کوتاهنویسی ویژگیهای منطقی جدید و ویژگیهای داخلی جدید برای Chromium.
از زمان Chromium 69 (3 سپتامبر 2018)، ویژگیها و مقادیر منطقی به توسعهدهندگان کمک کرده است تا کنترل طرحبندیهای بینالمللی خود را از طریق سبکهای منطقی و نه فیزیکی، جهت و ابعاد حفظ کنند. در Chromium 87، کوتاهنویسی و افست ارسال شده است تا نوشتن این ویژگیها و مقادیر منطقی کمی آسانتر شود. این کرومیوم را به فایرفاکس میرساند، که از سال 66 از کوتاهنویسی پشتیبانی میکند. Safari آنها را در پیش نمایش فناوری خود آماده کرده است.

جریان سند
اگر از قبل با ویژگیهای منطقی، محورهای درون خطی و بلوک آشنا هستید، و نمیخواهید بهروزرسانی شود، میتوانید از ادامه مطلب رد شوید . در غیر این صورت، در اینجا یک تجدید نظر کوتاه است.
در زبان انگلیسی، حروف و کلمات از چپ به راست جریان می یابند در حالی که پاراگراف ها از بالا به پایین چیده می شوند. در چینی سنتی، حروف و کلمات از بالا به پایین هستند در حالی که پاراگراف ها از راست به چپ چیده می شوند. فقط در این 2 مورد، اگر ما CSS بنویسیم که "حاشیه بالای" را روی یک پاراگراف قرار دهد، فقط یک سبک زبان را به طور مناسب فاصله می دهیم. اگر صفحه از انگلیسی به چینی سنتی ترجمه شود، ممکن است حاشیه در حالت نوشتاری عمودی جدید منطقی نباشد.
بنابراین جنبه فیزیکی جعبه در سطح بین المللی چندان مفید نیست. بنابراین فرآیند پشتیبانی از چندین زبان آغاز می شود. یادگیری در مورد جنبه های فیزیکی در مقابل منطقی مدل جعبه.
آیا تا به حال عنصر p را در Chrome DevTools بررسی کرده اید؟ اگر چنین است، ممکن است متوجه شده باشید که سبک های پیش فرض User Agent فیزیکی نیستند، بلکه منطقی هستند.
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
CSS از شیوه نامه نماینده کاربر Chromium
حاشیه آن چنان که یک خواننده انگلیسی ممکن است باور کند در بالا یا پایین نیست. این block-start و block-end ! این ویژگی های منطقی شبیه به بالا و پایین یک خواننده انگلیسی است، اما همچنین شبیه به یک خواننده ژاپنی در سمت راست و چپ است. یک بار نوشته شده، همه جا کار می کند.
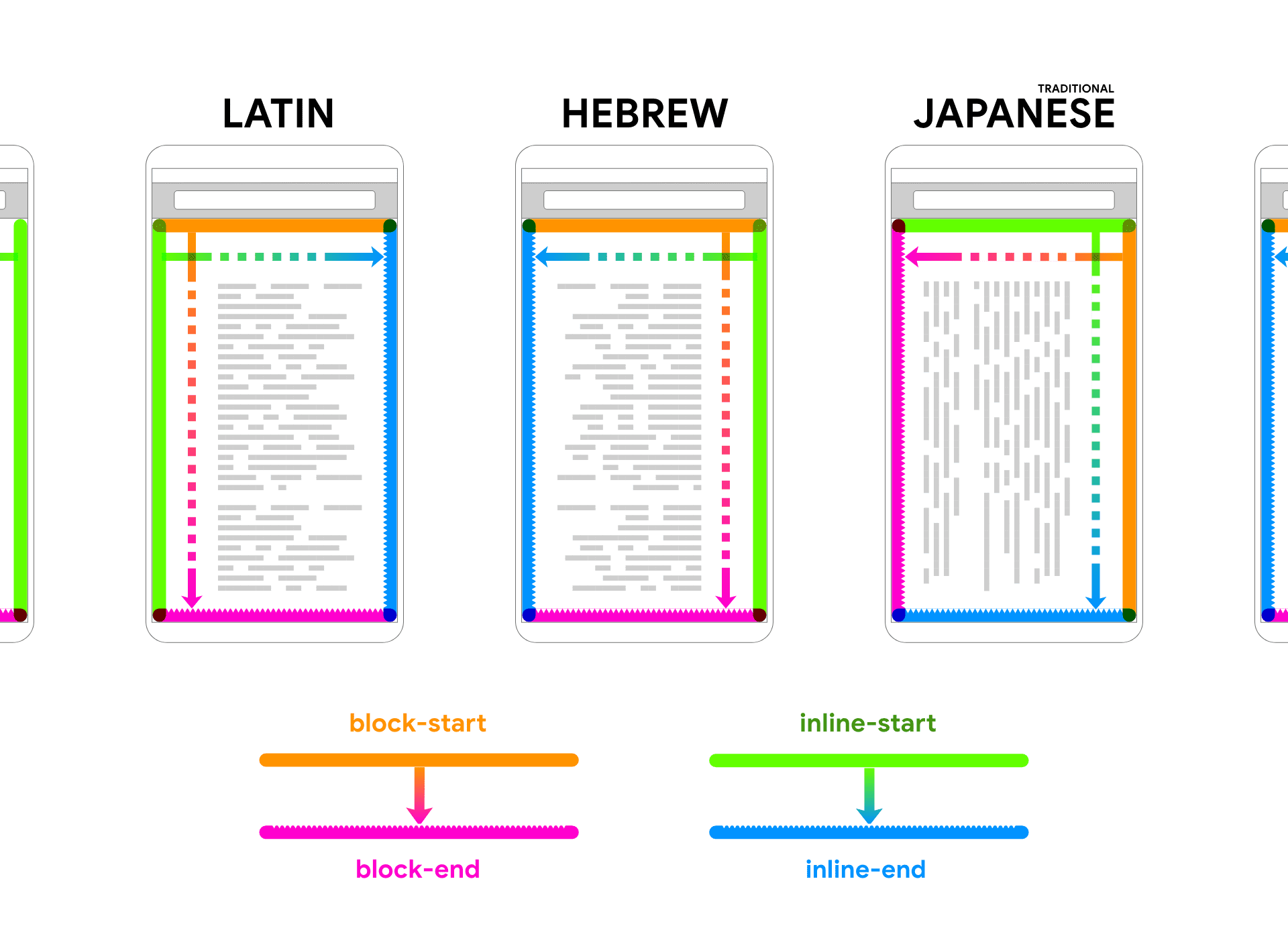
