フィールドデータをラボに持ち込み、手動テストでインタラクションの遅延の原因を再現して特定する方法を学びます。
公開日: 2023 年 5 月 9 日
Interaction to Next Paint(INP)を最適化する際に難しいのは、INP が低下している原因を特定することです。原因は多数考えられます。たとえば、メインスレッドで多くのタスクをスケジュールするサードパーティ スクリプト、DOM サイズが大きい、イベント コールバックに時間がかかっているなどです。
INP の改善は難しい場合があります。まず、ページの INP の原因となるインタラクションの傾向を把握する必要があります。実際のユーザーから見て、ウェブサイト上のどのインタラクションが一番遅いのかわからない場合は、フィールドで遅いインタラクションを見つけるをご覧ください。フィールドデータが収集できたら、ラボツールで特定のインタラクションを手動でテストし、インタラクションの遅延の原因を特定できます。
フィールドデータがない場合はどうすればよいですか?
現場データを収集することは非常に重要です。どのインタラクションを最適化すべきかを判断する時間を大幅に短縮できます。ただし、フィールドデータがない場合があります。そのような状況でも、改善の余地のあるインタラクションを見つけることは可能ですが、もう少しの労力と別のアプローチが必要になります。
Total Blocking Time(TBT)は、読み込み中のページの応答性を評価するラボ指標であり、INP とよく相関します。ページの TBT が高い場合、ページの読み込み時にユーザー操作に応答しにくい可能性があることを示唆しています。
ページの TBT を確認するには、Lighthouse を使用します。ページの TBT が高い場合、ページの読み込み中にメインスレッドが過負荷になる可能性があります。これは、ページのライフサイクルの重要なタイミングにおけるページの応答性に影響する可能性があります。
ページの読み込み後に遅いインタラクションを見つけるには、ウェブサイトのアナリティクスですでに特定している一般的なユーザーフローなど、他の種類のデータが必要になる場合があります。たとえば、e コマース ウェブサイトを担当している場合、一般的なユーザーフローは、ユーザーがオンライン ショッピング カートに商品を追加して購入手続きを行う際に行うアクションです。
フィールドデータがあるかどうかにかかわらず、次のステップは、手動でテストして遅い操作を再現することです。遅い操作を再現できなければ、修正することはできません。
ラボで操作の遅延を再現する
