डीओएम के बड़े साइज़ का इंटरैक्टिविटी पर उतना असर नहीं पड़ता जितना आपको लगता है. इस गाइड में बताया गया है कि ऐसा क्यों होता है और इसे ठीक करने के लिए क्या किया जा सकता है.
वेब पेज बनाते समय, उस पेज में डॉक्यूमेंट ऑब्जेक्ट मॉडल (DOM) ज़रूर होता है. डीओएम, आपके पेज के एचटीएमएल के स्ट्रक्चर को दिखाता है. साथ ही, JavaScript और सीएसएस को पेज के स्ट्रक्चर और कॉन्टेंट का ऐक्सेस देता है.
हालांकि, समस्या यह है कि DOM के साइज़ का असर, ब्राउज़र की पेज को तेज़ी से और असरदार तरीके से रेंडर करने की क्षमता पर पड़ता है. आम तौर पर, DOM जितना बड़ा होता है उतना ही महंगा होता है. इसका मतलब है कि पेज को शुरुआती तौर पर रेंडर करने में ज़्यादा समय लगता है. साथ ही, पेज के लाइफ़साइकल में बाद में रेंडरिंग को अपडेट करने में भी ज़्यादा समय लगता है.
बहुत बड़े डीओएम वाले पेजों में यह समस्या तब होती है, जब डीओएम में बदलाव करने या उसे अपडेट करने वाले इंटरैक्शन, लेआउट से जुड़े ऐसे काम को ट्रिगर करते हैं जिनमें ज़्यादा समय लगता है. इससे पेज के तुरंत जवाब देने की क्षमता पर असर पड़ता है. लेआउट से जुड़े ज़्यादा काम की वजह से, पेज के इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी) पर असर पड़ सकता है. अगर आपको किसी पेज को उपयोगकर्ता के इंटरैक्शन का तुरंत जवाब देना है, तो यह पक्का करना ज़रूरी है कि आपके डीओएम का साइज़ सिर्फ़ उतना हो जितना ज़रूरी है.
किसी पेज का DOM बहुत बड़ा कब होता है?
Lighthouse के मुताबिक, किसी पेज का डीओएम साइज़ बहुत ज़्यादा होता है, जब उसमें 1,400 से ज़्यादा नोड होते हैं. जब किसी पेज का डीओएम 800 नोड से ज़्यादा हो जाता है, तब Lighthouse चेतावनियां दिखाना शुरू कर देगा. उदाहरण के लिए, इस एचटीएमएल को देखें:
<ul>
<li>List item one.</li>
<li>List item two.</li>
<li>List item three.</li>
</ul>
ऊपर दिए गए कोड में, चार डीओएम एलिमेंट हैं: <ul> एलिमेंट और उसके तीन <li> चाइल्ड एलिमेंट. आपके वेब पेज में इससे ज़्यादा नोड होंगे. इसलिए, यह समझना ज़रूरी है कि डीओएम के साइज़ को कंट्रोल में रखने के लिए क्या किया जा सकता है. साथ ही, पेज के डीओएम को जितना हो सके उतना छोटा करने के बाद, रेंडरिंग को ऑप्टिमाइज़ करने के लिए अन्य रणनीतियां भी अपनाई जा सकती हैं.
बड़े डीओएम से पेज की परफ़ॉर्मेंस पर क्या असर पड़ता है?
बड़े डीओएम से पेज की परफ़ॉर्मेंस पर कई तरह से असर पड़ता है:
- पेज की शुरुआती रेंडरिंग के दौरान. किसी पेज पर सीएसएस लागू होने पर, डीओएम जैसा स्ट्रक्चर बनता है. इसे सीएसएस ऑब्जेक्ट मॉडल (सीएसएसओएम) कहा जाता है. सीएसएस सिलेक्टर की खास जानकारी बढ़ने से, सीएसएसओएम ज़्यादा मुश्किल हो जाता है. साथ ही, वेब पेज को स्क्रीन पर दिखाने के लिए ज़रूरी लेआउट, स्टाइलिंग, कंपोज़िटिंग, और पेंटिंग के काम को पूरा करने में ज़्यादा समय लगता है. इस अतिरिक्त काम की वजह से, पेज लोड होने के दौरान शुरुआती इंटरैक्शन के लिए, इंटरैक्शन के इंतज़ार का समय बढ़ जाता है.
