Phương thức getInstalledRelatedApps() cho phép trang web của bạn kiểm tra xem ứng dụng iOS/Android/máy tính hoặc PWA đã được cài đặt trên thiết bị của người dùng hay chưa.
API getInstalledRelatedApps() là gì?

getInstalledRelatedApps() để xác định xem
ứng dụng Android của trang web đó đã được cài đặt hay chưa.
getInstalledRelatedApps() cho phép trang của bạn kiểm tra xem ứng dụng dành cho thiết bị di động hoặc máy tính của bạn, hoặc trong một số trường hợp, nếu Ứng dụng web tiến bộ (PWA) của bạn đã được cài đặt trên thiết bị của người dùng hay chưa, đồng thời cho phép bạn tuỳ chỉnh trải nghiệm người dùng nếu có.
Ví dụ: nếu ứng dụng của bạn đã được cài đặt:
- Chuyển hướng người dùng từ trang tiếp thị sản phẩm trực tiếp đến ứng dụng của bạn.
- Tập trung một số chức năng (chẳng hạn như thông báo) trong ứng dụng khác để ngăn chặn các thông báo trùng lặp.
- Không thúc đẩy việc cài đặt PWA nếu bạn đã cài đặt ứng dụng khác.
Để sử dụng API getInstalledRelatedApps(), bạn cần cho ứng dụng biết về trang web của mình, sau đó cho trang web biết về ứng dụng của mình. Sau khi xác định mối quan hệ giữa hai ứng dụng này, bạn có thể kiểm tra xem ứng dụng đã được cài đặt hay chưa.
Các loại ứng dụng được hỗ trợ mà bạn có thể xem
| Loại ứng dụng | Có thể đánh dấu từ |
|---|---|
| Ứng dụng Android |
Chỉ dành cho Android Chrome 80 trở lên |
| Ứng dụng Windows (UWP) |
Chỉ Windows Chrome 85 trở lên Edge 85 trở lên |
|
Ứng dụng web tiến bộ Được cài đặt trong cùng phạm vi hoặc phạm vi khác. |
Chỉ dành cho Android Chrome 84 trở lên |
Kiểm tra xem ứng dụng Android của bạn đã được cài đặt hay chưa
Trang web có thể kiểm tra xem ứng dụng Android của bạn đã được cài đặt hay chưa.
Android: Chrome 80 trở lên
Cho ứng dụng Android biết về trang web của bạn
Trước tiên, bạn cần cập nhật ứng dụng Android để xác định mối quan hệ giữa trang web và ứng dụng Android bằng hệ thống Digital Asset Links (Đường liên kết đến tài sản kỹ thuật số). Việc này đảm bảo rằng chỉ trang web của bạn mới có thể kiểm tra xem ứng dụng Android của bạn đã được cài đặt hay chưa.
Trong AndroidManifest.xml của ứng dụng Android, hãy thêm một mục nhập asset_statements:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
Sau đó, trong strings.xml, hãy thêm câu lệnh thành phần sau, cập nhật site bằng miền của bạn. Hãy nhớ thêm các ký tự thoát.
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
Sau khi hoàn tất, hãy phát hành ứng dụng Android đã cập nhật lên Cửa hàng Play.
Giới thiệu về ứng dụng Android trên trang web của bạn
Tiếp theo, hãy cho trang web biết về ứng dụng Android của bạn bằng cách thêm tệp kê khai ứng dụng web vào trang. Tệp kê khai phải bao gồm thuộc tính related_applications, một mảng cung cấp thông tin chi tiết về ứng dụng, bao gồm platform và id.
platformphải làplayidlà mã ứng dụng GooglePlay cho ứng dụng Android của bạn
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
Kiểm tra xem ứng dụng của bạn đã được cài đặt chưa
Cuối cùng, hãy gọi navigator.getInstalledRelatedApps() để kiểm tra xem ứng dụng Android của bạn đã được cài đặt hay chưa.