ラボで手動テストを実施して操作の遅延を再現する方法はいくつかありますが、以下に試すことができるフレームワークを示します。
DevTools の [パフォーマンス] パネルのライブ指標
遅いことが判明しているインタラクションの診断には、DevTools パフォーマンス プロファイラを使用することをおすすめします。ただし、問題のあるインタラクションがわからないと、遅いインタラクションを特定するのに時間がかかります。
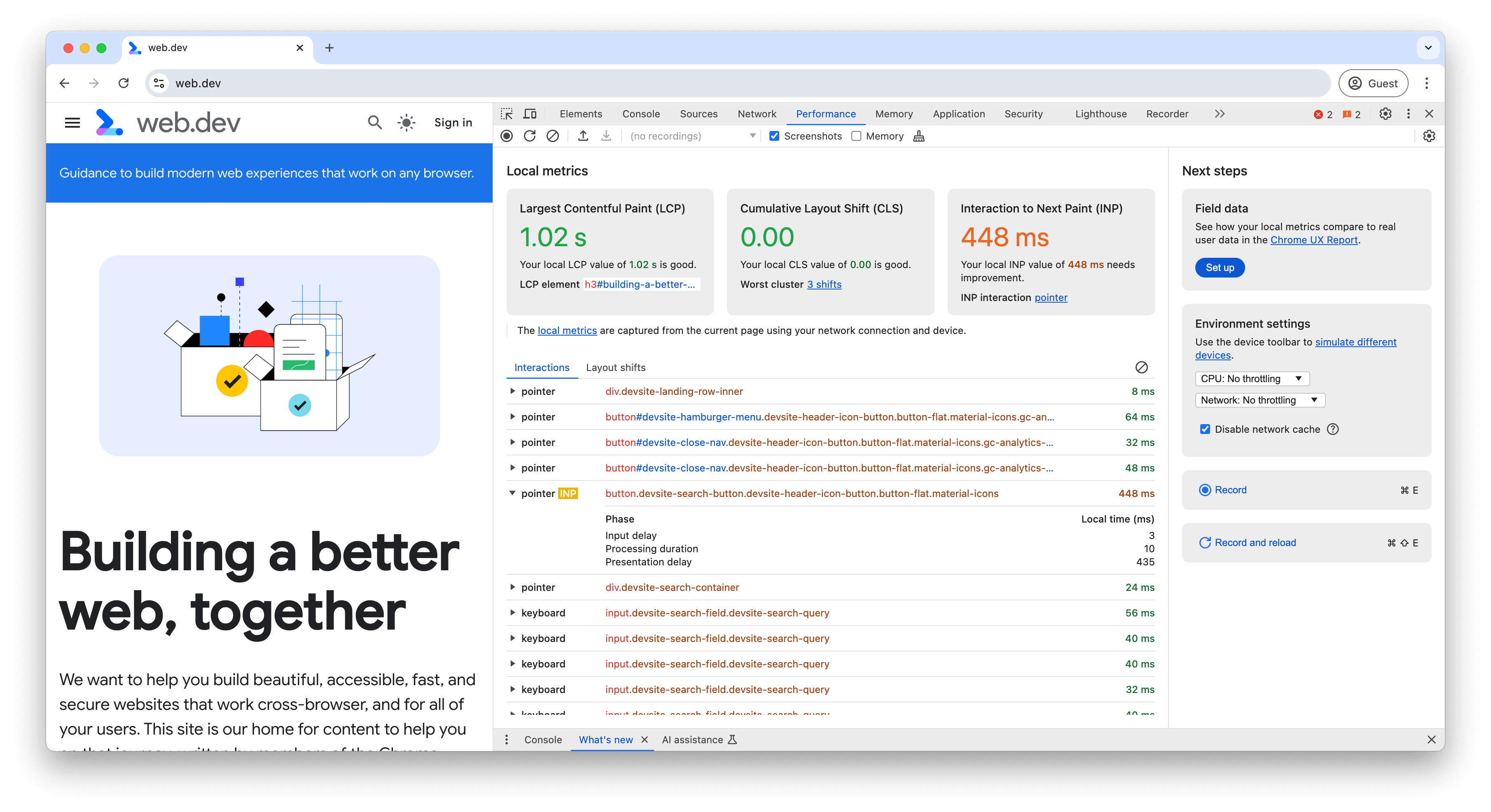
[パフォーマンス] パネルを初めて開くと、リアルタイムの指標ビューが表示されます。これにより、より詳細なパフォーマンス プロファイラに進む前に、さまざまなインタラクションをすばやく試して問題のあるインタラクションを特定できます。操作すると、インタラクション ログに診断データが表示されます(INP インタラクションがハイライト表示されます)。これらのインタラクションを展開すると、フェーズ別の内訳を確認できます。

リアルタイム指標ビューは、インタラクションの遅延を特定し、INP のデバッグに役立つ詳細情報を提供しますが、パフォーマンス プロファイラを使用してインタラクションの遅延を診断する必要がある場合もあります。パフォーマンス プロファイラには、ウェブサイトの本番環境コードをナビゲートしてインタラクションの遅延の原因を特定するために必要な詳細なデータが含まれています。
トレースを記録する
インタラクションの遅延の診断とトラブルシューティングには、Chrome のパフォーマンス プロファイラが推奨されます。Chrome のパフォーマンス プロファイラでインタラクションをプロファイリングする手順は次のとおりです。
- テストするページを開きます。
- Chrome DevTools を開き、[パフォーマンス] パネルに移動します。
- パネルの左上にある [記録] ボタンをクリックして、トレースを始めます。
- トラブルシューティングする操作を行います。
- トレース停止するには、[記録] ボタンをもう一度クリックします。
プロファイラにデータが入力されたら、まずプロファイラの上部にあるアクティビティの概要を確認します。アクティビティの概要には、長いタスクが発生した部分が赤いバーで示されます。これにより、問題のある領域をすばやく拡大できます。

アクティビティの概要で領域をドラッグして選択すると、問題のある領域にすぐにフォーカスできます。必要に応じて、プロファイラでパンくずリスト機能を使用して、タイムラインを絞り込み、無関係なアクティビティを無視することもできます。
