Fetch Priority API menunjukkan prioritas relatif resource ke browser. Hal ini dapat memungkinkan pemuatan yang optimal dan meningkatkan Data Web Inti.
Saat mengurai halaman web dan mulai menemukan serta mendownload resource seperti gambar, skrip, atau CSS, browser akan menetapkan priority pengambilan sehingga dapat mendownloadnya dalam urutan yang optimal. Prioritas resource biasanya bergantung pada jenisnya dan lokasinya dalam dokumen. Misalnya, gambar dalam area pandang mungkin memiliki prioritas High, dan prioritas untuk CSS yang dimuat lebih awal dan memblokir rendering menggunakan <link> di <head> mungkin adalah Very High. Browser cukup baik dalam menetapkan prioritas yang berfungsi dengan baik, tetapi mungkin tidak optimal dalam semua kasus.
Halaman ini membahas Fetch Priority API dan atribut HTML fetchpriority, yang memungkinkan Anda memberikan petunjuk tentang prioritas relatif suatu resource (high atau low). Fetch Priority dapat membantu mengoptimalkan Core Web Vitals.
Ringkasan
Beberapa area utama yang dapat dibantu oleh Prioritas Pengambilan:
- Meningkatkan prioritas gambar LCP dengan menentukan
fetchpriority="high"pada elemen gambar, sehingga LCP terjadi lebih cepat. - Meningkatkan prioritas skrip
async, menggunakan semantik yang lebih baik daripada hack yang paling umum saat ini (menyisipkan<link rel="preload">untuk skripasync). - Mengurangi prioritas skrip akhir untuk memungkinkan pengurutan yang lebih baik dengan gambar.

Secara historis, developer memiliki pengaruh terbatas atas prioritas resource menggunakan preload dan preconnect. Dengan pramuat, Anda dapat memberi tahu browser tentang resource penting yang ingin Anda muat lebih awal sebelum browser menemukannya secara alami. Hal ini sangat berguna untuk resource yang lebih sulit ditemukan, seperti font yang disertakan dalam stylesheet, gambar latar belakang, atau resource yang dimuat dari skrip. Prakoneksi membantu memanaskan koneksi ke server lintas origin dan dapat membantu meningkatkan metrik seperti Time to first byte. Hal ini berguna jika Anda mengetahui origin, tetapi tidak selalu URL persis dari resource yang akan diperlukan.
Prioritas Pengambilan melengkapi Petunjuk Resource ini. Ini adalah sinyal berbasis markup yang tersedia melalui atribut fetchpriority yang dapat digunakan developer untuk menunjukkan prioritas relatif resource tertentu. Anda juga dapat menggunakan petunjuk ini melalui JavaScript dan Fetch API dengan properti priority untuk memengaruhi prioritas pengambilan resource yang dilakukan untuk data. Prioritas Pengambilan juga dapat melengkapi pramuat. Ambil gambar Largest Contentful Paint, yang, saat dipramuat, akan tetap mendapatkan prioritas rendah. Jika ditunda oleh resource prioritas rendah awal lainnya, menggunakan Prioritas Pengambilan dapat membantu mempercepat pemuatan gambar.
Prioritas resource
Urutan download resource bergantung pada prioritas yang ditetapkan browser untuk setiap resource di halaman. Faktor yang dapat memengaruhi logika komputasi prioritas mencakup hal berikut:
- Jenis resource, seperti CSS, font, skrip, gambar, dan resource pihak ketiga.
- Lokasi atau urutan dokumen mereferensikan resource.
- Apakah atribut
asyncataudeferdigunakan pada skrip.
