Chromium के लिए, नई लॉजिकल प्रॉपर्टी के शॉर्टहैंड और नई इनसेट प्रॉपर्टी.
Chromium 69 (3 सितंबर, 2018) के बाद से, लॉजिकल प्रॉपर्टी और वैल्यू की मदद से, डेवलपर अपने इंटरनैशनल लेआउट को कंट्रोल कर पा रहे हैं. इसके लिए, वे डाइमेंशन स्टाइल और डायरेक्शन के बजाय लॉजिकल स्टाइल का इस्तेमाल कर रहे हैं. Chromium 87 में, शॉर्टहैंड और ऑफ़सेट जोड़े गए हैं, ताकि इन लॉजिकल प्रॉपर्टी और वैल्यू को लिखना थोड़ा आसान हो सके. इससे Chromium, Firefox के बराबर हो जाता है. Firefox में, 66 वर्शन से शॉर्टहैंड का इस्तेमाल किया जा सकता है. Safari में, टेक्नोलॉजी की झलक में ये सुविधाएं पहले से मौजूद हैं.

दस्तावेज़ का फ़्लो
अगर आपको लॉजिकल प्रॉपर्टी, इनलाइन, और ब्लॉक ऐक्सिस के बारे में पहले से पता है और आपको इनके बारे में फिर से जानकारी नहीं चाहिए, तो आगे बढ़ें. अगर आपको इस बारे में ज़्यादा जानकारी चाहिए, तो यहां कुछ जानकारी दी गई है.
अंग्रेज़ी में, अक्षर और शब्द बाएं से दाएं चलते हैं, जबकि पैराग्राफ़ ऊपर से नीचे स्टैक किए जाते हैं. ट्रेडिशनल चाइनीज़ में, अक्षर और शब्द ऊपर से नीचे की ओर लिखे जाते हैं. वहीं, पैराग्राफ़ दाईं से बाईं ओर स्टैक किए जाते हैं. सिर्फ़ इन दो मामलों में, अगर हम ऐसी सीएसएस लिखते हैं जो पैराग्राफ़ पर "मार्जिन टॉप" डालती है, तो हम सिर्फ़ एक भाषा की स्टाइल के लिए सही स्पेसिंग कर रहे हैं. अगर पेज का अनुवाद अंग्रेज़ी से पारंपरिक चीन के भाषा में किया गया है, तो हो सकता है कि वर्टिकल राइटिंग मोड में मार्जिन का कोई मतलब न हो.
इसलिए, बॉक्स के फ़िज़िकल साइड का इस्तेमाल अंतरराष्ट्रीय स्तर पर बहुत ज़्यादा नहीं किया जाता. इस तरह, कई भाषाओं के साथ काम करने की प्रोसेस शुरू होती है. इसमें बॉक्स मॉडल के फ़िज़िकल और लॉजिकल साइड के बारे में जानकारी मिलती है.
क्या आपने कभी Chrome DevTools में p एलिमेंट की जांच की है? अगर ऐसा है, तो आपने यह देख लिया होगा कि डिफ़ॉल्ट उपयोगकर्ता एजेंट स्टाइल, फ़िज़िकल नहीं, बल्कि लॉजिकल होते हैं.
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
Chromium की उपयोगकर्ता एजेंट स्टाइलशीट से ली गई सीएसएस
मार्जिन, अंग्रेज़ी के पाठक के हिसाब से, सबसे ऊपर या सबसे नीचे नहीं होता.
यह block-start और block-end है! ये लॉजिकल प्रॉपर्टी, अंग्रेज़ी रीडर के लिए ऊपर और नीचे की तरह ही होती हैं. हालांकि, ये जैपनीज़ रीडर के लिए दाएं और बाएं की तरह भी होती हैं. एक बार लिखने पर, हर जगह काम करता है.
