วิธีสร้างใบรับรอง TLS ที่มีส่วนขยาย SXG, ติดตั้งเครื่องมือสำหรับสร้างไฟล์ SXG และกำหนดค่า nginx เพื่อแสดงไฟล์ SXG
Signed HTTP Exchange (SXG) เป็นเทคโนโลยีเว็บใหม่ที่ช่วยให้ผู้ใช้แยกความแตกต่างระหว่างครีเอเตอร์เนื้อหากับผู้จัดจำหน่ายเนื้อหาได้ง่ายขึ้น คู่มือนี้จะแสดงวิธีตั้งค่า SXG
การรองรับข้ามเบราว์เซอร์
เบราว์เซอร์ที่พัฒนาบน Chromium หลายรุ่นรองรับ SXG ซึ่งรวมถึง Google Chrome, Samsung Internet และ Microsoft Edge ดูข้อมูลล่าสุดได้ในส่วนความเห็นพ้องและการมาตรฐานของการแลกเปลี่ยน HTTP ที่ลงนามโดยต้นทาง
ข้อกำหนดเบื้องต้น
หากต้องการใช้ SXG ในเว็บไซต์ คุณต้องมีคุณสมบัติดังนี้
- ควบคุมโดเมนของคุณ รวมถึงรายการ DNS
- รับใบรับรอง SXG กำหนดให้ต้องออกใบรับรองเฉพาะ โดยเฉพาะอย่างยิ่ง คุณไม่สามารถใช้คีย์หรือใบรับรอง TLS ซ้ำได้
- มีเซิร์ฟเวอร์ HTTP ที่สร้างและแสดง SXG ผ่าน HTTPS ได้
สมมติฐาน
คู่มือนี้จะถือว่าคุณดำเนินการต่อไปนี้แล้ว
- มีสภาพแวดล้อม OpenSSL 1.1.1 คู่มือนี้เขียนขึ้นโดยใช้ Ubuntu 18.04 LTS ใน ISA ของ amd64
- ความสามารถในการเรียกใช้
sudoเพื่อติดตั้งไฟล์ปฏิบัติการ - ใช้
nginxเป็นเซิร์ฟเวอร์ HTTP - ใช้ DigiCert เพื่อสร้างใบรับรองที่มีส่วนขยายที่เกี่ยวข้องกับ SXG เนื่องจากปัจจุบันดูเหมือนว่าจะเป็นผู้ให้บริการรายเดียวที่รองรับส่วนขยายเหล่านี้
นอกจากนี้ ตัวอย่างคําสั่งในบทความนี้ถือว่าโดเมนของคุณคือ website.test คุณจึงต้องแทนที่ website.test ด้วยโดเมนจริง
ขั้นตอนที่ 1: รับใบรับรองสำหรับ SXG
หากต้องการสร้าง SXG คุณต้องมีใบรับรอง TLS ที่มีนามสกุล CanSignHttpExchanges รวมถึงคีย์บางประเภท
DigiCert มีใบรับรองที่มีส่วนขยายนี้
คุณต้องมีไฟล์ CSR สำหรับการออกใบรับรอง ดังนั้นให้สร้างไฟล์ด้วยคำสั่งต่อไปนี้
openssl ecparam -genkey -name prime256v1 -out mySxg.key
openssl req -new -key mySxg.key -nodes -out mySxg.csr -subj "/O=Test/C=US/CN=website.test"
คุณจะได้รับไฟล์ CSR ที่มีลักษณะดังต่อไปนี้
-----BEGIN CERTIFICATE REQUEST-----
MIHuMIGVAgEAMDMxDTALBgNVBAoMBFRlc3QxCzAJBgNVBAYTAlVTMRUwEwYDVQQD
DAx3ZWJzaXRlLnRlc3QwWTATBgcqhkjOPQIBBggqhkjOPQMBBwNCAAS7IVaeMvid
S5UO7BspzSe5eqT5Qk6X6dCggUiV/vyqQaFDjA/ALyTofgXpbCaksorPaDhdA+f9
APdHWkTbbdv1oAAwCgYIKoZIzj0EAwIDSAAwRQIhAIb7n7Kcc6Y6pU3vFr8SDNkB
kEadlVKNA24SVZ/hn3fjAiAS2tWXhYdJX6xjf2+DL/smB36MKbXg7VWy0K1tWmFi
Sg==
-----END CERTIFICATE REQUEST-----
โปรดตรวจสอบสิ่งต่อไปนี้
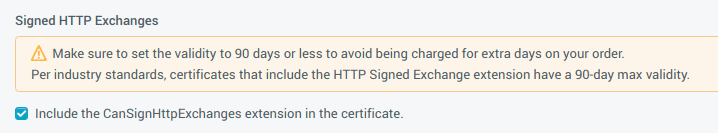
