ตอนนี้ส่วนขยาย Web Vitals จะแสดงตําแหน่งประสบการณ์ในเครื่องของคุณเมื่อเทียบกับประสบการณ์ของผู้ใช้จริงในสนาม
เผยแพร่เมื่อวันที่ 2 กรกฎาคม 2021
Core Web Vitals คือเมตริกที่สําคัญที่สุดในการวัดเพื่อทําความเข้าใจประสบการณ์ของผู้ใช้ เนื่องจากเมื่อผู้ใช้ได้รับประสบการณ์ที่ดี สิ่งดีๆ ก็จะเกิดขึ้น ส่วนขยาย Web Vitals สำหรับ Chrome คือเครื่องมือหนึ่งในกล่องเครื่องมือ Web Vitals ซึ่งจะแสดงข้อมูลประสิทธิภาพเกี่ยวกับหน้าเว็บที่คุณเข้าชมขณะท่องเว็บ
ประสิทธิภาพของหน้าเว็บขึ้นอยู่กับหลายปัจจัย รวมถึงฮาร์ดแวร์และคุณภาพของเครือข่าย ประสบการณ์การใช้งานหน้าเว็บในเครื่องของคุณอาจแตกต่างจากประสบการณ์การใช้งานของผู้ใช้ส่วนใหญ่ ด้วยเหตุนี้ ส่วนขยาย Web Vitals เวอร์ชัน 1.0 จึงมีฟีเจอร์ใหม่ที่ผสานรวมข้อมูลจากผู้ใช้จริงจากรายงาน UX ของ Chrome (CrUX) กับการวัดผล Core Web Vitals ในพื้นที่ ฟีเจอร์นี้จะแสดงการวัดผลในเครื่องของคุณในบริบทของประสบการณ์ที่ผู้ใช้รายอื่นได้รับจากหน้าเว็บเดียวกัน ฟีเจอร์นี้มาพร้อมกับ UI ใหม่ที่สวยงาม และเราตื่นเต้นที่จะได้แสดงวิธีการใช้งานให้คุณเห็น
ข้อมูลในช่องจาก CrUX
