לקוראי מסך יש פקודות למעבר מהיר בין כותרות או לאזורים ספציפיים של ציוני דרך. למעשה, בסקר שנערך בקרב משתמשים בקוראי מסך נמצא שהם לרוב מנווטים בדף לא מוכר על ידי עיון בכותרות.
שימוש נכון ברכיבי כותרת וברכיבי ציון דרך יכול לשפר באופן משמעותי את חוויית הניווט באתר עבור משתמשים בטכנולוגיות מסייעות.
שימוש בכותרות כדי ליצור מתאר של הדף
משתמשים באלמנטים h1-h6 כדי ליצור תרשים מבני לדף. המטרה היא ליצור שלד או מסגרת של הדף, כך שכל מי שמנווט באמצעות כותרות יוכל ליצור תמונה מנטלית.
נהוג להשתמש בתג h1 אחד לכותרת הראשית או ללוגו בדף, בתגי h2 כדי לציין קטעים ראשיים ובתגי h3 בקטעי משנה תומכים:
<h1>Company name</h1>
<section>
<h2>Section Heading</h2>
…
<h3>Sub-section Heading</h3>
</section>
אל תדלגו על רמות של כותרות
מפתחים מדלגים לעיתים קרובות על רמות הכותרות כדי להשתמש בסגנונות ברירת המחדל של הדפדפן, שדומים מאוד לעיצוב שלהם. השימוש בשיטה הזו נחשב לשיטה לא מומלצת כי היא פוגעת במודל של תוכנית המתאר.
במקום להסתמך על גודל הגופן שמוגדר כברירת מחדל בכותרות בדפדפן, כדאי להשתמש ב-CSS משלכם ולא לדלג על רמות.
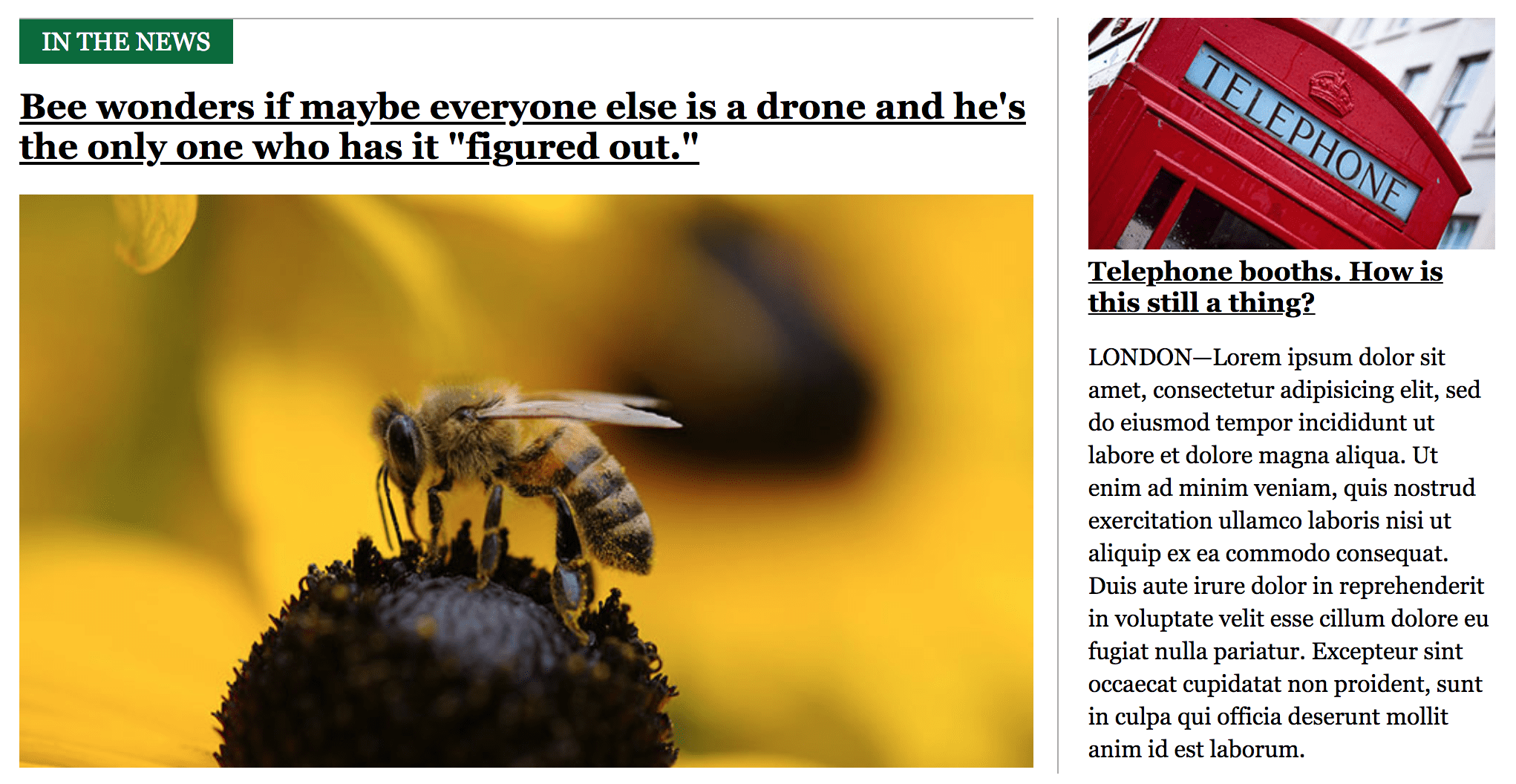
לדוגמה, באתר הזה יש קטע שנקרא 'IN THE NEWS', ואחריו שתי כותרות:

הכותרת של הקטע, IN THE NEWS (בחדשות), יכולה להיות h2, והכותרות המשניות יכולות להיות אלמנטים מסוג h3.