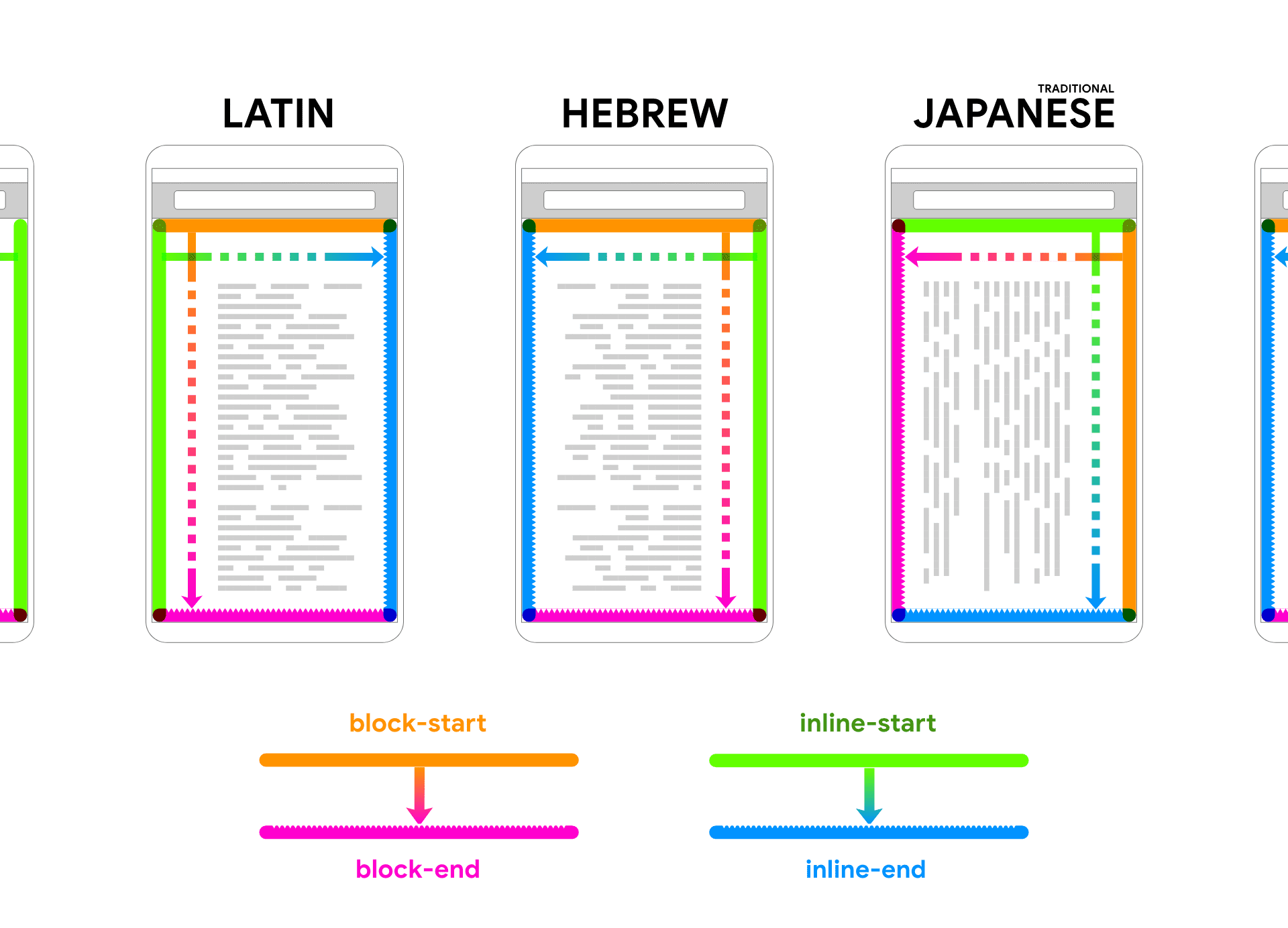
सामान्य फ़्लो तब होता है, जब वेबपेज को जान-बूझकर कई दिशाओं में नेविगेट करने की सुविधा के साथ बनाया गया हो. जब दस्तावेज़ के डायरेक्शन में हुए बदलावों के हिसाब से पेज का कॉन्टेंट अपडेट होता है, तो लेआउट और उसके एलिमेंट को फ़्लो में माना जाता है. MDN या सीएसएस डिसप्ले मॉड्यूल स्पेसिफ़िकेशन पर, फ़्लो में "इन" और "आउट" के बारे में ज़्यादा पढ़ें. हालांकि, लॉजिकल प्रॉपर्टी को फ़्लो में होने की ज़रूरत नहीं है, लेकिन दिशा बदलने पर वे आपके लिए ज़्यादातर काम करती हैं. फ़्लो से दिशा का पता चलता है. यह भी पता चलता है कि किन अक्षरों, शब्दों, और कॉन्टेंट को किस दिशा में ले जाना है. इससे हमें लॉजिकल निर्देशों को ब्लॉक करने और इनलाइन करने में मदद मिलती है.
