Los lectores de pantalla tienen comandos para cambiar rápidamente de un encabezado a otro regiones de referencia. De hecho, una encuesta a usuarios de lectores de pantalla descubrieron que la mayoría de las veces navegan por una página desconocida al explorar la encabezados.
Si usas encabezados y elementos de puntos de referencia correctos, puedes mejorar la experiencia de navegación en tu sitio para los usuarios de tecnologías de asistencia.
Usa encabezados para delinear la página
Usa elementos h1-h6 para crear un esquema estructural para tu página. El objetivo es
para crear un esqueleto o andamiaje de la página de modo que cualquier persona que navegue
los encabezados pueden formar una imagen mental.
Una práctica común es usar un solo elemento h1 para el título o logotipo principal de una
página, elementos h2 para designar las secciones principales y elementos h3 en las subsecciones complementarias:
<h1>Company name</h1>
<section>
<h2>Section Heading</h2>
…
<h3>Sub-section Heading</h3>
</section>
No omitir niveles de encabezado
Los desarrolladores suelen omitir los niveles de encabezado para usar los estilos predeterminados del navegador que coinciden estrechamente con su diseño. Esto se considera un antipatrón porque rompe el modelo de esquema.
En lugar de depender del tamaño de fuente predeterminado del navegador para los encabezados, usa tu su propio CSS y no omitir niveles.
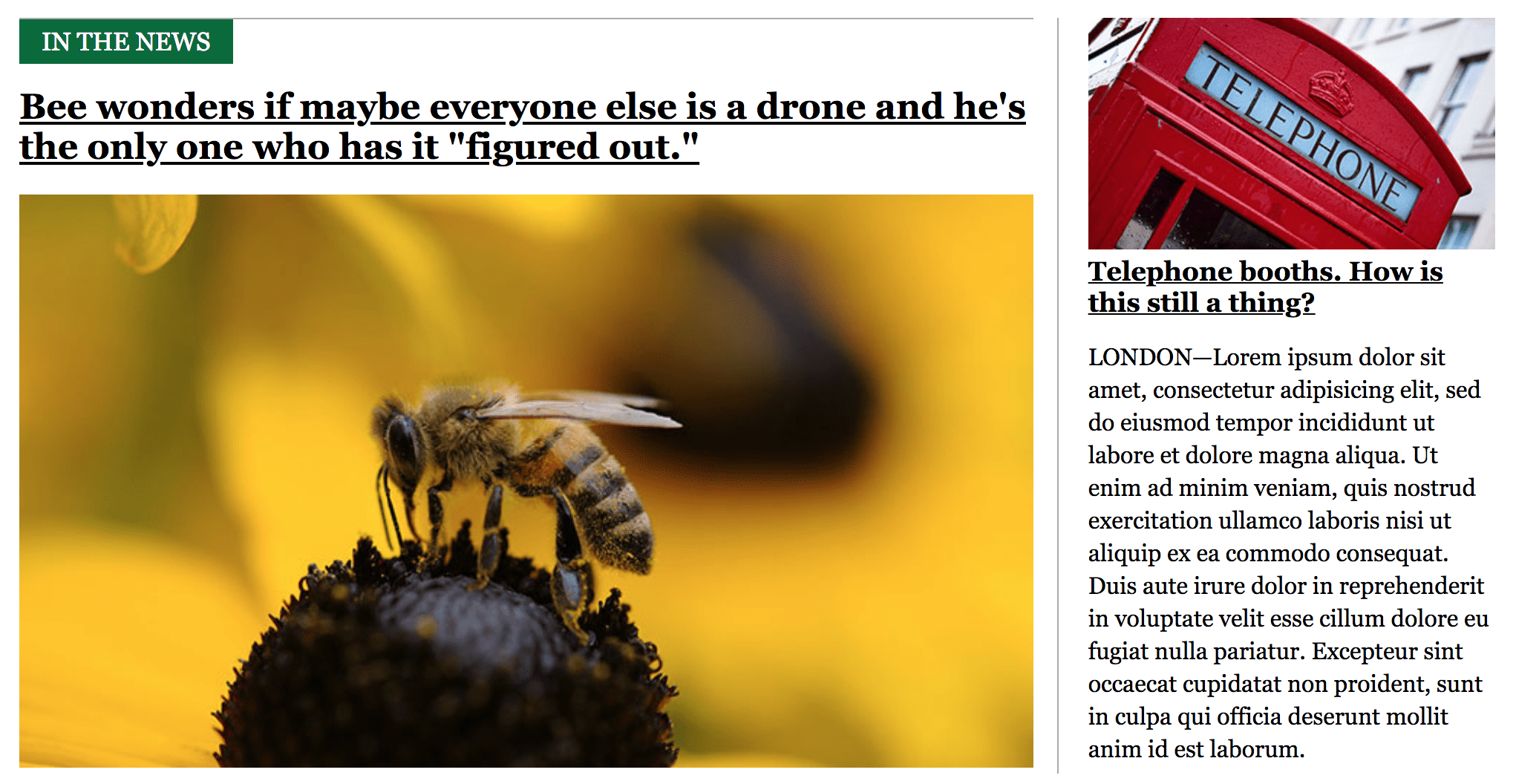
Por ejemplo, este sitio tiene una sección llamada "IN THE NEWS", seguida de dos títulos:

El encabezado de la sección, "EN LAS NOTICIAS", podría ser un h2, y los elementos
los títulos podrían ser elementos h3.
Porque el font-size de "IN THE NEWS" es más pequeño que el título, es posible
tentador hacer que el titular de la primera historia sea una h2 y hacer
“EN LAS NOTICIAS” un objeto h3. Si bien puede coincidir con el estilo predeterminado del navegador,
rompería el esquema transmitido a un usuario de lector de pantalla.
Puedes usar Lighthouse para verificar si tu página omite algún nivel de encabezado. Ejecuta el Auditoría de accesibilidad (Lighthouse > Opciones > Accesibilidad) y aspecto para los resultados de la auditoría Los encabezados no se omiten los niveles.
