Mit der Web Vitals-Erweiterung können Sie jetzt sehen, wie gut Ihre lokalen Angebote in der realen Welt sind.
Core Web Vitals sind die wichtigsten Messwerte, um die Nutzererfahrung zu verstehen. Denn wenn eine positive Nutzererfahrung geboten wird, passiert auch das Positive. Die Web Vitals-Erweiterung für Chrome ist ein Tool in der Web Vitals-Toolbox, mit dem Sie Leistungsdaten zu den von Ihnen besuchten Seiten abrufen können.
Die Seitenleistung ist von vielen Faktoren abhängig, darunter von der Hardware und der Netzwerkqualität. Die Art und Weise, wie du eine Seite auf deinem Computer verwendest, kann sich stark von der Nutzung für die meisten Nutzer unterscheiden. Aus diesem Grund enthält Version 1.0 der Web Vitals-Erweiterung eine neue Funktion, mit der echte Nutzerdaten aus dem Chrome UX Report (CrUX) in Ihre lokalen Core Web Vitals-Messungen integriert werden. Diese Funktion zeigt Ihre lokalen Messungen im Kontext dessen an, wie andere Nutzer dieselben Seiten besucht haben. Es hat eine neue Benutzeroberfläche und ich zeige Ihnen gern, wie es funktioniert.
Felddaten aus CrUX
CrUX ist ein öffentlicher Datensatz mit Informationen zur Nutzererfahrung in Chrome. Sie unterstützt einige der wichtigen Tools des Core Web Vitals-Workflows, wie die Search Console und PageSpeed Insights. Die Rohdaten von Millionen von Websites können auch im CrUX-Dataset in BigQuery und in der CrUX API öffentlich abgefragt werden. Mit diesem Web Vitals-Erweiterungsupdate werden die Desktopdaten auf Seiten- und Ursprungsebene aus der CrUX API integriert.