ब्लॉक डायरेक्शन वह दिशा होती है जिसका पालन नए कॉन्टेंट ब्लॉक करते हैं. जैसे, अपने आप से पूछना कि "अगला पैराग्राफ कहां रखना है?". इसे "कॉन्टेंट ब्लॉक" या "टेक्स्ट का ब्लॉक" कहा जा सकता है.
हर भाषा अपने ब्लॉक को व्यवस्थित करती है और उन्हें अपने block-axis के हिसाब से क्रम में लगाती है. block-start वह साइड है जहां पैराग्राफ़ को सबसे पहले रखा जाता है, जबकि block-end वह साइड है जहां नए पैराग्राफ़ जुड़ते हैं.
उदाहरण के लिए, पारंपरिक जैपनीज़ हैंडराइटिंग में, ब्लॉक की दिशा दाएं से बाएं होती है:
इनलाइन डायरेक्शन वह दिशा होती है जिसमें अक्षर और शब्द होते हैं. लिखते समय, अपनी बांह और हाथ की दिशा पर ध्यान दें; वे inline-axis के साथ चल रहे हैं.
inline-start वह साइड है जहां से लिखना शुरू किया जाता है, जबकि inline-end वह साइड है जहां लिखना खत्म होता है या रैप होता है. ऊपर दिए गए वीडियो में, inline-axis सबसे ऊपर से नीचे की ओर है,
लेकिन अगले वीडियो में inline-axis दाईं से बाईं ओर बह रहा है.
flow-relative का मतलब है कि एक भाषा के लिए लिखी गई स्टाइल, दूसरी भाषाओं में सही संदर्भ में और सही तरीके से लागू होंगी. कॉन्टेंट उस भाषा के हिसाब से चलेगा जिसके लिए उसे डिलीवर किया जा रहा है.
नए शॉर्टहैंड
यहां दिए गए कुछ शॉर्टहैंड, ब्राउज़र के लिए नई सुविधाएं नहीं हैं. ये स्टाइल लिखने के आसान तरीके हैं. इनकी मदद से, एक साथ ब्लॉक या इनलाइन, दोनों एज पर वैल्यू सेट की जा सकती हैं. inset-* लॉजिकल प्रॉपर्टी से नई सुविधाएं मिलती हैं, क्योंकि इससे पहले लॉजिकल प्रॉपर्टी की मदद से, सटीक पोज़िशन तय करने के लिए, लंबे तरीके का इस्तेमाल करना पड़ता था. हालांकि, इनसेट और शॉर्टहैंड एक साथ बहुत अच्छी तरह से काम करते हैं. इसलिए, मैं आपको एक साथ उन सभी नई लॉजिकल प्रॉपर्टी सुविधाओं के बारे में बताने जा रहा हूं जो Chromium 87 में लॉन्च होने वाली हैं.
मार्जिन के लिए शॉर्टहैंड
इसमें कोई नई सुविधा नहीं जोड़ी गई है. हालांकि, इसमें कुछ बहुत काम के शॉर्टहैंड जोड़े गए हैं:
margin-block और
margin-inline.