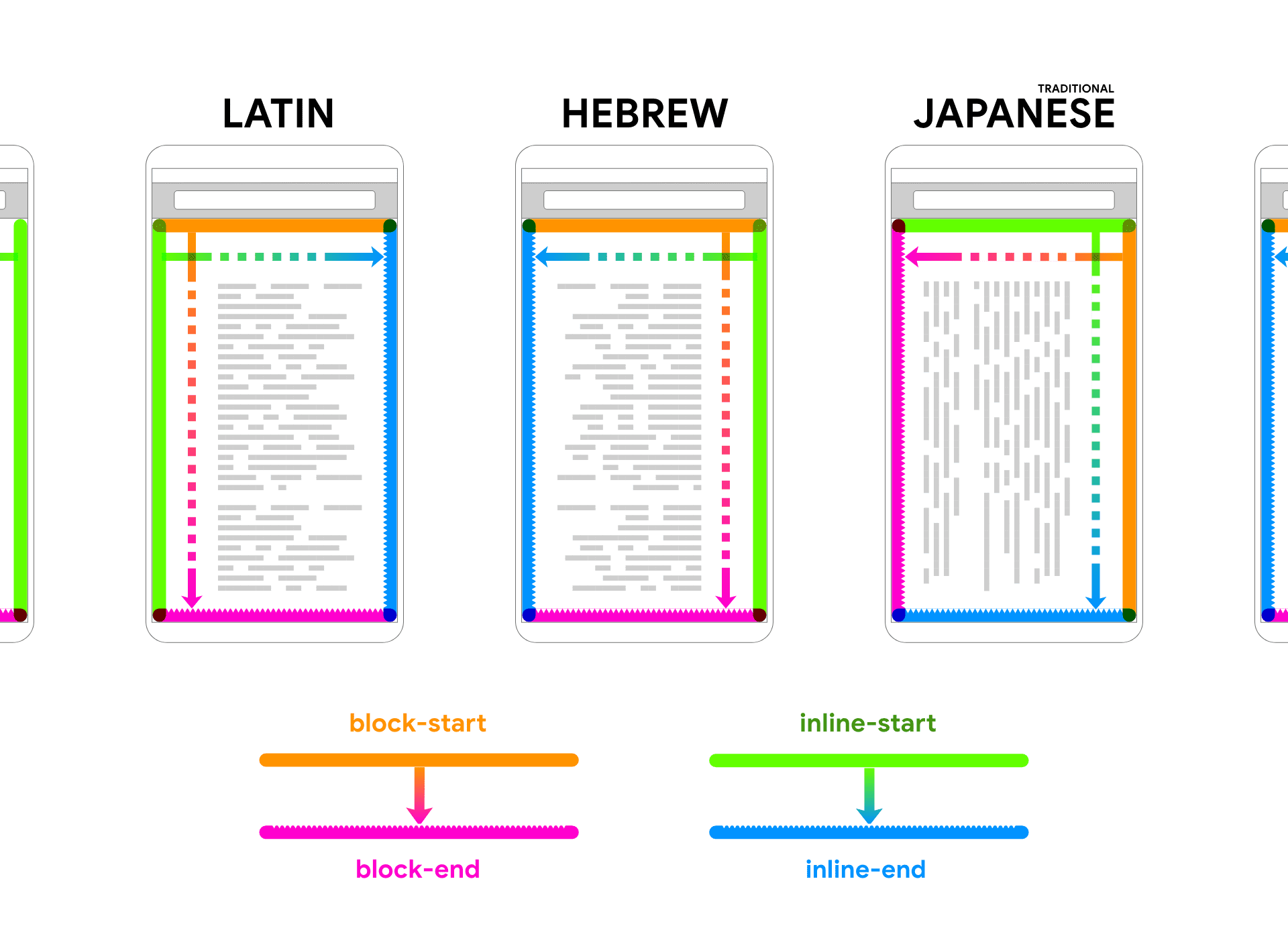
جریان عادی زمانی است که صفحه وب بخشی از این چند جهتی عمدی باشد. هنگامی که محتوای صفحه بر اساس تغییر جهت سند به روز می شود، طرح و عناصر آن در جریان در نظر گرفته می شوند. در مورد "in" و "out" جریان در MDN یا در مشخصات ماژول نمایش CSS بیشتر بخوانید. در حالی که ویژگی های منطقی لازم نیست در جریان باشند، اما با تغییر جهت، کارهای سنگین را برای شما انجام می دهند. جریان به معنای جهتی است که حروف، کلمات و محتوا باید در آن حرکت کنند. این ما را به سمت مسدود کردن مسیرهای منطقی هدایت می کند.
جهت بلوک، جهتی است که بلوک های محتوای جدید دنبال می کنند، مانند اینکه از خود بپرسید «پارگراف بعدی را کجا قرار دهیم؟». ممکن است آن را به عنوان یک "بلوک محتوا" یا "بلاک متن" در نظر بگیرید. هر زبان بلوک های خود را مرتب می کند و آنها را در امتداد block-axis مربوطه خود مرتب می کند. block-start سمتی است که یک پاراگراف برای اولین بار قرار می گیرد، در حالی که block-end سمتی است که پاراگراف های جدید به سمت آن جریان دارند.
