Web Vitals 扩展程序现在会显示您的本地体验与实际用户体验的相关性。
发布时间:2021 年 7 月 2 日
Core Web Vitals 是衡量用户体验最重要的指标,因为当用户获得良好体验时,好事就会发生!适用于 Chrome 的 Web Vitals 扩展程序是 Web Vitals 工具箱中的一款工具,它会在你浏览网页时显示所访问网页的性能数据。
网页性能取决于许多因素,包括硬件和网络质量。您在计算机上体验网页的方式可能与大多数用户的浏览体验截然不同。因此,Web Vitals 扩展程序 1.0 版中新增了一项功能,可将 Chrome 用户体验报告 (CrUX) 中的真实用户数据与您的本地核心网页指标测量数据相集成。此功能会在显示您本地的衡量结果时,提供其他用户对同一网页的体验情况。它配有一个闪闪发光的全新界面,我很高兴向大家展示它的工作原理。
来自 CrUX 的字段数据
CrUX 是关于 Chrome 中真实用户体验的公共数据集。它为 Core Web Vitals 工作流中的部分关键工具(例如 Search Console 和 PageSpeed Insights)提供支持。您还可以在 BigQuery 中的 CRUX 数据集和 CRUX API 中公开查询数百万个网站的原始数据。此 Web Vitals 扩展程序更新集成了 CrUX API 中的网页级和源级桌面数据。
