Lighthouse là một công cụ giúp bạn đo lường và tìm cách cải thiện hiệu suất của một trang. Sau đây là quy trình làm việc chung để bạn sử dụng Lighthouse:
- Bạn cho Lighthouse biết trang cần kiểm tra.
- Lighthouse tải trang đó và ghi lại thời gian trang cần để đạt được các mốc hiệu suất khác nhau. Những cột mốc này được gọi là chỉ số.
- Lighthouse cung cấp cho bạn một báo cáo về hiệu suất của trang. Báo cáo này cung cấp điểm số cho từng chỉ số và danh sách cơ hội. Nếu bạn triển khai những cơ hội này, trang sẽ tải nhanh hơn.
Nhiệm vụ của bạn là cải thiện điểm số chỉ số theo thời gian hoặc ít nhất là đảm bảo rằng điểm số không trở nên tệ hơn. Tuy nhiên, bạn không thể trực tiếp chỉnh sửa các chỉ số. Thay vào đó, bạn sẽ tận dụng những cơ hội mà Lighthouse cung cấp. Việc khai thác những cơ hội đó thường giúp cải thiện điểm số chỉ số của bạn.
Chạy Lighthouse từ trang hồ sơ của bạn
Chạy Lighthouse từ trang hồ sơ web.dev của bạn:
Cung cấp URL bất kỳ và Lighthouse sẽ chạy một loạt quy trình kiểm tra để tạo báo cáo về hiệu suất của trang.
Xem báo cáo kiểm tra để xác định những khía cạnh mà bạn có thể cải thiện cho trang của mình.
Đối với mỗi quy trình kiểm tra, bạn sẽ thấy hướng dẫn và các bước cần thực hiện ngay để cải thiện điểm số.
Chạy Lighthouse từ Công cụ của Chrome cho nhà phát triển
Công cụ của Chrome cho nhà phát triển là một bộ công cụ dành cho nhà phát triển web được tích hợp trực tiếp vào trình duyệt Google Chrome. Bạn không cần tải bất cứ thứ gì xuống để sử dụng Công cụ cho nhà phát triển. Nếu đã cài đặt Chrome, tức là bạn đã có DevTools.
