Metode getInstalledRelatedApps() memungkinkan situs Anda memeriksa apakah
aplikasi iOS/Android/desktop atau PWA diinstal di perangkat pengguna.
Apa yang dimaksud dengan getInstalledRelatedApps() API?

getInstalledRelatedApps() untuk menentukan apakah
aplikasi Android-nya sudah diinstal.
getInstalledRelatedApps() memungkinkan halaman Anda untuk
memeriksa apakah aplikasi seluler atau desktop Anda, atau dalam beberapa kasus, apakah Progressive
Web App (PWA) Anda sudah diinstal di perangkat pengguna, dan memungkinkan Anda
menyesuaikan pengalaman pengguna jika sudah.
Misalnya, jika aplikasi Anda sudah diinstal:
- Mengalihkan pengguna dari halaman pemasaran produk langsung ke aplikasi Anda.
- Memusatkan beberapa fungsi seperti notifikasi di aplikasi lain untuk mencegah notifikasi duplikat.
- Tidak mempromosikan penginstalan PWA jika aplikasi lain sudah diinstal.
Untuk menggunakan getInstalledRelatedApps() API, Anda perlu memberi tahu aplikasi tentang situs, lalu memberi tahu situs tentang aplikasi. Setelah menentukan hubungan antara keduanya, Anda dapat memeriksa apakah aplikasi telah diinstal.
Jenis aplikasi yang didukung yang dapat Anda periksa
| Jenis aplikasi | Dapat dicentang dari |
|---|---|
| Aplikasi Android |
Khusus Android Chrome 80 atau yang lebih baru |
| Aplikasi Windows (UWP) |
Khusus Windows Chrome 85 atau yang lebih baru Edge 85 atau yang lebih baru |
|
Progressive Web App Diinstal dalam cakupan yang sama atau cakupan yang berbeda. |
Khusus Android Chrome 84 atau yang lebih baru |
Memeriksa apakah aplikasi Android Anda telah diinstal
Situs Anda dapat memeriksa apakah aplikasi Android Anda telah diinstal.
Android: Chrome 80 atau yang lebih baru
Memberi tahu aplikasi Android tentang situs Anda
Pertama, Anda harus mengupdate aplikasi Android untuk menentukan hubungan antara situs dan aplikasi Android menggunakan sistem Digital Asset Links. Hal ini memastikan bahwa hanya situs Anda yang dapat memeriksa apakah aplikasi Android Anda diinstal.
Di AndroidManifest.xml aplikasi Android Anda, tambahkan entri
asset_statements:
<manifest>
<application>
…
<meta-data android:name="asset_statements" android:resource="@string/asset_statements" />
…
</application>
</manifest>
Kemudian, di strings.xml, tambahkan pernyataan aset berikut, yang memperbarui site dengan
domain Anda. Pastikan untuk menyertakan karakter escape.
<string name="asset_statements">
[{
\"relation\": [\"delegate_permission/common.handle_all_urls\"],
\"target\": {
\"namespace\": \"web\",
\"site\": \"https://example.com\"
}
}]
</string>
Setelah selesai, publikasikan aplikasi Android yang telah diupdate ke Play Store.
Memberi tahu situs Anda tentang aplikasi Android
Selanjutnya, beri tahu situs Anda tentang aplikasi Android Anda dengan
menambahkan manifes aplikasi web ke halaman Anda. Manifes harus
menyertakan properti related_applications, array yang memberikan detail
tentang aplikasi Anda, termasuk platform dan id.
platformharusplayidadalah ID aplikasi GooglePlay untuk aplikasi Android Anda
{
"related_applications": [{
"platform": "play",
"id": "com.android.chrome",
}]
}
Memeriksa apakah aplikasi Anda telah diinstal
Terakhir, panggil navigator.getInstalledRelatedApps() untuk memeriksa apakah
aplikasi Android Anda telah diinstal.
