คําแนะนําที่อิงตามข้อมูลสําหรับการโหลดรูปภาพแบบ Lazy Loading โดยคํานึงถึง Core Web Vitals
การโหลดแบบเลื่อนเวลาเป็นเทคนิคที่เลื่อนเวลาการดาวน์โหลดทรัพยากรจนกว่าจะจําเป็น เพื่อประหยัดข้อมูลและลดการแย่งกันใช้เครือข่ายสําหรับชิ้นงานสําคัญ loading="lazy" กลายเป็นมาตรฐานเว็บในปี 2019 และปัจจุบันเบราว์เซอร์หลักๆ ส่วนใหญ่รองรับ loading="lazy" สำหรับรูปภาพ
คู่มือนี้สรุปวิธีวิเคราะห์ข้อมูลความโปร่งใสของเว็บที่เผยแพร่ต่อสาธารณะและการทดสอบ A/B เฉพาะกิจเพื่อทำความเข้าใจลักษณะการใช้งานและประสิทธิภาพของการโหลดแบบเลื่อนดูเมื่อพร้อมของรูปภาพระดับเบราว์เซอร์ ผลการวิจัยพบว่าการโหลดแบบเลื่อนดูทีละหน้าเป็นเครื่องมือที่มีประสิทธิภาพอย่างน่าทึ่งในการลดจำนวนไบต์รูปภาพที่ไม่จำเป็น แต่การใช้มากเกินไปอาจส่งผลเสียต่อประสิทธิภาพ กล่าวโดยละเอียดคือ การวิเคราะห์นี้แสดงให้เห็นว่าการโหลดรูปภาพในวิวพอร์ตเริ่มต้นให้มากขึ้นขณะที่โหลดส่วนที่เหลือแบบ Lazy Loading จะช่วยให้ได้สิ่งที่ดีที่สุดทั้ง 2 อย่าง ได้แก่ การโหลดข้อมูลอินเทอร์เน็ตมือถือน้อยลงและ Core Web Vitals ที่ดีขึ้น
การรับเลี้ยงบุตรบุญธรรม
ข้อมูลล่าสุดใน HTTP Archive ระบุว่าเว็บไซต์ 29% ใช้การโหลดแบบ Lazy Loading ของรูปภาพในตัว และการใช้งานก็เพิ่มขึ้นอย่างรวดเร็ว

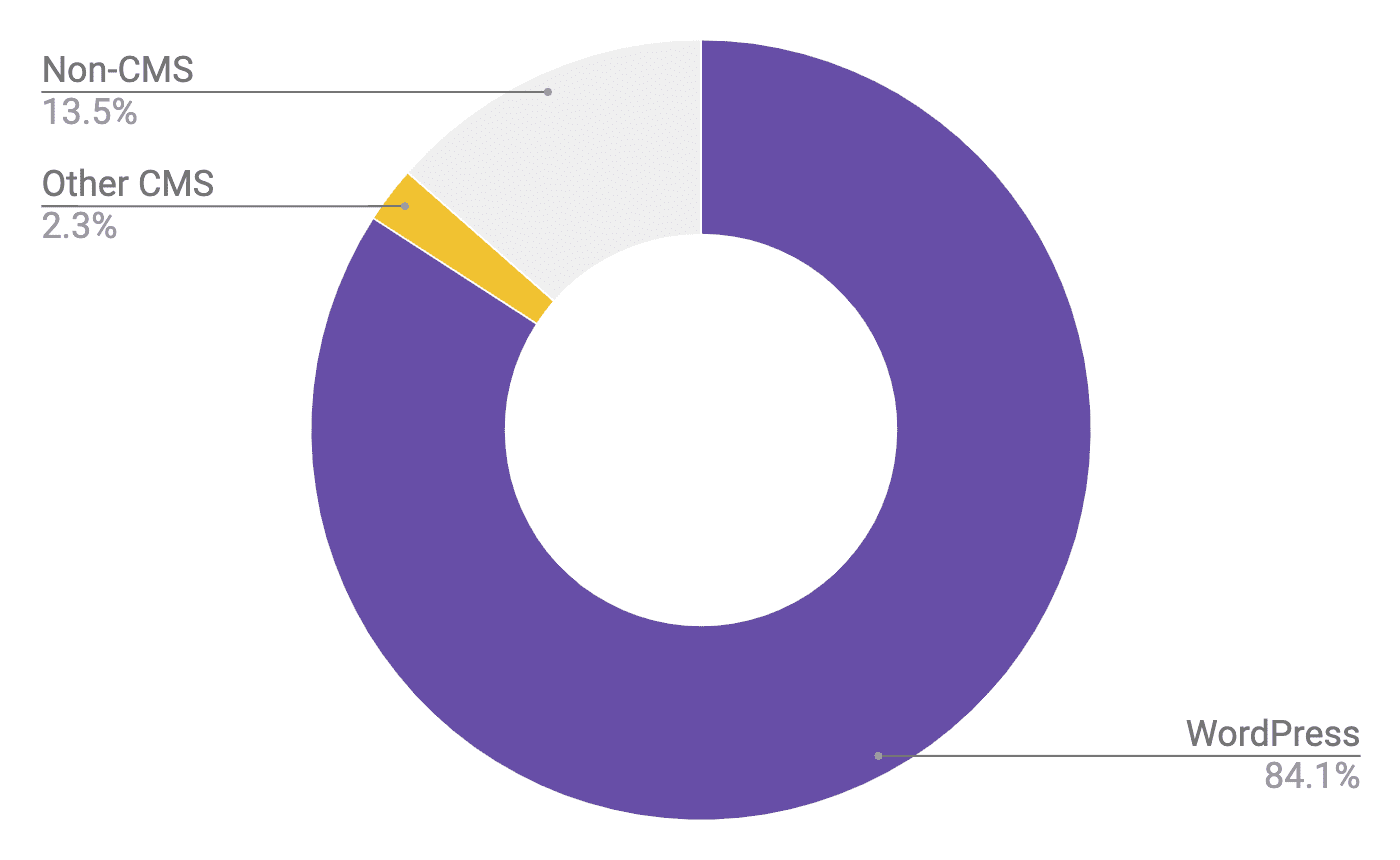
การค้นหาข้อมูลดิบในโปรเจ็กต์ HTTP Archive ช่วยให้เราเข้าใจได้ชัดเจนขึ้นว่าเว็บไซต์ประเภทใดกระตุ้นให้เกิดการนำไปใช้งาน เว็บไซต์ 84% ที่ใช้การโหลดแบบเลื่อนดูภาพระดับเบราว์เซอร์ใช้ WordPress, 2% ใช้ CMS อื่น และอีก 14% ที่เหลือไม่ได้ใช้ CMS ที่รู้จัก ผลลัพธ์เหล่านี้แสดงให้เห็นอย่างชัดเจนว่าWordPress เป็นผู้นำในการนำเทคโนโลยีมาใช้