- Trong Chrome, hãy chuyển đến trang mà bạn muốn kiểm tra.
- Nhấn tổ hợp phím `Control+Shift+J` (hoặc `Command+Option+J` trên máy Mac) để mở DevTools.

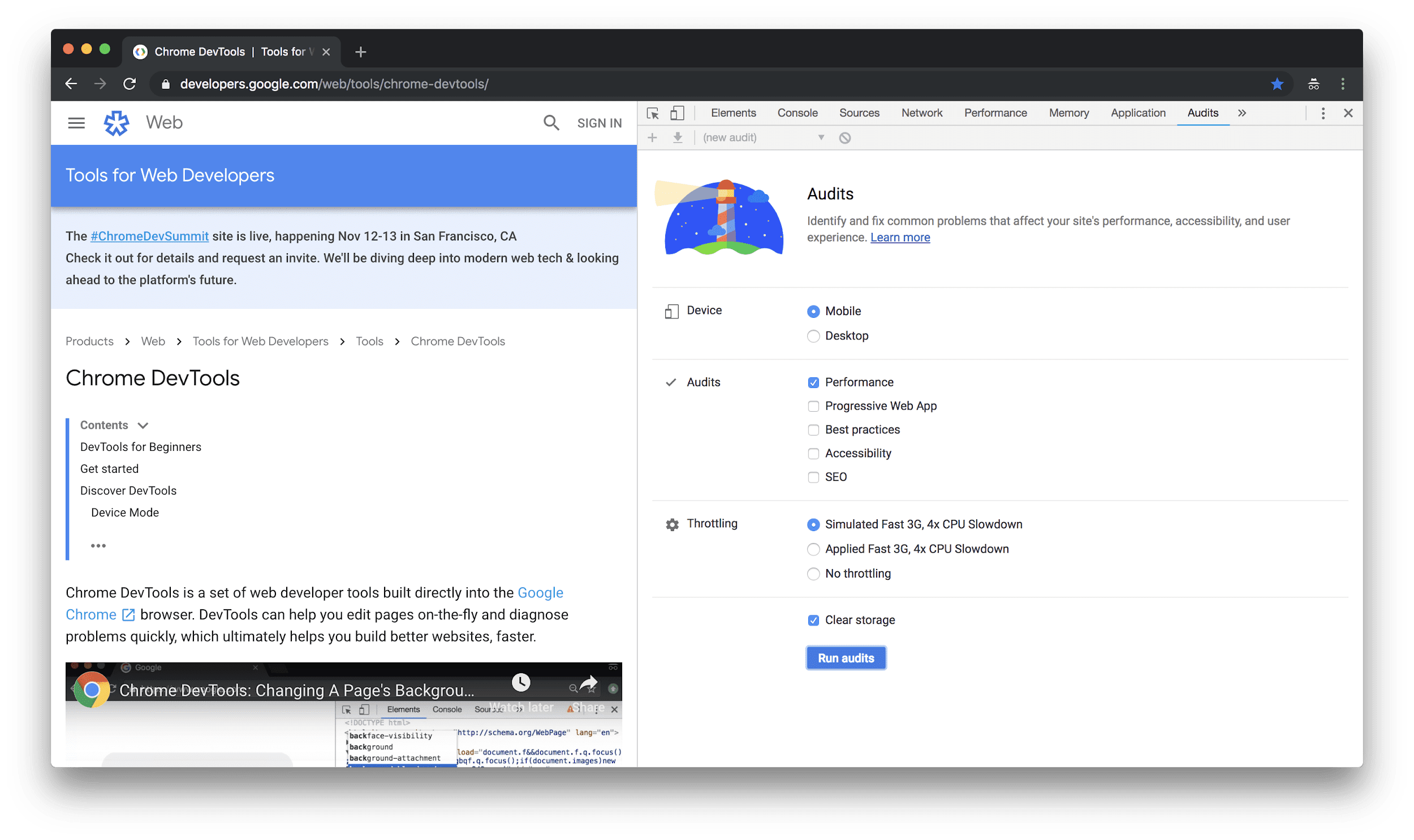
Nhấp vào thẻ Kiểm tra. Nếu bạn không thấy thẻ này, hãy nhấp vào biểu tượng » rồi chọn Kiểm tra trong danh sách. Lighthouse là công cụ hỗ trợ bảng Kiểm tra. Đó là lý do bạn thấy hình ảnh của một ngọn hải đăng.

- Đảm bảo bạn đã chọn nút chọn Thiết bị di động. Khi kiểm tra trang của bạn, Lighthouse sẽ mô phỏng khung hiển thị và chuỗi tác nhân người dùng của thiết bị di động.
- Đảm bảo bạn đã bật hộp đánh dấu Hiệu suất. Bạn có thể bật hoặc tắt các hộp kiểm còn lại trong phần Kiểm tra. Nếu bật các đề xuất này, bạn sẽ thấy nhiều cơ hội để cải thiện những khía cạnh khác của trang.
- Đảm bảo bạn đã chọn nút chọn Simulated Fast 3G, 4x CPU Slowdown (Mô phỏng mạng 3G nhanh, hệ số giảm tốc CPU gấp 4 lần). Lighthouse không thực sự điều tiết mạng hoặc CPU của bạn trong khi tải trang. Thay vào đó, chỉ số này xem xét thời gian tải trang trong điều kiện bình thường, sau đó ước tính thời gian tải trang trên mạng 3G nhanh với CPU có hiệu suất thấp hơn 4 lần so với máy của bạn.
- Đảm bảo bạn đã chọn hộp đánh dấu Xoá bộ nhớ. Lựa chọn này buộc Lighthouse phải truy cập vào mạng cho mọi tài nguyên trang. Đây là cách mà khách truy cập lần đầu trải nghiệm trang.
- Nhấp vào Run Audits (Chạy quy trình kiểm tra). Sau 5 đến 10 giây, Lighthouse sẽ cho bạn xem một báo cáo.

