Sitenizi ikinci kez yükleyen kullanıcılar HTTP önbelleklerini kullandıklarından emin olun. ve iyi çalışıyor.
Bu yayın, Genişletilmiş YouTube Shorts videosunun bir parçası olan Önbelleğinizi sevin başlıklı videoya eşlik ediyor. Chrome Geliştirici Zirvesi 2020'deki içerikler. İlgili videoya mutlaka göz atın:
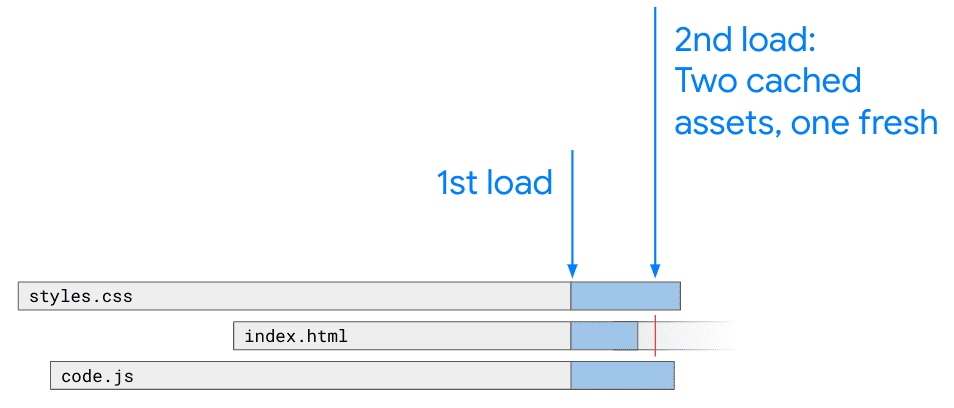
Kullanıcılar sitenizi ikinci kez yüklediğinde tarayıcıları, sitenizdeki kaynakları kullanır yüklenmesini sağlamak için HTTP önbelleğini kullanır. Ancak web'de önbelleğe almayla ilgili standartlar ve bunlar oldukça geniş bir şekilde tanımlanıyor; CSS veya resim gibi bir dosyanın ağdan tekrar getirilip getirilmeyeceği önbelleğinden yüklenenler arasındaki fark biraz kesin değildir.
Bu gönderide, önbelleğe alma için makul ve modern bir varsayılan yöntemden bahsedeceğim. hiç önbelleğe alma işlemi yapmaz. Ancak bu yalnızca varsayılan değerdir ve yalnızca "kapan" diyebiliriz. Okumaya devam edin.
Hedefler
Bir site 2. kez yüklendiğinde iki hedefiniz olur:
- Aşağıdaki şartlar karşılanıyorsa kullanıcılarınızın mevcut en güncel sürümü edindiklerinden emin olun: bir değişiklik yaptıysanız, bu değişiklik hızlı bir şekilde yansıtılacaktır.
- Ağdan mümkün olduğunca az veri getirirken 1. Yapın
En geniş anlamda ise, müşterilerinize yalnızca en küçük değişikliği Google Ads'i kullanabilirsiniz. Sitenizi mümkün olan en yüksek düzeyde etkili bir şekilde dağıtılması zor olabilir (bu konuda daha fazla bilgi için video) ekleyebilirsiniz.
Bununla birlikte, önbelleğe almayı düşünürken bazı Kullanıcının tarayıcısının HTTP önbelleğinin sitenizde uzun süre kalmasına izin vermeye karar verdiniz. Böylece, hizmet sunmak için hiçbir ağ isteğine gerek kalmaz. Ya da oluşturma işleminden önce bir siteye tamamen çevrimdışı hizmet verecek bir hizmet çalışanı güncel olup olmadığını kontrol edebilirsiniz. Bu ekstrem bir seçenektir, uygulama benzeri pek çok web deneyimi için geçerlidir. Ancak web'in çok hassas bir şekilde çalışır.
Arka plan
Web geliştiricileri olarak, "eski önbellek" fikrine hepimiz alışkınız. Ancak, neredeyse içgüdüsel olarak bunu çözmek için kullanılabilecek araçların olduğunu biliyoruz: "zor sayfayı yenileyin" veya gizli bir pencere açın ya da tarayıcınızın geliştirici araçlarından yararlanarak sitenin verilerini temizleyin.
İnternet'te gezinen normal kullanıcılar aynı lükse sahip değil. Bu nedenle kullanıcılarımızın 2. oturumda eğlenceli zaman geçirmelerini sağlamak gibi bir kötü zaman veya sıkışabilir. (Değerlendirmeyi nasıl yaptığımız hakkında konuşmamı isterseniz web.dev/live sitesi neredeyse kilitlendi!)