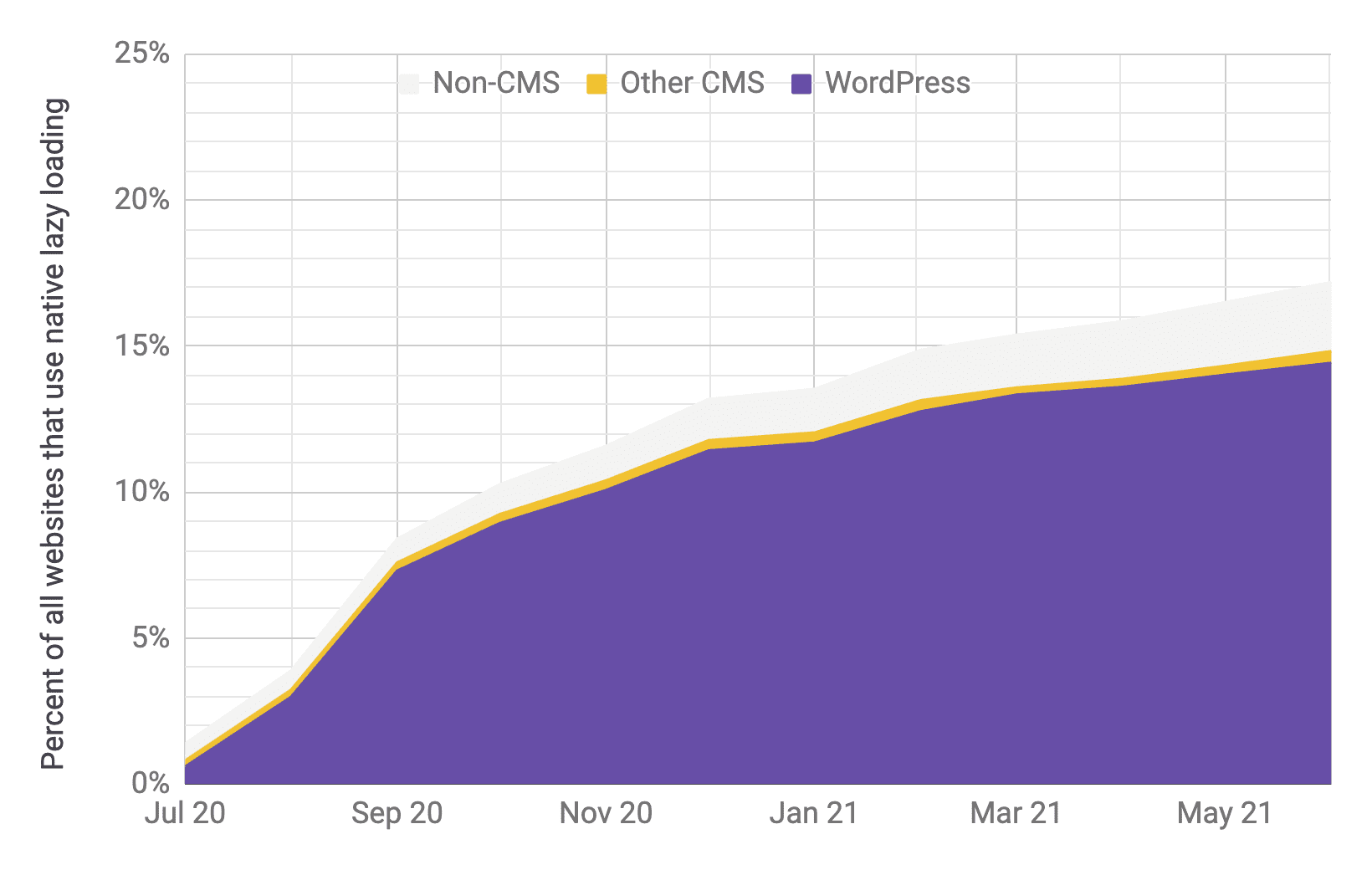
นอกจากนี้ อัตราการนำไปใช้ก็เป็นสิ่งที่ควรทราบด้วย เมื่อ 1 ปีก่อนในเดือนกรกฎาคม 2020 เว็บไซต์ WordPress ที่ใช้การโหลดแบบเลื่อนลงมีจำนวนหลายหมื่นเว็บไซต์ในชุดข้อมูลประมาณ 6 ล้านรายการ (1% ของทั้งหมด) นับตั้งแต่นั้นมา การใช้การโหลดแบบ Lazy Loading ใน WordPress เพียงอย่างเดียวก็เพิ่มขึ้นเป็นกว่า 1 ล้านเว็บไซต์ (14% ของทั้งหมด)
ประสิทธิภาพแบบเชิงสัมพันธ์
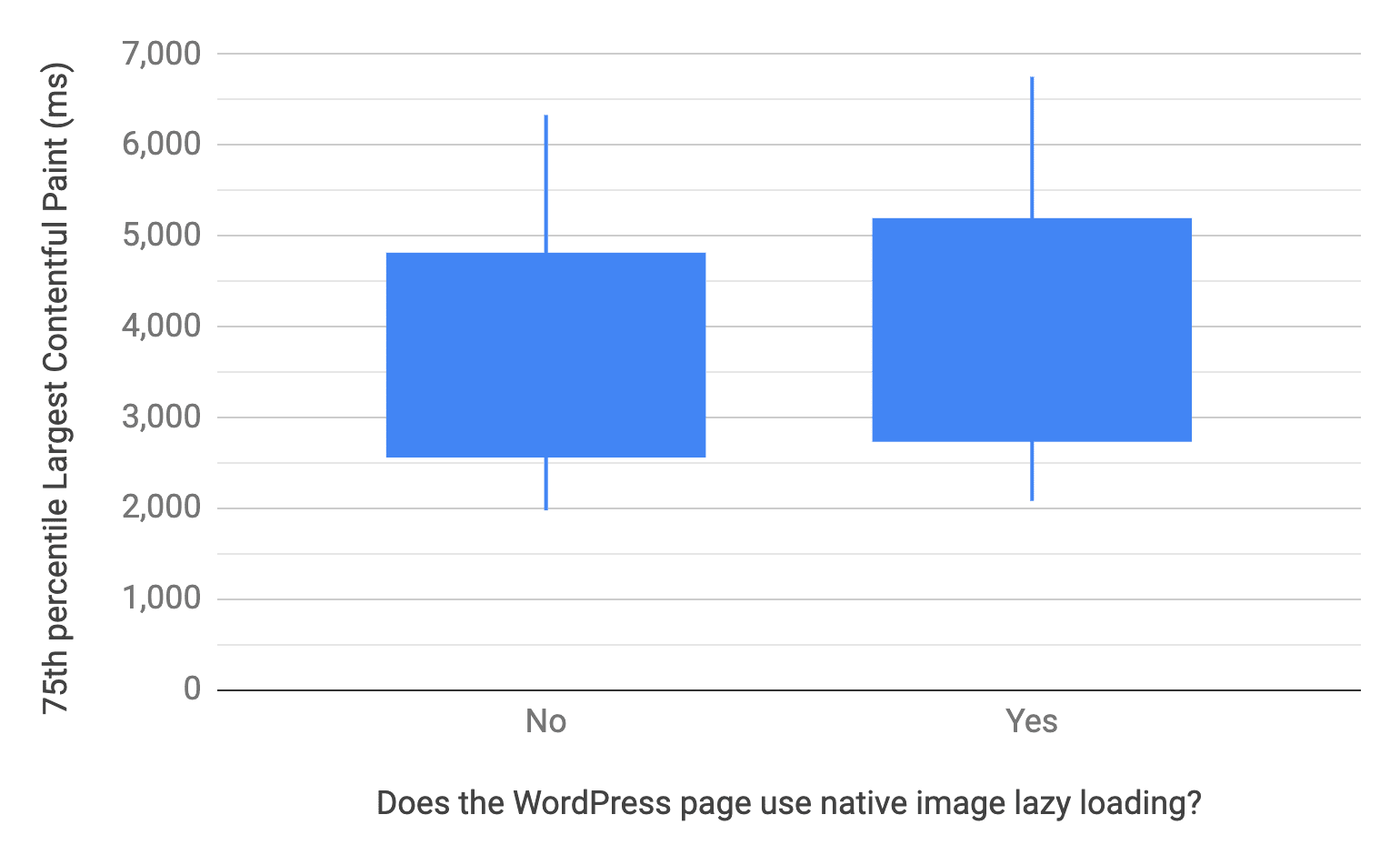
เจาะลึก HTTP Archive จะช่วยให้คุณเปรียบเทียบประสิทธิภาพของหน้าเว็บที่มีและไม่มี Lazy Loading รูปภาพระดับเบราว์เซอร์ด้วยเมตริก Largest Contentful Paint (LCP) ได้ ข้อมูล LCP มาจากประสบการณ์ของผู้ใช้จริงจากรายงานประสบการณ์ของผู้ใช้ Chrome (CrUX) ไม่ใช่การทดสอบแบบสังเคราะห์ในห้องทดลอง แผนภูมิต่อไปนี้ใช้ผังกล่องและเส้นขอบเพื่อแสดงการแจกแจง LCP ของเปอร์เซ็นต์ไทล์ที่ 75 ของแต่ละหน้า โดยเส้นแสดงเปอร์เซ็นต์ไทล์ที่ 10 และ 90 และกล่องแสดงเปอร์เซ็นต์ไทล์ที่ 25 และ 75

หน้าเว็บค่ามัธยฐานที่ไม่มี Lazy Loading มี LCP ของเปอร์เซ็นต์ไทล์ 75 ที่ 2,922 มิลลิวินาที เมื่อเทียบกับหน้าเว็บค่ามัธยฐานที่มี Lazy Loading ที่ 3,546 มิลลิวินาที โดยทั่วไปแล้ว เว็บไซต์ที่ใช้การโหลดแบบ Lazy Loading มีแนวโน้มที่จะมีประสิทธิภาพ LCP ต่ำกว่า