Die Daten zur Nutzererfahrung werden in drei qualitative Bewertungen unterteilt: gut, verbesserungswürdig und schlecht. Die für die einzelnen Einstufungen verwendeten Grenzwerte sind in den Leitfäden für jeden Core Web Vitals-Messwert dokumentiert: LCP, FID und CLS. So gibt die CrUX API beispielsweise an, dass 16% der tatsächlichen Nutzererfahrung auf einer bestimmten Seite mit einem guten LCP unter 2,5 Sekunden bewertet werden.
Neue Benutzeroberfläche für Erweiterungen

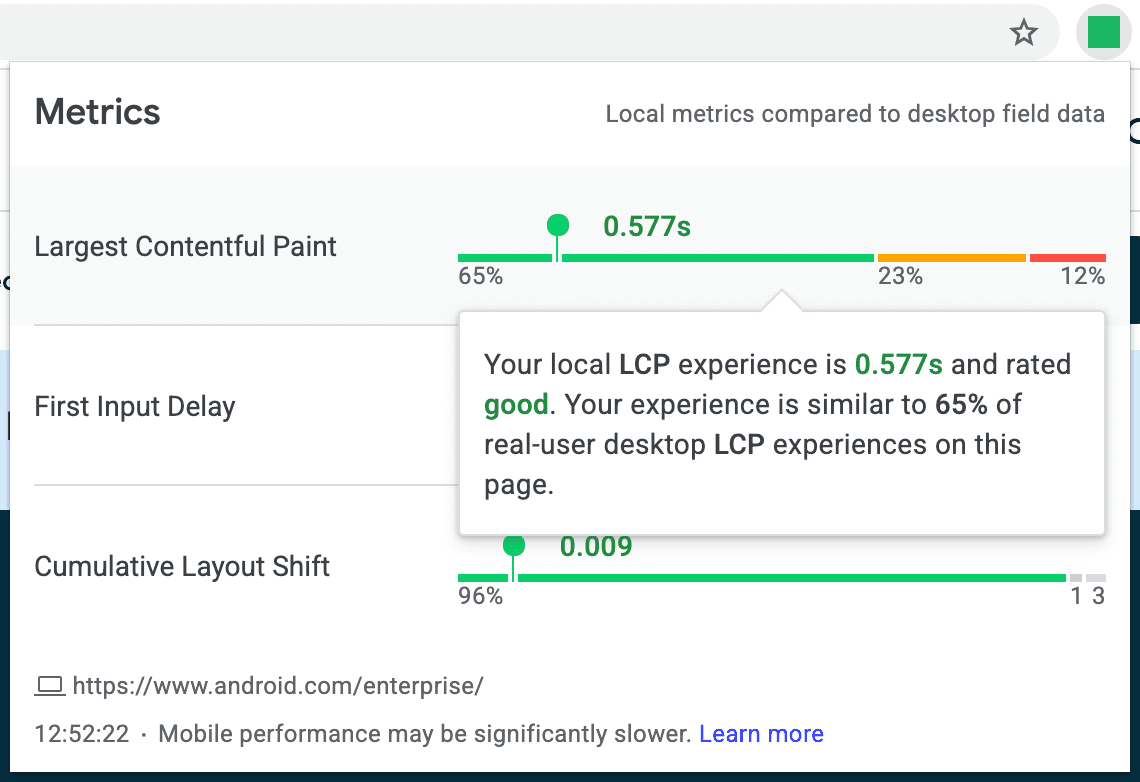
In der neuen Benutzeroberfläche der Web Vitals-Erweiterung wird die lokale Nutzererfahrung auf die breitere Verteilung der tatsächlichen Nutzererfahrungen gestützt. Es ist wie, wenn Sie sich an einem weitläufigen Ort wie einem Einkaufszentrum befinden. Es gibt eine große Karte mit allen Geschäften und eine Markierung mit der Aufschrift „DU SIND HIER“, die Ihnen hilft, sich zu orientieren und das Ziel zu finden.
Die Verteilungen echter Nutzerdaten aus CrUX werden auf einem horizontalen Balken für jeden Messwert dargestellt. Ihre lokalen Erfahrungen werden als einzelne Punkte auf diesen horizontalen Balken angezeigt. Anhand der Position des lokalen Erlebnisses auf der horizontalen Leiste lässt sich erkennen, wohin