به عنوان مثال، در دست خط سنتی ژاپنی، جهت بلوک از راست به چپ جریان می یابد:
جهت درون خطی جهتی است که حروف و کلمات می روند. هنگام نوشتن، جهت حرکت دست و بازو را در نظر بگیرید. آنها در امتداد inline-axis حرکت می کنند. inline-start سمتی است که در آن شروع به نوشتن می کنید، در حالی که inline-end سمتی است که نوشتن در آن به پایان می رسد یا بسته می شود. در ویدیوی بالا، inline-axis از بالا به پایین است، اما در این ویدیوی بعدی inline-axis از راست به چپ جریان مییابد.
flow-relative به این معنی است که سبک های نوشته شده برای یک زبان متنی و مناسب در زبان های دیگر اعمال می شوند. محتوا نسبت به زبانی که برای آن ارائه می شود جریان پیدا می کند.
کوتاه نویسی جدید
برخی از کوتاهنویسیهای زیر ویژگیهای جدیدی برای مرورگر نیستند، بلکه روشهای سادهتری برای نوشتن سبکها با استفاده از امکان تنظیم مقادیر همزمان در لبههای بلوک یا درون خطی هستند. ویژگیهای منطقی inset-* تواناییهای جدیدی را به ارمغان میآورند ، زیرا هیچ راه دوردستی برای تعیین موقعیتهای مطلق با ویژگیهای منطقی قبل از آن وجود نداشت. با این حال، اینست ها و خلاصه ها (hehe) با هم بسیار خوب جریان می یابند، من قصد دارم در مورد همه ویژگی های جدید منطقی که در Chromium 87 فرود می آیند، به شما بگویم.
کوتاه نویسی حاشیه
هیچ توانایی جدیدی ارسال نشده است، اما برخی از کوتاهنویسیهای بسیار مفید این کار را انجام دادند:
margin-block و margin-inline .
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
هیچ کوتاه نویسی برای "بالا و پایین" یا "چپ و راست" وجود ندارد... تا به حال! شما احتمالاً هر 4 طرف را با استفاده از خلاصه margin: 10px; ، و اکنون می توانید به راحتی با استفاده از مختصر ویژگی منطقی به 2 طرف مکمل اشاره کنید.
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
تندنویسی بالشتک
هیچ توانایی جدیدی ارسال نشده است، اما کوتاهنویسیهای فوقالعاده کاربردیتر این کار را انجام دادند:
padding-block و padding-inline .
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
و مجموعهای از کوتاهنویسی inline :
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
درج و کوتاه
ویژگیهای فیزیکی top ، right ، bottom و left همگی میتوانند به عنوان مقادیر برای ویژگی inset نوشته شوند. هر مقدار از position می تواند از تنظیم اضلاع با درج بهره مند شود.
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
که باید بلافاصله راحت به نظر برسد! Inset مختص اضلاع فیزیکی است و درست مانند حاشیه و بالشتک کار می کند.
ویژگی های جدید
به همان اندازه که خلاصهنویسی جنبههای فیزیکی هیجانانگیز است، ویژگیهای منطقی بیشتری نیز وجود دارد که توسط خلاصهنویسیهای inset اضافه میشود. این کوتاهنویسیها سهولت نوشتن توسعهدهنده را به ارمغان میآورند (برای تایپ کوتاهتر هستند) اما همچنین دسترسی بالقوه برای طرحبندی را افزایش میدهند زیرا نسبت به جریان هستند.
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
مطالعه بیشتر و فهرست کاملی از کوتاهنویسی و بلندخط داخلی در MDN موجود است.
کوتاه نویسی حاشیه
حاشیه، بهعلاوه ویژگیهای color تودرتو، style ، و width آن، همگی مختصرهای منطقی جدیدی دارند.
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
مطالعه بیشتر و فهرست کامل کوتاهنویسی و بلندگوی حاشیه در MDN موجود است.
