Web Vitals 擴充功能現在會顯示本機體驗與實際使用者在現場的體驗之間的關聯。
發布日期:2021 年 7 月 2 日
Core Web Vitals 是評估使用者體驗的重要指標,因為使用者若能享有優質體驗,就能實現好了!Chrome 的 Web Vitals 擴充功能是 Web Vitals 工具箱中的其中一個工具,可顯示您在瀏覽網站時造訪的網頁效能資料。
網頁效能取決於許多因素,包括硬體和網路品質。您在裝置上瀏覽網頁的方式,可能與大多數使用者的體驗大相逕庭。因此,網站使用體驗核心指標擴充功能 1.0 版本加入了新功能,可將 Chrome 使用者體驗報告 (CrUX) 的實際使用者資料與本機網站使用體驗核心指標測量結果整合。這項功能會根據其他使用者瀏覽相同網頁的情況,顯示您的本機評估資料。這項功能提供全新的使用者介面,我很高興能向您展示其運作方式。
來自 CrUX 的欄位資料
CrUX 是 Chrome 實際使用者體驗的公開資料集。這項服務可支援 Core Web Vitals 工作流程中的部分重要工具,例如 Search Console 和 PageSpeed Insights。您也可以在 BigQuery 的 CrUX 資料集和 CrUX API 中,公開查詢數百萬個網站的原始資料。這項網站使用體驗擴充功能更新會整合 CrUX API 中的網頁和來源層級電腦版資料。