Ví dụ: nếu bạn chạy một số bài kiểm tra với Mạng 3G nhanh mô phỏng, đã bật tính năng điều tiết Hệ số giảm tốc CPU gấp 4 lần, sau đó bạn chạy các bài kiểm tra khác khi đã tắt tính năng điều tiết, thì điểm số chỉ số của bạn sẽ thấp hơn đáng kể khi bạn bật tính năng điều tiết. Bạn có thể mất nhiều thời gian để tìm hiểu lý do trang của bạn hiện chậm hơn rất nhiều, trong khi trên thực tế, thứ duy nhất thay đổi là cấu hình của bạn.
Tìm hiểu báo cáo
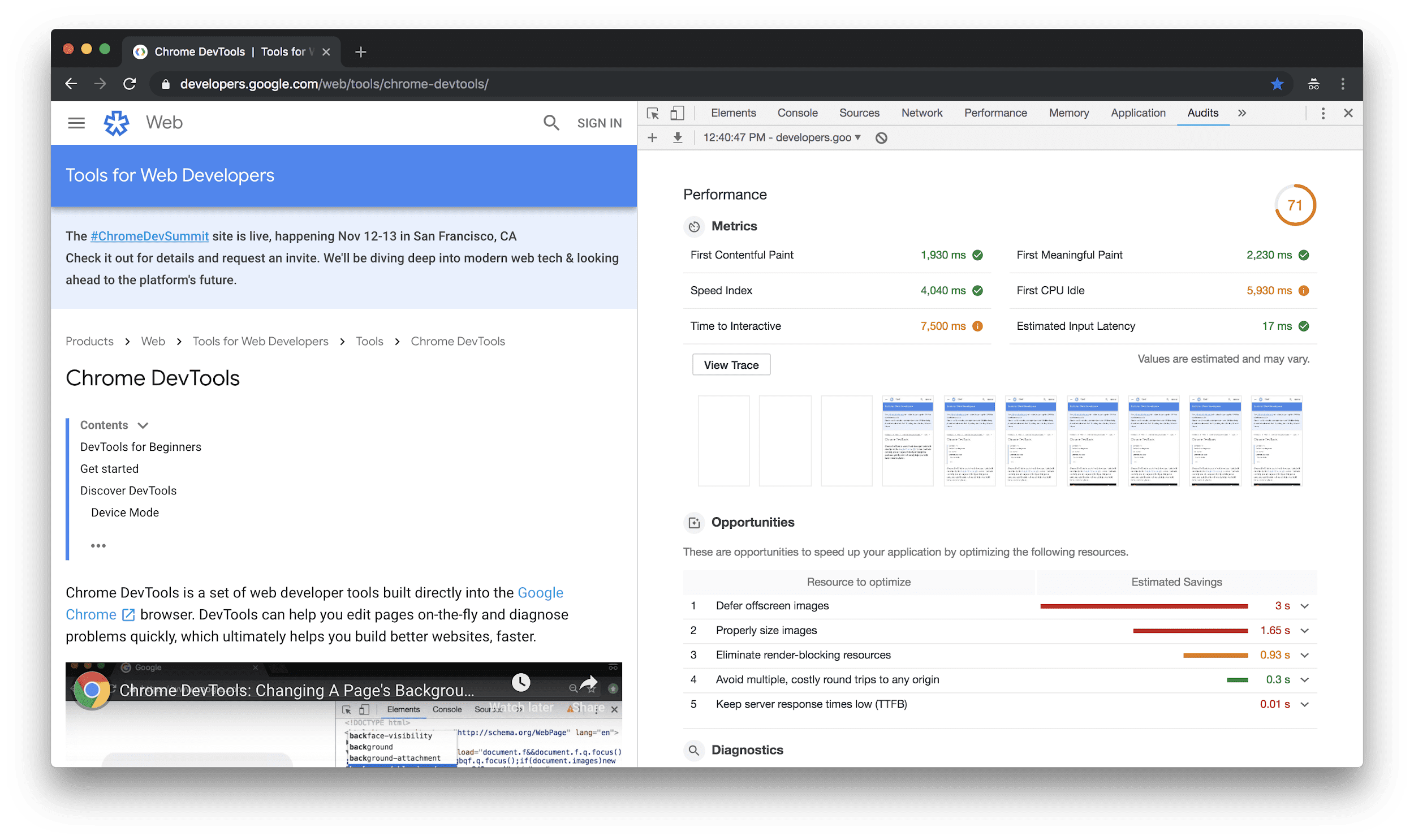
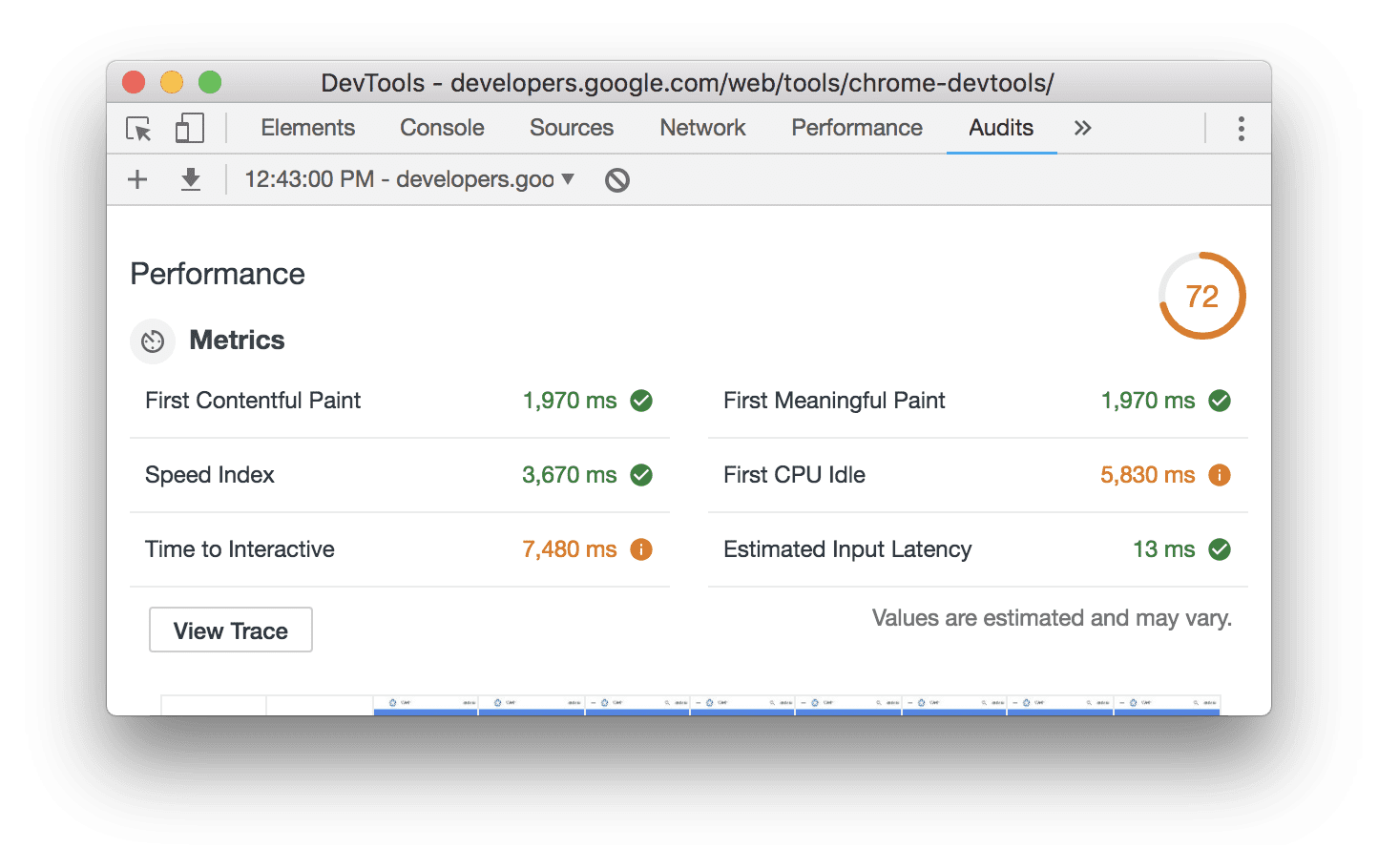
Phía trên cùng bên phải của báo cáo liệt kê điểm hiệu suất tổng thể của bạn. 100 là điểm tuyệt đối. Bên dưới điểm tổng thể là điểm số của các chỉ số. Hướng dẫn chấm điểm Lighthouse phiên bản 3 giải thích cách điểm số của từng chỉ số đóng góp vào điểm số tổng thể.