ویژگی منطقی <figure> شکل> مثال
بیایید همه را در یک مثال کوچک کنار هم بگذاریم. ویژگیهای منطقی میتوانند یک تصویر را با یک عنوان طرحبندی کنند تا جهتهای مختلف نوشته و سند را مدیریت کند.
یا آن را امتحان کنید!
برای اینکه یک کارت در سطح بین المللی با یک <figure> و چند ویژگی منطقی پاسخگو باشد، لازم نیست کار زیادی انجام دهید. اگر کنجکاو هستید که چگونه همه این CSS های بین المللی قابل توجه با هم کار می کنند، امیدوارم این یک مقدمه کوچک و معنادار باشد.
Polyfilling و پشتیبانی از مرورگرهای متقابل
ابزارهای Cascade یا ساخت گزینه های مناسبی برای داشتن مرورگرهای قدیمی و جدید به طور یکسان، با فاصله مناسب با ویژگی های منطقی به روز شده هستند. برای بازگشتهای Cascade، یک ویژگی فیزیکی را با یک ویژگی منطقی دنبال کنید و مرورگر از آخرین ویژگی که در هنگام وضوح سبک پیدا کرده است استفاده میکند.
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
اگرچه این یک راه حل کامل برای همه نیست. در اینجا یک نسخه بازگشتی دست نویس وجود دارد که از شبه انتخابگر :lang() برای هدف قرار دادن زبان های خاص استفاده می کند، فاصله فیزیکی آنها را به درستی تنظیم می کند، سپس در پایان فاصله منطقی را برای پشتیبانی از مرورگرها ارائه می دهد:
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
همچنین میتوانید از @supports برای تعیین اینکه آیا بازگردان خصوصیات فیزیکی ارائه شود یا نه استفاده کنید:
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass ، PostCSS ، Emotion و دیگران دارای بستهبندی خودکار و/یا پیشنهادات زمان ساخت هستند که دارای طیف گستردهای از راهحلها یا جایگزینها هستند. هر کدام را بررسی کنید تا ببینید کدام یک با زنجیره ابزار و استراتژی کلی سایت شما مطابقت دارد.
بعدش چی
بیشتر CSS ویژگی های منطقی را ارائه می دهد، هنوز انجام نشده است! با این حال، یک مجموعه بزرگ از کوتاهنویسی گم شده است، و هنوز یک راه حل برای این مشکل GitHub در انتظار است. یک راه حل موقت در پیش نویس وجود دارد. اگر بخواهید تمام اضلاع منطقی یک جعبه را با یک مختصر استایل کنید چه؟
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
پیشنویس پیشنهادی کنونی به این معنی است که شما باید در هر کوتاهنویسی logical بنویسید تا بتوانید معادل منطقی را اعمال کنید، که برای برخی خیلی خشک به نظر نمیرسد.
پیشنهادهای دیگری برای تغییر آن در سطح بلوک یا صفحه وجود دارد، اما میتواند کاربردهای منطقی را در سبکهایی که هنوز جنبههای فیزیکی را فرض میکنند، درز کند.
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
این یکی سخت است! رای خود را بدهید، نظر خود را بیان کنید، ما می خواهیم از شما بشنویم.
آیا می خواهید ویژگی های منطقی را بیشتر یاد بگیرید یا مطالعه کنید؟ در اینجا یک مرجع دقیق به همراه راهنماها و مثال ها در مورد MDN وجود دارد
بازخورد
- برای پیشنهاد تغییرات در سینتکس CSS مختصات مربوط به جریان، ابتدا مسائل موجود در مخزن csswg-drafts را بررسی کنید . اگر هیچ یک از مشکلات موجود با پیشنهاد شما مطابقت نداشت، یک شماره جدید ایجاد کنید .
- برای گزارش اشکالات مربوط به اجرای کوتاهنویسیهای مربوط به جریان توسط Chromium، ابتدا مشکلات موجود در Chromium Bug Tracker را بررسی کنید . اگر هیچ یک از مشکلات موجود با اشکال شما مطابقت ندارد، یک مشکل جدید ایجاد کنید .