- ระยะเวลาที่ใช้งานได้ไม่เกิน 90 วัน
- เปิดใช้ช่องทำเครื่องหมายรวมส่วนขยาย CanSignHttpExchanges ไว้ในใบรับรอง ซึ่งอยู่ในตัวเลือกใบรับรองเพิ่มเติม

หากใบรับรองไม่ตรงกับเงื่อนไขเหล่านี้ เบราว์เซอร์และผู้จัดจําหน่ายจะปฏิเสธ SXG ของคุณด้วยเหตุผลด้านความปลอดภัย
คู่มือนี้จะถือว่าชื่อไฟล์ของใบรับรองที่คุณได้รับจาก DigiCert คือ mySxg.pem
ขั้นตอนที่ 2: ติดตั้ง libsxg
รูปแบบ SXG มีความซับซ้อนและสร้างได้ยากหากไม่มีการใช้เครื่องมือ คุณสามารถใช้ตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้เพื่อสร้าง SXG
- เครื่องมือ gen-signedexchange ที่เขียนด้วย Go
- ไลบรารี
libsxgที่เขียนด้วย C
คู่มือนี้ใช้ libsxg
ตัวเลือกที่ 1: ติดตั้ง libsxg จากแพ็กเกจ Debian
คุณสามารถติดตั้งแพ็กเกจในลักษณะปกติของ Debian ได้ ตราบใดที่เวอร์ชัน OpenSSL (libssl-dev) ตรงกัน
sudo apt install -y libssl-dev
wget https://github.com/google/libsxg/releases/download/v0.2/libsxg0_0.2-1_amd64.deb
wget https://github.com/google/libsxg/releases/download/v0.2/libsxg-dev_0.2-1_amd64.deb
sudo dpkg -i libsxg0_0.2-1_amd64.deb
sudo dpkg -i libsxg-dev_0.2-1_amd64.deb
ตัวเลือกที่ 2: สร้าง libsxg ด้วยตนเอง
หากไม่ได้ใช้สภาพแวดล้อมที่เข้ากันได้กับไฟล์ .deb คุณสามารถสร้าง libsxg เองได้
คุณต้องติดตั้ง git, cmake, openssl และ gcc ก่อน
git clone https://github.com/google/libsxg
mkdir libsxg/build
cd libsxg/build
cmake .. -DRUN_TEST=false -DCMAKE_BUILD_TYPE=Release
make
sudo make install
ขั้นตอนที่ 3: ติดตั้งปลั๊กอิน nginx
ปลั๊กอิน nginx ช่วยให้คุณสร้าง SXG แบบไดนามิกแทนการสร้างแบบคงที่ก่อนแสดง
ตัวเลือกที่ 1: ติดตั้งปลั๊กอินจากแพ็กเกจ Debian
โมดูล SXG สำหรับ nginx มีให้บริการบน GitHub
ในระบบที่ใช้ Debian คุณสามารถติดตั้งเป็นแพ็กเกจไบนารีได้โดยทำดังนี้
sudo apt install -y nginx=1.15.9-0
wget https://github.com/google/nginx-sxg-module/releases/download/v0.1/libnginx-mod-http-sxg-filter_1.15.9-0ubuntu1.1_amd64.deb
sudo dpkg -i libnginx-mod-http-sxg-filter_1.15.9-0ubuntu1.1_amd64.deb
ตัวเลือกที่ 2: สร้างปลั๊กอินด้วยตนเอง
การสร้างโมดูล nginx ต้องใช้ซอร์สโค้ด nginx
คุณสามารถรับไฟล์ tarball และสร้างไฟล์ดังกล่าวพร้อมกับโมดูล SXG แบบไดนามิกได้โดยใช้คําสั่งด้านล่าง
git clone https://github.com/google/nginx-sxg-module
wget https://nginx.org/download/nginx-1.17.5.tar.gz
tar xvf nginx-1.17.5.tar.gz
cd nginx-1.17.5