使用者體驗資料分為三種品質評分:良好、需要改善和不佳。每項評分的門檻已記錄在各 Core Web Vitals 指標的說明文件中:LCP、FID 和 CLS。舉例來說,CrUX API 會指出,指定網頁上 16% 的實際使用者體驗經評估為2.5 秒以下的良好使用者體驗。
新的擴充功能 UI

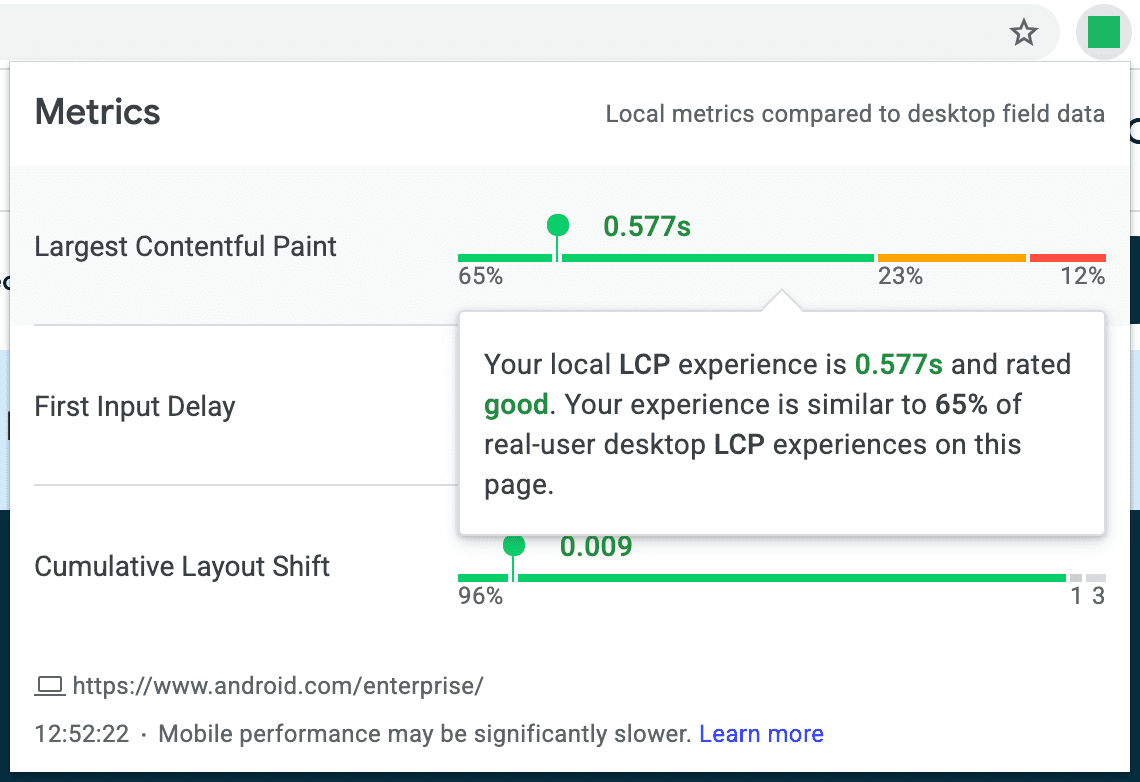
在新的 Web Vitals 擴充功能介面中,您的本機體驗會疊加在更廣泛的實際使用者體驗分布上。這就像你在購物中心等大型場所時,有張標示所有商店的大地圖,以及標示「您目前所在位置」的圖釘,協助你找到方向和目的地。
CrUX 的實際使用者資料分布情形會以水平條列出每個指標的資料。你的在地體驗會以單點形式顯示在這些水平條上。本機體驗在水平列上的位置,代表該體驗與實際使用者分佈相比的相對位置。這樣一來,當您的本地體驗與其他使用者截然不同時,就會立即顯示。舉例來說,如果您提供的 LCP 體驗速度緩慢,但只有 1% 的使用者有類似體驗,就表示一定發生了異常情況。
改用來源層級資料

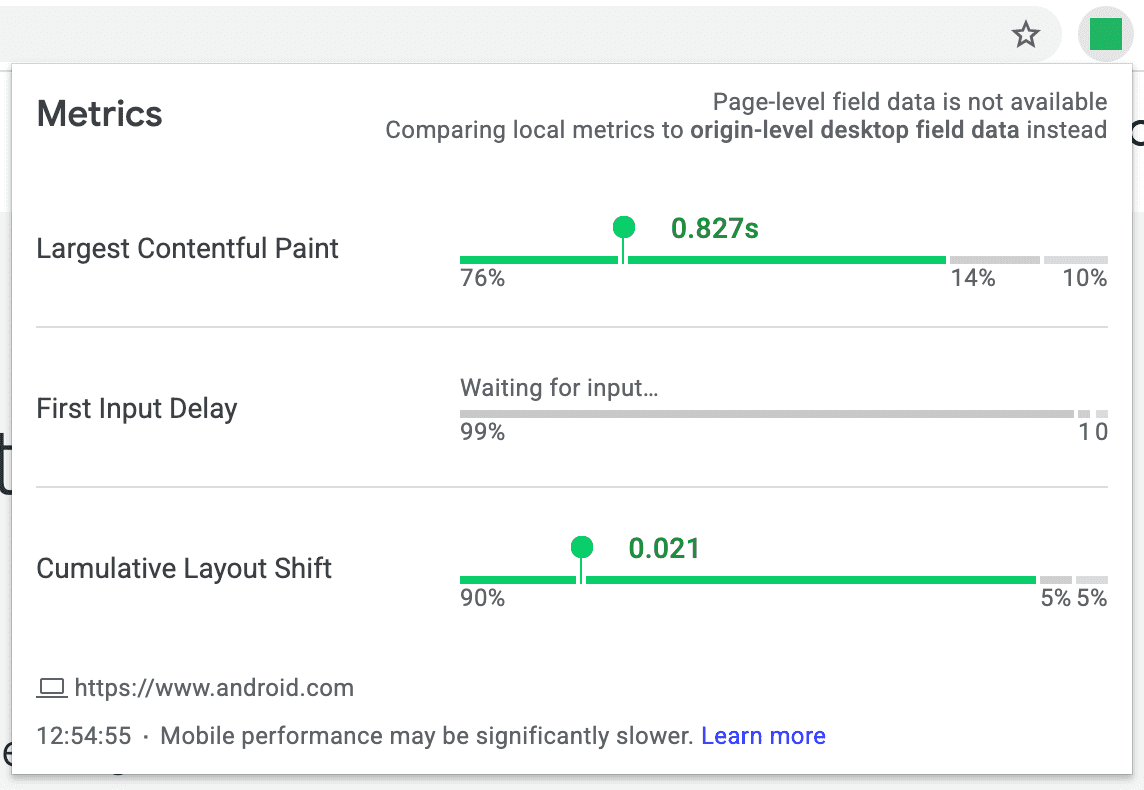
部分網頁在 CrUX 資料集中沒有網址層級資料。這可能是因為網頁太新,尚未擷取,或因網頁的流量不足而無法納入資料集。在這種情況下,Web Vitals 擴充功能會盡可能回復為更精細的原始層級資料。這項資料代表網站所有網頁的使用者體驗總和,因此雖然可能與特定網頁體驗沒有直接關聯,但仍可提供一些洞察資料,讓您瞭解使用者整體的網站體驗。