کوتاهنویسی ویژگیهای منطقی جدید و ویژگیهای داخلی جدید برای Chromium.
از زمان Chromium 69 (3 سپتامبر 2018)، ویژگیها و مقادیر منطقی به توسعهدهندگان کمک کرده است تا کنترل طرحبندیهای بینالمللی خود را از طریق سبکهای منطقی و نه فیزیکی، جهت و ابعاد حفظ کنند. در Chromium 87، کوتاهنویسی و افست ارسال شده است تا نوشتن این ویژگیها و مقادیر منطقی کمی آسانتر شود. این کرومیوم را به فایرفاکس میرساند، که از سال 66 از کوتاهنویسی پشتیبانی میکند. Safari آنها را در پیش نمایش فناوری خود آماده کرده است.

جریان سند
اگر از قبل با ویژگیهای منطقی، محورهای درون خطی و بلوک آشنا هستید، و نمیخواهید بهروزرسانی شود، میتوانید از ادامه مطلب رد شوید . در غیر این صورت، در اینجا یک تجدید نظر کوتاه است.
در زبان انگلیسی، حروف و کلمات از چپ به راست جریان می یابند در حالی که پاراگراف ها از بالا به پایین چیده می شوند. در چینی سنتی، حروف و کلمات از بالا به پایین هستند در حالی که پاراگراف ها از راست به چپ چیده می شوند. فقط در این 2 مورد، اگر ما CSS بنویسیم که "حاشیه بالای" را روی یک پاراگراف قرار دهد، فقط یک سبک زبان را به طور مناسب فاصله می دهیم. اگر صفحه از انگلیسی به چینی سنتی ترجمه شود، ممکن است حاشیه در حالت نوشتاری عمودی جدید منطقی نباشد.
بنابراین جنبه فیزیکی جعبه در سطح بین المللی چندان مفید نیست. بنابراین فرآیند پشتیبانی از چندین زبان آغاز می شود. یادگیری در مورد جنبه های فیزیکی در مقابل منطقی مدل جعبه.
آیا تا به حال عنصر p را در Chrome DevTools بررسی کرده اید؟ اگر چنین است، ممکن است متوجه شده باشید که سبک های پیش فرض User Agent فیزیکی نیستند، بلکه منطقی هستند.
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
CSS از شیوه نامه نماینده کاربر Chromium
حاشیه آن چنان که یک خواننده انگلیسی ممکن است باور کند در بالا یا پایین نیست. این block-start و block-end ! این ویژگی های منطقی شبیه به بالا و پایین یک خواننده انگلیسی است، اما همچنین شبیه به یک خواننده ژاپنی در سمت راست و چپ است. یک بار نوشته شده، همه جا کار می کند.
جریان عادی زمانی است که صفحه وب بخشی از این چند جهتی عمدی باشد. هنگامی که محتوای صفحه بر اساس تغییر جهت سند به روز می شود، طرح و عناصر آن در جریان در نظر گرفته می شوند. در مورد "in" و "out" جریان در MDN یا در مشخصات ماژول نمایش CSS بیشتر بخوانید. در حالی که ویژگی های منطقی لازم نیست در جریان باشند، اما با تغییر جهت، کارهای سنگین را برای شما انجام می دهند. جریان به معنای جهتی است که حروف، کلمات و محتوا باید در آن حرکت کنند. این ما را به سمت مسدود کردن مسیرهای منطقی هدایت می کند.
جهت بلوک، جهتی است که بلوک های محتوای جدید دنبال می کنند، مانند اینکه از خود بپرسید «پارگراف بعدی را کجا قرار دهیم؟». ممکن است آن را به عنوان یک "بلوک محتوا" یا "بلاک متن" در نظر بگیرید. هر زبان بلوک های خود را مرتب می کند و آنها را در امتداد block-axis مربوطه خود مرتب می کند. block-start سمتی است که یک پاراگراف برای اولین بار قرار می گیرد، در حالی که block-end سمتی است که پاراگراف های جدید به سمت آن جریان دارند.