CrUX คือชุดข้อมูลสาธารณะเกี่ยวกับประสบการณ์ของผู้ใช้จริงใน Chrome ซึ่งขับเคลื่อนเครื่องมือสําคัญบางอย่างในเวิร์กโฟลว์ของ Core Web Vitals เช่น Search Console และ PageSpeed Insights นอกจากนี้ คุณยังค้นหาข้อมูลดิบของเว็บไซต์หลายล้านแห่งแบบสาธารณะได้ในชุดข้อมูล CrUX ใน BigQuery และ CrUX API การอัปเดตส่วนขยาย Web Vitals นี้จะผสานรวมข้อมูลเดสก์ท็อประดับต้นทางและหน้าเว็บจาก CrUX API
ข้อมูลประสบการณ์ของผู้ใช้จะแบ่งออกเป็นคะแนนเชิงคุณภาพ 3 ระดับ ได้แก่ ดี ต้องปรับปรุง และแย่ เกณฑ์ที่ใช้สําหรับการจัดประเภทแต่ละรายการระบุไว้ในคู่มือสําหรับเมตริก Core Web Vitals แต่ละรายการ ได้แก่ LCP, FID และ CLS ตัวอย่างเช่น CrUX API อาจบอกคุณว่าประสบการณ์ของผู้ใช้จริง 16% ในหน้าหนึ่งๆ ได้รับการประเมินว่าดีมากเนื่องจากLCP น้อยกว่า 2.5 วินาที
UI ใหม่ของส่วนขยาย

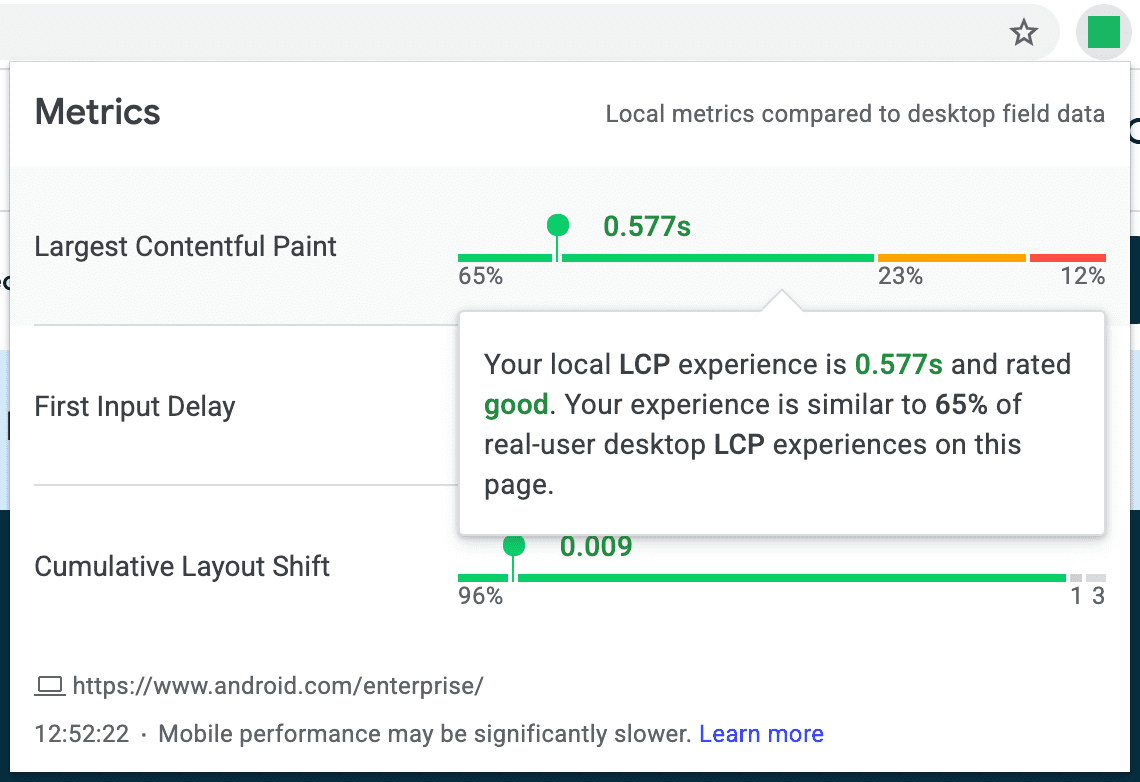
ในอินเทอร์เฟซส่วนขยาย Web Vitals เวอร์ชันใหม่ ประสบการณ์ในเครื่องจะซ้อนทับกับประสบการณ์ของผู้ใช้จริงที่กระจายอยู่อย่างกว้างขวาง ฟีเจอร์นี้เหมือนกับเวลาที่คุณอยู่ในสถานที่กว้างใหญ่ เช่น