Tabel berikut menunjukkan cara Chrome memprioritaskan dan mengurutkan sebagian besar resource:
| Memuat dalam fase pemblokiran tata letak | Memuat satu per satu dalam fase pemblokiran tata letak | ||||
|---|---|---|---|---|---|
| Prioritas Blink |
VeryHigh | Tinggi | Sedang | Rendah | VeryLow |
| Prioritas DevTools |
Tertinggi | Tinggi | Sedang | Rendah | Terendah |
| Referensi utama | |||||
| CSS (awal**) | CSS (terlambat**) | CSS (ketidakcocokan media***) | |||
| Skrip (awal** atau bukan dari pemindai pramuat) | Skrip (terlambat**) | Skrip (asinkron) | |||
| Font | Font (rel=preload) | ||||
| Impor | |||||
| Gambar (di area pandang) | Gambar (5 gambar pertama > 10.000 piksel2) | Gambar | |||
| Media (video/audio) | |||||
| Prefetch | |||||
| XSL | |||||
| XHR (sinkronisasi) | XHR/fetch* (asinkron) | ||||
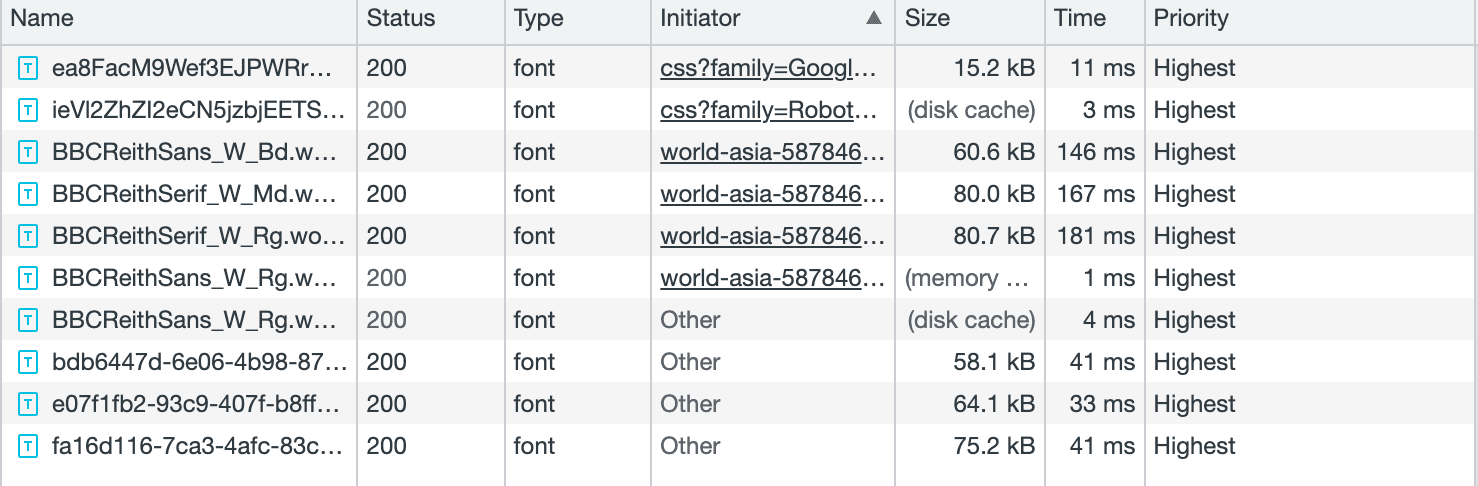
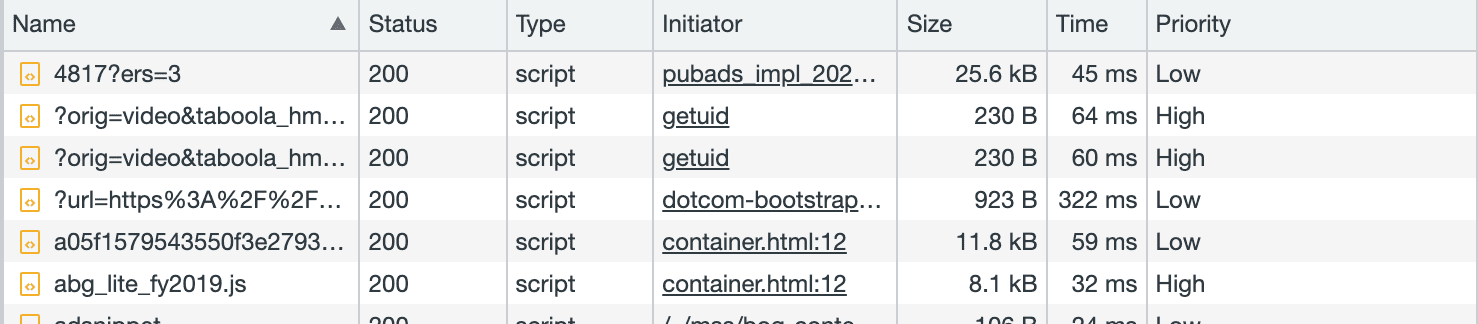
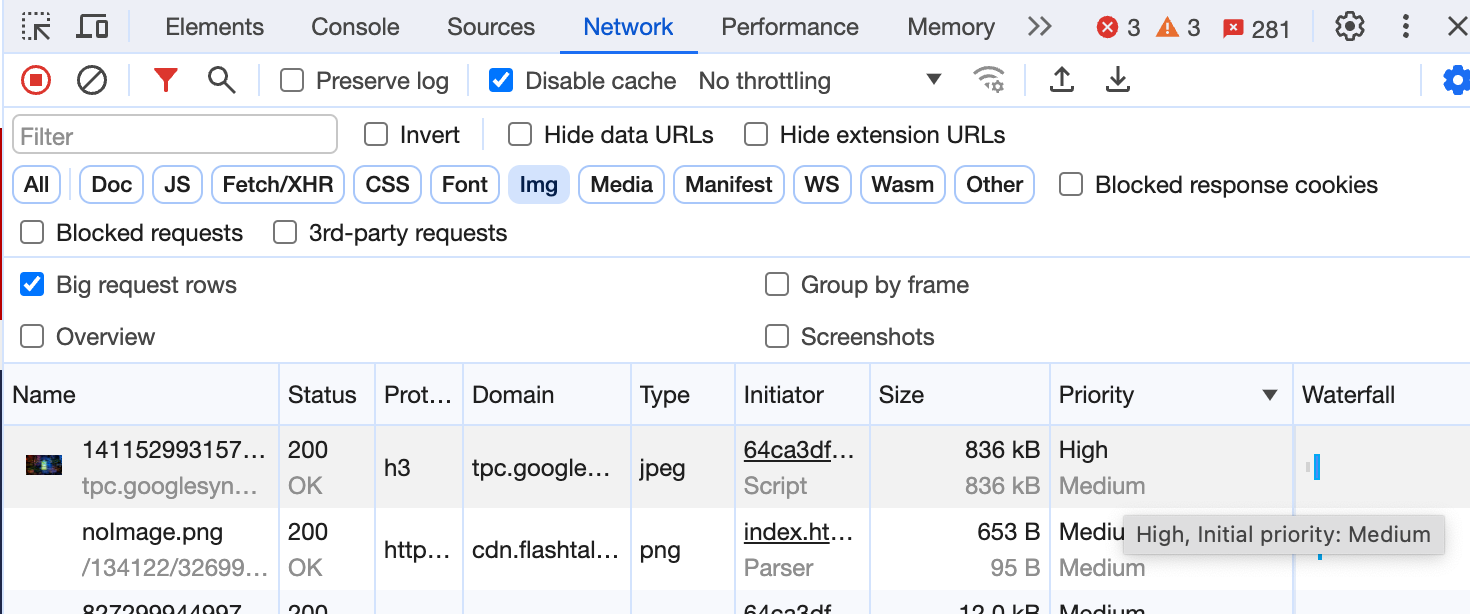
Browser mendownload resource dengan prioritas yang dihitung sama dalam urutan penemuannya. Anda dapat memeriksa prioritas yang ditetapkan ke berbagai resource saat memuat halaman di tab Jaringan Chrome DevTools. (Pastikan Anda menyertakan kolom prioritas dengan mengklik kanan judul tabel dan mencentang kolom tersebut).

type = "font" di halaman detail berita BBC