die Reise im Verhältnis zur Verteilung der tatsächlichen Nutzer fällt. Dadurch sollte sofort erkennbar sein, wenn sich Ihre lokale Nutzererfahrung stark von der anderer Nutzer unterscheidet. Wenn der LCP beispielsweise langsam ist und nur 1% der Nutzer ähnliche Funktionen nutzen, ist wahrscheinlich etwas Ungewöhnliches passiert.
Auf Daten auf Ursprungsebene zurückkehren

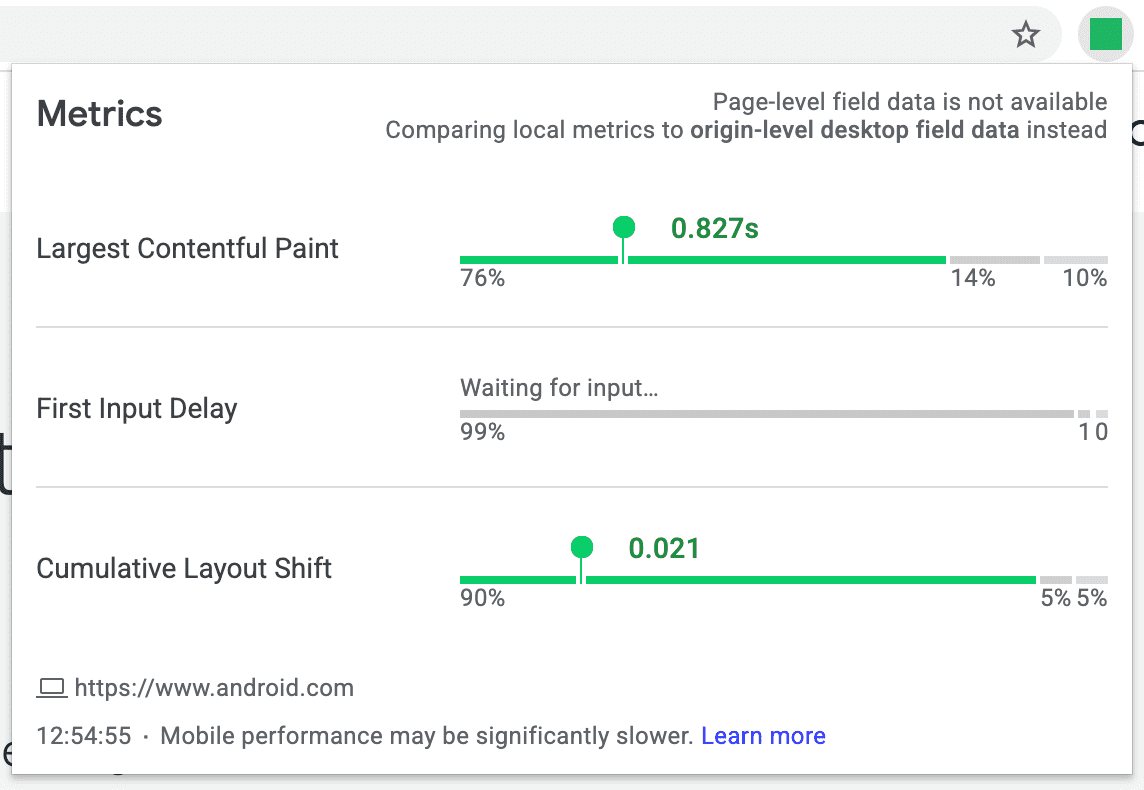
Einige Seiten enthalten keine Daten auf URL-Ebene im CrUX-Dataset. Dies kann daran liegen, dass die Seite so neu ist, dass sie noch nicht ausgewählt wurde, oder weil die Seite nicht genügend Traffic hat, um in das Dataset aufgenommen zu werden. In solchen Fällen greift die Web Vitals-Erweiterung nach Möglichkeit auf detailliertere Daten auf Ursprungsebene zurück. Diese Daten stellen die aggregierten Nutzererfahrungen auf allen Seiten der Website dar. Sie sind also möglicherweise nicht unmittelbar relevant für deine spezielle Seitenerfahrung, sollten aber dennoch einen Eindruck davon vermitteln, wie die Nutzer die Website als Ganzes erleben.
Ein weiterer häufiger Fall ist die Meldung „Warten auf Eingabe ...“. Das liegt daran, dass FID der einzige Core Web Vitals-Messwert ist, bei dem die Nutzerinteraktion gemessen werden muss. Daher werden der Erweiterung keine lokalen FID-Daten angezeigt, bis Sie mit der Seite interagieren.
Sonderfälle