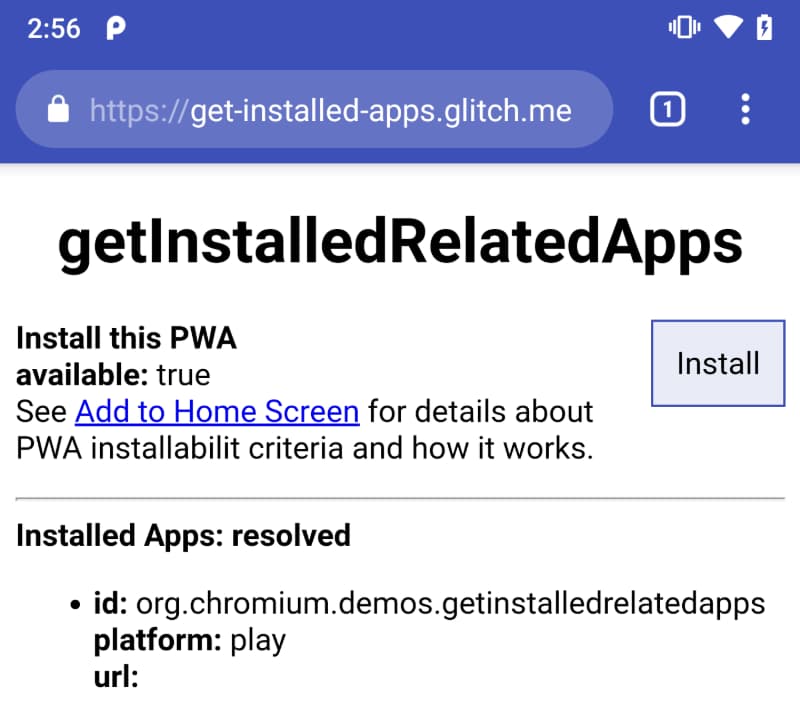
Coba demo
Memeriksa apakah aplikasi Windows (UWP) Anda telah diinstal
Situs Anda dapat memeriksa apakah aplikasi Windows (yang dibuat menggunakan UWP) telah diinstal.
Windows: Chrome 85 atau yang lebih baru, Edge 85 atau yang lebih baru
Memberi tahu aplikasi Windows tentang situs Anda
Anda harus mengupdate aplikasi Windows untuk menentukan hubungan antara situs dan aplikasi Windows menggunakan Pemroses URI. Hal ini memastikan bahwa hanya situs Anda yang dapat memeriksa apakah aplikasi Windows Anda diinstal.
Tambahkan pendaftaran ekstensi Windows.appUriHandler ke file manifes
aplikasi Anda Package.appxmanifest. Misalnya, jika alamat situs Anda adalah
example.com, Anda akan menambahkan entri berikut dalam manifes aplikasi:
<Applications>
<Application Id="App" ... >
...
<Extensions>
<uap3:Extension Category="windows.appUriHandler">
<uap3:AppUriHandler>
<uap3:Host Name="example.com" />
</uap3:AppUriHandler>
</uap3:Extension>
</Extensions>
</Application>
</Applications>
Perhatikan, Anda mungkin perlu menambahkan namespace uap3 ke
atribut <Package>.
Kemudian, buat file JSON (tanpa ekstensi file .json) bernama
windows-app-web-link dan berikan nama grup paket aplikasi Anda. Tempatkan file tersebut di root server Anda, atau di direktori /.well-known/. Anda
dapat menemukan nama grup paket di bagian Pengemasan di desainer
manifes aplikasi.
[{
"packageFamilyName": "MyApp_9jmtgj1pbbz6e",
"paths": [ "*" ]
}]
Lihat Mengaktifkan aplikasi untuk situs yang menggunakan pengendali URI aplikasi untuk mengetahui detail lengkap tentang cara menyiapkan pengendali URI.
Memberi tahu situs Anda tentang aplikasi Windows
Selanjutnya, beri tahu situs Anda tentang aplikasi Windows dengan
menambahkan manifes aplikasi web ke halaman. Manifes harus
menyertakan properti related_applications, array yang memberikan detail
tentang aplikasi Anda, termasuk platform dan id.
platformharuswindowsidadalah nama grup paket aplikasi Anda, yang ditambahkan dengan nilai<Application>Iddalam filePackage.appxmanifest.
{
"related_applications": [{
"platform": "windows",
"id": "MyApp_9jmtgj1pbbz6e!App",
}]
}
Memeriksa apakah aplikasi Anda telah diinstal
Terakhir, panggil navigator.getInstalledRelatedApps() untuk memeriksa apakah
aplikasi Windows Anda diinstal.
Periksa apakah Progressive Web App Anda sudah diinstal (dalam cakupan)
PWA Anda dapat memeriksa apakah sudah diinstal. Dalam hal ini, halaman yang membuat permintaan harus berada di domain yang sama, dan dalam cakupan PWA Anda, seperti yang ditentukan oleh cakupan dalam manifes aplikasi web.
Android: Chrome 84 atau yang lebih baru
Memberi tahu PWA tentang dirinya sendiri
Beri tahu PWA tentang dirinya sendiri dengan menambahkan entri related_applications di
manifes aplikasi web PWA Anda.
platformharuswebappurladalah jalur lengkap ke manifes aplikasi web PWA Anda
{
…
"scope": "/",
"start_url": "/",
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
…
}
Memeriksa apakah PWA Anda telah diinstal
Terakhir, panggil navigator.getInstalledRelatedApps() dari dalam
cakupan PWA Anda untuk memeriksa apakah PWA tersebut diinstal. Jika
dipanggil di luar cakupan PWA Anda, getInstalledRelatedApps() akan
menampilkan nilai salah. Lihat bagian berikutnya untuk detail lebih lanjut.