โปรดทราบว่าผลลัพธ์เหล่านี้เป็นผลลัพธ์เชิงสัมพันธ์ และไม่ได้ระบุว่าการโหลดแบบเลื่อนดูเป็นสาเหตุของประสิทธิภาพที่ช้าลง สมมติว่าเว็บไซต์ WordPress มีแนวโน้มที่จะช้ากว่าเล็กน้อย และพิจารณาจากจำนวนเว็บไซต์ WordPress ในกลุ่มประชากรตามรุ่นของการโหลดแบบเลื่อนดูทีละส่วน ก็อาจอธิบายความแตกต่างนี้ได้ หากต้องการลดความแปรปรวนนี้ ให้จํากัดขอบเขตให้แคบลงเฉพาะเว็บไซต์ WordPress

แต่น่าเสียดายที่รูปแบบเดียวกันนี้เกิดขึ้นเมื่อเจาะลึกหน้า WordPress โดยหน้าเว็บที่ใช้การโหลดแบบ Lazy Loading มีแนวโน้มที่จะมีประสิทธิภาพ LCP ช้ากว่า หน้า WordPress มัธยฐานที่ไม่มีการโหลดแบบเลื่อนเวลามีผล LCP ของเปอร์เซ็นไทล์ 75 ที่ 3,495 มิลลิวินาที เมื่อเทียบกับหน้ามัธยฐานที่มีการโหลดแบบเลื่อนเวลาซึ่งมีค่า 3,768 มิลลิวินาที
ข้อมูลนี้ยังไม่พิสูจน์ว่าการโหลดแบบเลื่อนดูทีละหน้าทําให้หน้าเว็บช้าลง แต่การใช้การโหลดแบบเลื่อนดูทีละหน้าก็สอดคล้องกับประสิทธิภาพที่ช้าลง เราได้ตั้งค่าการทดสอบ A/B ในห้องทดลองเพื่อพยายามตอบคําถามเกี่ยวกับความสัมพันธ์เชิงสาเหตุ
ประสิทธิภาพเชิงสาเหตุ
เป้าหมายของการทดสอบ A/B คือพิสูจน์หรือหักล้างสมมติฐานที่ว่าการโหลดแบบ Lazy Loading ของรูปภาพที่ติดตั้งมาในตัว (ตามที่ติดตั้งใช้งานใน WordPress Core) ทำให้ประสิทธิภาพ LCP ช้าลงและมีจำนวนไบต์รูปภาพน้อยลง วิธีการที่ใช้คือทดสอบเว็บไซต์ WordPress เดโมที่ใช้ธีม twentytwentyone ทั้งประเภทที่เก็บถาวรและหน้าเว็บเดียว ซึ่งเหมือนกับหน้าแรกและหน้าบทความ ได้รับการทดสอบบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่จำลองโดยใช้ WebPageTest เราได้ทดสอบชุดค่าผสมแต่ละชุดของหน้าเว็บที่เปิดใช้และไม่ได้เปิดใช้การโหลดแบบเลื่อนลง และทำการทดสอบแต่ละครั้ง 9 ครั้งเพื่อหาค่ามัธยฐานของ LCP และจํานวนไบต์รูปภาพ