Es gibt einige weniger häufige Grenzfälle, auf die Sie bei der Verwendung der Erweiterung stoßen könnten.
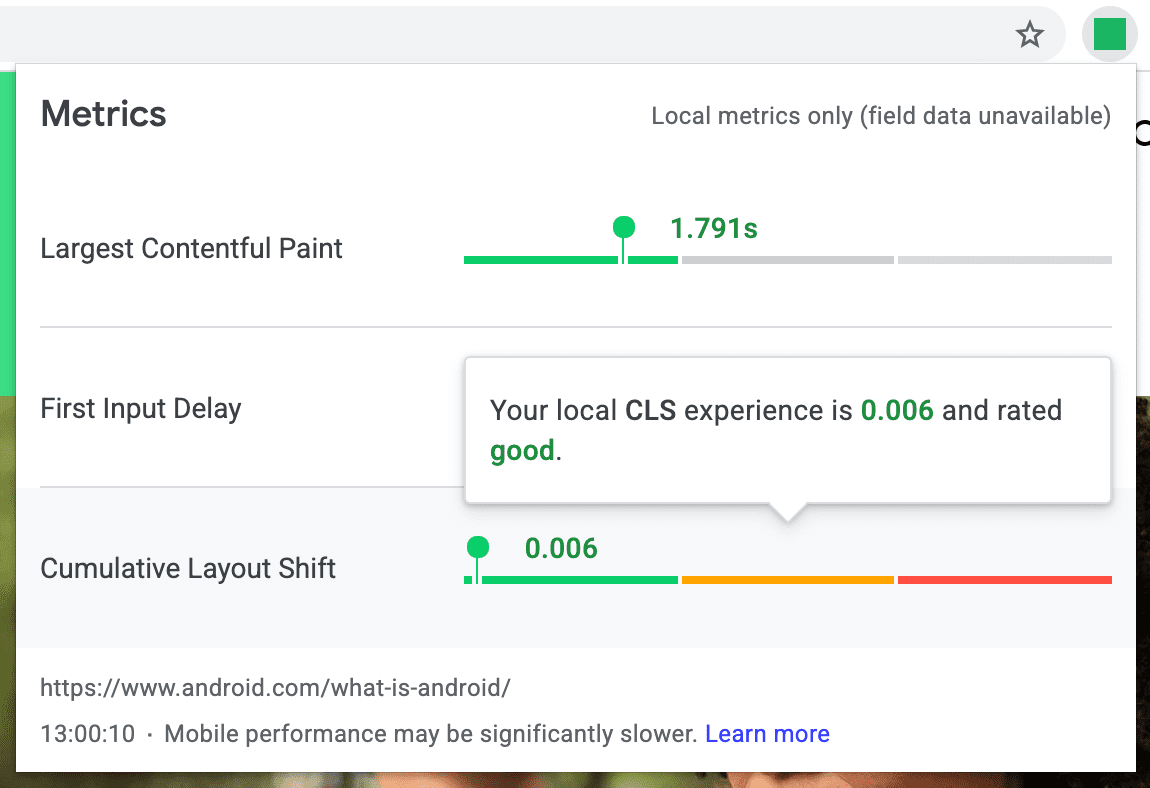
Es kann vorkommen, dass ganze Ursprünge nicht genügend Daten haben. In diesem Fall zeigt die Erweiterung nur an, wie gut Ihre lokalen Angebote abgeschnitten haben.
Auch die Art und Weise, wie Sie mit der Seite interagieren, kann sich auf die Relevanz der Daten auswirken. Wenn Sie beispielsweise die Seite in einem Tab im Hintergrund laden, wird dies während der gesamten Zeit auf den LCP-Messwert angerechnet, bis Sie die Seite im Vordergrund aufrufen. Wenn Sie 90 Sekunden brauchen, um zum Tab zu wechseln, wird möglicherweise als LCP 91,5 Sekunden angezeigt. In diesem Fall wird neben dem LCP-Wert ein kleines Warnsymbol angezeigt, um auf die künstliche Inflation zu hinweisen. Solche irrelevanten LCP-Werte werden im CrUX-Dataset ignoriert.
Ein letzter Grenzfall, den Sie beachten sollten, betrifft nur FID. Da es von Nutzerinteraktionen abhängt, ist es weniger wahrscheinlich, dass es im Dataset für Seiten und Websites mit weniger Seitenaufrufen verfügbar ist. Wenn du also eine solche Seite besuchst, siehst du möglicherweise nur Felddaten für LCP und CLS. Der Vollständigkeit halber sollte darauf hingewiesen werden, dass das gleiche Problem in äußerst seltenen Fällen auch bei LCP oder CLS auftreten kann. Dieses Problem wird jedoch hauptsächlich von FID betroffen.
