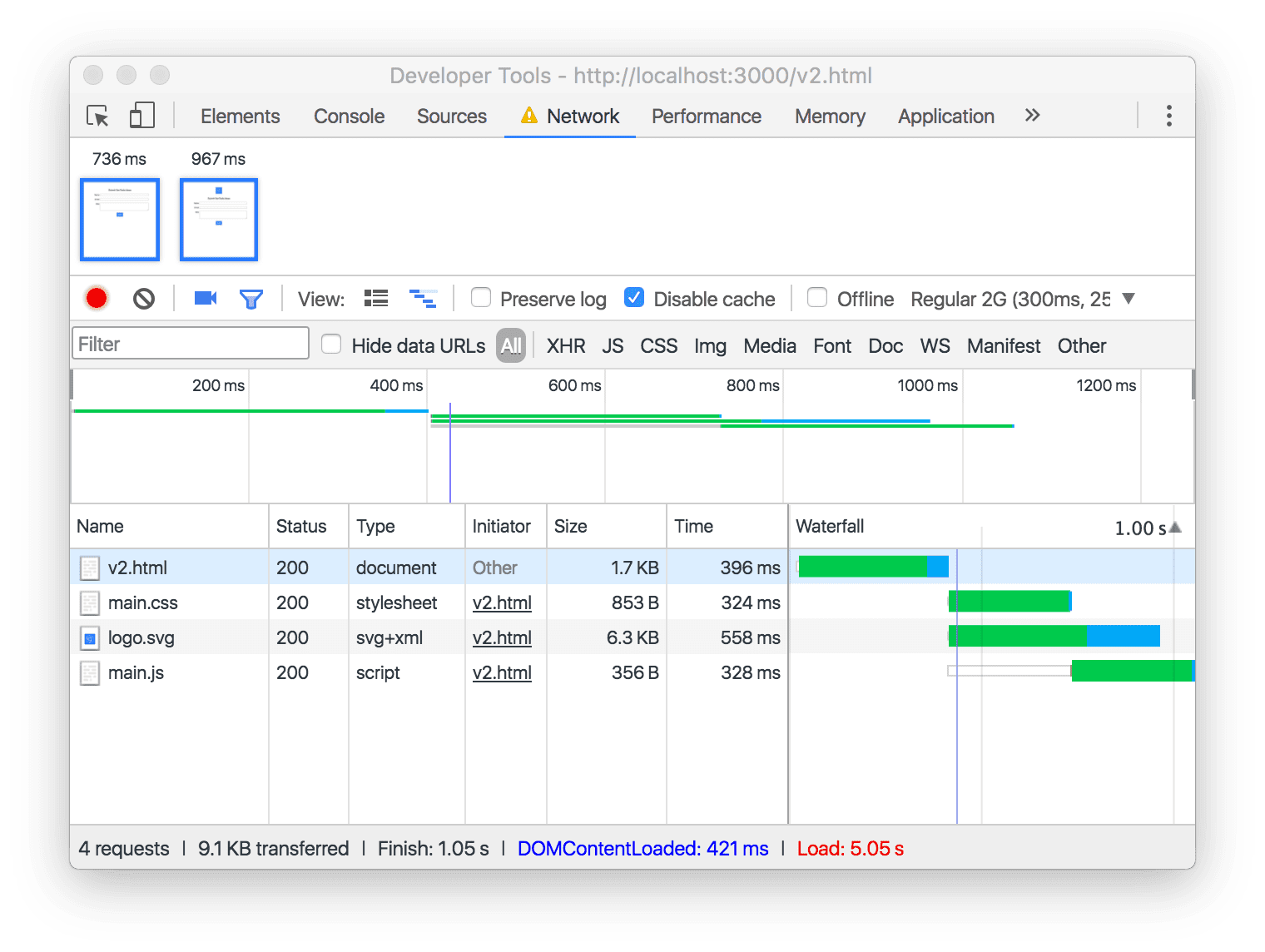
Tarayıcınızın Geliştirici Araçları'ndaki Ağ paneli, ne zaman yüklendiğini öğrenebilirsiniz. Ağ panelindeki her satır bir Web uygulamanızın yüklediği belirli URL.

Ne yüklediğinizi öğrenin
Web uygulamanız için doğru önbelleğe alma stratejilerini bulmak için tam olarak neyi yüklediğinizi anlamanız gerekir. Güvenilir bir web oluştururken ağ her türlü karanlık güce maruz kalabilir. Şunları yapmanız gerekir: ağdaki güvenlik açıklarıyla başa çıkmayı umuyorsanız, uygulamasını indirin.