type = "script" di halaman detail berita BBC.Saat prioritas berubah, Anda dapat melihat prioritas awal dan akhir di setelan Baris permintaan besar atau di tooltip.

Kapan Anda mungkin memerlukan Prioritas Pengambilan?
Setelah memahami logika prioritas browser, Anda dapat menyesuaikan urutan download halaman untuk mengoptimalkan performa dan Data Web Inti. Berikut beberapa contoh hal yang dapat Anda ubah untuk memengaruhi prioritas download resource:
- Tempatkan tag resource seperti
<script>dan<link>dalam urutan yang Anda inginkan untuk didownload oleh browser. Resource dengan prioritas yang sama biasanya dimuat dalam urutan penemuannya. - Gunakan petunjuk resource
preloaduntuk mendownload resource yang diperlukan lebih awal, terutama untuk resource yang tidak mudah ditemukan lebih awal oleh browser. - Gunakan
asyncataudeferuntuk mendownload skrip tanpa memblokir resource lain. - Memuat konten di bawah lipatan secara lambat sehingga browser dapat menggunakan bandwidth yang tersedia untuk resource di atas lipatan yang lebih penting.
Teknik ini membantu mengontrol komputasi prioritas browser, sehingga meningkatkan performa dan Data Web Inti. Misalnya, jika gambar latar belakang penting dimuat sebelumnya, gambar tersebut dapat ditemukan jauh lebih awal, sehingga meningkatkan Largest Contentful Paint (LCP).