インタラクションが発生した場所にフォーカスすると、[インタラクション] トラックを使用して、その下にあるメインスレッド トラックで発生したインタラクションとアクティビティを並べ替えることができます。

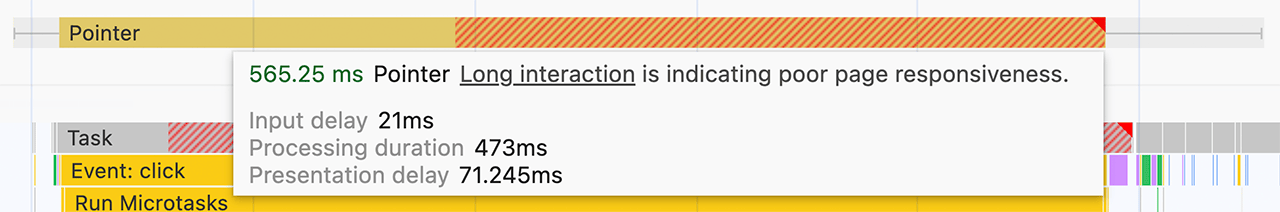
インタラクション トラックでインタラクションにカーソルを合わせると、インタラクションのどの部分が最も長かったかを確認できます。

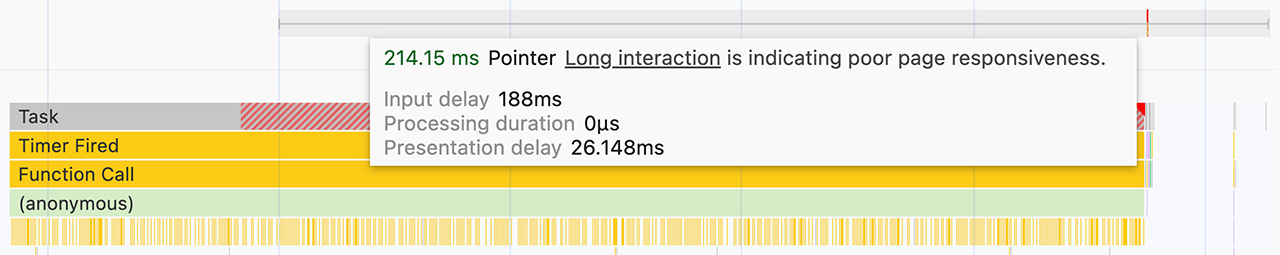
インタラクションの縞模様の部分は、インタラクションの時間が 200 ミリ秒を超えた時間を表します。これは、ページの INP の「良好」なしきい値の上限です。表示されるインタラクションの部分は次のとおりです。
- 入力遅延 - 左側のヒゲで可視化されます。
- 処理時間 - 左側と右側のひげの間のブロックで示されます。
- プレゼンテーションの遅延 - 右側のヒゲで示されます。
次は、操作の遅延の原因となっている問題を詳しく調べます。この点については、このガイドの後半で説明します。
インタラクションのどの部分が遅いかを特定する方法
インタラクションには、入力遅延、処理時間、表示遅延の 3 つの部分があります。ページの INP を短縮するためにインタラクションを最適化する方法は、最も時間のかかる部分によって異なります。
入力遅延が長い場合の確認方法
入力の遅延により、操作のレイテンシが高くなる可能性があります。入力遅延は、インタラクションの最初の部分です。これは、ユーザー アクションがオペレーティング システムによって最初に受信されてから、ブラウザがそのインタラクションの最初のイベント ハンドラ コールバックの処理を開始できるまでの時間です。
Chrome のパフォーマンス プロファイラで入力遅延を特定するには、インタラクション トラックでインタラクションを見つけます。左側のヒゲの長さは、インタラクションの入力遅延の部分を示します。正確な値は、パフォーマンス プロファイラでインタラクションにカーソルを合わせるとツールチップに表示されます。
入力遅延をゼロにすることはできませんが、入力遅延の長さは制御できます。重要なのは、メインスレッドで実行されている処理が、コールバックがすぐに実行されないようにしているかどうかを把握することです。

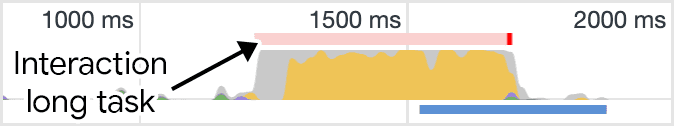
上の図では、ユーザーがページを操作しようとしたときにサードパーティ スクリプトからのタスクが実行されているため、入力遅延が長くなっています。入力遅延が長くなると、インタラクションのレイテンシに影響し、ページの INP に影響する可能性があります。