另一個常見的情況是看到「Waiting for input…」訊息。這是因為 FID 是唯一需要評估使用者互動的 Core Web Vital,因此在您與網頁互動之前,擴充功能不會顯示任何本機 FID 資料。
極端案例

使用擴充功能時,您可能會遇到一些較不常見的邊緣情況。
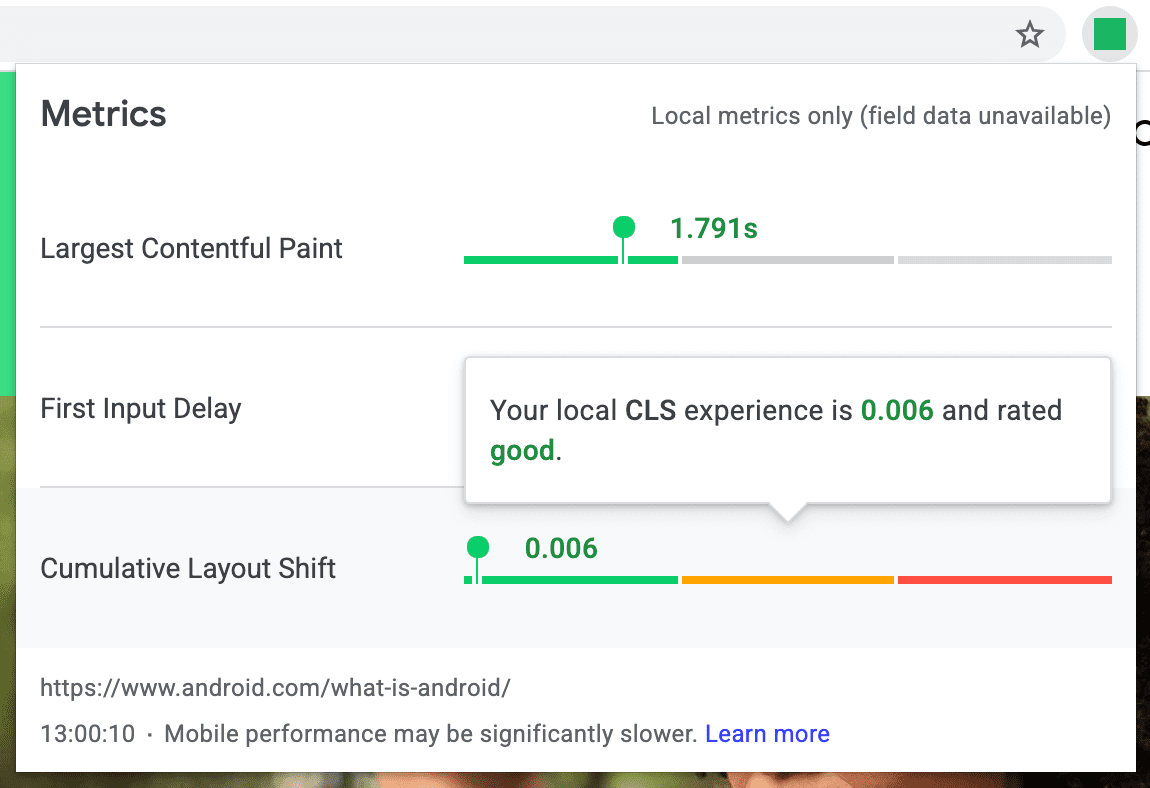
整個來源可能會有資料不足的情況。在這種情況下,擴充功能只會顯示您的本地體驗成效。
您與網頁互動的方式也可能會影響資料的相關性。舉例來說,在背景分頁中載入網頁時,整段時間都會計入 LCP 指標,直到網頁在前景執行為止。 如果切換分頁需要 90 秒,LCP 可能會顯示為 91.5 秒。發生這種情況時,LCP 值旁會顯示小警告圖示,提醒您人工提高了 LCP 值。請注意,CrUX 資料集會忽略這類不相關的 LCP 值。
最後一個需要注意的極端案例是 FID 專屬。由於這項指標取決於使用者互動,因此網頁瀏覽次數較少的網頁和網站,不太可能在資料集中提供這項指標。因此,如果您造訪的是這類網頁,可能只會看到 LCP 和 CLS 的欄位資料。為了完整性,值得一提的是,在極少數情況下,LCP 或 CLS 也可能發生同樣的問題,但這項問題主要受到 FID 影響。