Terkadang, handle ini mungkin tidak cukup untuk memprioritaskan resource secara optimal untuk aplikasi Anda. Berikut beberapa skenario yang dapat membantu Anda menggunakan Prioritas Pengambilan:
- Anda memiliki beberapa gambar di atas lipatan, tetapi tidak semuanya harus memiliki prioritas yang sama. Misalnya, dalam carousel gambar, hanya gambar pertama yang terlihat yang memerlukan prioritas lebih tinggi, dan yang lainnya, biasanya di luar layar pada awalnya dapat disetel untuk memiliki prioritas lebih rendah.
- Gambar di dalam area pandang biasanya dimulai dengan prioritas
Low. Setelah tata letak selesai, Chrome akan menemukan bahwa elemen tersebut berada di area tampilan dan meningkatkan prioritasnya. Hal ini biasanya menambahkan penundaan yang signifikan untuk memuat gambar penting, seperti banner besar. Dengan memberikan Prioritas Pengambilan dalam markup, gambar dapat dimulai dengan prioritasHighdan mulai dimuat jauh lebih awal. Dalam upaya untuk mengotomatiskan hal ini, lima gambar pertama yang lebih besar ditetapkan ke prioritasMediumoleh Chrome yang akan membantu, tetapifetchpriority="high"eksplisit akan lebih baik lagi.
Preload masih diperlukan untuk penemuan awal gambar LCP yang disertakan sebagai latar belakang CSS. Untuk meningkatkan prioritas gambar latar belakang, sertakanfetchpriority='high'pada pramuat. - Mendeklarasikan skrip sebagai
asyncataudeferakan memberi tahu browser untuk memuat skrip secara asinkron. Namun, seperti yang ditunjukkan dalam tabel prioritas, skrip ini juga diberi prioritas "Rendah". Anda dapat meningkatkan prioritasnya sekaligus memastikan download asinkron, terutama untuk skrip yang penting bagi pengalaman pengguna. - Jika Anda menggunakan JavaScript
fetch()API untuk mengambil resource atau data secara asinkron, browser akan menetapkan prioritasHigh. Anda mungkin ingin beberapa pengambilan berjalan dengan prioritas yang lebih rendah, terutama jika Anda menggabungkan panggilan API latar belakang dengan panggilan API yang merespons input pengguna. Tandai panggilan API latar belakang sebagai prioritasLowdan panggilan API interaktif sebagai prioritasHigh. - Browser menetapkan prioritas
Highuntuk CSS dan font, tetapi beberapa resource tersebut mungkin lebih penting daripada yang lain. Anda dapat menggunakan Prioritas Pengambilan untuk menurunkan prioritas resource non-kritis (perhatikan bahwa CSS awal memblokir rendering sehingga biasanya harus menjadi prioritasHigh).
Atribut fetchpriority
Gunakan atribut HTML fetchpriority untuk menentukan prioritas download untuk jenis resource seperti CSS, font, skrip, dan gambar saat didownload menggunakan tag link, img, atau script. Dapat menggunakan nilai berikut:
high: Resource memiliki prioritas yang lebih tinggi, dan Anda ingin browser memprioritaskannya lebih tinggi dari biasanya, selama heuristik browser sendiri tidak mencegah hal itu terjadi.low: Resource memiliki prioritas yang lebih rendah, dan Anda ingin browser menurunkan prioritasnya, lagi-lagi jika heuristiknya mengizinkannya.auto: Nilai default, yang memungkinkan browser memilih prioritas yang sesuai.
Berikut beberapa contoh penggunaan atribut fetchpriority dalam markup, serta properti priority yang setara dengan skrip.
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>
Efek prioritas browser dan fetchpriority
Anda dapat menerapkan atribut fetchpriority ke berbagai resource seperti yang ditunjukkan dalam tabel berikut untuk meningkatkan atau mengurangi prioritas yang dihitung. fetchpriority="auto" (◉) di setiap baris menandai prioritas default untuk jenis resource tersebut. (juga tersedia sebagai Dokumen Google).