処理時間が長い原因を特定する方法
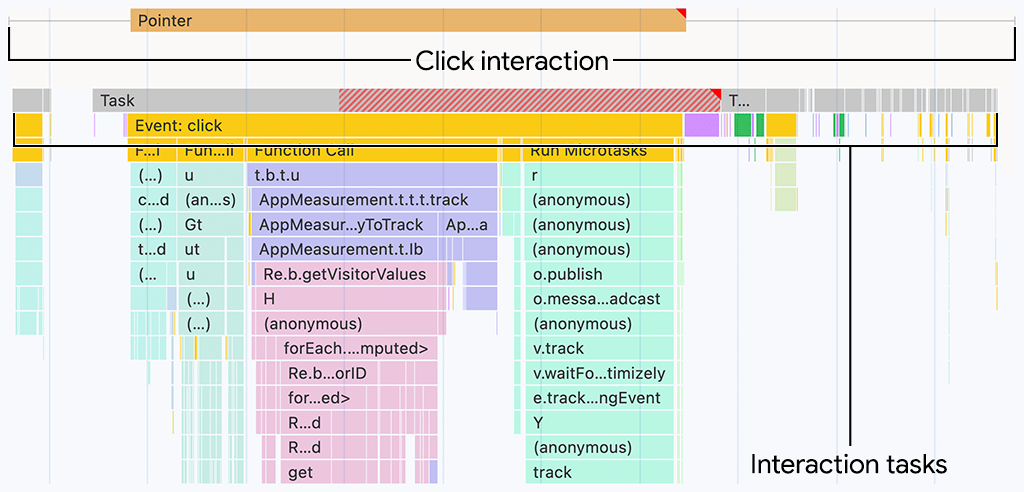
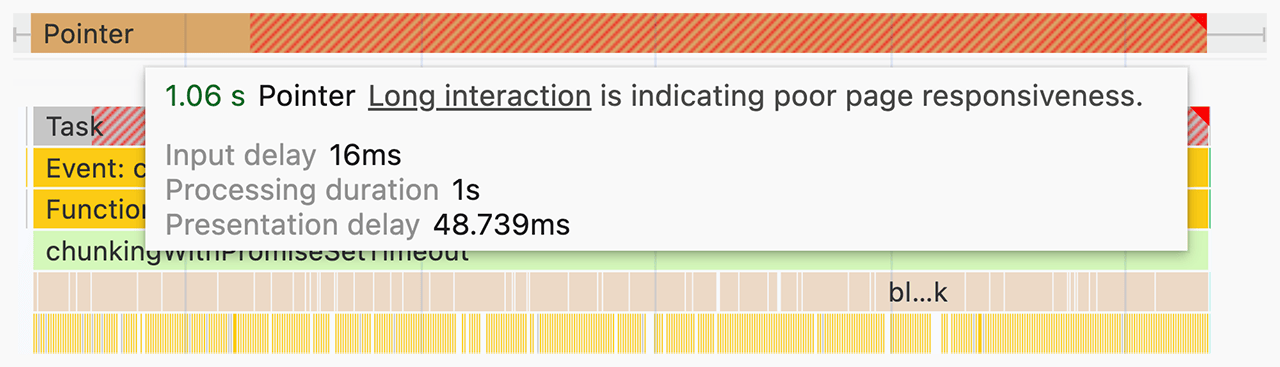
イベント コールバックは入力遅延の直後に実行され、完了までの時間は処理時間と呼ばれます。イベント コールバックの実行時間が長すぎると、ブラウザが次のフレームを表示するまでに時間がかかり、インタラクションの合計レイテンシが大幅に増加する可能性があります。処理に時間がかかる原因は、計算コストの高いファーストパーティまたはサードパーティの JavaScript が原因である可能性があります。また、両方の場合もあります。パフォーマンス プロファイラでは、インタラクション トラック内のインタラクションの塗りつぶされた部分で示されます。

費用のかかるイベント コールバックを見つけるには、特定のインタラクションのトレース内で次のことを確認します。
- イベント コールバックに関連付けられたタスクが長時間タスクかどうかを判断します。ラボ環境で長時間のタスクをより確実に検出するには、パフォーマンス パネルで CPU スロットリングを有効にするか、低~中程度の Android デバイスを接続してリモート デバッグを使用する必要がある場合があります。
- イベント コールバックを実行するタスクが長いタスクの場合は、エントリの右上に赤い三角形があるコールスタック内のイベント ハンドラ エントリ(イベント: クリックなどの名前のエントリなど)を探します。
インタラクションの処理時間を短縮するには、次のいずれかの方法を試してください。
- できるだけ少ない作業を行う。費用のかかるイベント コールバックで発生するすべての処理は厳密に必要ですか?必要でない場合は、可能であればそのコードを完全に削除するか、削除できない場合は実行を後回しすることを検討してください。フレームワークの機能も活用できます。たとえば、React のメモ化機能では、プロパティが変更されていない場合、コンポーネントの不要なレンダリング作業をスキップできます。
- イベント コールバック内のレンダリング以外の処理を後で行うようにします。長時間実行タスクは、メインスレッドに譲渡することで分割できます。メインスレッドに譲渡するたびに、現在のタスクの実行を終了し、残りの処理を別のタスクに分割します。これにより、レンダラはイベント コールバックで以前に実行されたユーザー インターフェースの更新を処理できます。React を使用している場合は、遷移機能を使用してこの処理を行うことができます。