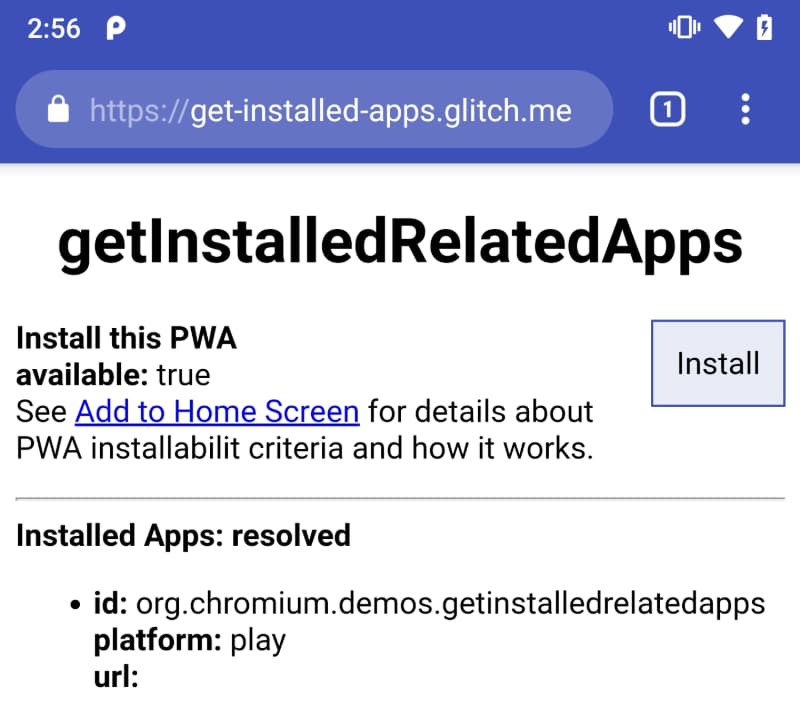
Thử bản minh hoạ
Kiểm tra xem ứng dụng Windows (UWP) của bạn đã được cài đặt hay chưa
Trang web của bạn có thể kiểm tra xem ứng dụng Windows (được tạo bằng UWP) đã được cài đặt hay chưa.
Windows: Chrome 85 trở lên, Edge 85 trở lên
Giới thiệu cho ứng dụng Windows về trang web của bạn
Bạn cần cập nhật ứng dụng Windows để xác định mối quan hệ giữa trang web và ứng dụng Windows bằng Trình xử lý URI. Việc này đảm bảo rằng chỉ trang web của bạn mới có thể kiểm tra xem ứng dụng Windows đã được cài đặt hay chưa.
Thêm gói đăng ký tiện ích Windows.appUriHandler vào tệp kê khai Package.appxmanifest của ứng dụng. Ví dụ: nếu địa chỉ trang web của bạn là example.com, bạn sẽ thêm mục nhập sau vào tệp kê khai của ứng dụng:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
Lưu ý: bạn có thể cần thêm không gian tên uap3 vào thuộc tính <Package>.
Sau đó, hãy tạo một tệp JSON (không có đuôi tệp .json) có tên windows-app-web-link và cung cấp tên gia đình gói của ứng dụng. Đặt tệp đó vào thư mục gốc của máy chủ hoặc trong thư mục /.well-known/. Bạn có thể tìm thấy tên nhóm gói trong mục Đóng gói trong trình thiết kế tệp kê khai ứng dụng.
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
Hãy xem bài viết Bật ứng dụng cho trang web bằng trình xử lý URI ứng dụng để biết thông tin chi tiết đầy đủ về cách thiết lập trình xử lý URI.
Giới thiệu trang web của bạn về ứng dụng Windows
Tiếp theo, hãy cho trang web của bạn biết về ứng dụng Windows bằng cách thêm tệp kê khai ứng dụng web vào trang. Tệp kê khai phải bao gồm thuộc tính related_applications. Đây là một mảng cung cấp thông tin chi tiết về ứng dụng, bao gồm cả platform và id.
platformphải làwindowsidlà tên gia đình gói của ứng dụng, được thêm vào bằng giá trị<Application>Idtrong tệpPackage.appxmanifest.
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
Kiểm tra xem ứng dụng của bạn đã được cài đặt chưa
Cuối cùng, hãy gọi navigator.getInstalledRelatedApps() để kiểm tra xem ứng dụng Windows của bạn đã được cài đặt hay chưa.
Kiểm tra xem Ứng dụng web tiến bộ của bạn đã được cài đặt hay chưa (trong phạm vi)
PWA của bạn có thể kiểm tra xem ứng dụng đó đã được cài đặt hay chưa. Trong trường hợp này, trang đưa ra yêu cầu phải nằm trên cùng một miền và trong phạm vi của PWA, như được xác định theo phạm vi trong tệp kê khai ứng dụng web.
Android: Chrome 84 trở lên
Giới thiệu về PWA cho chính ứng dụng
Giới thiệu về PWA bằng cách thêm mục related_applications vào tệp kê khai ứng dụng web của PWA.
platformphải làwebappurllà đường dẫn đầy đủ đến tệp kê khai ứng dụng web của PWA của bạn
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
Kiểm tra xem bạn đã cài đặt PWA hay chưa
Cuối cùng, hãy gọi navigator.getInstalledRelatedApps() từ trong phạm vi của PWA để kiểm tra xem PWA đã được cài đặt hay chưa. Nếu getInstalledRelatedApps() được gọi bên ngoài phạm vi PWA của bạn, thì kết quả trả về sẽ là false. Xem phần tiếp theo để biết chi tiết.