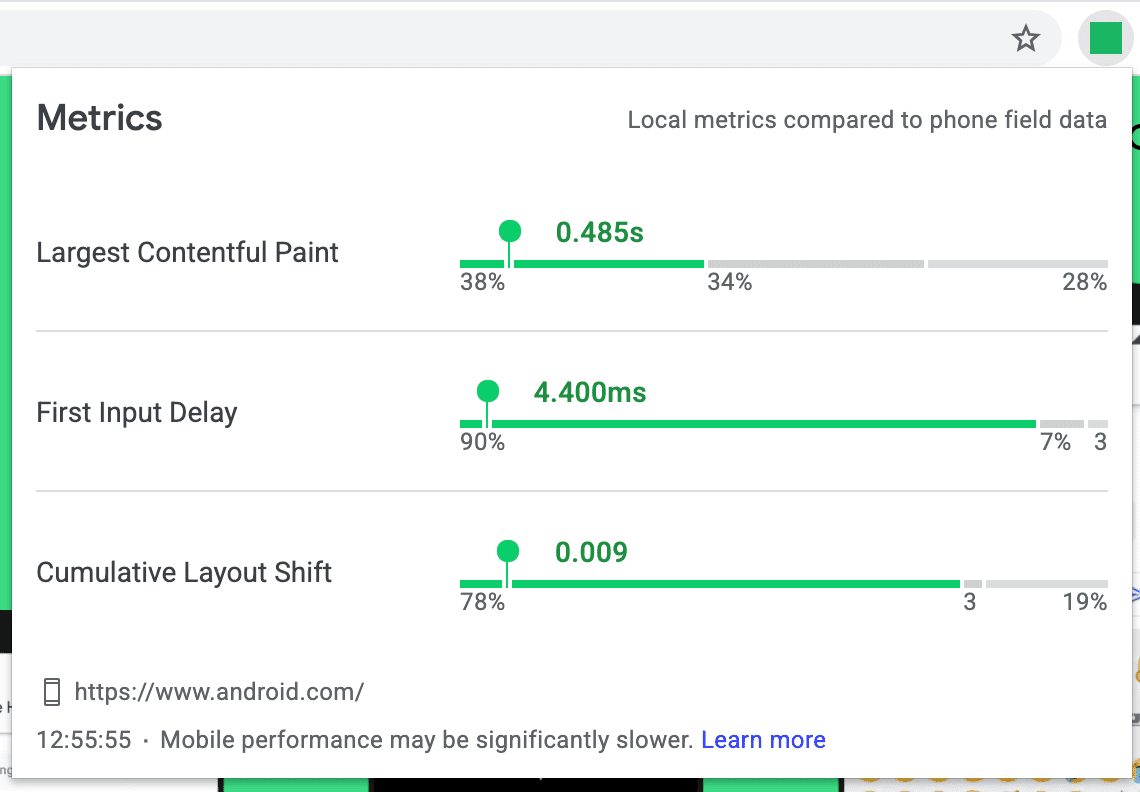
比較手機的現場資料

根據預設,Web Vitals 擴充功能中的所有資料都會對應至實際電腦版使用者的體驗。畢竟這項擴充功能只適用於 Chrome 的電腦版,因此最相關的資訊是使用者在類似情況下如何體驗網頁或來源。
此外,瞭解手機使用者的使用體驗也很重要,因此該擴充功能在「選項」頁面上提供進階設定,可讓您查看本機體驗與現場資料資料的比較結果。
如要在擴充功能中啟用電話資料,請按照下列步驟操作:
- 在工具列中的擴充功能圖示上按一下滑鼠右鍵,然後選取「選項」。
- 勾選「比較本地體驗與電話欄位資料」選項。
UI 會在幾個位置更新,指出您目前處於哪個模式。請注意,實際的手機使用者體驗可能與電腦使用者截然不同,因此請謹慎使用這項功能。
取得網站體驗指標擴充功能
如要開始使用最新版 Web Vitals 擴充功能,請前往 Chrome 線上應用程式商店安裝。或者,如果您是擴充功能的現有使用者,則應自動升級為 1.0 版。如果您對這個擴充功能 (功能要求、錯誤報告等) 有任何意見回饋,請透過 GitHub 的開放原始碼存放區告訴我們。希望這有助您進一步瞭解本機體驗與其他實際使用者的差異!
圖片來源:Mark Garlick/Science Photo Library/Getty Images