به عنوان مثال، در دست خط سنتی ژاپنی، جهت بلوک از راست به چپ جریان می یابد:
جهت درون خطی جهتی است که حروف و کلمات می روند. هنگام نوشتن، جهت حرکت دست و بازو را در نظر بگیرید. آنها در امتداد inline-axis حرکت می کنند. inline-start سمتی است که در آن شروع به نوشتن می کنید، در حالی که inline-end سمتی است که نوشتن در آن به پایان می رسد یا بسته می شود. در ویدیوی بالا، inline-axis از بالا به پایین است، اما در این ویدیوی بعدی inline-axis از راست به چپ جریان مییابد.
flow-relative به این معنی است که سبک های نوشته شده برای یک زبان متنی و مناسب در زبان های دیگر اعمال می شوند. محتوا نسبت به زبانی که برای آن ارائه می شود جریان پیدا می کند.
کوتاه نویسی جدید
برخی از کوتاهنویسیهای زیر ویژگیهای جدیدی برای مرورگر نیستند، بلکه روشهای سادهتری برای نوشتن سبکها با استفاده از امکان تنظیم مقادیر همزمان در لبههای بلوک یا درون خطی هستند. ویژگیهای منطقی inset-* تواناییهای جدیدی را به ارمغان میآورند ، زیرا هیچ راه دوردستی برای تعیین موقعیتهای مطلق با ویژگیهای منطقی قبل از آن وجود نداشت. با این حال، اینست ها و خلاصه ها (hehe) با هم بسیار خوب جریان می یابند، من قصد دارم در مورد همه ویژگی های جدید منطقی که در Chromium 87 فرود می آیند، به شما بگویم.
کوتاه نویسی حاشیه
هیچ توانایی جدیدی ارسال نشده است، اما برخی از کوتاهنویسیهای بسیار مفید این کار را انجام دادند:
margin-block و margin-inline .
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
هیچ کوتاه نویسی برای "بالا و پایین" یا "چپ و راست" وجود ندارد... تا به حال! شما احتمالاً هر 4 طرف را با استفاده از خلاصه margin: 10px; ، و اکنون می توانید به راحتی با استفاده از مختصر ویژگی منطقی به 2 طرف مکمل اشاره کنید.
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
تندنویسی بالشتک
هیچ توانایی جدیدی ارسال نشده است، اما کوتاهنویسیهای فوقالعاده کاربردیتر این کار را انجام دادند:
padding-block و padding-inline .
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
و مجموعهای از کوتاهنویسی inline :
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
درج و کوتاه
ویژگیهای فیزیکی top ، right ، bottom و left همگی میتوانند به عنوان مقادیر برای ویژگی inset نوشته شوند. هر مقدار از position می تواند از تنظیم اضلاع با درج بهره مند شود.
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
که باید بلافاصله راحت به نظر برسد! Inset مختص اضلاع فیزیکی است و درست مانند حاشیه و بالشتک کار می کند.
ویژگی های جدید
به همان اندازه که خلاصهنویسی جنبههای فیزیکی هیجانانگیز است، ویژگیهای منطقی بیشتری نیز وجود دارد که توسط خلاصهنویسیهای inset اضافه میشود. این کوتاهنویسیها سهولت نوشتن توسعهدهنده را به ارمغان میآورند (برای تایپ کوتاهتر هستند) اما همچنین دسترسی بالقوه برای طرحبندی را افزایش میدهند زیرا نسبت به جریان هستند.
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
مطالعه بیشتر و فهرست کاملی از کوتاهنویسی و بلندخط داخلی در MDN موجود است.
کوتاه نویسی حاشیه
حاشیه، بهعلاوه ویژگیهای color تودرتو، style ، و width آن، همگی مختصرهای منطقی جدیدی دارند.
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
مطالعه بیشتر و فهرست کامل کوتاهنویسی و بلندگوی حاشیه در MDN موجود است.