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
अब तक, "ऊपर और नीचे" या "बाईं और दाईं" के लिए कोई शॉर्टहैंड नहीं था!
शायद आपने margin: 10px; के शॉर्टहैंड का इस्तेमाल करके, सभी चारों पक्षों का रेफ़रंस दिया हो. अब लॉजिकल प्रॉपर्टी के शॉर्टहैंड का इस्तेमाल करके, दो कॉम्प्लीमेंटरी साइड का रेफ़रंस आसानी से दिया जा सकता है.
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
पैडिंग के शॉर्टहैंड
इसमें कोई नई सुविधा नहीं है, लेकिन ज़्यादा आसान शॉर्टहैंड जोड़े गए हैं:
padding-block और
padding-inline.
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
साथ ही, inline शॉर्टहैंड का मुफ़्त सेट:
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
इनसेट और शॉर्टहैंड
फ़िज़िकल प्रॉपर्टी top, right, bottom, और left को inset प्रॉपर्टी की वैल्यू के तौर पर लिखा जा सकता है. position की किसी भी वैल्यू के लिए, इनसेट के साथ साइड सेट करने से फ़ायदा मिल सकता है.
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
आपको तुरंत ही यह सुविधा दिखने लगेगी! इनसेट, फ़िज़िकल साइड के लिए शॉर्टहैंड है. यह मार्जिन और पैडिंग की तरह ही काम करता है.
नई सुविधाएं
फ़िज़िकल साइड शॉर्टहैंड की सुविधा जितनी दिलचस्प है, उतनी ही दिलचस्प inset शॉर्टहैंड की लॉजिकल सुविधाएं भी हैं. इन शॉर्टहैंड की मदद से, डेवलपर को कॉन्टेंट लिखने में आसानी होती है. साथ ही, ये लेआउट की संभावित पहुंच को भी बढ़ाते हैं, क्योंकि ये फ़्लो के हिसाब से होते हैं.
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
ज़्यादा जानकारी और इनसेट शॉर्टहैंड और लॉन्गहैंड की पूरी सूची, MDN पर उपलब्ध है.
बॉर्डर के लिए शॉर्टहैंड
बॉर्डर के साथ-साथ, नेस्ट की गई color, style, और width प्रॉपर्टी के लिए भी नए लॉजिकल शॉर्टहैंड जोड़े गए हैं.
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
ज़्यादा जानकारी और बॉर्डर के शॉर्टहैंड और लॉन्गहैंड की पूरी सूची, MDN पर उपलब्ध है.
लॉजिकल प्रॉपर्टी <figure> का उदाहरण
आइए, इसे एक छोटे उदाहरण के ज़रिए समझते हैं. अलग-अलग तरह के लेखन और दस्तावेज़ के निर्देशों को मैनेज करने के लिए, लॉजिकल प्रॉपर्टी, कैप्शन के साथ इमेज को लेआउट कर सकती हैं.
इसके अलावा, इसे आज़माएं!
<figure> और कुछ लॉजिकल प्रॉपर्टी की मदद से, कार्ड को दुनिया भर में काम करने लायक बनाने के लिए आपको ज़्यादा कुछ करने की ज़रूरत नहीं है. अगर आपको यह जानना है कि दुनिया भर में काम करने वाली ये सभी सीएसएस, एक साथ कैसे काम करती हैं, तो उम्मीद है कि यह जानकारी आपके लिए मददगार होगी.
पॉलीफ़िल और अलग-अलग ब्राउज़र पर काम करने की सुविधा
कैस्केड या बिल्ड टूल, पुराने और नए ब्राउज़र को एक जैसे रखने के लिए सही विकल्प हैं. साथ ही, ये अपडेट की गई लॉजिकल प्रॉपर्टी के साथ सही जगह पर स्पेस देते हैं. कैस्केड फ़ॉलबैक के लिए, किसी फ़िज़िकल प्रॉपर्टी के बाद लॉजिकल प्रॉपर्टी का इस्तेमाल करें. ऐसा करने पर, ब्राउज़र स्टाइल रिज़ॉल्यूशन के दौरान मिली "आखिरी" प्रॉपर्टी का इस्तेमाल करेगा.