用户体验数据分为三种定性评分:“良好”“有待改进”和“不佳”。 每个评分的阈值都记录在每个 Core Web Vitals 指标(LCP、FID 和 CLS)的相关指南中。例如,CrUX API 可以告诉您,给定网页上 16% 的真实用户体验被评估为 LCP 在 2.5 秒内,属于良好体验。
新的扩展程序界面

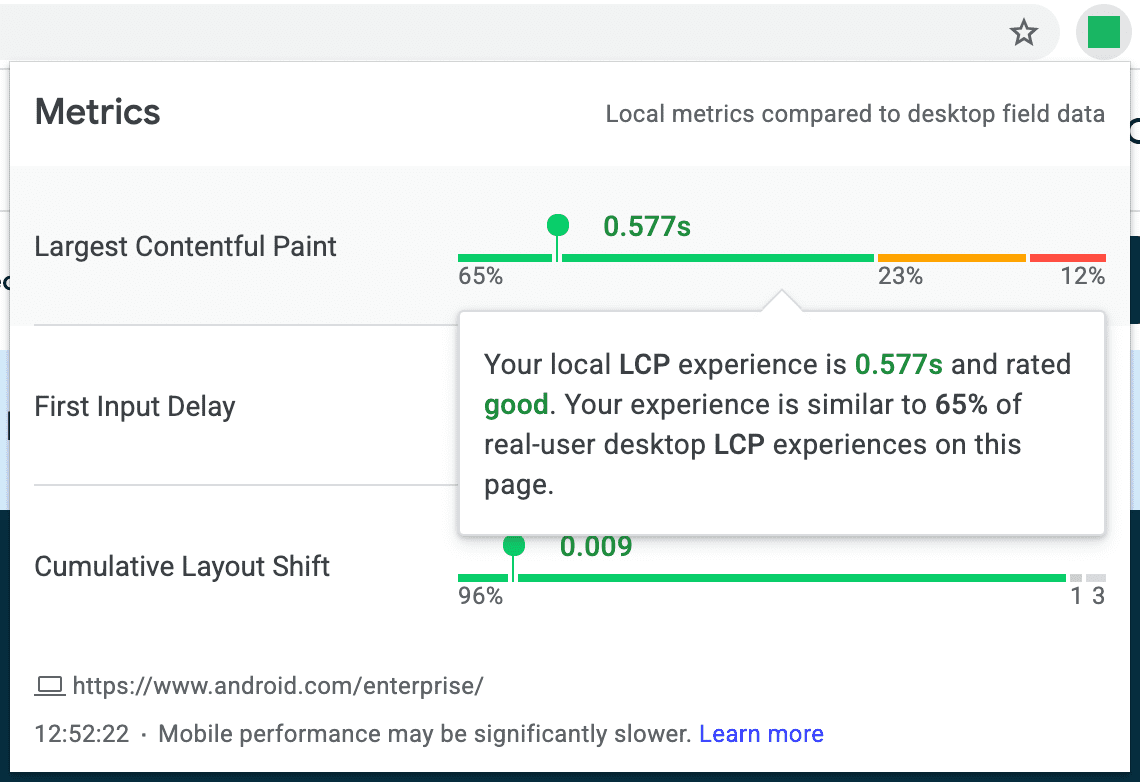
在新版 Web Vitals 扩展程序界面中,您的本地体验会叠加在更广泛分布的真实用户体验之上。这就像您在购物中心等宽广的场所内,有一个大地图上标注了所有商店,并有一个标有“您当前所在的位置”的图钉,可帮助您确定方向并找到目的地。
CrUX 中真实用户数据的分布以横向条状图的形式显示在每个指标下。您的本地体验会显示为这些水平条上的单个点。本地体验在横条上的位置表示该体验相对于真实用户分布的位置。当您的本地体验与其他用户的体验截然不同时,您应该能够立即发现这一点。例如,如果您的 LCP 体验速度很慢,只有 1% 的用户有类似体验,那么肯定发生了异常情况。
回退到源级数据

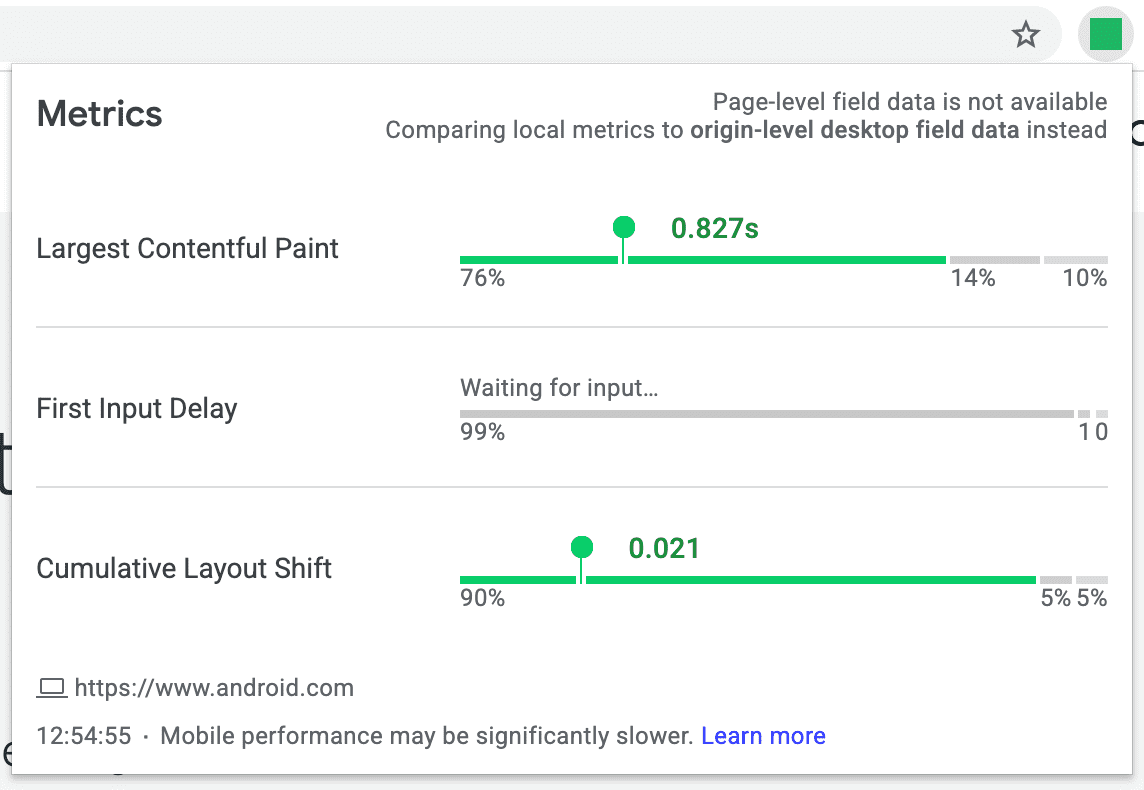
某些网页在 CrUX 数据集中没有网址级数据。出现这种情况可能是因为网页太新,尚未被收录,也可能是因为网页的流量不足,无法纳入数据集中。在这种情况下,Web Vitals 扩展程序会尽可能回退到更精细的源级数据。这些数据代表了网站上所有网页的用户体验总和,因此虽然可能与您的特定网页体验没有直接关系,但仍能让您深入了解用户对整个网站的体验。