これらの戦略は、イベント コールバックを最適化して実行時間を短縮するのに役立ちます。
プレゼンテーションの遅延を特定する方法
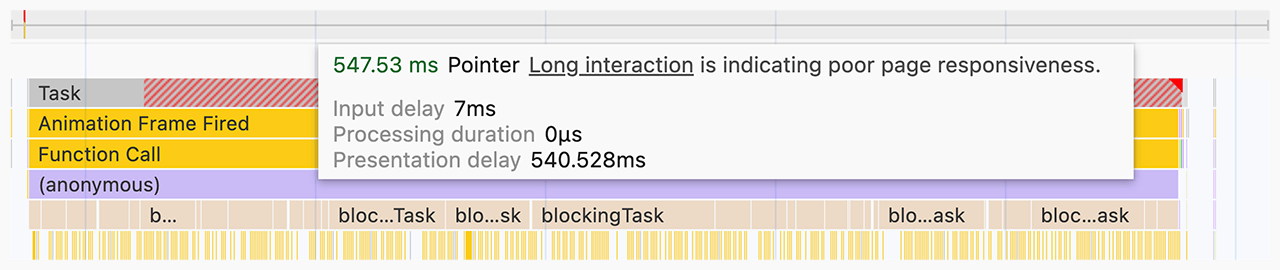
入力遅延や処理時間の長さだけが INP の低下を引き起こす原因ではありません。イベント コールバック コードが少量であっても、レンダリングの更新に時間がかかる場合もあります。ブラウザがユーザー インターフェースの視覚的な更新をレンダリングして、インタラクションの結果を反映するまでにかかる時間を、表示遅延といいます。

レンダリング作業は、多くの場合、スタイルの再計算、レイアウト、ペイント、合成などのタスクで構成され、プロファイラの炎グラフでは紫色と緑色のブロックで表されます。総プレゼンテーション遅延は、インタラクション トラックのインタラクションの右側のヒゲで表されます。
インタラクション レイテンシの増加の原因として考えられるすべての要因の中で、表示の遅延はトラブルシューティングと修正が最も難しい場合があります。レンダリング作業の過剰な負荷は、次のいずれかの原因で発生する可能性があります。
- DOM サイズが大きい。ページの表示を更新するために必要なレンダリング作業は、ページの DOM のサイズとともに増加することがよくあります。詳しくは、DOM サイズの増大がインタラクティビティに与える影響と、その対策をご覧ください。
- 強制リフロー。これは、JavaScript で要素にスタイルの変更を適用し、その処理の結果をすぐにクエリする場合に発生します。その結果、ブラウザは更新されたスタイルを返すために、他の処理を行う前にレイアウト処理を行う必要があります。強制再フロー回避の詳細とヒントについては、大規模で複雑なレイアウトとレイアウト スラッシングを回避するをご覧ください。
requestAnimationFrameコールバックで過剰な作業や不要な作業が行われている。requestAnimationFrame()コールバックはイベントループのレンダリング フェーズ中に実行され、次のフレームを表示する前に完了する必要があります。requestAnimationFrame()を使用してユーザー インターフェースの変更に関係しない処理を行う場合は、次のフレームが遅れる可能性があることに注意してください。ResizeObserverコールバック。このようなコールバックはレンダリングの前に実行され、処理が負荷が高い場合は次のフレームの表示が遅れる可能性があります。イベント コールバックと同様に、次のフレームには必要のないロジックを遅らせます。