- जब इंटरैक्शन से डीओएम में बदलाव होता है, तो एलिमेंट डालने या हटाने या डीओएम के कॉन्टेंट और स्टाइल में बदलाव करने से, उस अपडेट को रेंडर करने के लिए ज़रूरी काम की वजह से लेआउट, स्टाइलिंग, कंपोज़िटिंग, और पेंटिंग का काम बहुत महंगा हो सकता है. पेज के शुरुआती रेंडरिंग की तरह ही, सीएसएस सिलेक्टर की खास जानकारी में बढ़ोतरी होने से, रेंडरिंग का काम बढ़ सकता है. ऐसा तब होता है, जब इंटरैक्शन के नतीजे के तौर पर एचटीएमएल एलिमेंट को DOM में डाला जाता है.
- जब JavaScript, DOM से क्वेरी करती है, तो DOM एलिमेंट के रेफ़रंस मेमोरी में सेव किए जाते हैं. उदाहरण के लिए, अगर किसी पेज पर मौजूद सभी
<div>एलिमेंट चुनने के लिएdocument.querySelectorAllको कॉल किया जाता है, तो मेमोरी की लागत काफ़ी ज़्यादा हो सकती है. ऐसा तब होता है, जब नतीजे में बड़ी संख्या में डीओएम एलिमेंट मिलते हैं.

इन सभी से इंटरैक्टिविटी पर असर पड़ सकता है. हालांकि, ऊपर दी गई सूची में मौजूद दूसरा आइटम खास तौर पर अहम है. अगर किसी इंटरैक्शन की वजह से डीओएम में बदलाव होता है, तो इससे कई काम शुरू हो सकते हैं. इससे पेज पर आईएनपी खराब हो सकता है.
मैं डीओएम के साइज़ को कैसे मेज़र करूं?
डीओएम साइज़ को मेज़र करने के दो तरीके हैं. पहले तरीके में Lighthouse का इस्तेमाल किया जाता है. ऑडिट चलाने पर, मौजूदा पेज के डीओएम के आंकड़े, "निदान" हेडिंग में मौजूद "बड़े साइज़ के डीओएम से बचें" ऑडिट में दिखेंगे. इस सेक्शन में, डीओएम एलिमेंट की कुल संख्या, सबसे ज़्यादा चाइल्ड एलिमेंट वाला डीओएम एलिमेंट, और सबसे डीप डीओएम एलिमेंट देखा जा सकता है.
