Modern tarayıcılar; simgeler, adres çubuğu rengi gibi belirli bileşenleri özelleştirmeyi ve hatta özel kartlar gibi öğeler eklemeyi kolaylaştırır. Bu basit düzenlemeler, etkileşimi artırabilir ve kullanıcıları sitenize geri getirebilir.
Modern tarayıcılar; simgeler, adres çubuğu rengi gibi belirli bileşenleri özelleştirmeyi ve hatta özel kartlar gibi öğeler eklemeyi kolaylaştırır. Bu basit düzenlemeler, etkileşimi artırabilir ve kullanıcıları sitenize geri getirebilir.
Etkileyici simgeler ve kartlar sunun
Bir kullanıcı web sayfanızı ziyaret ettiğinde tarayıcı, HTML'den bir simge getirmeye çalışır. Simge, tarayıcı sekmesi, son uygulama geçişi, yeni (veya son ziyaret edilen) sekme sayfası ve daha birçok yerde gösterilebilir.
Yüksek kaliteli bir resim kullanmak, sitenizi daha tanınabilir hale getirir ve kullanıcıların sitenizi bulmasını kolaylaştırır.
Tüm tarayıcıları tam olarak desteklemek için her sayfanın <head> öğesine birkaç etiket eklemeniz gerekir.
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Chrome ve Opera
Chrome ve Opera, cihaz tarafından gerekli boyuta ölçeklendirilen icon.png'ü kullanır. Otomatik ölçeklendirmeyi önlemek için sizes özelliğini belirterek ek boyutlar da sağlayabilirsiniz.
Safari
Safari, ana ekran simgesini belirtmek için <link> etiketini rel özelliğiyle birlikte de kullanır: apple-touch-icon.
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
apple-touch-icon için ideal olan, 180 piksel veya 192 piksel kare boyutunda şeffaf olmayan bir PNG'dir.
sizes özelliği aracılığıyla birden fazla sürüm eklemek önerilmez.
Daha önce iOS için Safari, görsel efekt eklemekten kaçınmak amacıyla -precomposed anahtar kelimesini dikkate alıyordu ancak iOS 7'den beri bu gerekli değildir.
Internet Explorer ve Windows Phone
Windows 8'in yeni ana ekran deneyimi, sabitlenmiş siteler için dört farklı düzeni destekler ve dört simge gerektirir. Belirli bir boyutu desteklemek istemiyorsanız ilgili meta etiketleri çıkarabilirsiniz.
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
Internet Explorer'daki karolar
Microsoft'un "Sabitlenmiş Siteler"i ve dönen "Canlı Kartları", diğer uygulamaların çok ötesine geçer ve bu kılavuzun kapsamı dışındadır. Canlı kart oluşturma hakkında daha fazla bilgi edinmek için MSDN'yi ziyaret edin.
Tarayıcı öğelerini renklendirme
Farklı meta öğelerini kullanarak tarayıcıyı ve hatta platformun öğelerini özelleştirebilirsiniz. Bazılarının yalnızca belirli platformlarda veya tarayıcılarda çalışabileceğini ancak deneyimi büyük ölçüde iyileştirebileceğini unutmayın.
Chrome, Firefox OS, Safari, Internet Explorer ve Opera Coast, meta etiketleri kullanarak tarayıcı öğeleri ve hatta platform için renk tanımlamanıza olanak tanır.