Cómo usar puntos de referencia para facilitar la navegación
Los elementos HTML5, como main, nav y aside, actúan como puntos de referencia.
regiones especiales de la página a las que puede saltar un lector de pantalla.
Usa etiquetas de puntos de referencia para definir secciones importantes de tu página, en lugar de depender de
div Ten cuidado de no excederte porque tener demasiados puntos de referencia puede ser
abrumador. Por ejemplo, conserva un solo elemento main en lugar de 3.
4)
Lighthouse recomienda auditar tu sitio de forma manual para comprobar que el "punto de referencia HTML5" elementos para mejorar la navegación." Puedes usar esta lista de puntos de referencia elementos revisar tu página.
Evita el contenido repetitivo con vínculos de navegación
Muchos sitios contienen una navegación repetitiva en sus encabezados, lo cual puede resultar molesto para navegar con la tecnología de asistencia. Usa la opción de omitir vínculo para permitir que los usuarios omitan este contenido.
Un vínculo de omisión es un anuncio fijo fuera de la pantalla que siempre es el primer elemento enfocable en el DOM. Por lo general, contienen un vínculo in-page al contenido principal de la página. Porque es es el primer elemento del DOM, solo realiza una única acción desde la tecnología de asistencia para enfocarse y evitar la navegación repetitiva.
<!-- index.html -->
<a class="skip-link" href="#main">Skip to main</a>
…
<main id="main">
[Main content]
</main>
/* style.css */
.skip-link {
position: absolute;
top: -40px;
left: 0;
background: #000000;
color: white;
padding: 8px;
z-index: 100;
}
.skip-link:focus {
top: 0;
}
Muchos sitios populares, como GitHub, The NY
Times y Wikipedia
contienen vínculos de navegación. Intenta visitarlos y presiona la tecla TAB en tu
algunas veces el teclado.
Lighthouse puede ayudarte a comprobar si tu página contiene un vínculo de navegación. Ejecuta el Vuelve a auditar la auditoría de accesibilidad y busca los resultados de la página La página contiene encabezado, vínculo de omisión o región de punto de referencia.