Coba demo
Memeriksa apakah Progressive Web App Anda terinstal (di luar cakupan)
Situs Anda dapat memeriksa apakah PWA telah diinstal, meskipun halaman berada di luar
cakupan PWA Anda. Misalnya, halaman landing yang ditayangkan dari
/landing/ dapat memeriksa apakah PWA yang ditayangkan dari /pwa/ telah diinstal, atau apakah
halaman landing Anda ditayangkan dari www.example.com dan PWA Anda ditayangkan dari
app.example.com.
Android: Chrome 84 atau yang lebih baru
Memberi tahu PWA tentang situs Anda
Pertama, Anda harus menambahkan link aset digital ke server tempat PWA Anda dilayani. Hal ini akan membantu menentukan hubungan antara situs dan PWA Anda, serta memastikan bahwa hanya situs Anda yang dapat memeriksa apakah PWA Anda diinstal.
Tambahkan file assetlinks.json ke direktori /.well-known/
domain tempat PWA berada, misalnya app.example.com. Di properti site, berikan jalur lengkap ke manifes aplikasi web yang akan melakukan pemeriksaan (bukan manifes aplikasi web PWA Anda).
// Served from https://app.example.com/.well-known/assetlinks.json
[
{
"relation": ["delegate_permission/common.query_webapk"],
"target": {
"namespace": "web",
"site": "https://www.example.com/manifest.json"
}
}
]
Memberi tahu situs Anda tentang PWA
Selanjutnya, beri tahu situs Anda tentang aplikasi PWA dengan
menambahkan manifes aplikasi web ke halaman. Manifes harus
menyertakan properti related_applications, array yang memberikan detail
tentang PWA Anda, termasuk platform dan url.
platformharuswebappurladalah jalur lengkap ke manifes aplikasi web PWA Anda
{
"related_applications": [{
"platform": "webapp",
"url": "https://app.example.com/manifest.json",
}]
}
Memeriksa apakah PWA Anda telah diinstal
Terakhir, panggil navigator.getInstalledRelatedApps() untuk memeriksa apakah
PWA Anda telah diinstal.
Coba demo
Memanggil getInstalledRelatedApps()
Memanggil navigator.getInstalledRelatedApps() akan menampilkan promise yang
di-resolve dengan array aplikasi Anda yang diinstal di perangkat pengguna.
const relatedApps = await navigator.getInstalledRelatedApps();
relatedApps.forEach((app) => {
console.log(app.id, app.platform, app.url);
});
Untuk mencegah situs menguji kumpulan aplikasinya sendiri yang terlalu luas, hanya tiga aplikasi pertama yang dideklarasikan dalam manifes aplikasi web yang akan dipertimbangkan.
Seperti sebagian besar API web canggih lainnya, getInstalledRelatedApps() API
hanya tersedia saat ditayangkan melalui HTTPS.
Masih ada pertanyaan?
Masih ada pertanyaan? Periksa tag getInstalledRelatedApps di StackOverflow
untuk melihat apakah ada orang lain yang memiliki pertanyaan serupa. Jika belum, ajukan pertanyaan Anda di sana, dan pastikan untuk memberi tag dengan tag progressive-web-apps. Tim kami sering memantau tag tersebut dan mencoba menjawab pertanyaan Anda.
Masukan
Apakah Anda menemukan bug pada penerapan Chrome? Atau apakah penerapannya berbeda dengan spesifikasinya?
- Laporkan bug di https://new.crbug.com. Sertakan detail
sebanyak mungkin, berikan petunjuk sederhana untuk mereproduksi bug, dan
masukkan
Mobile>WebAPKsdi kotak Components. Glitch sangat cocok untuk membagikan rekaman ulang yang cepat dan mudah.
Menampilkan dukungan untuk API
Apakah Anda berencana menggunakan getInstalledRelatedApps() API? Dukungan publik
Anda membantu tim Chrome memprioritaskan fitur dan menunjukkan kepada
vendor browser lain betapa pentingnya mendukung fitur tersebut.
- Bagikan rencana Anda menggunakan API di rangkaian pesan Discourse WICG.
- Kirim tweet ke @ChromiumDev menggunakan hashtag
#getInstalledRelatedAppsdan beri tahu kami tempat dan cara Anda menggunakannya.
Link bermanfaat
- Penjelasan publik untuk
getInstalledRelatedApps()API - Draf spesifikasi
- Melacak bug
- Entri ChromeStatus.com
- Komponen Blink:
Mobile>WebAPKs
Terima kasih
Terima kasih khusus kepada Sunggook Chue di Microsoft atas bantuannya terkait detail untuk menguji aplikasi Windows, dan Rayan Kanso atas bantuannya terkait detail Chrome.