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
हालांकि, यह सभी के लिए पूरी तरह से सही समाधान नहीं है. यहां एक ऐसा फ़ॉलबैक दिया गया है जिसे मैन्युअल तरीके से लिखा गया है. यह :lang() स्यूडो-सिलेक्टर का इस्तेमाल करके, चुनिंदा भाषाओं को टारगेट करता है. साथ ही, उनके फ़िज़िकल स्पेस को सही तरीके से अडजस्ट करता है. आखिर में, यह ब्राउज़र के हिसाब से लॉजिकल स्पेस उपलब्ध कराता है:
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
@supports का इस्तेमाल करके यह भी तय किया जा सकता है कि फ़िज़िकल प्रॉपर्टी के फ़ॉलबैक उपलब्ध कराने हैं या नहीं:
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass, PostCSS, Emotion वगैरह में, अपने-आप काम करने वाले बंडलर और/या बिल्ड के समय मिलने वाले ऑफ़र होते हैं. इनमें फ़ॉलबैक या समाधानों की एक बड़ी सूची होती है. हर एक को देखें और पता लगाएं कि कौनसा टूल आपके टूलचेन और साइट की पूरी रणनीति से मैच करता है.
आगे क्या करना है
सीएसएस में और भी लॉजिकल प्रॉपर्टी उपलब्ध होंगी. हालांकि, अभी ऐसा नहीं है! हालांकि, शॉर्टहैंड का एक बड़ा सेट मौजूद नहीं है. इस GitHub समस्या को अब भी हल नहीं किया गया है. ड्राफ़्ट में, कुछ समय के लिए समस्या हल करने का एक तरीका है. अगर आपको शॉर्टहैंड का इस्तेमाल करके, बॉक्स के सभी ऐक्सिस को स्टाइल करना है, तो क्या करना होगा?
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
मौजूदा ड्राफ़्ट के प्रस्ताव का मतलब है कि लॉजिकल समतुल्य लागू करने के लिए, आपको हर शॉर्टहैंड में logical लिखना होगा. यह कुछ लोगों को DRY नहीं लगता.
इसे ब्लॉक या पेज लेवल पर बदलने के लिए, और भी सुझाव हैं. हालांकि, इससे स्टाइल में लॉजिकल इस्तेमाल लीक हो सकते हैं, जो अब भी फ़िज़िकल साइड मानते हैं.
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
यह मुश्किल है! अपना वोट डालें, अपनी राय दें. हमें आपके सुझाव, शिकायत या राय जानने में खुशी होगी.
क्या आपको लॉजिकल प्रॉपर्टी के बारे में ज़्यादा जानना है या उनकी स्टडी करनी है? MDN पर, गाइड और उदाहरणों के साथ ज़्यादा जानकारी वाला रेफ़रंस यहां दिया गया है 🤓
सुझाव/राय दें या शिकायत करें
- फ़्लो के हिसाब से शॉर्टहैंड के सीएसएस सिंटैक्स में बदलाव करने का सुझाव देने के लिए, पहले csswg-drafts रिपॉज़िटरी पर मौजूदा समस्याओं की जांच करें. अगर मौजूदा समस्याओं में से कोई भी आपके प्रस्ताव से मेल नहीं खाती, तो नई समस्या बनाएं.
- फ़्लो के हिसाब से शॉर्टहैंड लागू करने के लिए, Chromium में मौजूद गड़बड़ियों की शिकायत करने के लिए, सबसे पहले Chromium के गड़बड़ी ट्रैकर पर मौजूदा समस्याओं की जांच करें. अगर कोई भी मौजूदा समस्या आपके गड़बड़ी से मेल नहीं खाती है, तो नई समस्या बनाएं.