आसान तरीका यह है कि किसी भी मुख्य ब्राउज़र में डेवलपर टूल में मौजूद JavaScript कंसोल का इस्तेमाल किया जाए. DOM में मौजूद एचटीएमएल एलिमेंट की कुल संख्या पाने के लिए, पेज लोड होने के बाद कंसोल में यह कोड इस्तेमाल किया जा सकता है:
document.querySelectorAll('*').length;
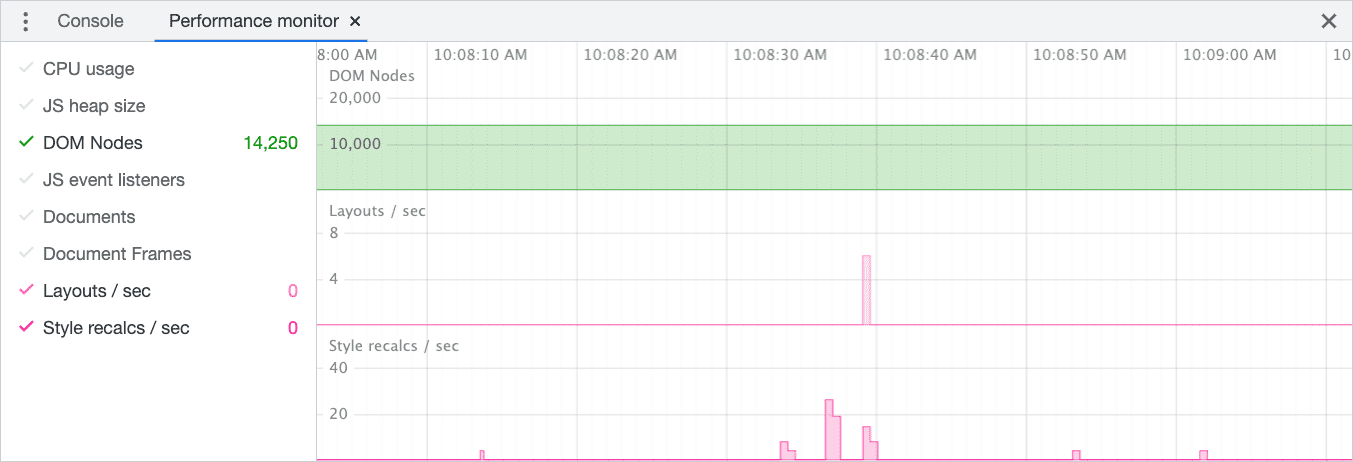
अगर आपको DOM के साइज़ में हुए बदलाव को रीयलटाइम में देखना है, तो परफ़ॉर्मेंस मॉनिटर टूल का इस्तेमाल करें. इस टूल का इस्तेमाल करके, लेआउट और स्टाइलिंग ऑपरेशन (और परफ़ॉर्मेंस के अन्य पहलुओं) को मौजूदा डीओएम साइज़ के साथ जोड़ा जा सकता है.

अगर डीओएम का साइज़, Lighthouse के डीओएम साइज़ के चेतावनी थ्रेशोल्ड के करीब पहुंच रहा है या पूरी तरह से थ्रेशोल्ड से ज़्यादा हो गया है, तो अगला चरण यह पता लगाना है कि डीओएम के साइज़ को कैसे कम किया जाए. इससे, आपके पेज के रिस्पॉन्स देने की क्षमता बेहतर होगी. साथ ही, आपकी वेबसाइट के आईएनपी को बेहतर बनाने में मदद मिलेगी.
मैं किसी इंटरैक्शन से प्रभावित होने वाले डीओएम एलिमेंट की संख्या कैसे मेज़र करूं?
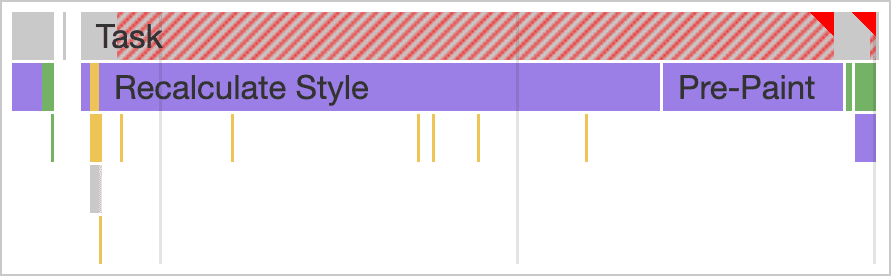
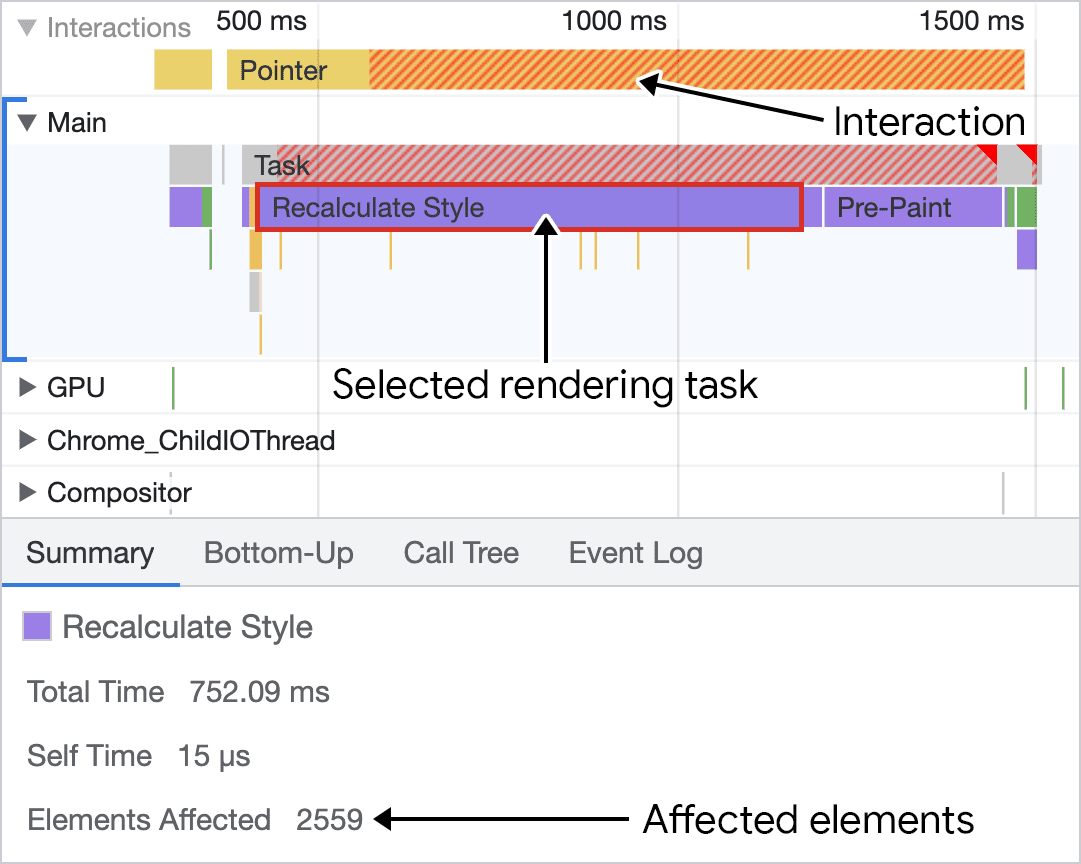