| ชุด | ค่าเริ่มต้น | ปิดอยู่ | ส่วนต่างจากค่าเริ่มต้น |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | -13% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | ลดลง 15% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 4% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 2% |
ผลลัพธ์เหล่านี้เปรียบเทียบ LCP ค่ามัธยฐานเป็นมิลลิวินาทีสำหรับการทดสอบในไฟล์เก็บถาวรและหน้าเว็บหน้าเดียวสำหรับเดสก์ท็อปและอุปกรณ์เคลื่อนที่ เมื่อปิดใช้การโหลดแบบเลื่อนเวลาในหน้าเก็บถาวร LCP ดีขึ้นอย่างมาก แต่มีผลน้อยลงในหน้าเว็บเดียว
การปิดใช้การโหลดแบบ Lazy Loading ดูเหมือนจะทำให้หน้าเว็บหน้าเดียวโหลดเร็วขึ้นเล็กน้อย อย่างไรก็ตาม ความแตกต่างของ LCP น้อยกว่าค่าเบี่ยงเบนมาตรฐาน 1 ค่าสําหรับทั้งการทดสอบบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ จึงอาจเกิดจากความแปรปรวนและถือว่าการเปลี่ยนแปลงเป็นกลางโดยรวม ในทางกลับกัน ความแตกต่างของหน้าเก็บถาวรจะใกล้เคียงกับค่าเบี่ยงเบนมาตรฐาน 2-3 รายการ
| ชุด | ค่าเริ่มต้น | ปิดอยู่ | ส่วนต่างจากค่าเริ่มต้น |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 103% |
| twentytwentyone-archive-mobile | 172 | 378 | 120% |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-mobile | 114 | 378 | 233% |