ห้างสรรพสินค้า และมีแผนที่ขนาดใหญ่ที่มีร้านค้าทั้งหมดและหมุดที่มีป้ายกำกับว่า "คุณอยู่ที่นี่" เพื่อช่วยให้คุณปรับทิศทางและค้นหาจุดหมายที่ต้องการ
การแจกแจงข้อมูลผู้ใช้จริงจาก CrUX จะแสดงในแถบแนวนอนสําหรับเมตริกแต่ละรายการ ประสบการณ์ในพื้นที่จะแสดงเป็นจุดเดียวในแถบแนวนอนเหล่านั้น ตำแหน่งของประสบการณ์ในเครื่องของคุณบนแถบแนวนอนจะระบุตําแหน่งของประสบการณ์นั้นเมื่อเทียบกับการแจกแจงของผู้ใช้จริง ซึ่งจะช่วยให้คุณทราบได้ทันทีเมื่อประสบการณ์การใช้งานในพื้นที่ของคุณแตกต่างจากผู้ใช้รายอื่นๆ มาก ตัวอย่างเช่น หากคุณได้รับประสบการณ์ LCP ที่ช้าและมีผู้ใช้เพียง 1% ที่ได้รับประสบการณ์ที่คล้ายกัน แสดงว่าอาจมีบางอย่างผิดปกติเกิดขึ้น
กลับไปใช้ข้อมูลระดับต้นทาง

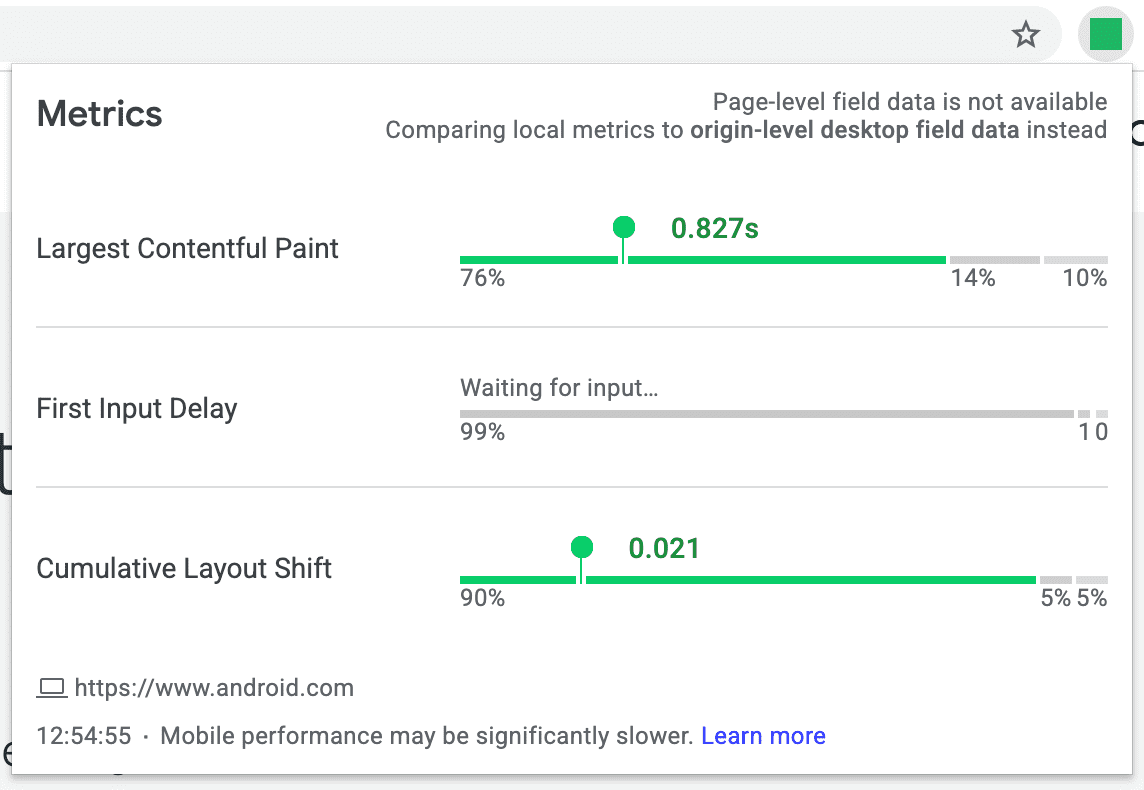
หน้าเว็บบางหน้าไม่มีข้อมูลระดับ URL ในชุดข้อมูล CrUX กรณีนี้อาจเกิดขึ้นเนื่องจากหน้าเว็บใหม่มากจนระบบยังไม่ได้ตรวจพบ หรือหน้าเว็บมีการเข้าชมไม่เพียงพอที่จะรวมไว้ในชุดข้อมูล ในกรณีเช่นนี้ ส่วนขยาย Web Vitals จะเปลี่ยนไปใช้ข้อมูลระดับต้นทางที่ละเอียดยิ่งขึ้นทุกครั้งที่เป็นไปได้ ข้อมูลนี้แสดงประสบการณ์โดยรวมของผู้ใช้ในทุกหน้าของเว็บไซต์ แม้ว่าข้อมูลนี้อาจไม่เกี่ยวข้องกับประสบการณ์การใช้งานหน้าเว็บหนึ่งๆ ในทันที แต่ก็ควรให้ข้อมูลเชิงลึกบางอย่างเกี่ยวกับประสบการณ์โดยรวมของผู้ใช้เว็บไซต์
กรณีที่พบบ่อยอีกกรณีหนึ่งคือการเห็นข้อความ "กำลังรออินพุต..." เนื่องจาก FID เป็น Core Web Vitals เพียงรายการเดียวที่ต้องวัดการโต้ตอบของผู้ใช้ ดังนั้นส่วนขยายจะไม่มีข้อมูล FID ในพื้นที่ที่จะแสดงจนกว่าคุณจะโต้ตอบกับหน้าเว็บ
กรณีสุดโต่ง

กรณีที่เกิดขึ้นไม่บ่อยนักที่คุณอาจพบขณะใช้ส่วนขยาย
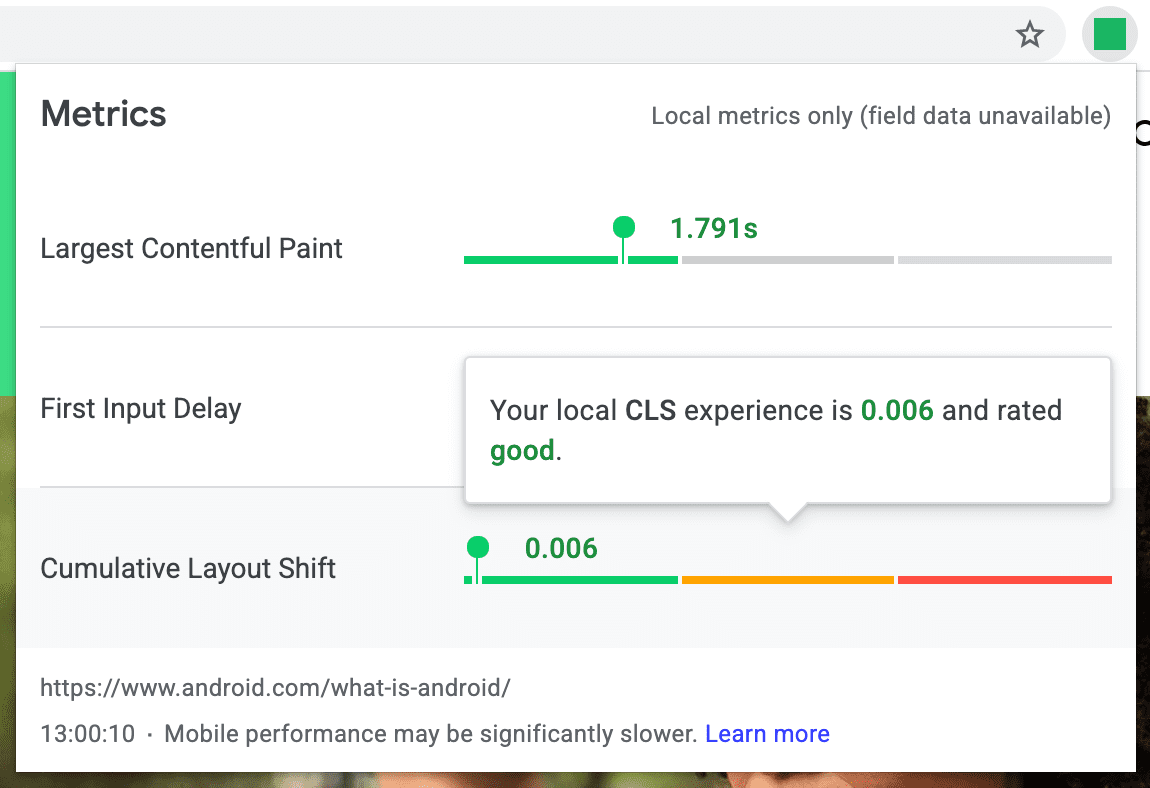
แหล่งที่มาทั้งหมดอาจมีข้อมูลไม่เพียงพอ ในกรณีนี้ ส่วนขยายจะแสดงประสิทธิภาพของประสบการณ์การใช้งานในพื้นที่เท่านั้น
วิธีที่คุณโต้ตอบกับหน้าเว็บอาจส่งผลต่อความเกี่ยวข้องของข้อมูลด้วย ตัวอย่างเช่น การโหลดหน้าในแท็บเบื้องหลังจะนับรวมกับเมตริก LCP ตลอดจนกว่าคุณจะแสดงหน้านั้นอยู่เบื้องหน้า หากใช้เวลา 90 วินาทีในการเปลี่ยนไปใช้แท็บ LCP อาจปรากฏเป็น 91.5 วินาที ในกรณีนี้ ไอคอนคำเตือนเล็กๆ จะปรากฏข้างค่า LCP เพื่อเตือนคุณเกี่ยวกับการเพิ่มขึ้นที่เกิดจากปัจจัยภายนอก โปรดทราบว่าระบบจะไม่สนใจค่า LCP ที่ไม่เกี่ยวข้องประเภทนี้ในชุดข้อมูล CrUX