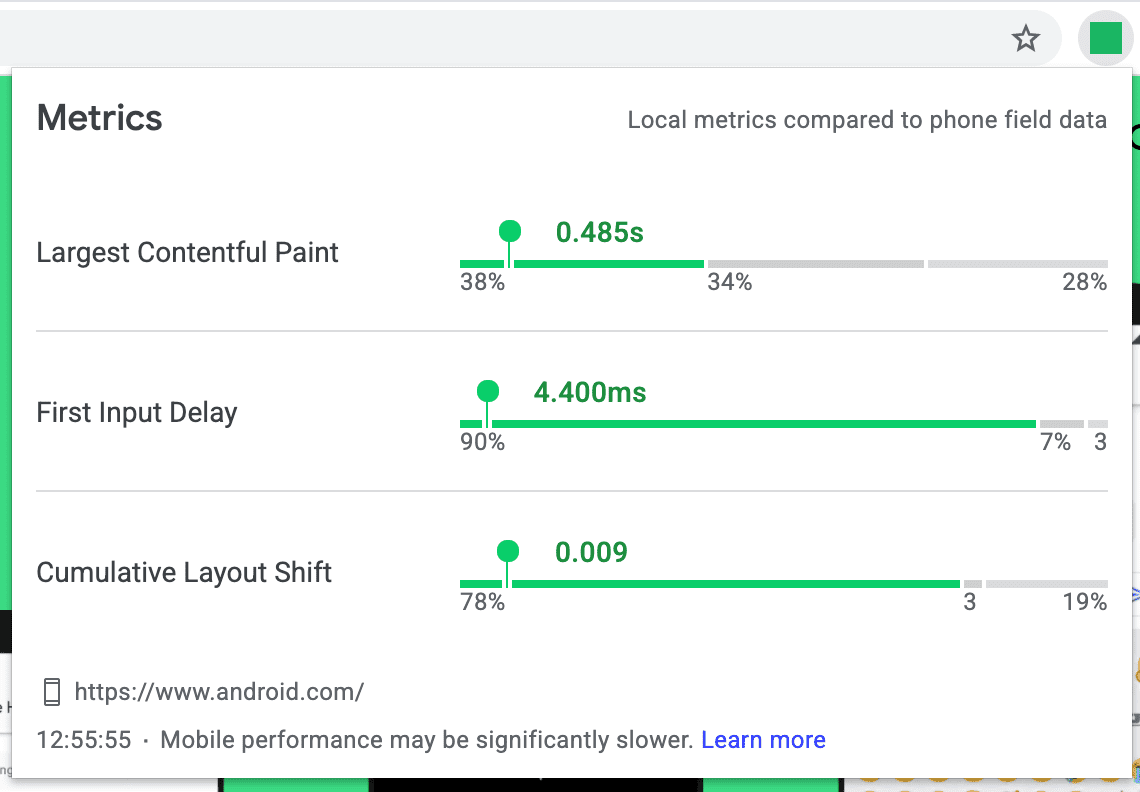
Felddaten von Smartphones vergleichen

Standardmäßig entsprechen alle Daten in der Web Vitals-Erweiterung den Erfahrungen echter Desktop-Nutzer. Schließlich ist diese Erweiterung nur für Desktopversionen von Chrome verfügbar, daher wäre es am relevantesten, zu sehen, wie Nutzer unter ähnlichen Bedingungen die Seite oder den Ursprung erleben.
Außerdem ist es wichtig, die Erfahrungen der Smartphone-Nutzer zu verstehen. Deshalb verfügt die Erweiterung über eine erweiterte Einstellung auf der Seite „Optionen“, mit der du deine lokale Erfahrung mit den Telefondaten vergleichen kannst.
So aktivieren Sie Telefondaten in der Erweiterung:
- Klicken Sie mit der rechten Maustaste auf das Erweiterungssymbol in der Symbolleiste und wählen Sie Optionen aus.
- Wählen Sie die Option Lokale Erlebnisse mit Daten aus Telefonfeldern vergleichen aus.
Die Benutzeroberfläche wird an einigen Stellen aktualisiert, um anzuzeigen, in welchem Modus Sie sich befinden. Beachten Sie, dass sich die Nutzung echter Smartphones von der Nutzung von Desktop-Computern sehr unterscheidet. Sie sollten diese Funktion daher mit Bedacht einsetzen.
Web Vitals-Erweiterung herunterladen
Wenn Sie die neueste Version der Web Vitals-Erweiterung verwenden möchten, können Sie sie im Chrome Web Store installieren. Wenn Sie die Erweiterung bereits nutzen, sollte automatisch ein Upgrade auf Version 1.0 durchgeführt werden. Wenn du Feedback zu deinen Erfahrungen mit der Erweiterung (Funktionsanfragen, Fehlerberichte usw.) hast, teile uns dies über das Open-Source-Repository auf GitHub mit. Ich hoffe, diese Informationen helfen euch dabei, eure lokalen Erfahrungen im Vergleich zu anderen realen Nutzern besser zu verstehen.
Bildrechte: Mark Garlick/Science Photo Library/Getty Images