| Memuat dalam fase pemblokiran tata letak | Memuat satu per satu dalam fase pemblokiran tata letak | ||||
|---|---|---|---|---|---|
| Prioritas Blink |
VeryHigh | Tinggi | Sedang | Rendah | VeryLow |
| Prioritas DevTools |
Tertinggi | Tinggi | Sedang | Rendah | Terendah |
| Referensi Utama | ◉ | ||||
| CSS (awal**) | ⬆◉ | ⬇ | |||
| CSS (terlambat**) | ⬆ | ◉ | ⬇ | ||
| CSS (ketidakcocokan media***) | ⬆*** | ◉⬇ | |||
| Skrip (awal** atau bukan dari pemindai pramuat) | ⬆◉ | ⬇ | |||
| Skrip (terlambat**) | ⬆ | ◉ | ⬇ | ||
| Skrip (asinkron/tunda) | ⬆ | ◉⬇ | |||
| Font | ◉ | ||||
| Font (rel=preload) | ⬆◉ | ⬇ | |||
| Impor | ◉ | ||||
| Gambar (di area pandang - setelah tata letak) | ⬆◉ | ⬇ | |||
| Gambar (5 gambar pertama > 10.000 piksel2) | ⬆ | ◉ | ⬇ | ||
| Gambar | ⬆ | ◉⬇ | |||
| Media (video/audio) | ◉ | ||||
| XHR (sinkronisasi) - tidak digunakan lagi | ◉ | ||||
| XHR/fetch* (asinkron) | ⬆◉ | ⬇ | |||
| Prefetch | ◉ | ||||
| XSL | ◉ | ||||
fetchpriority menetapkan prioritas relatif, yang berarti menaikkan atau menurunkan prioritas default dengan jumlah yang sesuai, bukan menetapkan prioritas secara eksplisit ke High atau Low. Hal ini sering kali menghasilkan prioritas High atau Low, tetapi tidak selalu. Misalnya, CSS penting dengan fetchpriority="high" mempertahankan prioritas "Sangat Tinggi"/"Tertinggi", dan penggunaan fetchpriority="low" pada elemen ini mempertahankan prioritas "Tinggi". Tidak satu pun dari kasus ini yang melibatkan penetapan prioritas secara eksplisit ke High atau Low.