ผลลัพธ์เหล่านี้จะเปรียบเทียบจำนวนไบต์รูปภาพมัธยฐาน (เป็น KB) ของการทดสอบแต่ละครั้ง ตามที่ได้คาดไว้ การโหลดแบบเลื่อนดูมีผลเชิงบวกอย่างชัดเจนในการลดจำนวนไบต์ของรูปภาพ หากผู้ใช้จริงเลื่อนดูทั้งหน้า รูปภาพทั้งหมดจะโหลดเมื่อรูปภาพปรากฏในวิวพอร์ต แต่ผลลัพธ์เหล่านี้แสดงถึงประสิทธิภาพที่ดีขึ้นของการโหลดหน้าเว็บครั้งแรก
หากสรุปผลลัพธ์ของการทดสอบ A/B เทคนิคการโหลดแบบเลื่อนที่ใช้โดย WordPress ช่วยลดจำนวนไบต์ของรูปภาพได้อย่างชัดเจน แต่ต้องแลกมาด้วย LCP ที่ล่าช้า
การทดสอบการแก้ไข
สิ่งสำคัญที่สุดของการใช้การโหลดแบบ Lazy Loading ในปัจจุบันของ WordPress สำหรับการทดสอบนี้คือ การโหลดแบบ Lazy Loading รูปภาพภายในวิวพอร์ต (ครึ่งหน้าบน) บล็อกโพสต์ CMS รับทราบว่านี่เป็นรูปแบบที่ควรหลีกเลี่ยง แต่ข้อมูลการทดสอบในขณะนั้นระบุว่าผลต่อ LCP นั้นน้อยมากและควรลดความซับซ้อนในการติดตั้งใช้งานใน WordPress Core
จากข้อมูลใหม่นี้ เราจึงได้สร้างการแก้ไขเวอร์ชันทดลองที่หลีกเลี่ยงการโหลดแบบเลื่อนลงเมื่อผู้ใช้เลื่อนหน้าเว็บ ซึ่งได้ทดสอบการแก้ไขภายใต้เงื่อนไขเดียวกับการทดสอบ A/B ครั้งแรก
| ชุด | ค่าเริ่มต้น | ปิดอยู่ | แก้ไข | ส่วนต่างจากค่าเริ่มต้น | ความแตกต่างจากปิดใช้ |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | 1,749 | -14% | -1% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | 1,352 | -18% | -4% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 1,676 | 1% | -3% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 1,342 | -1% | -3% |