Web sitenizin ne anlama geldiği hakkında zaten epey iyi emin olun. Yalnızca küçük bir statik HTML dağıtımı kullanıyorsanız JavaScript, CSS ve resim dosyaları gibi dosyalar doğru olabilir. Ama işe başlar başlamaz içerik yayınlama ağlarında barındırılan üçüncü taraf kaynaklarını, dinamik API istekleri ve sunucu tarafından oluşturulan yanıtlar olduğunda, resim hızla aklıma geldi.
Birkaç küçük CSS dosyası için anlamlı olan bir önbelleğe alma stratejisi muhtemelen işe yaramayacaktır yüzlerce büyük resim için anlam ifade eder.
Ne zaman yüklediğinizi öğrenin
Genel yükleme durumunun başka bir kısmı da her şeyin yüklenmesidir.
Ağa yapılan bazı istekler, ör. navigasyon isteği koşulsuz olarak, kullanıcı belirli bir web sitesini ziyaret eder etmez URL'yi tıklayın. Bu HTML, kritik CSS veya JavaScript'lere sabit kodlu referanslar içeriyor olabilir ve etkileşimli sayfanızı görüntülemek için yüklenmesi gereken dosyalardır. Bu tüm isteklerin kritik yükleme yolunuza uyması gerekir. Güçlü ve etkili bir şekilde bunları güvenilir bir şekilde hızlı olacak şekilde önbelleğe alın.
API istekleri veya geç yüklenen öğeler gibi diğer kaynaklar yükleme tamamlanıncaya kadar yüklenmeye başlar. Eğer bu istekler yalnızca belirli bir kullanıcı etkileşimi dizisinden sonra gerçekleşir. tamamen farklı bir grup kaynak istenebilir. aynı sayfaya yapılan birden fazla ziyarette ölçülebilir. Daha az agresif bir önbelleğe alma stratejisi dışında olarak tanımladığınız içerikler için genellikle uygundur. kritik yükleme yolunu izlemelisiniz.
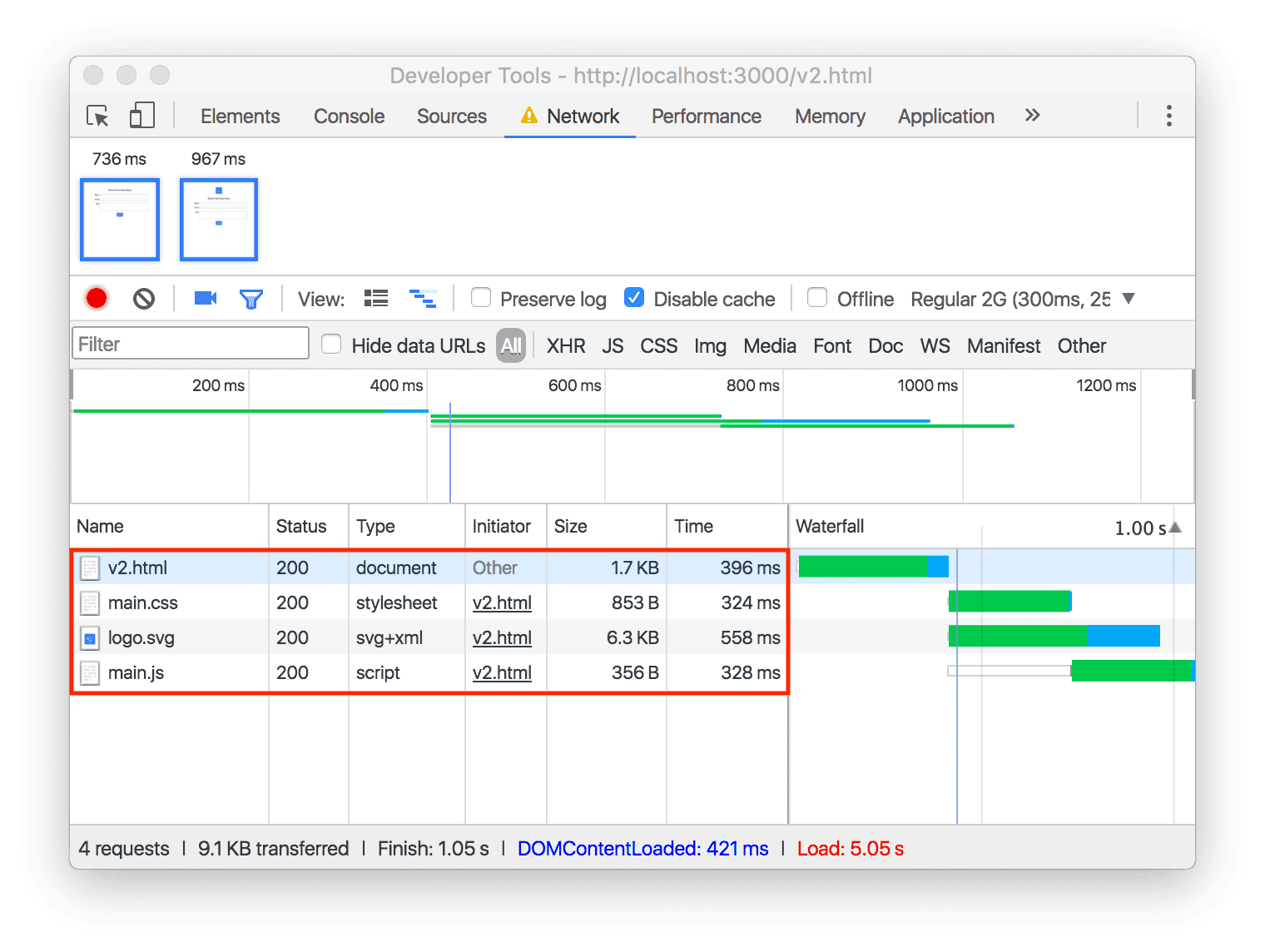
Ad ve Tür sütunları,