Kasus penggunaan
Gunakan atribut fetchpriority jika Anda ingin memberi browser petunjuk tambahan tentang prioritas yang digunakan untuk mengambil resource.
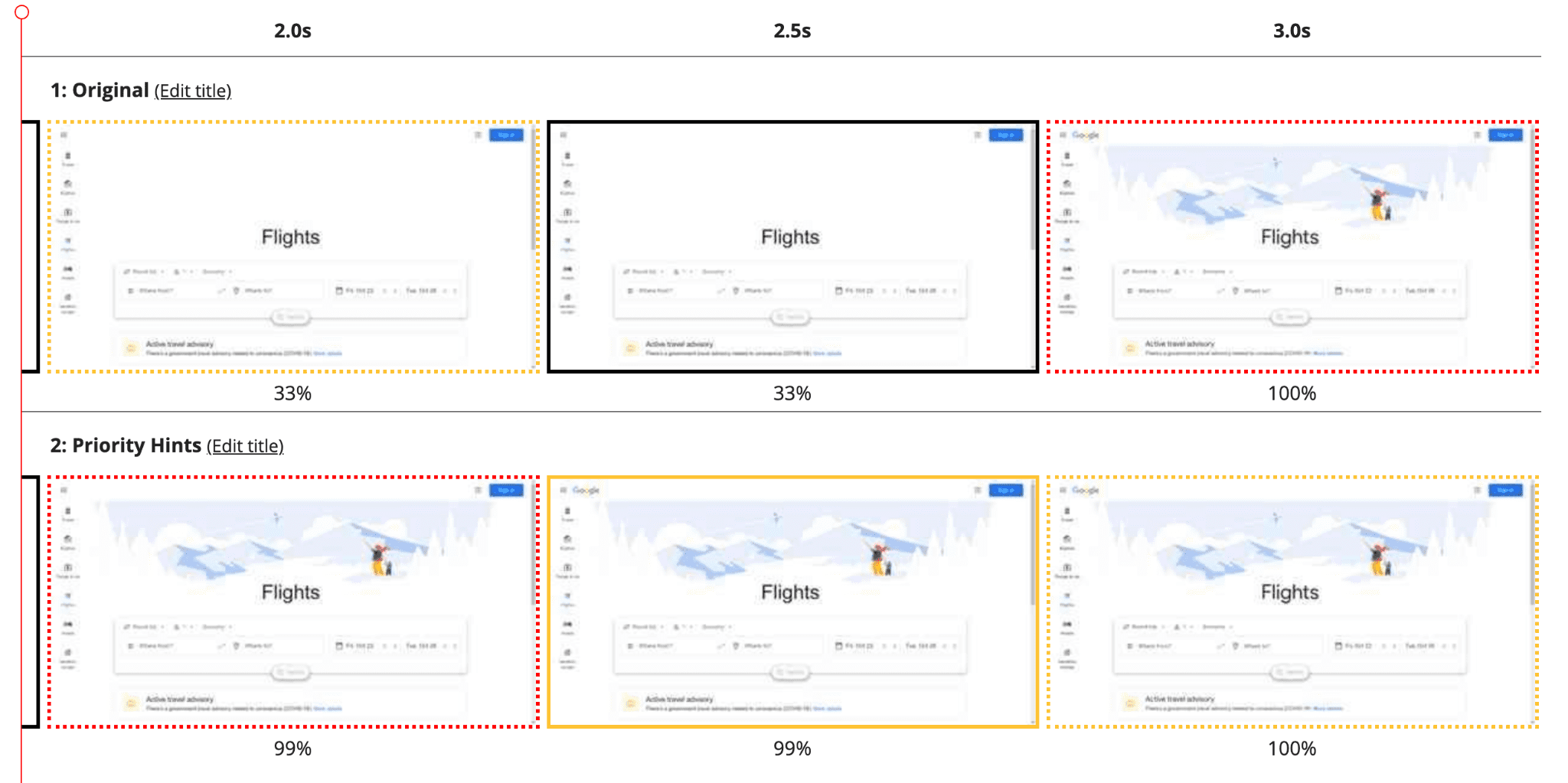
Meningkatkan prioritas gambar LCP
Anda dapat menentukan fetchpriority="high" untuk meningkatkan prioritas LCP atau gambar penting lainnya.
<img src="lcp-image.jpg" fetchpriority="high">
Perbandingan berikut menunjukkan halaman Google Penerbangan dengan gambar latar LCP yang dimuat dengan dan tanpa Prioritas Pengambilan. Dengan prioritas yang ditetapkan ke tinggi, LCP meningkat dari 2,6 detik menjadi 1,9 detik.
Menurunkan prioritas gambar di paruh atas
Gunakan fetchpriority="low" untuk menurunkan prioritas gambar di atas lipatan yang tidak terlalu penting, misalnya gambar di luar layar dalam carousel gambar.
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
Meskipun gambar 2-4 akan berada di luar area pandang, gambar tersebut dapat dianggap "cukup dekat" untuk meningkatkannya ke high dan juga dimuat meskipun atribut load=lazy ditambahkan. Oleh karena itu, fetchpriority="low" adalah solusi yang benar untuk hal ini.
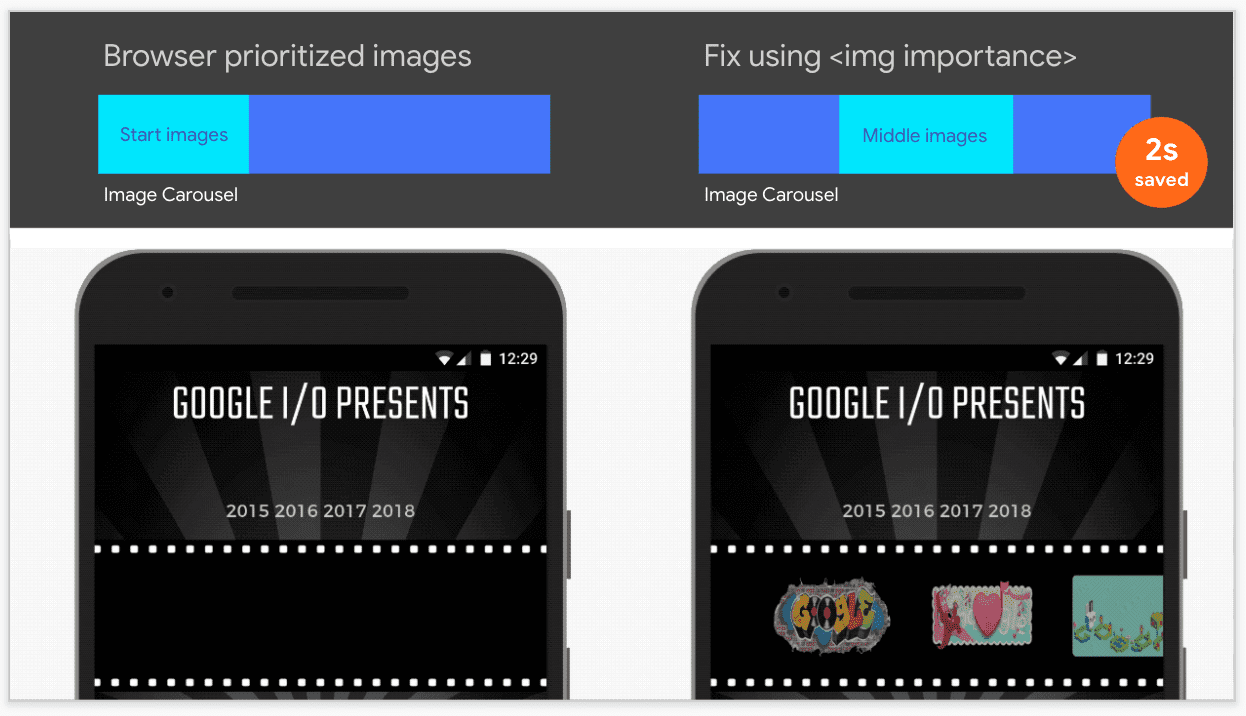
Dalam eksperimen sebelumnya dengan aplikasi Oodle, kami menggunakannya untuk menurunkan prioritas gambar yang tidak muncul saat dimuat. Hal ini mengurangi waktu pemuatan halaman sebesar 2 detik.