अगर आपको लैब में किसी ऐसे इंटरैक्शन की प्रोफ़ाइलिंग करनी है जो धीमा है और आपको लगता है कि इसकी वजह पेज के डीओएम का साइज़ हो सकता है, तो यह पता लगाया जा सकता है कि कितने डीओएम एलिमेंट पर इसका असर पड़ा. इसके लिए, प्रोफ़ाइलर में "रीकैलकुलेट स्टाइल" के तौर पर लेबल की गई किसी भी गतिविधि को चुनें और सबसे नीचे वाले पैनल में कॉन्टेक्स्ट के हिसाब से डेटा देखें.

ऊपर दिए गए स्क्रीनशॉट में देखें कि जब किसी स्टाइल को चुना जाता है, तो स्टाइल को फिर से कैलकुलेट करने पर, उससे प्रभावित होने वाले एलिमेंट की संख्या दिखती है. ऊपर दिए गए स्क्रीनशॉट में, डीओएम के साइज़ का रेंडरिंग पर पड़ने वाला असर दिखाया गया है. यह एक ऐसे पेज का उदाहरण है जिसमें कई डीओएम एलिमेंट मौजूद हैं. हालांकि, यह डाइग्नोस्टिक जानकारी किसी भी मामले में काम की होती है. इससे यह पता लगाया जा सकता है कि डीओएम का साइज़, इंटरैक्शन के जवाब में अगले फ़्रेम को पेंट करने में लगने वाले समय पर असर डालता है या नहीं.
मैं DOM के साइज़ को कैसे कम करूं?
ज़रूरत से ज़्यादा मार्कअप के लिए, अपनी वेबसाइट के एचटीएमएल की ऑडिट करने के अलावा, डीओएम के साइज़ को कम करने का मुख्य तरीका, डीओएम डेप्थ को कम करना है. अगर आपको अपने ब्राउज़र के डेवलपर टूल के Elements टैब में इस तरह का मार्कअप दिखता है, तो इसका मतलब है कि आपका DOM ज़रूरत से ज़्यादा डीप है:
<div>
<div>
<div>
<div>
<!-- Contents -->
</div>
</div>
</div>
</div>
जब आपको इस तरह के पैटर्न दिखें, तो डीओएम स्ट्रक्चर को फ़्लैट करके उन्हें आसान बनाया जा सकता है. ऐसा करने से, डीओएम एलिमेंट की संख्या कम हो जाएगी. साथ ही, आपको पेज स्टाइल को आसान बनाने का मौका मिलेगा.