Biraz arka plan bilgisi vermek gerekirse, "eski önbellek" sorununun aslında
1999'daki varsayılan önbellek. Last-Modified üstbilgisini kullanır:

Yüklediğiniz her dosya, geçerli olduğu süre boyunca ek% 10 daha uzun
tarayıcınız tarafından görülür. Örneğin, index.html bir ay önce oluşturulduysa
yaklaşık üç gün boyunca daha sonra tarayıcınız tarafından önbelleğe alınır.
Bu, o zamanlar iyi tasarlanmış bir fikirdi ancak web sitelerinin entegre yapısı sayesinde bu varsayılan davranış, kullanıcının farklı sürümler için tasarlanmış dosyalara sahip olduğu (örneğin, Salı günü yayınlanan JS ve Cuma günü yayınlanan CSS) bu dosyalar tam olarak aynı anda güncellenmediği için çoğu zaman otomatik olarak yeniden yayınlanır.
İyi aydınlatılmış yol
Önbelleğe alma için modern bir varsayılan ayar, hiçbir önbelleğe alma işlemi yapmamak ve CDN'ler . Bir kullanıcı sitenizi her yüklediğinde, sitenizi izlemek için güncel olup olmadığına bakın. Bu istek, coğrafi olarak yakın bir CDN tarafından sağlandığından emin olun.
Web barındırıcınızı, web isteklerine şu başlıkla yanıt verecek şekilde yapılandırabilirsiniz:
Cache-Control: max-age=0,must-revalidate,public
Bu özette şöyle deniyor: hiçbir zaman geçerli değildir ve bu dosyanın URL'sini önce ağdan alır (aksi takdirde, "önerilen").
Bu doğrulama işlemi, aktarılan bayt açısından nispeten ucuzdur. büyük resim dosyası olmadan, tarayıcınıza küçük bir 304 ancak kullanıcının bir sonraki sorunu bulup bulması için yine de ağa gitmesi gerektiğinden gecikme çıkar. Bu, bu yaklaşımın en önemli dezavantajıdır. Gerçekten işe yarıyor. dünyanın hızlı bağlantısı olan ve seçtiğiniz CDN'nin geniş bir kapsama sahip. Daha yavaş mobil uygulamayı kullananlar için geçerli değil. veya zayıf altyapı kullanımı.
Her ne olursa olsun, bu modern bir yaklaşım, popüler bir CDN'de varsayılan olarak kullanılır. ancak neredeyse tüm CDN'lerde yapılandırılabilir. Firebase Hosting için şunları ekleyebilirsiniz: bu başlık (barındırma bölümünde) :
"headers": [
// Be sure to put this last, to not override other headers
{
"source": "**",
"headers": [ {
"key": "Cache-Control",
"value": "max-age=0,must-revalidate,public"
}
}
]
Bunu makul bir varsayılan olarak önermeye devam etmekle birlikte sadece bu varsayılan ayardır. Varsayılan ayarları nasıl uygulayacağınızı ve yükselteceğinizi öğrenmek için okumaya devam edin.
Dijital parmak izili URL'ler
Öğe, resim ve benzeri öğelere dosya içeriğinin bir karmasını ekleyerek
bu dosyaların her zaman benzersiz ve benzersiz olmasını sağlayabilirsiniz.
içeriğine sahip olmalıdır. Bu durumda, örneğin, sitecode.af12de.js adlı dosyalar oluşturulur. Zaman
bu dosyalarla ilgili isteklere yanıt verdiğinde, sunucunuza ait tüm dosyaların
son kullanıcının tarayıcılarını bu özellikle yapılandırarak, uzun bir süre önbelleğe almasını
üstbilgi:
Cache-Control: max-age=31536000,immutable
Bu değer, saniye cinsinden yıl değeridir. Özelliklere göre bu, verimli bir şekilde "sürekli"e eşittir.
Daha da önemlisi, bu karmaları elle oluşturmayın. Bu, çok fazla manuel işlem gerektirir. Siz Bu konuda size yardımcı olması için Webpack, Rollup ve benzeri araçları kullanabilirsiniz. Emin olun Araç Raporu'nda bunlarla ilgili daha fazla bilgi edinebilirsiniz.
Dijital parmak izi içeren URL'lerden yalnızca JavaScript'in faydalanamayacağını unutmayın. simgeler, CSS ve diğer sabit veri dosyaları gibi öğeler de sağlar. (Kodlama hakkında daha fazla bilgi edinmek için mutlaka yukarıdaki videoyu izleyin. özelliği sayesinde siteniz her değiştiğinde daha az kod gönderebilirsiniz.)
Sitenizin önbelleğe alma yaklaşımından bağımsız olarak, bu tür veriler dosyaları, oluşturduğunuz siteler için çok değerlidir. Çoğu site yalnızca her sürümde değişmiyor.