Thử bản minh hoạ
Kiểm tra xem Ứng dụng web tiến bộ của bạn đã được cài đặt hay chưa (ngoài phạm vi)
Trang web của bạn có thể kiểm tra xem PWA đã được cài đặt hay chưa, ngay cả khi trang nằm ngoài phạm vi của PWA. Ví dụ: một trang đích được phân phát từ /landing/ có thể kiểm tra xem PWA được phân phát từ /pwa/ đã được cài đặt hay chưa, hoặc liệu trang đích của bạn có được phân phát từ www.example.com và PWA của bạn có được phân phát từ app.example.com hay không.
Android: Chrome 84 trở lên
Giới thiệu cho PWA về trang web của bạn
Trước tiên, bạn cần thêm đường liên kết đến tài sản kỹ thuật số vào máy chủ nơi phân phát PWA của bạn. Điều này sẽ giúp xác định mối quan hệ giữa trang web và PWA, đồng thời đảm bảo rằng chỉ trang web của bạn mới có thể kiểm tra xem PWA đã được cài đặt hay chưa.
Thêm tệp assetlinks.json vào thư mục /.well-known/ của miền lưu trữ PWA, ví dụ: app.example.com. Trong thuộc tính site, hãy cung cấp đường dẫn đầy đủ đến tệp kê khai ứng dụng web sẽ thực hiện quy trình kiểm tra (không phải tệp kê khai ứng dụng web của PWA).
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
Cho trang web của bạn biết về PWA
Tiếp theo, hãy cho trang web của bạn biết về ứng dụng PWA bằng cách thêm tệp kê khai ứng dụng web vào trang. Tệp kê khai phải bao gồm thuộc tính related_applications. Đây là một mảng cung cấp thông tin chi tiết về PWA của bạn, bao gồm cả platform và url.
platformphải làwebappurllà đường dẫn đầy đủ đến tệp kê khai ứng dụng web của PWA của bạn
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
Kiểm tra xem bạn đã cài đặt PWA hay chưa
Cuối cùng, hãy gọi navigator.getInstalledRelatedApps() để kiểm tra xem PWA của bạn đã được cài đặt hay chưa.
Xem thử bản minh hoạ
Gọi getInstalledRelatedApps()
Việc gọi navigator.getInstalledRelatedApps() sẽ trả về một lời hứa giải quyết bằng một mảng các ứng dụng đã cài đặt trên thiết bị của người dùng.
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
Để ngăn các trang web thử nghiệm một nhóm ứng dụng quá rộng của riêng mình, chỉ 3 ứng dụng đầu tiên được khai báo trong tệp kê khai ứng dụng web mới được tính đến.
Giống như hầu hết các API web mạnh mẽ khác, API getInstalledRelatedApps() chỉ có sẵn khi được phân phát qua HTTPS.
Bạn vẫn còn thắc mắc?
Bạn vẫn còn thắc mắc? Kiểm tra thẻ getInstalledRelatedApps trên StackOverflow để xem có ai khác có câu hỏi tương tự hay không. Nếu không, hãy đặt câu hỏi của bạn ở đó và nhớ gắn thẻ progressive-web-apps. Nhóm của chúng tôi thường xuyên theo dõi thẻ đó và cố gắng giải đáp thắc mắc của bạn.
Phản hồi
Bạn có phát hiện lỗi khi triển khai Chrome không? Hay cách triển khai khác với thông số kỹ thuật?
- Gửi lỗi tại https://new.crbug.com. Cung cấp càng nhiều thông tin chi tiết càng tốt, hướng dẫn đơn giản để tái hiện lỗi và nhập
Mobile>WebAPKsvào hộp Components (Thành phần). Glitch rất hữu ích để chia sẻ các bản tái hiện nhanh chóng và dễ dàng.
Hỗ trợ API
Bạn có định dùng API getInstalledRelatedApps() không? Việc bạn công khai ủng hộ sẽ giúp nhóm Chrome ưu tiên các tính năng và cho các nhà cung cấp trình duyệt khác thấy tầm quan trọng của việc hỗ trợ các tính năng đó.
- Chia sẻ cách bạn dự định sử dụng API trên chuỗi bài thuyết trình về WICG.
- Gửi một tweet đến @ChromiumDev bằng hashtag
#getInstalledRelatedAppsvà cho chúng tôi biết bạn đang sử dụng ở đâu và như thế nào.
Đường liên kết hữu ích
- Thông báo giải thích công khai về API
getInstalledRelatedApps() - Bản nháp thông số kỹ thuật
- Theo dõi lỗi
- Mục ChromeStatus.com
- Thành phần Blink:
Mobile>WebAPKs
Cảm ơn bạn!
Xin cảm ơn đặc biệt Sunggook Chue tại Microsoft đã giúp cung cấp thông tin chi tiết về việc kiểm thử ứng dụng Windows và Rayan Kanso đã giúp cung cấp thông tin chi tiết về Chrome.