操作の遅延を再現できない場合はどうすればよいですか?
フィールドデータから特定の操作が遅いことがわかっても、ラボで問題を手動で再現できない場合はどうすればよいですか?このような状況になる理由はいくつかありますが、重要な理由の一つは、インタラクションをテストする状況がハードウェアとネットワーク接続に依存することです。高速なデバイスで高速な接続を使用している場合でも、ユーザーが同じ環境にあるとは限りません。これに該当する場合は、次のいずれかの方法をお試しください。
- 物理的な Android デバイスをお持ちの場合は、リモート デバッグを使用してホストマシンで Chrome DevTools インスタンスを開き、そこで遅い操作を再現してみてください。モバイル デバイスはノートパソコンやデスクトップ マシンほど高速ではないため、これらのデバイスでは操作の遅延がより顕著に現れることがあります。
- 物理デバイスがない場合は、Chrome DevTools で CPU スロットリング機能を有効にします。
- ページを操作する前にページの読み込みを待っているが、ユーザーは待っていない可能性があります。高速なネットワークを使用している場合は、ネットワーク スロットリングを有効にしてネットワークの速度が遅い状態をシミュレートし、その後ペイントが完了するとすぐにページを操作します。メインスレッドは起動時に最も負荷が高くなることが多いため、この期間中にテストを行うと、ユーザーが実際に遭遇している問題を特定できる可能性があります。
INP のトラブルシューティングは反復的なプロセスです
INP の低下を招くインタラクション レイテンシの原因を特定するには、多くの作業が必要ですが、原因を特定できれば、解決の半分は完了したことになります。問題のある INP のトラブルシューティングに体系的なアプローチを適用することで、問題の原因を正確に特定し、適切な修正を迅速に行うことができます。確認するには:
- フィールドデータに基づいて遅い操作を特定する。
- 問題のあるフィールドの操作をラボで手動でテストし、再現可能かどうかを確認します。
- 原因が長い入力遅延、高負荷のイベント コールバック、高負荷のレンダリング処理のいずれによるものかを特定します。
- この繰り返しです。
このうち、最後の項目が最も重要です。ページのパフォーマンスを改善するために行う他のほとんどの作業と同様に、INP のトラブルシューティングと改善は循環的なプロセスです。1 つのインタラクションの遅延を修正したら、次に進み、結果が現れるまで繰り返します。


