Navegadores modernos facilitam a personalização de determinados componentes, como ícones, a cor da barra de endereço e até mesmo elementos como blocos personalizados. Esses ajustes simples podem aumentar o engajamento e fazer com que os usuários voltem ao seu site.
Navegadores modernos facilitam a personalização de determinados componentes, como ícones, a cor da barra de endereço e até mesmo elementos como blocos personalizados. Esses ajustes simples podem aumentar o engajamento e fazer com que os usuários voltem ao seu site.
Fornecer ícones e blocos excelentes
Quando um usuário acessa sua página, o navegador tenta recuperar um ícone do HTML. Ele pode ser exibido em muitos locais, incluindo a guia do navegador, o botão de aplicativos recentes ou a guia de páginas novas (ou acessadas recentemente), entre outros.
Fornecer uma imagem de alta qualidade torna seu site mais reconhecível, facilitando a localização dele pelos usuários.
Para oferecer suporte total a todos os navegadores, será preciso adicionar algumas tags ao elemento <head> de cada página.
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Chrome e Opera
O Chrome e o Opera usam icon.png, que é dimensionado para o tamanho necessário pelo
dispositivo. Para impedir o dimensionamento automático, você também pode fornecer tamanhos
adicionais especificando o atributo sizes.
Safari
O Safari também usa a tag <link> com o atributo rel: apple-touch-icon para
indicar o ícone da tela inicial.
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
Um PNG não transparente de 180 px ou 192 px quadrados é ideal para o apple-touch-icon.
Não é recomendável incluir várias versões pelo atributo sizes.
Anteriormente, o Safari para iOS considerava a palavra-chave -precomposed para evitar
a adição de efeitos visuais, mas isso não é mais necessário desde o iOS 7.
Internet Explorer e Windows Phone
A nova experiência de tela inicial do Windows 8 oferece suporte a quatro layouts diferentes para sites fixos e requer quatro ícones. Você pode deixar as meta tags relevantes de fora se não quiser oferecer suporte a um tamanho específico.
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
Blocos no Internet Explorer
Os "Sites Fixos" e os "Blocos Dinâmicos" giratórios da Microsoft vão muito além de outras implementações e estão fora do escopo deste guia. Saiba mais na página da MSDN sobre como criar blocos dinâmicos.
Colorir elementos do navegador
Usando diferentes elementos meta, você pode personalizar o navegador e
até mesmo elementos da plataforma. Lembre-se de que algumas personalizações podem funcionar apenas em certas
plataformas ou navegadores, mas elas podem aprimorar a experiência de forma significativa.
O Chrome, o Firefox OS, o Safari, o Internet Explorer e o Opera Coast permitem definir cores para elementos do navegador e até para a plataforma usando meta tags.
Cor de tema meta para Chrome e Opera
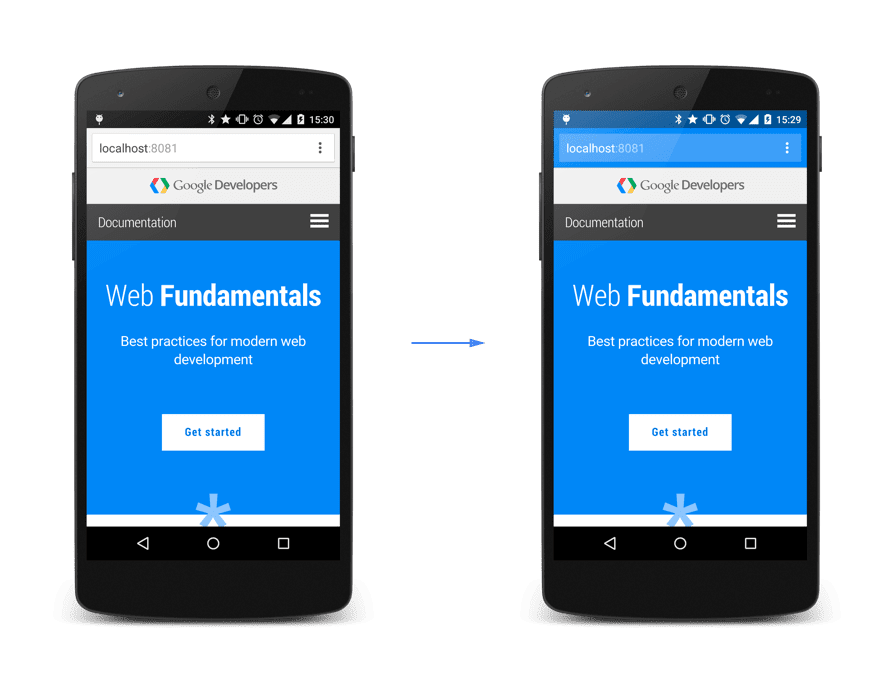
Para especificar a cor do tema para o Chrome no Android, use a cor de tema meta.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

Estilo específico do Safari
O Safari permite que você personalize a barra de status e especifique uma imagem de inicialização.
Especificar uma imagem de inicialização
Por padrão, o Safari mostra uma tela em branco durante o tempo de carregamento e, depois de vários
carregamentos, uma captura de tela do estado anterior do app. Você pode evitar isso
pedindo ao Safari para mostrar uma imagem de inicialização explícita, adicionando uma tag de link, com
rel=apple-touch-startup-image. Exemplo:
<link rel="apple-touch-startup-image" href="icon.png">
A imagem precisa estar no tamanho específico da tela do dispositivo de destino ou não será usada. Consulte as Diretrizes de conteúdo da Web do Safari para mais detalhes.
Embora a documentação da Apple sobre esse assunto seja escassa, a comunidade de desenvolvedores descobriu uma forma de direcionar todos os dispositivos usando consultas de mídia avançadas para selecionar o dispositivo adequado e especificar a imagem correta. Esta é uma solução que funciona, cortesia de tfausak's gist
Mudar a aparência da barra de status
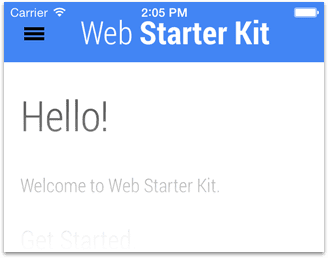
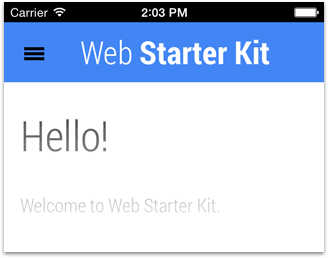
Você pode mudar a aparência da barra de status padrão para black ou
black-translucent. Com black-translucent, a barra de status flutua na parte de cima
do conteúdo da tela cheia, em vez de empurrá-la para baixo. Isso aumenta a altura do layout, mas obstrui a parte de cima. Confira o código necessário:
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent
black