另一个常见情况是看到“等待输入…”消息。这是因为 FID 是唯一需要衡量用户互动的 Core Web Vital,因此在您与网页互动之前,扩展程序不会显示任何本地 FID 数据。
边缘用例

在使用该扩展程序时,您可能会遇到一些不太常见的边缘情况。
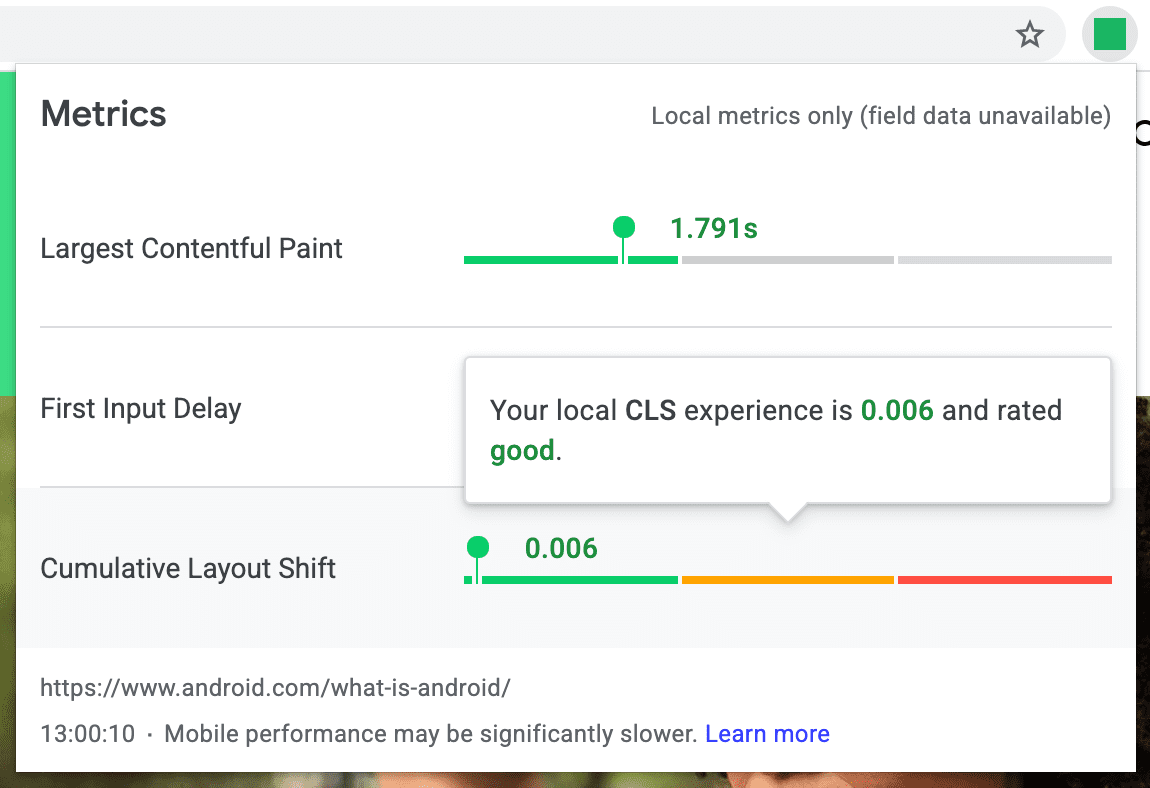
可能会导致整个源的数据不足。在这种情况下,该扩展程序只会显示您的本地体验的效果。
您与网页的互动方式也可能会影响数据的相关性。例如,在后台标签页中加载网页会在您将网页置于前台之前的整个时间内计入 LCP 指标。如果您需要 90 秒才能切换到该标签页,则 LCP 可能会显示为 91.5 秒。在这种情况下,您的 LCP 值旁边会显示一个小警告图标,提醒您存在人为膨胀的情况。请注意,CrUX 数据集中会忽略此类无关紧要的 LCP 值。
最后一个需要注意的极端情况是特定于 FID 的。由于这取决于用户互动,因此对于网页浏览量较少的网页和网站,数据集内该数据的可能性会降低。因此,如果您访问的是这样的网页,则可能只会看到 LCP 和 CLS 的字段数据。为完整起见,值得注意的是,在极少数情况下,LCP 或 CLS 也可能会出现同样的情况,但此问题主要受 FID 影响。