Menurunkan prioritas resource yang dipramuat
Untuk menghentikan resource yang dimuat sebelumnya agar tidak bersaing dengan resource penting lainnya, Anda dapat mengurangi prioritasnya. Gunakan teknik ini dengan gambar, skrip, dan CSS.
<!-- Lower priority only for non-critical preloaded scripts -->
<link rel="preload" as="script" href="critical-script.js">
<link rel="preload" as="script" href="non-critical-script.js" fetchpriority="low">
<!-- Preload CSS without blocking render, or other resources -->
<link rel="preload" as="style" href="theme.css" fetchpriority="low" onload="this.rel='stylesheet'">
Mengurutkan ulang prioritas skrip
Skrip yang diperlukan halaman Anda agar interaktif harus dimuat dengan cepat, tetapi tidak boleh memblokir resource lain yang lebih penting dan memblokir render. Anda dapat menandainya sebagai async dengan prioritas tinggi.
<script src="async_but_important.js" async fetchpriority="high"></script>
Anda tidak dapat menandai skrip sebagai async jika skrip tersebut mengandalkan status DOM tertentu. Namun, jika dijalankan nanti di halaman, Anda dapat memuat dengan prioritas yang lebih rendah:
<script src="blocking_but_unimportant.js" fetchpriority="low"></script>
Tindakan ini akan tetap memblokir parser saat mencapai skrip ini, tetapi akan mengizinkan konten sebelum ini diprioritaskan.
Alternatifnya, jika DOM yang sudah selesai diperlukan, gunakan atribut defer (yang berjalan secara berurutan setelah DOMContentLoaded), atau bahkan async di bagian bawah halaman.
Menurunkan prioritas pengambilan data yang tidak penting
Browser mengeksekusi fetch dengan prioritas tinggi. Jika memiliki beberapa pengambilan yang mungkin diaktifkan secara bersamaan, Anda dapat menggunakan prioritas default tinggi untuk pengambilan data yang lebih penting dan menurunkan prioritas data yang kurang penting.
// Important validation data (high by default)
let authenticate = await fetch('/user');
// Less important content data (suggested low)
let suggestedContent = await fetch('/content/suggested', {priority: 'low'});
Catatan penerapan Fetch Priority
Prioritas Pengambilan dapat meningkatkan performa dalam kasus penggunaan tertentu, tetapi ada beberapa hal yang perlu diperhatikan saat menggunakan Prioritas Pengambilan:
- Atribut
fetchpriorityadalah petunjuk, bukan perintah. Browser mencoba mengikuti preferensi developer, tetapi juga dapat menerapkan preferensi prioritas resource-nya untuk prioritas resource guna menyelesaikan konflik. Jangan bingungkan Prioritas Pengambilan dengan pramuat:
- Pramuat adalah pengambilan wajib, bukan petunjuk.
- Pramuat memungkinkan browser menemukan resource lebih awal, tetapi tetap mengambil resource dengan prioritas default. Sebaliknya, Prioritas Pengambilan tidak membantu visibilitas, tetapi memungkinkan Anda meningkatkan atau menurunkan prioritas pengambilan.