Ad ve Tür sütunları, ne olduğuna dair anlamlı bir açıklama sağlar yüklendi. "Neler yükleniyor?" sorusunun yanıtı. yukarıdaki örnekte toplam Her biri benzersiz bir içerik türünü temsil eden dört URL.

Ad, tarayıcınızın istediği URL'yi temsil eder; ancak siz yalnızca
URL yolunun listelenen son kısmı. Örneğin,
https://example.com/main.css yüklendiğinde yalnızca main.css gösterilir
Ad altında listelenir.
nokta (ör. "css"), URL'nin uzantısı olarak bilinir.
URL'nin uzantısı genellikle ne tür bir kaynağın istendiğini bildirir,
ve Tür sütununda gösterilen bilgilerle doğrudan eşleşir. Örneğin,
v2.html bir doküman, main.css ise bir stil sayfası.
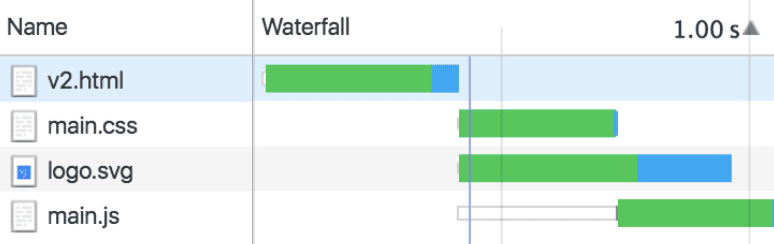
Şelale sütunu, projenizin
En baştan başlayıp aşağı doğru giderek Şelale sütununu inceleyin. İlgili içeriği oluşturmak için kullanılan her çubuğun uzunluğu, yükleme için harcanan toplam süreyi gösterir her kaynaktır. Bir istek ile gönderilen istek arasındaki bir bölümü olan kritik yükleme yolunun ve dinamik olarak tetiklenen bir isteğin Peki, sayfanın ilk yüklemesi tamamlandıktan uzun süre sonra mı?
Şelaledeki ilk istek her zaman HTML belgesi için olur.
örneğin, v2.html. Sonraki tüm isteklerin akışı (ör.
şelale!) kullanabilirsiniz. Örnek olarak, hangi resimlerin, komut dosyalarının,
ve stil özelliklerini ayarlayın.

Şelale, v2.html dosyasının yüklenmesi biter bitmez isteklerin
(alt kaynaklar olarak da bilinir) başlar. İlgili içeriği oluşturmak için kullanılan
tarayıcı aynı anda birden çok alt kaynak isteğinde bulunabilir.
main.css için Şelale sütunundaki çakışan çubuklarla gösterilir ve
logo.svg. Son olarak, ekran görüntüsünden main.js öğesinin başladığını
en son yükleniyor ve diğer üç URL tamamlandıktan sonra yüklenmesi biter
de faydalı olabilir.


