إخفاء المحتوى عن التكنولوجيا المساعِدة
aria-hidden
من الأساليب المهمة الأخرى في تحسين تجربة مستخدمي التقنيات المساعدة هي ضمان عدم تعريض سوى الأجزاء ذات الصلة من الصفحة للتكنولوجيا المساعدة. هناك عدة طرق لضمان عدم تعريض قسم من DOM لواجهات برمجة التطبيقات لإمكانية الاستخدام.
أولاً، لن يتم أيضًا تضمين أي عنصر مخفي صراحةً من نموذج DOM
في شجرة تسهيل الاستخدام. وبالتالي، سيتم أيضًا
إخفاء أي عنصر يتضمّن نمط CSS visibility:
hidden أو display: none أو يستخدم سمة HTML5 hidden من مستخدمي التكنولوجيا المساعِدة.
ومع ذلك، فإنّ العنصر الذي لا يتم عرضه بشكل مرئي ولكن لم يتم إخفاؤه صراحةً لا يزال مضمّنًا في شجرة تسهيل الاستخدام. ومن الطرق الشائعة تضمين "نص مخصّص لقارئ الشاشة فقط" في عنصر تم وضعه بشكل مطلق خارج الشاشة.
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
كما رأينا، من الممكن أيضًا تقديم نص مخصّص لقارئ الشاشة فقط من خلال سمة
aria-label أو aria-labelledby أو aria-describedby تشير إلى عنصر
مخفيّ.
اطّلِع على مقالة WebAIM حول تقنيات إخفاء النص لمزيد من المعلومات حول إنشاء نص "قارئ شاشة فقط".
أخيرًا، توفّر ARIA آلية لاستبعاد المحتوى من تكنولوجيا المساعِدة التي لا تكون مخفية بشكل مرئي، وذلك باستخدام السمة aria-hidden.
يؤدي تطبيق هذه السمة على عنصر إلى إزالته وجميع
أطفاله من شجرة تسهيل الاستخدام. الاستثناءات الوحيدة هي العناصر
التي تتم الإشارة إليها من خلال سمة aria-labelledby أو aria-describedby.
<div class="deck">
<div class="slide" aria-hidden="true">
Sales Targets
</div>
<div class="slide">
Quarterly Sales
</div>
<div class="slide" aria-hidden="true">
Action Items
</div>
</div>
على سبيل المثال، يمكنك استخدام aria-hidden إذا كنت تنشئ واجهة مستخدم مشروطة تمنع الوصول إلى الصفحة الرئيسية. في هذه الحالة، قد يرى المستخدم المبصر نوعًا
من التراكب شبه الشفاف الذي يشير إلى أنّه لا يمكن استخدام معظم المحتوى في الصفحة
حاليًا، ولكن قد يظل بإمكان مستخدم قارئ الشاشة استكشاف الأجزاء الأخرى
من الصفحة. في هذه الحالة، بالإضافة إلى إنشاء مصيدة لوحة المفاتيح الموضَّحة
في وقت سابق،
عليك التأكّد من أنّ أجزاء الصفحة التي لا تقع حاليًا ضمن النطاق
هي aria-hidden أيضًا.
بعد أن تعرّفت على أساسيات ARIA وكيفية استخدامها مع دلالات HTML الأصلية، وكيفية استخدامها لإجراء عملية جراحية كبيرة إلى حدٍ ما في شجرة تسهيل الاستخدام، بالإضافة إلى تغيير دلالات عنصر واحد، لنطّلِع على كيفية استخدامها لعرض معلومات حسّاسة للوقت.
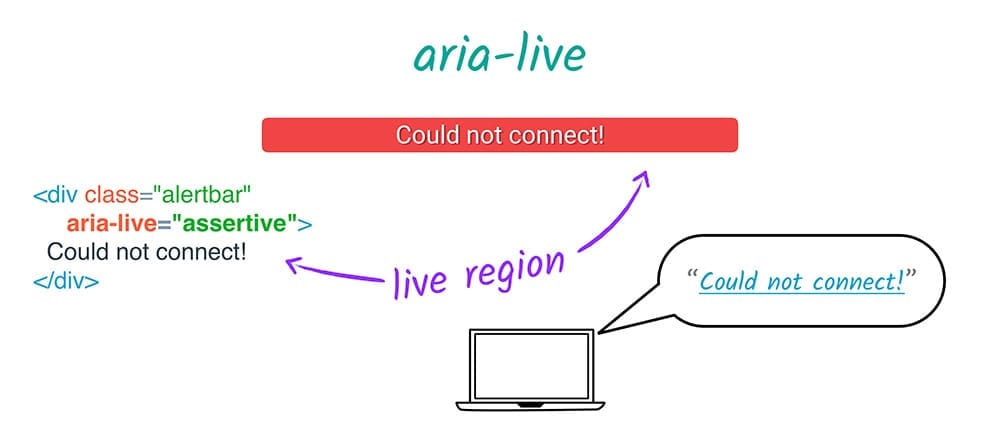
aria-live
aria-live يتيح للمطوّرين وضع علامة "معروضة" على جزء من الصفحة، ما يعني أنّه يجب إرسال التعديلات إلى المستخدمين فورًا بغض النظر عن موضع الصفحة، بدلاً من إرسالها إليهم إذا صادفوا هذا الجزء من الصفحة. عندما يحتوي
العنصر على سمة aria-live، يُطلق على جزء الصفحة الذي يحتوي عليه
وعلى عناصره الفرعية اسم منطقة مباشرة.