อีกกรณีหนึ่งที่ต้องระวังคือกรณีเฉพาะของ FID เนื่องจากข้อมูลนี้ขึ้นอยู่กับการโต้ตอบของผู้ใช้ จึงมีแนวโน้มที่จะไม่แสดงในชุดข้อมูลของหน้าเว็บและเว็บไซต์ที่มีการดูหน้าเว็บน้อยกว่า ดังนั้น หากคุณกําลังเข้าชมหน้าเว็บดังกล่าว คุณอาจเห็นเฉพาะข้อมูลในช่องของ LCP และ CLS โปรดทราบว่า LCP หรือ CLS อาจพบปัญหาเดียวกันนี้ในสถานการณ์ที่พบได้น้อยมาก แต่ปัญหานี้ส่วนใหญ่เกิดจาก FID
การเปรียบเทียบข้อมูลภาคสนามจากโทรศัพท์

โดยค่าเริ่มต้น ข้อมูลทั้งหมดในส่วนขยาย Web Vitals สอดคล้องกับประสบการณ์จริงของผู้ใช้เดสก์ท็อปจากภาคสนาม ท้ายที่สุดแล้ว ส่วนขยายนี้ใช้ได้เฉพาะใน Chrome เวอร์ชันเดสก์ท็อปเท่านั้น ดังนั้นจึงมีความเกี่ยวข้องมากที่สุดในการดูว่าผู้ใช้ในสภาพการณ์ที่คล้ายกันพบปัญหาใดบ้างในหน้าเว็บหรือต้นทาง
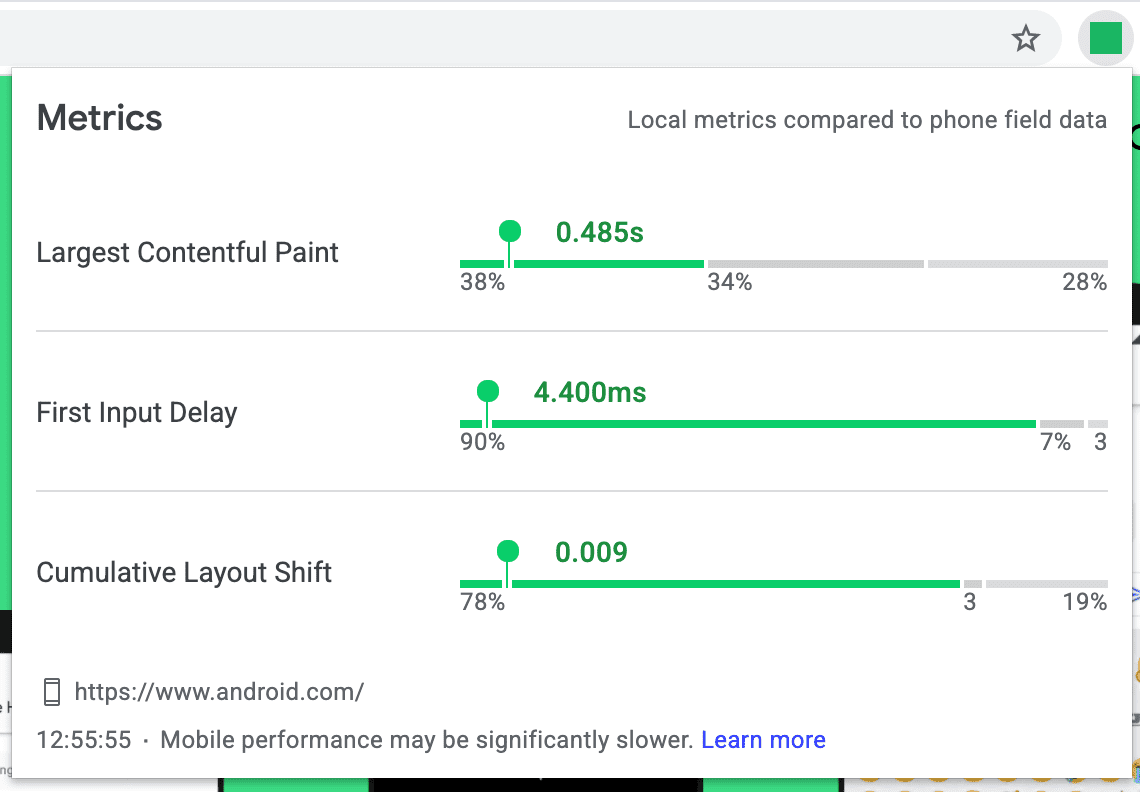
การทำความเข้าใจประสบการณ์ของผู้ใช้โทรศัพท์ก็สำคัญเช่นกัน ดังนั้นส่วนขยายจึงมีการตั้งค่าขั้นสูงในหน้าตัวเลือกที่ช่วยให้คุณเห็นว่าประสบการณ์ในร้านของคุณเปรียบเทียบกับข้อมูลโทรศัพท์จากภาคสนามอย่างไร