מכיוון שהגודל של font-size עבור הכותרת 'בחדשות' הוא קטן יותר מהכותרת, יכול להיות שתתפתו להגדיר את הכותרת של הכתבה הראשונה כ-h2 ואת הכותרת 'בחדשות' כ-h3. יכול להיות שהסגנון הזה תואם לסגנון ברירת המחדל של הדפדפן, אבל הוא יפגע במתאר שמועבר למשתמש בקורא המסך.
למרות שזה אולי נראה לא הגיוני, לא משנה אם הרכיבים h3 ו-h4 גדולים יותר ויזואלית מהרכיבים המקבילים h2 או h1.
מה שחשוב הוא המתווה שמועבר על ידי הרכיבים והסדר שלהם.
אפשר להשתמש ב-Lighthouse כדי לבדוק אם הדף מדלג על רמות כותרת כלשהן. מריצים את הביקורת על הנגישות (Lighthouse > Options > Accessibility) ומחפשים את התוצאות של הביקורת Headings don't skip levels.
שימוש בסממנים שיעזרו לניווט
רכיבי HTML5 כמו main, nav ו-aside פועלים כנקודות ציון, או כאזורים מיוחדים בדף שקורא מסך יכול לדלג אליהם.
כדי להגדיר את החלקים העיקריים בדף, כדאי להשתמש בתגי ציון דרך במקום בתגי div. חשוב לא להגזים, כי יותר מדי נקודות ציון עלולות להיות מבלבלות. לדוגמה, כדאי להשתמש רק ברכיב main אחד במקום ב-3 או ב-4.
Lighthouse ממליץ לבצע ביקורת ידנית באתר כדי לוודא שנעשה שימוש ברכיבי HTML5 לציון מיקום כדי לשפר את הניווט. אפשר להשתמש ברשימה הזו של רכיבי ציון דרך כדי לבדוק את הדף.
דילוג על תוכן שחוזר על עצמו באמצעות קישורי דילוג
הרבה אתרים מכילים ניווט חוזר בכותרות שלהם, וזה יכול להיות מעצבן כשמנסים לנווט באמצעות טכנולוגיה מסייעת. כדאי להשתמש בקישור לדילוג למקום מסוים בדף כדי לאפשר למשתמשים לדלג על התוכן הזה.
קישור לדילוג למקום מסוים בדף הוא עוגן מחוץ למסך, שתמיד מופיע כפריט הראשון שניתן להתמקד בו ב-DOM. בדרך כלל הוא מכיל קישור בדף לתוכן העיקרי של הדף. מכיוון שזהו הרכיב הראשון ב-DOM, נדרשת רק פעולה אחת מטכנולוגיה מסייעת כדי להתמקד בו ולעקוף ניווט חוזר.
<!-- index.html -->
<a class="skip-link" href="#main">Skip to main</a>
…
<main id="main">
[Main content]
</main>
/* style.css */
.skip-link {
position: absolute;
top: -40px;
left: 0;
background: #000000;
color: white;
padding: 8px;
z-index: 100;
}
.skip-link:focus {
top: 0;
}
הרבה אתרים פופולריים כמו GitHub, The NY
Times ו-Wikipedia כוללים קישורי דילוג. נסו להיכנס לאתרים האלה וללחוץ על המקש TAB במקלדת כמה פעמים.
בעזרת Lighthouse אפשר לבדוק אם הדף מכיל קישור לדילוג. מריצים שוב את הביקורת על הנגישות ומחפשים את התוצאות של הביקורת הדף כולל כותרת, קישור לדילוג או קטע שמסומן כ-landmark.