ผลลัพธ์เหล่านี้มีความน่าเชื่อถือมากกว่า การโหลดแบบ Lazy Load เฉพาะรูปภาพที่อยู่ด้านล่างโฟลดส่งผลให้การถดถอยของ LCP กลับคืนสู่ปกติโดยสมบูรณ์ และอาจปรับปรุงได้เล็กน้อยเมื่อเทียบกับการปิดใช้การโหลดแบบ Lazy Load ทั้งหมด เหตุใดจึงเร็วกว่าการไม่ใช้การโหลดแบบเลื่อนดูทีละรายการเลย คําอธิบายอย่างหนึ่งคือ การไม่โหลดรูปภาพที่อยู่ด้านล่างทำให้เครือข่ายมีการแข่งขันกันน้อยลงกับรูปภาพ LCP ซึ่งช่วยให้โหลดได้เร็วขึ้น
| ชุด | ค่าเริ่มต้น | ปิดอยู่ | แก้ไข | ส่วนต่างจากค่าเริ่มต้น | ความแตกต่างจากปิดใช้ |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | 0% | -51% |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | 0% | -54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0% | -65% |
| twentytwentyone-single-mobile | 114 | 378 | 114 | 0% | -70% |
ในแง่ของไบต์รูปภาพ การแก้ไขนี้ไม่มีการเปลี่ยนแปลงใดๆ เมื่อเทียบกับลักษณะการทำงานเริ่มต้น ซึ่งเป็นเรื่องที่ยอดเยี่ยมมาก เนื่องจากนี่เป็นหนึ่งในจุดแข็งของแนวทางปัจจุบัน
การแก้ไขนี้มีข้อควรระวังบางอย่าง WordPress จะกำหนดรูปภาพที่จะแสดงแบบ Lazy Load ฝั่งเซิร์ฟเวอร์ ซึ่งหมายความว่า WordPress จะไม่ทราบว่าวิวพอร์ตของผู้ใช้มีขนาดเท่าใด หรือรูปภาพจะโหลดภายในวิวพอร์ตตั้งแต่แรกหรือไม่ ดังนั้นการแก้ไขจึงใช้วิธีการแก้ปัญหาแบบเฮuristic เกี่ยวกับตําแหน่งสัมพัทธ์ของรูปภาพในมาร์กอัปเพื่อคาดเดาว่ารูปภาพจะโหลดในวิวพอร์ตหรือไม่ กล่าวโดยละเอียดคือ หากรูปภาพเป็นรูปภาพแรกในหน้าเว็บหรือรูปภาพแรกในเนื้อหาหลัก ระบบจะถือว่ารูปภาพนั้นอยู่เหนือหรือใกล้กับครึ่งหน้าบน และจะไม่แสดงแบบ Lazy Load