- Sering kali lebih mudah untuk mengamati dan mengukur efek pramuat daripada efek perubahan prioritas.
Prioritas Pengambilan dapat melengkapi pramuat dengan meningkatkan tingkat perincian prioritas. Jika Anda telah menentukan pramuat sebagai salah satu item pertama di
<head>untuk gambar LCP,highPrioritas Pengambilan mungkin tidak meningkatkan LCP secara signifikan. Namun, jika pramuat terjadi setelah resource lain dimuat, Prioritas Pengambilanhighdapat lebih meningkatkan LCP. Jika gambar penting adalah gambar latar CSS, pramuat denganfetchpriority = "high".Peningkatan waktu pemuatan dari prioritas lebih relevan di lingkungan tempat lebih banyak resource bersaing untuk mendapatkan bandwidth jaringan yang tersedia. Hal ini umum terjadi untuk koneksi HTTP/1.x yang tidak memungkinkan download paralel, atau pada koneksi HTTP/2 atau HTTP/3 dengan bandwidth rendah. Dalam kasus ini, prioritas dapat membantu menyelesaikan bottleneck.
CDN tidak menerapkan prioritas HTTP/2 secara seragam, dan demikian pula untuk HTTP/3. Meskipun browser menyampaikan prioritas dari Prioritas Pengambilan, CDN mungkin tidak memprioritaskan ulang resource dalam urutan yang ditentukan. Hal ini menyulitkan pengujian Prioritas Pengambilan. Prioritas diterapkan secara internal dalam browser dan dengan protokol yang mendukung prioritas (HTTP/2 dan HTTP/3). Prioritas Pengambilan masih layak digunakan hanya untuk prioritas browser internal, terlepas dari dukungan CDN atau origin, karena prioritas sering berubah saat browser meminta resource. Misalnya, resource prioritas rendah seperti gambar sering kali tidak diminta saat browser memproses item
<head>penting.Anda mungkin tidak dapat memperkenalkan Prioritas Pengambilan sebagai praktik terbaik dalam desain awal. Kemudian dalam siklus pengembangan, Anda dapat menetapkan prioritas ke berbagai resource di halaman, dan jika tidak sesuai dengan ekspektasi Anda, Anda dapat memperkenalkan Prioritas Pengambilan untuk pengoptimalan lebih lanjut.
Developer harus menggunakan pramuat untuk tujuan yang diinginkan—untuk melakukan pramuat resource yang tidak terdeteksi oleh parser (font, impor, gambar LCP latar belakang). Penempatan petunjuk preload akan memengaruhi kapan resource dipramuat.
Prioritas pengambilan adalah tentang cara resource diambil saat diambil.
Tips untuk menggunakan pramuat
Perhatikan hal-hal berikut saat menggunakan pramuat:
- Menyertakan pramuat di header HTTP akan menempatkannya sebelum semua yang lain dalam urutan pemuatan.
- Umumnya, pemuatan pramuat sesuai urutan yang diterima parser untuk apa pun dengan prioritas
Mediumatau yang lebih tinggi. Berhati-hatilah jika Anda menyertakan pramuat di awal HTML. - Pramuat font mungkin paling cocok dilakukan di akhir header atau awal isi.
- Pramuat impor (
import()ataumodulepreloaddinamis) harus berjalan setelah tag skrip yang memerlukan impor, jadi pastikan skrip dimuat atau diuraikan terlebih dahulu agar dapat dievaluasi saat dependensinya dimuat. - Pemuatan ulang gambar memiliki prioritas
LowatauMediumsecara default. Urutkan tag tersebut relatif terhadap skrip asinkron dan tag prioritas rendah atau terendah lainnya.
Histori
Prioritas Pengambilan pertama kali diuji coba di Chrome sebagai uji coba origin pada tahun 2018, lalu diuji coba lagi pada tahun 2021 menggunakan atribut importance. Pada saat itu, fitur ini disebut Petunjuk Prioritas. Antarmuka ini telah diubah menjadi fetchpriority untuk HTML dan priority untuk Fetch API JavaScript sebagai bagian dari proses standar web. Untuk mengurangi kebingungan, kini kami menyebutnya Prioritas Pengambilan API.
Kesimpulan
Developer mungkin tertarik dengan Prioritas Pengambilan dengan perbaikan pada perilaku pramuat dan fokus terbaru pada Core Web Vitals dan LCP. Kini, mereka memiliki tombol tambahan yang tersedia untuk mencapai urutan pemuatan yang diinginkan.