หากต้องการเปิดใช้ข้อมูลโทรศัพท์ในส่วนขยาย ให้ทําตามขั้นตอนต่อไปนี้
- คลิกขวาที่ไอคอนส่วนขยายในแถบเครื่องมือ แล้วเลือกตัวเลือก
- เลือกตัวเลือกเปรียบเทียบประสบการณ์การใช้งานในพื้นที่กับข้อมูลภาคสนามของโทรศัพท์
UI จะอัปเดตในบางตำแหน่งเพื่อบ่งบอกว่าคุณอยู่ในโหมดใด โปรดทราบว่าประสบการณ์การใช้งานโทรศัพท์จริงของผู้ใช้โทรศัพท์อาจแตกต่างอย่างมากจากผู้ใช้เดสก์ท็อป ดังนั้นโปรดใช้ฟีเจอร์นี้ตามที่เห็นสมควร
ดาวน์โหลดส่วนขยาย Web Vitals
หากต้องการเริ่มใช้ส่วนขยาย Web Vitals เวอร์ชันล่าสุด ให้ไปที่ Chrome เว็บสโตร์เพื่อติดตั้ง หรือหากคุณเป็นผู้ใช้เดิมของเทมเพลต ระบบจะอัปเกรดคุณเป็นเวอร์ชัน 1.0 โดยอัตโนมัติ หากมีความคิดเห็นเกี่ยวกับประสบการณ์การใช้งานส่วนขยาย (คําขอฟีเจอร์ การรายงานข้อบกพร่อง หรือเรื่องอื่นๆ) โปรดแจ้งให้เราทราบในที่เก็บโอเพนซอร์สบน GitHub เราหวังว่าข้อมูลนี้จะช่วยให้คุณเข้าใจประสบการณ์การใช้งานในเครื่องของคุณได้ดียิ่งขึ้นเมื่อเทียบกับผู้ใช้จริงรายอื่นๆ จากภาคสนาม
เครดิตภาพ: Mark Garlick/Science Photo Library/Getty Images