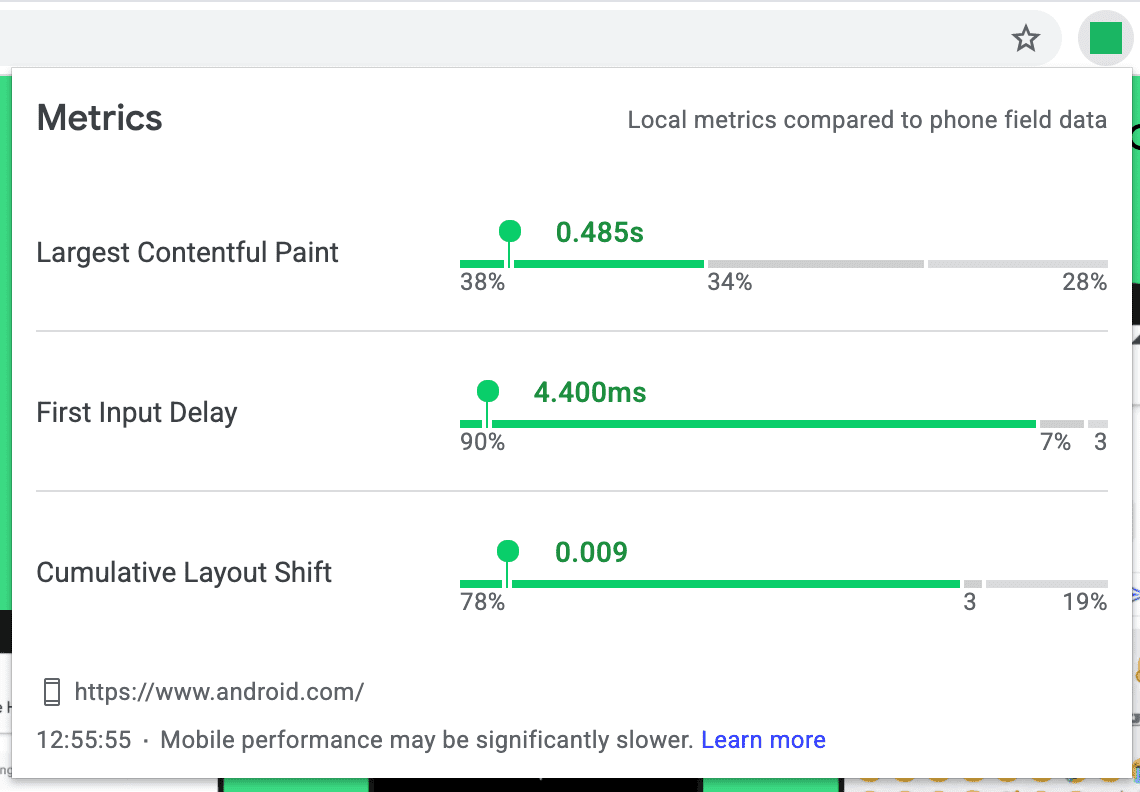
比较手机中的现场数据

默认情况下,Web Vitals 扩展程序中的所有数据都与真实桌面用户的现场体验相对应。毕竟,此扩展程序仅适用于桌面版 Chrome,因此最好是了解用户在类似情况下对相应网页或来源的体验。
了解手机用户的体验也很重要,因此该扩展程序在“选项”页面上提供了一项高级设置,可让您比较本地体验与现场手机数据。
如需在扩展程序中启用手机流量,请按以下步骤操作:
- 右键点击工具栏中的扩展程序图标,然后选择选项。
- 勾选将本地体验与手机字段数据进行比较选项。
界面中的多个位置会更新,以指示您当前处于哪种模式。请注意,真实手机用户的体验可能与桌面用户的体验截然不同,因此请谨慎使用此功能。
获取 Web Vitals 扩展程序
如需开始使用最新版本的 Web Vitals 扩展程序,请前往 Chrome 应用商店进行安装。或者,如果您是该扩展程序的现有用户,则应该会自动升级到版本 1.0。如果您对扩展程序的使用体验有任何反馈(功能请求、错误报告等),请在 GitHub 上的开源代码库中告诉我们。希望这有助于您更好地了解您的本地体验与其他实际用户的体验相比处于什么位置!
图片来源:Mark Garlick/Science Photo Library/Getty Images


