai scaffold lit-html
yang dievaluasi secara dinamis saat runtime.
Untuk latar belakang pada lit-html, library ini adalah library template HTML yang efisien, ekspresif, dan dapat diperluas untuk JavaScript.
Dengan menggunakannya langsung di file HTML, model pemrograman mental langsung berorientasi pada output.
Sebagai programmer, Anda menulis template tampilan output akhir,
dan lit-html kemudian mengisi celah secara dinamis berdasarkan data Anda dan menghubungkan pemroses peristiwa.
Aplikasi ini menggunakan elemen kustom pihak ketiga seperti <sl-progress-ring> Shoelace atau elemen kustom yang diimplementasikan sendiri yang disebut <human-duration>.
Karena elemen kustom memiliki API deklaratif (misalnya, atribut percentage dari lingkaran progres),
elemen kustom berfungsi dengan baik bersama lit-html, seperti yang dapat Anda lihat pada listingan di bawah.
<div>
<button class="start" @click="${eventHandlers.start}" type="button">
${strings.START}
</button>
<button class="pause" @click="${eventHandlers.pause}" type="button">
${strings.PAUSE}
</button>
<button class="reset" @click="${eventHandlers.reset}" type="button">
${strings.RESET}
</button>
</div>
<div class="progress-rings">
<sl-progress-ring
class="sets"
percentage="${Math.floor(data.sets/data.activeTimer.sets*100)}"
>
<div class="progress-ring-caption">
<span>${strings.SETS}</span>
<span>${data.sets}</span>
</div>
</sl-progress-ring>
</div>

Model pemrograman
Setiap halaman memiliki class Page yang sesuai yang mengisi markup lit-html dengan menyediakan implementasi pengendali peristiwa dan menyediakan data untuk setiap halaman.
Class ini juga mendukung metode siklus proses seperti onShow(), onHide(), onLoad(), dan onUnload().
Halaman memiliki akses ke penyimpanan data yang berfungsi untuk berbagi status per halaman dan status global yang dipertahankan secara opsional.
Semua string dikelola secara terpusat, sehingga internasionalisasi sudah terintegrasi.
Pemilihan rute ditangani oleh browser secara gratis, karena semua yang dilakukan aplikasi adalah mengalihkan visibilitas iframe dan
untuk halaman yang dibuat secara dinamis, mengubah atribut src iframe placeholder.
Contoh di bawah menunjukkan kode untuk menutup halaman yang dibuat secara dinamis.
import Page from '../page.js';
const page = new Page({
eventHandlers: {
back: (e) => {
e.preventDefault();
window.top.history.back();
},
},
});

Penataan gaya
Gaya visual halaman dilakukan per halaman dalam file CSS cakupannya sendiri.
Ini berarti, elemen biasanya dapat langsung ditangani oleh nama elemennya,
karena tidak akan terjadi bentrok dengan halaman lain.
Gaya global ditambahkan ke setiap halaman, sehingga setelan pusat seperti font-family atau box-sizing
tidak perlu dideklarasikan berulang kali.
Di sini juga tempat tema dan opsi mode gelap ditentukan.
Listingan di bawah menunjukkan aturan untuk halaman Preferensi yang menata berbagai elemen formulir
di petak.
main {
max-width: 600px;
}
form {
display: grid;
grid-template-columns: auto 1fr;
grid-gap: 0.5rem;
margin-block-end: 1rem;
}
label {
text-align: end;
grid-column: 1 / 2;
}
input,
select {
grid-column: 2 / 3;
}

Penguncian layar saat aktif
Selama olahraga, layar tidak boleh mati. Di browser yang mendukungnya, HIIT Time mewujudkannya melalui kunci layar aktif. Cuplikan di bawah menunjukkan cara melakukannya.
if ('wakeLock' in navigator) {
const requestWakeLock = async () => {
try {
page.shared.wakeLock = await navigator.wakeLock.request('screen');
page.shared.wakeLock.addEventListener('release', () => {
// Nothing.
});
} catch (err) {
console.error(`${err.name}, ${err.message}`);
}
};
// Request a screen wake lock…
await requestWakeLock();
// …and re-request it when the page becomes visible.
document.addEventListener('visibilitychange', async () => {
if (
page.shared.wakeLock !== null &&
document.visibilityState === 'visible'
) {
await requestWakeLock();
}
});
}
Menguji aplikasi
Aplikasi HIIT Time tersedia di GitHub. Anda dapat memainkan demo di jendela baru, atau langsung di penyematan iframe di bawah, yang menyimulasikan perangkat seluler.
Ucapan terima kasih
Artikel ini ditinjau oleh Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent, dan Keith Gu.