./configure --prefix=/opt/nginx --add-dynamic-module=../nginx-sxg-module --without-http_rewrite_module --with-http_ssl_module
make
sudo make install
การกําหนดค่า nginx มีความยืดหยุ่นสูง
ติดตั้ง nginx ไว้ที่ใดก็ได้ในระบบ จากนั้นระบุเส้นทางของ module/config/log/pidfile ที่เกี่ยวข้อง
คู่มือนี้จะถือว่าคุณติดตั้งลงใน /opt/nginx
ขั้นตอนที่ 4: กำหนดค่าปลั๊กอิน nginx ให้ทำงานร่วมกับ SXG
ตัวเลือกที่ 1: กำหนดค่าโมดูล nginx ที่ติดตั้งจาก Debian
ทําตามวิธีการเหล่านี้หากคุณใช้ขั้นตอนที่ 3 ตัวเลือกที่ 1 ก่อนหน้านี้
การส่งเนื้อหา SXG ต้องใช้ HTTPS คุณรับใบรับรอง SSL/TLS ได้จาก DigiCert, Let's Encrypt และบริการอื่นๆ โปรดทราบว่าคุณไม่สามารถใช้ใบรับรอง SXG สำหรับ SSL หรือในทางกลับกัน คุณจึงต้องใช้ใบรับรอง 2 ใบ ไฟล์การกําหนดค่าใน /etc/nginx/nginx.conf ควรมีลักษณะคล้ายกับตัวอย่างต่อไปนี้ โดยสมมติว่าคุณใส่คู่คีย์/ใบรับรอง SSL ใน /path/to/ssl/ และคู่คีย์/ใบรับรอง SXG ใน /path/to/sxg/
user www-data;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 768;
}
http {
include mime.types;
default_type application/octet-stream;
add_header X-Content-Type-Options nosniff;
server {
listen 443 ssl;
ssl_certificate /path/to/ssl/fullchain.pem;
ssl_certificate_key /path/to/ssl/privkey.pem;
server_name website.test;
sxg on;
sxg_certificate /path/to/sxg/mySxg.pem;
sxg_certificate_key /path/to/sxg/mySxg.key;
sxg_cert_url https://website.test/certs/cert.cbor;
sxg_validity_url https://website.test/validity/resource.msg;
sxg_cert_path /certs/cert.cbor;
root /var/www/html;
}
}
sxg_cert_urlเป็นสิ่งที่จำเป็นสำหรับเบราว์เซอร์ในการโหลด SXG อย่างถูกต้องเนื่องจากจะระบุตำแหน่งเชนใบรับรอง เชนใบรับรองมีข้อมูลการปักหมุดใบรับรองและ OCSP ในรูปแบบ cbor โปรดทราบว่าคุณไม่จำเป็นต้องแสดงไฟล์cert.cborจากต้นทางเดียวกัน คุณสามารถแสดงผ่าน CDN หรือบริการแสดงไฟล์แบบคงที่อื่นๆ ก็ได้ ตราบใดที่บริการดังกล่าวรองรับ HTTPSsxg_validitiy_urlมีแผนที่จะแสดงข้อมูลที่เกี่ยวข้องกับส่วนหัว Signature ของ SXG หากไม่มีการแก้ไขหน้าเว็บนับตั้งแต่ SXG รายการล่าสุด ในทางเทคนิคแล้วคุณไม่จำเป็นต้องดาวน์โหลดไฟล์ SXG ทั้งหมด ดังนั้น การอัปเดตข้อมูลส่วนหัวของลายเซ็นเพียงอย่างเดียวจึงคาดว่าจะช่วยลดปริมาณการใช้เครือข่าย แต่ยังไม่ได้ติดตั้งใช้งานรายละเอียด
เริ่ม nginx แล้วคุณก็พร้อมแสดง SXG
sudo systemctl start nginx.service