डीओएम डेप्थ, इस्तेमाल किए जा रहे फ़्रेमवर्क की वजह से भी हो सकता है. खास तौर पर, कॉम्पोनेंट पर आधारित फ़्रेमवर्क—जैसे कि JSX पर निर्भर रहने वाले फ़्रेमवर्क—के लिए, आपको कई कॉम्पोनेंट को पैरंट कंटेनर में नेस्ट करना होता है.
हालांकि, कई फ़्रेमवर्क में फ़्रैगमेंट का इस्तेमाल करके, कॉम्पोनेंट को नेस्ट करने से बचा जा सकता है. कॉम्पोनेंट पर आधारित ऐसे फ़्रेमवर्क जो फ़्रैगमेंट को एक सुविधा के तौर पर उपलब्ध कराते हैं. इनमें ये शामिल हैं, लेकिन इनके अलावा और भी फ़्रेमवर्क हो सकते हैं:
अपने पसंदीदा फ़्रेमवर्क में फ़्रैगमेंट का इस्तेमाल करके, डीओएम डेप्थ को कम किया जा सकता है. अगर आपको डीओएम स्ट्रक्चर को फ़्लैट करने से स्टाइलिंग पर पड़ने वाले असर के बारे में चिंता है, तो आपको फ़्लेक्सबॉक्स या ग्रिड जैसे ज़्यादा मॉडर्न (और तेज़) लेआउट मोड का इस्तेमाल करने से फ़ायदा मिल सकता है.
अन्य रणनीतियां
डीओएम ट्री को छोटा करने और गैर-ज़रूरी एचटीएमएल एलिमेंट हटाने के बाद भी, डीओएम का साइज़ काफ़ी बड़ा हो सकता है. साथ ही, उपयोगकर्ता की कार्रवाइयों के जवाब में डीओएम में बदलाव होने पर, रेंडरिंग का काम शुरू हो सकता है. अगर आपको इस तरह की समस्या आ रही है, तो रेंडरिंग के काम को सीमित करने के लिए, कुछ अन्य रणनीतियों का इस्तेमाल किया जा सकता है.
एडिटिव अप्रोच का इस्तेमाल करना
ऐसा हो सकता है कि पेज के बड़े हिस्से, पहली बार रेंडर होने पर उपयोगकर्ता को न दिखें. यह एचटीएमएल को लेज़ी लोड करने का एक अच्छा मौका हो सकता है. इसके लिए, स्टार्टअप पर DOM के उन हिस्सों को हटा दें जिनकी ज़रूरत नहीं है. हालांकि, जब उपयोगकर्ता पेज के उन हिस्सों से इंटरैक्ट करे जिनके लिए पेज के शुरू में छिपे हुए पहलुओं की ज़रूरत होती है, तब उन्हें जोड़ दें.
यह तरीका, पेज को पहली बार लोड करने के दौरान और उसके बाद भी काम आता है. पेज के शुरुआती लोड के लिए, आपको रेंडरिंग का कम काम करना पड़ता है. इसका मतलब है कि आपका शुरुआती एचटीएमएल पेलोड हल्का होगा और वह ज़्यादा तेज़ी से रेंडर होगा. इससे, उस अहम अवधि के दौरान इंटरैक्शन को ज़्यादा मौके मिलेंगे. साथ ही, मुख्य थ्रेड का ध्यान खींचने के लिए, उन्हें कम प्रतिस्पर्धा का सामना करना पड़ेगा.
अगर पेज के कई हिस्से लोड होने पर शुरू में छिपे रहते हैं, तो इससे उन अन्य इंटरैक्शन की स्पीड भी बढ़ सकती है जो फिर से रेंडर करने की प्रोसेस को ट्रिगर करते हैं. हालांकि, अन्य इंटरैक्शन से डीओएम में ज़्यादा जानकारी जुड़ती है. इसलिए, पेज के लाइफ़साइकल के दौरान डीओएम बढ़ने पर, रेंडरिंग का काम बढ़ जाएगा.