على سبيل المثال، قد تكون المنطقة النشطة رسالة حالة تظهر نتيجةً
لإجراء أحد المستخدِمين. إذا كانت الرسالة مهمة بما يكفي لجذب انتباه مستخدمي البصر، ستكون مهمة بما يكفي لجذب انتباه مستخدمي التكنولوجيا المساعِدة من خلال ضبط السمة aria-live. مقارنة هذا div العادي
<div class="status">Your message has been sent.</div>
مع نظيره "المباشر".
<div class="status" aria-live="polite">Your message has been sent.</div>
تحتوي السمة aria-live على ثلاث قيم مسموح بها: polite وassertive وoff.
- يطلب
aria-live="polite"من التكنولوجيا المساعِدة تنبيه المستخدم إلى هذا التغيير عند الانتهاء من أيّ إجراء ينفذه حاليًا. من الجيد استخدام إذا كان هناك شيء مهم ولكن ليس عاجلاً، ويمثّل معظم استخدامaria-live. - يطلب
aria-live="assertive"من التكنولوجيا المساعِدة إيقاف أي مهمة كانت تُنفذها والتحذير من هذا التغيير على الفور. لا يتم استخدام هذه الميزة إلا لعرض التحديثات المهمة والعاجلة، مثل رسالة حالة مثل "حدث خطأ في الخادم ولم يتم حفظ تغييراتك. يُرجى إعادة تحميل الصفحة"، أو التحديثات في حقل إدخال نتيجة مباشرة لإجراء أحد المستخدِمين، مثل الأزرار في التطبيق المصغّر لخطوات التقدّم. - يطلب
aria-live="off"من التكنولوجيا المساعِدة تعليقaria-liveعمليات المقاطعة مؤقتًا.
هناك بعض الحيل للتأكّد من أنّ المناطق التي تبثّ فيها المحتوى تعمل بشكل صحيح.
أولاً، من المفترض أن يتم ضبط منطقة aria-live في عملية تحميل الصفحة الأولية.
هذه ليست قاعدة صارمة، ولكن إذا كنت تواجه صعوبة في منطقة
aria-live، قد تكون هذه هي المشكلة.
ثانيًا، تتفاعل برامج قراءة الشاشة المختلفة بشكل مختلف مع الأنواع المختلفة من
التغييرات. على سبيل المثال، من الممكن تشغيل تنبيه على بعض تطبيقات قراءة الشاشة
من خلال تبديل أسلوب hidden للعنصر اللاحق من صحيح إلى خطأ.
تساعدك السمات الأخرى التي تعمل مع aria-live في تحسين ما يتم إعلام المستخدم به عند تغيير المنطقة التي يتم فيها عرض المحتوى.
يشير aria-atomic إلى ما إذا كان يجب اعتبار المنطقة بأكملها
ككل عند إرسال التحديثات. على سبيل المثال، إذا كانت أداة مصغّرة للتاريخ تتألّف من
اليوم والشهر والسنة وتتضمّن aria-live=true وaria-atomic=true، واستخدام المستخدِم
عنصر تحكّم متدرّج لتغيير قيمة الشهر فقط، ستتم قراءة المحتوى الكامل
لأداة مصغّرة للتاريخ مرة أخرى. يمكن أن تكون قيمة aria-atomic هي true
أو false (القيمة التلقائية).
يشير aria-relevant إلى أنواع التغييرات التي يجب عرضها على المستخدم.
هناك بعض الخيارات التي يمكن استخدامها بشكل منفصل أو كقائمة رموز مميّزة.
- الإضافات، أي أنّ أي عنصر تتم إضافته إلى المنطقة المباشرة هو
مهم. على سبيل المثال، سيؤدي إلحاق نطاق بسجلّ حالي لرسائل الحالة
إلى الإعلان عن النطاق للمستخدم (على افتراض
أنّ
aria-atomicكانfalse). - text، ما يعني أنّ محتوى النص الذي تتم إضافته إلى أيّ عقدة فرعية هو
ملائم. على سبيل المثال، سيؤدي تعديل خاصية
textContentلحقل نص مخصّص إلى قراءة النص المعدَّل للمستخدم. - عمليات الإزالة، أي أنّه يجب إعلام المستخدم بإزالة أي نص أو عقد فرعية.
- كلّ، ما يعني أنّ جميع التغييرات ذات صلة. ومع ذلك، القيمة التلقائية لسمة
aria-relevantهيadditions text، ما يعني أنّه في حال عدم تحديد قيمة لسمةaria-relevant، سيتم إعلام المستخدم بأي إضافة إلى العنصر، وهو ما قد تحتاجه على الأرجح.
أخيرًا، يتيح لك aria-busy إبلاغ التكنولوجيا المساعِدة بأنّه يجب
تجاهُل التغييرات في عنصر مؤقتًا، مثل وقت تحميل العناصر. بعد اكتمال كل الإعدادات، يجب ضبط aria-busy على خطأ لتطبيع عملية قراءة aria-busy.