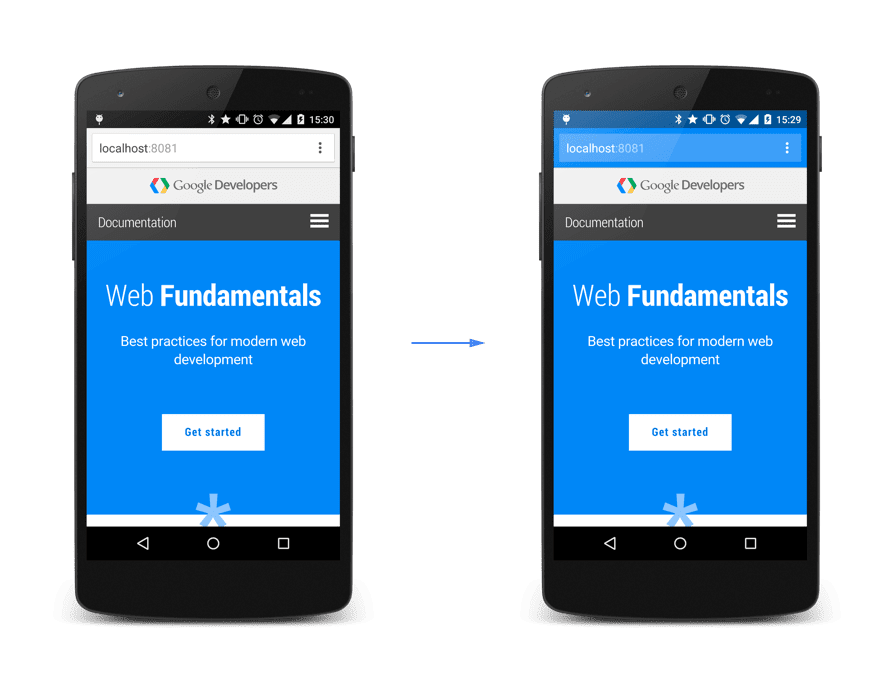
Chrome ve Opera için Meta Tema Rengi
Android'de Chrome için tema rengini belirtmek üzere meta tema rengini kullanın.
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

Safari'ye özgü stil
Safari, durum çubuğuna stil uygulamanıza ve bir başlangıç resmi belirlemenize olanak tanır.
Başlangıç resmi belirtme
Safari, varsayılan olarak yükleme sırasında boş bir ekran gösterir ve birden fazla yükleme yapıldıktan sonra uygulamanın önceki durumunun ekran görüntüsünü gösterir. rel=apple-touch-startup-image ile bağlantı etiketi ekleyerek Safari'ye açık bir başlangıç resmi göstermesini söyleyerek bunu önleyebilirsiniz. Örneğin:
<link rel="apple-touch-startup-image" href="icon.png">
Resim, hedef cihazın ekranına uygun boyutta olmalıdır. Aksi takdirde kullanılmaz. Daha fazla bilgi için Safari Web İçerik Yönergeleri'ne bakın.
Apple'ın bu konuyla ilgili dokümanları sınırlı olsa da geliştirici topluluğu, uygun cihazı seçmek ve ardından doğru resmi belirtmek için gelişmiş medya sorguları kullanarak tüm cihazları hedeflemenin bir yolunu buldu. tfausak'ın gist sayesinde çalışan bir çözümü burada bulabilirsiniz.
Durum çubuğu görünümünü değiştirme
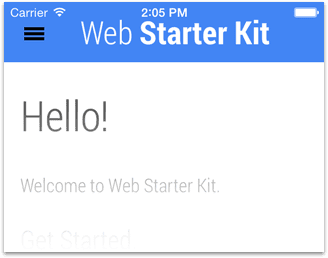
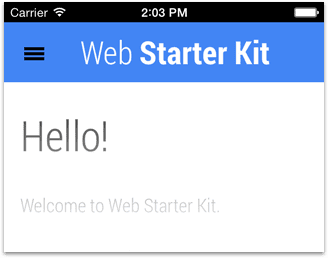
Varsayılan durum çubuğunun görünümünü black veya black-translucent olarak değiştirebilirsiniz. black-translucent ile durum çubuğu, tam ekran içeriği aşağı itmek yerine içeriğin üzerinde yüzer. Bu, düzene daha fazla yükseklik kazandırır ancak üst kısmı engeller. Gerekli kod:
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent
black