समय के साथ DOM में एलिमेंट जोड़ना मुश्किल हो सकता है. साथ ही, इसके अपने फ़ायदे और नुकसान होते हैं. अगर आपको यह तरीका अपनाना है, तो आपको नेटवर्क के अनुरोध करने होंगे. ऐसा इसलिए, ताकि आपको वह डेटा मिल सके जिसे आपको उपयोगकर्ता की गतिविधि के जवाब में, पेज पर जोड़ना है. फ़्लाइट में किए गए नेटवर्क अनुरोधों को आईएनपी में नहीं गिना जाता. हालांकि, इससे लेटेन्सी बढ़ सकती है. अगर हो सके, तो लोडिंग स्पिनर या कोई अन्य इंडिकेटर दिखाएं, ताकि उपयोगकर्ताओं को पता चले कि डेटा फ़ेच किया जा रहा है. इससे उन्हें पता चलेगा कि कुछ हो रहा है.
सीएसएस सिलेक्टर की जटिलता को सीमित करें
जब ब्राउज़र आपकी सीएसएस में सिलेक्टर पार्स करता है, तो उसे DOM ट्री को ट्रैवर्स करना होता है. इससे उसे यह समझने में मदद मिलती है कि ये सिलेक्टर, मौजूदा लेआउट पर कैसे और लागू होते हैं या नहीं. ये सिलेक्टर जितने ज़्यादा जटिल होते हैं, ब्राउज़र को पेज की शुरुआती रेंडरिंग करने में उतना ही ज़्यादा समय लगता है. साथ ही, इंटरैक्शन की वजह से पेज में बदलाव होने पर, स्टाइल की फिर से गणना करने और लेआउट को ठीक करने में भी उतना ही ज़्यादा समय लगता है.
content-visibility प्रॉपर्टी का इस्तेमाल करना
सीएसएस, content-visibility प्रॉपर्टी उपलब्ध कराता है. यह ऑफ़-स्क्रीन डीओएम एलिमेंट को लेज़ी रेंडर करने का एक असरदार तरीका है. जब एलिमेंट व्यूपोर्ट के पास पहुंचते हैं, तब उन्हें मांग पर रेंडर किया जाता है. content-visibility के फ़ायदों में, पेज को पहली बार रेंडर करने में लगने वाले समय को कम करना शामिल है. साथ ही, इससे उपयोगकर्ता के इंटरैक्शन की वजह से पेज के DOM में बदलाव होने पर, ऑफ़स्क्रीन एलिमेंट को रेंडर करने में लगने वाला समय भी कम हो जाता है.
नतीजा
डीओएम के साइज़ को सिर्फ़ ज़रूरी चीज़ों तक सीमित रखना, आपकी वेबसाइट के आईएनपी को ऑप्टिमाइज़ करने का एक अच्छा तरीका है. ऐसा करने से, डीओएम अपडेट होने पर ब्राउज़र को लेआउट और रेंडरिंग का काम करने में कम समय लगता है. अगर DOM के साइज़ को कम नहीं किया जा सकता, तो भी कुछ ऐसी तकनीकें हैं जिनका इस्तेमाल करके, रेंडरिंग के काम को DOM सबट्री तक सीमित किया जा सकता है. जैसे, सीएसएस कंटेनमेंट और content-visibility सीएसएस प्रॉपर्टी.
हालांकि, इसके लिए आपको जो भी तरीका सही लगे उसे अपनाएं. रेंडरिंग के काम को कम करने वाला एनवायरमेंट बनाएं. साथ ही, इंटरैक्शन के जवाब में आपके पेज पर रेंडरिंग के काम को कम करें. इससे आपकी वेबसाइट, उपयोगकर्ताओं के साथ इंटरैक्ट करते समय ज़्यादा रिस्पॉन्सिव लगेगी. इसका मतलब है कि आपकी वेबसाइट के लिए INP कम होगा. इससे उपयोगकर्ताओं को बेहतर अनुभव मिलेगा.