ویژگی منطقی <figure> شکل> مثال
بیایید همه را در یک مثال کوچک کنار هم بگذاریم. ویژگیهای منطقی میتوانند یک تصویر را با یک عنوان طرحبندی کنند تا جهتهای مختلف نوشته و سند را مدیریت کند.
یا آن را امتحان کنید!
برای اینکه یک کارت در سطح بین المللی با یک <figure> و چند ویژگی منطقی پاسخگو باشد، لازم نیست کار زیادی انجام دهید. اگر کنجکاو هستید که چگونه همه این CSS های بین المللی قابل توجه با هم کار می کنند، امیدوارم این یک مقدمه کوچک و معنادار باشد.
Polyfilling و پشتیبانی از مرورگرهای متقابل
ابزارهای Cascade یا ساخت گزینه های مناسبی برای داشتن مرورگرهای قدیمی و جدید به طور یکسان، با فاصله مناسب با ویژگی های منطقی به روز شده هستند. برای بازگشتهای Cascade، یک ویژگی فیزیکی را با یک ویژگی منطقی دنبال کنید و مرورگر از آخرین ویژگی که در هنگام وضوح سبک پیدا کرده است استفاده میکند.
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
اگرچه این یک راه حل کامل برای همه نیست. در اینجا یک نسخه بازگشتی دست نویس وجود دارد که از شبه انتخابگر :lang() برای هدف قرار دادن زبان های خاص استفاده می کند، فاصله فیزیکی آنها را به درستی تنظیم می کند، سپس در پایان فاصله منطقی را برای پشتیبانی از مرورگرها ارائه می دهد:
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
همچنین میتوانید از @supports برای تعیین اینکه آیا بازگردان خصوصیات فیزیکی ارائه شود یا نه استفاده کنید:
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass ، PostCSS ، Emotion و دیگران دارای بستهبندی خودکار و/یا پیشنهادات زمان ساخت هستند که دارای طیف گستردهای از راهحلها یا جایگزینها هستند. هر کدام را بررسی کنید تا ببینید کدام یک با زنجیره ابزار و استراتژی کلی سایت شما مطابقت دارد.
بعدش چی
بیشتر CSS ویژگی های منطقی را ارائه می دهد، هنوز انجام نشده است! با این حال، یک مجموعه بزرگ از کوتاهنویسی گم شده است، و هنوز یک راه حل برای این مشکل GitHub در انتظار است. یک راه حل موقت در پیش نویس وجود دارد. اگر بخواهید تمام اضلاع منطقی یک جعبه را با یک مختصر استایل کنید چه؟
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
پیشنویس پیشنهادی کنونی به این معنی است که شما باید در هر کوتاهنویسی logical بنویسید تا بتوانید معادل منطقی را اعمال کنید، که برای برخی خیلی خشک به نظر نمیرسد.
پیشنهادهای دیگری برای تغییر آن در سطح بلوک یا صفحه وجود دارد، اما میتواند کاربردهای منطقی را در سبکهایی که هنوز جنبههای فیزیکی را فرض میکنند، درز کند.
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
این یکی سخت است! رای خود را بدهید، نظر خود را بیان کنید، ما می خواهیم از شما بشنویم.
آیا می خواهید ویژگی های منطقی را بیشتر یاد بگیرید یا مطالعه کنید؟ در اینجا یک مرجع دقیق به همراه راهنماها و مثال ها در مورد MDN وجود دارد
بازخورد
- برای پیشنهاد تغییرات در سینتکس CSS مختصات مربوط به جریان، ابتدا مسائل موجود در مخزن csswg-drafts را بررسی کنید . اگر هیچ یک از مشکلات موجود با پیشنهاد شما مطابقت نداشت، یک شماره جدید ایجاد کنید .
- برای گزارش اشکالات مربوط به اجرای کوتاهنویسیهای مربوط به جریان توسط Chromium، ابتدا مشکلات موجود در Chromium Bug Tracker را بررسی کنید . اگر هیچ یک از مشکلات موجود با اشکال شما مطابقت ندارد، یک مشکل جدید ایجاد کنید .