Kullanıcılarımızın gördüğü sayfalarımızı elbette yeniden adlandıramayacağımız için: yeniden adlandırma
index.html dosyanızı index.abcd12.html konumuna gönderin. Bu mümkün değil,
kullanıcıların sitenizi her yüklediklerinde yeni bir URL'ye gitmelerini sağlar. Bu “dostça” URL'ler
Bu şekilde yeniden adlandırılıp önbelleğe alınamadığı bu durum, beni olası bir ortağa
görebilirsiniz.
Orta yol
Önbelleğe alma söz konusu olduğunda kesinlikle orta bir yol mevcuttur. Ben iki ekstrem seçenek sunuyordu; hiçbir zaman önbelleğe alma veya sonsuza kadar önbelleğe alma. Burada bir süre önbelleğe almak isteyebileceğiniz çeşitli dosyalar olabilir. Örneğin, "samimi" Yukarıda bahsettiğim URL'ler.
Bu "uygun" dosyalarını önbelleğe almak istiyorsanız URL'ler ve bunların HTML'leri hangi bağımlılıkları içerdiklerini, nasıl önbelleğe alınabileceklerini ve nasıl kullanıcıların URL'lerini bir süreliğine önbelleğe almak sizi etkileyebilir. Örnek olarak aşağıdaki gibi bir resim içerir:
<img src="/images/foo.jpeg" loading="lazy" />
Sitenizi silerek veya değiştirerek sitenizi günceller ya da değiştirirseniz bu geç yüklenen
HTML'nizin önbelleğe alınmış bir sürümünü görüntüleyen kullanıcılara hatalı veya
eksik resim; çünkü hâlâ orijinal /images/foo.jpeg
sitenizi tekrar ziyaret ederler.
Dikkatli olursanız bu işlem sizi etkilemeyebilir. Ancak genel olarak son kullanıcılarınız tarafından önbelleğe alındığında sitenizin artık yalnızca ekleyebilirsiniz. Bunun yerine, son kullanıcınızın önbelleklerinde parçalar halinde bulunabilir izin verir.
Önbelleğe almayla ilgili çoğu kılavuzda genel olarak bu tür ayarı: Bir saat, birkaç saat vb. önbelleğe almak istiyor musunuz? Bunu ayarlamak için önbellek istiyorsa, bunun gibi bir başlık kullanın (örneğin, 3.600 saniye veya saat):
Cache-Control: max-age=3600,immutable,public
Son bir nokta daha. Zamanında içerikler oluşturuyorsanız yalnızca haber makaleleri gibi bir kez eriştiklerinde. Bence bu içerikler hiçbir zaman önbelleğe almalı ve yukarıdaki makul varsayılan ayarımızı kullanmalısınız. Sanırım genellikle Kullanıcının her zaman en güncel bilgileri görme isteği yerine önbelleğe almanın değerini olduğundan daha fazla değer. ve en önemli içerikler (örneğin, bir haberle ilgili eleştirel bir güncelleme veya unutmayın.
HTML dışı seçenekler
HTML'nin yanı sıra, ortadaki yerde bulunan dosyalar için bazı diğer seçenekler şunlardır:
Genel olarak başkalarını etkilemeyen öğeleri arayın
- Örneğin: HTML'nizin görünümündeki değişikliklere neden olacağı için CSS'den kaçının oluşturulmuş
Güncel makalelerin bir parçası olarak kullanılan büyük resimler
- Kullanıcılarınız muhtemelen artık tek bir makaleyi ziyaret etmeyecek Bu nedenle fotoğrafları veya hero resimleri sonsuza kadar önbelleğe almayın ve atık depolama
Kullanım ömrü boyunca mevcut olan bir şeyi temsil eden öğe
- Hava durumuyla ilgili JSON verileri yalnızca saat başı yayınlanabilir, bu nedenle önceki sonucu bir saat boyunca önbelleğe alabilirsiniz; bu süre pencerenizde değişmez
- Açık kaynak proje derlemeleri hız sınırlı olabilir. Bu nedenle modelin kendi içinde bir veya daha fazla
Özet
Kullanıcılar sitenizi ikinci kez yüklediklerinde, zaten geri gelip sunduğunuz üründen daha fazlasını elde etmek isterler. Burada mesele sadece yükleme süresini kısaltmak değildir; bu nedenle, tarayıcınızın yalnızca işi zamanında yapmasını sağlamak için kullanabileceğiniz pek çok seçenek hem hızlı hem de güncel bir deneyim sunması gerekiyor.
Önbelleğe alma, web'de yeni bir kavram değildir, ancak bunun için makul bir varsayılandır (birini kullanabilir ve daha iyi önbelleğe alma stratejilerinin etkin olmasını kesinlikle etkinleştirebilirsiniz) bir çözüm bulmanız gerekir. Okuduğunuz için teşekkür ederiz.
Aşağıdaki kaynakları da incelemenizi öneririz:
HTTP önbelleği hakkında genel bir rehber için HTTP Önbelleği ile gereksiz ağ isteklerini önleyin.