curl -H"Accept: application/signed-exchange;v=b3" https://website.test/ > index.html.sxg
cat index.html.sxg
sxg1-b3...https://website.test/...(omit)
ตัวเลือกที่ 2: กำหนดค่าโมดูล nginx ที่สร้างขึ้นจากแหล่งที่มา
ทําตามวิธีการเหล่านี้หากคุณใช้ขั้นตอนที่ 3 ตัวเลือกที่ 2 ก่อนหน้านี้
กำหนดค่าระบบ nginx ที่ติดตั้งใน /opt/nginx ให้มีลักษณะคล้ายกับตัวอย่างต่อไปนี้
load_module "/opt/nginx/modules/ngx_http_sxg_filter_module.so";
events {
worker_connections 768;
}
http {
include mime.types;
default_type application/octet-stream;
add_header X-Content-Type-Options nosniff;
server {
listen 443 ssl;
ssl_certificate /path/to/ssl/fullchain.pem;
ssl_certificate_key /path/to/ssl/privkey.pem;
server_name example.com;
sxg on;
sxg_certificate /path/to/sxg/mySxg.pem;
sxg_certificate_key /path/to/sxg/mySxg.key;
sxg_cert_url https://website.test/certs/cert.cbor;
sxg_validity_url https://website.test/validity/resource.msg;
sxg_cert_path /certs/cert.cbor;
root /opt/nginx/html;
}
}
จากนั้นเริ่ม nginx ตอนนี้คุณรับ SXG ได้แล้ว
cd /opt/nginx/sbin
sudo ./nginx
curl -H "Accept: application/signed-exchange;v=b3" https://website.test/ > index.html.sxg
less index.html.sxg
sxg1-b3...https://website.test/...(omit)
ขั้นตอนที่ 5: แสดงแบ็กเอนด์ของแอปพลิเคชัน
ในตัวอย่างข้างต้น nginx จะแสดงไฟล์แบบคงที่ในไดเรกทอรีรูท แต่คุณใช้คําสั่งขึ้นต้นสําหรับแอปพลิเคชันเพื่อสร้าง SXG สําหรับแบ็กเอนด์ของเว็บแอปพลิเคชันแบบใดก็ได้ (เช่น Ruby on Rails, Django หรือ Express) ตราบใดที่ nginx ทํางานเป็นเซิร์ฟเวอร์ HTTP(S) ด้านหน้า
upstream app {
server 127.0.0.1:8080;
}
server {
location / {
proxy_pass http://app;
}
}
ขั้นตอนที่ 6: ทดสอบ
ใช้เครื่องมือ dump-signedexchange เพื่อทดสอบว่า SXG ที่แสดงนั้นถูกต้อง ตรวจสอบว่าไม่มีการรายงานข้อผิดพลาด และยืนยันว่าส่วนหัวและเนื้อหาเป็นไปตามที่คาดไว้
go get -u github.com/WICG/webpackage/go/signedexchange/cmd/dump-signedexchange
export PATH=$PATH:~/go/bin
dump-signedexchange -verify -uri https://website.test/ | less
ส่งความคิดเห็น
วิศวกร Chromium ที่ทำงานเกี่ยวกับ SXG ยินดีรับฟังความคิดเห็นของคุณที่ webpackage-dev@chromium.org นอกจากนี้ คุณยังเข้าร่วมการสนทนาเกี่ยวกับข้อกำหนดหรือรายงานข้อบกพร่องให้ทีมทราบได้ด้วย ความคิดเห็นของคุณจะช่วยกระบวนการมาตรฐานและช่วยแก้ไขปัญหาการติดตั้งใช้งานได้อย่างมาก ขอขอบคุณ