เงื่อนไขระดับหน้า เช่น จํานวนคําในบรรทัดแรกหรือจํานวนข้อความย่อหน้าในช่วงต้นของเนื้อหาหลัก อาจส่งผลต่อว่ารูปภาพจะอยู่ภายในวิวพอร์ตหรือไม่ นอกจากนี้ยังมีเงื่อนไขระดับผู้ใช้ที่อาจส่งผลต่อความแม่นยําของวิธีการแก้ปัญหาโดยประมาณ โดยเฉพาะขนาดวิวพอร์ตและการใช้ลิงก์แอตทริบิวต์ที่เปลี่ยนตําแหน่งการเลื่อนของหน้า
ด้วยเหตุนี้ คุณจึงควรทราบว่าการแก้ไขได้รับการปรับเทียบเพื่อให้ประสิทธิภาพดีในกรณีทั่วไปเท่านั้น และอาจต้องมีการปรับแต่งเพื่อให้ผลลัพธ์เหล่านี้ใช้ได้กับสถานการณ์จริงทั้งหมด
การใช้งาน
เมื่อเราพบวิธีโหลดแบบ Lazy Load ที่ดียิ่งขึ้นแล้ว เว็บไซต์จะเริ่มต้นใช้งานได้อย่างไรเมื่อประหยัดพื้นที่เก็บข้อมูลรูปภาพทั้งหมดและ LCP มีประสิทธิภาพเร็วขึ้น การเปลี่ยนแปลงที่มีลำดับความสำคัญสูงสุดคือการส่งแพตช์ไปยัง WordPress Core เพื่อใช้การแก้ไขเวอร์ชันทดลอง นอกจากนี้ เราจะอัปเดตคําแนะนําในบล็อกโพสต์การโหลดแบบเลื่อนดูเมื่อพร้อมระดับเบราว์เซอร์สําหรับ CMS เพื่อชี้แจงผลกระทบเชิงลบของการโหลดแบบเลื่อนดูเมื่อพร้อมในส่วนที่แสดงอยู่ด้านบน และวิธีที่ CMS สามารถใช้วิธีการหาค่าประมาณเพื่อหลีกเลี่ยงปัญหาดังกล่าว
เนื่องจากแนวทางปฏิบัติแนะนำเหล่านี้ใช้ได้กับนักพัฒนาเว็บทุกคน คุณจึงควรแจ้งว่าไม่ชอบรูปแบบการโหลดแบบเลื่อนในเครื่องมืออย่าง Lighthouse ด้วย โปรดดูคำขอฟีเจอร์ใน GitHub หากต้องการติดตามความคืบหน้าในการตรวจสอบดังกล่าว ในระหว่างนี้ สิ่งหนึ่งที่นักพัฒนาซอฟต์แวร์ทำได้เพื่อค้นหาอินสแตนซ์ขององค์ประกอบ LCP ที่โหลดแบบเลื่อนเวลาคือเพิ่มการบันทึกที่ละเอียดยิ่งขึ้นลงในข้อมูลภาคสนาม
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
ข้อมูลโค้ด JavaScript ก่อนหน้าจะประเมินองค์ประกอบ LCP ล่าสุดและบันทึกคําเตือนหากมีการโหลดแบบเลื่อนเวลา
นอกจากนี้ ยังแสดงให้เห็นถึงข้อดีของเทคนิคการโหลดแบบเลื่อนเวลาและโอกาสในการปรับปรุง API ที่ระดับแพลตฟอร์ม ตัวอย่างเช่น ปัญหาที่ยังไม่ได้รับการแก้ไขใน Chromium คือการทดสอบการโหลดรูปภาพ 2-3 รูปแรกในแบบเนทีฟอย่างกระตือรือร้น ซึ่งคล้ายกับการแก้ไข แม้ว่าจะมีแอตทริบิวต์ loading ก็ตาม
บทสรุป
หากเว็บไซต์ใช้การโหลดแบบเลื่อนเวลาของรูปภาพระดับเบราว์เซอร์ ให้ตรวจสอบวิธีติดตั้งใช้งานและทำการทดสอบ A/B เพื่อให้เข้าใจต้นทุนด้านประสิทธิภาพได้ดียิ่งขึ้น การแสดงผลอาจได้รับประโยชน์จากการโหลดรูปภาพด้านบนโฆษณาให้เร็วขึ้น หากคุณมีเว็บไซต์ WordPress เราหวังว่าจะมีแพตช์ใน WordPress Core ในเร็วๆ นี้ และหากคุณใช้ CMS อื่น โปรดแจ้งให้ CMS ดังกล่าวทราบถึงปัญหาด้านประสิทธิภาพที่อาจเกิดขึ้นตามที่อธิบายไว้ที่นี่
การลองใช้ API ของแพลตฟอร์มเว็บที่ค่อนข้างใหม่อาจมีทั้งความเสี่ยงและรางวัล ฟีเจอร์เหล่านี้จึงเรียกว่าฟีเจอร์ล้ำสมัย แม้ว่าเราจะเริ่มเข้าใจความซับซ้อนของการโหลดแบบ Lazy Loading ของรูปภาพระดับเบราว์เซอร์แล้ว แต่เราก็เห็นข้อดีของวิธีใช้เพื่อประสิทธิภาพที่ดียิ่งขึ้นด้วย
รูปภาพโดย Frankie Lopez ใน Unsplash