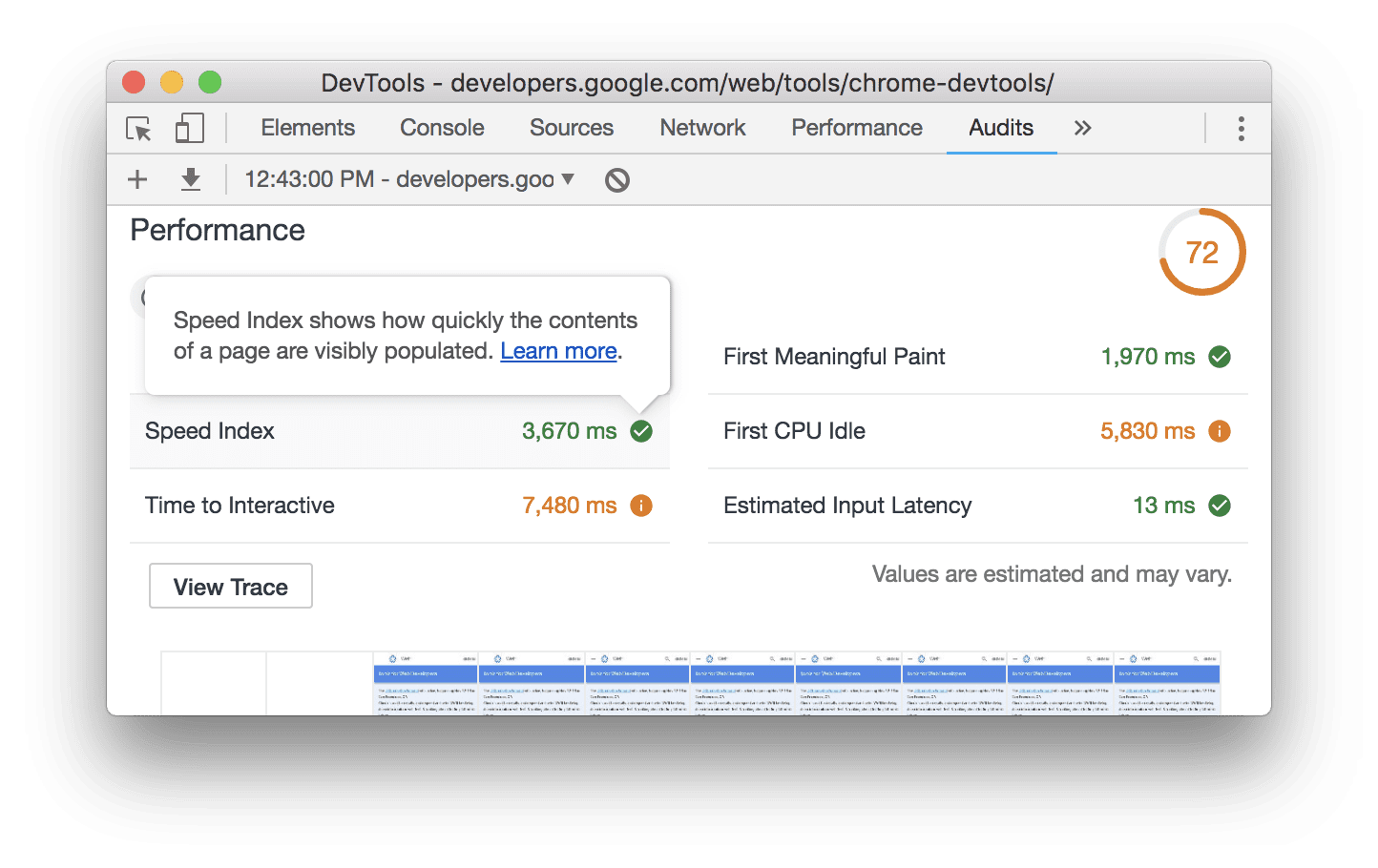
Di chuột qua một chỉ số để tìm hiểu thêm về chỉ số đó. Nhấp vào Tìm hiểu thêm để đọc tài liệu về vấn đề này.

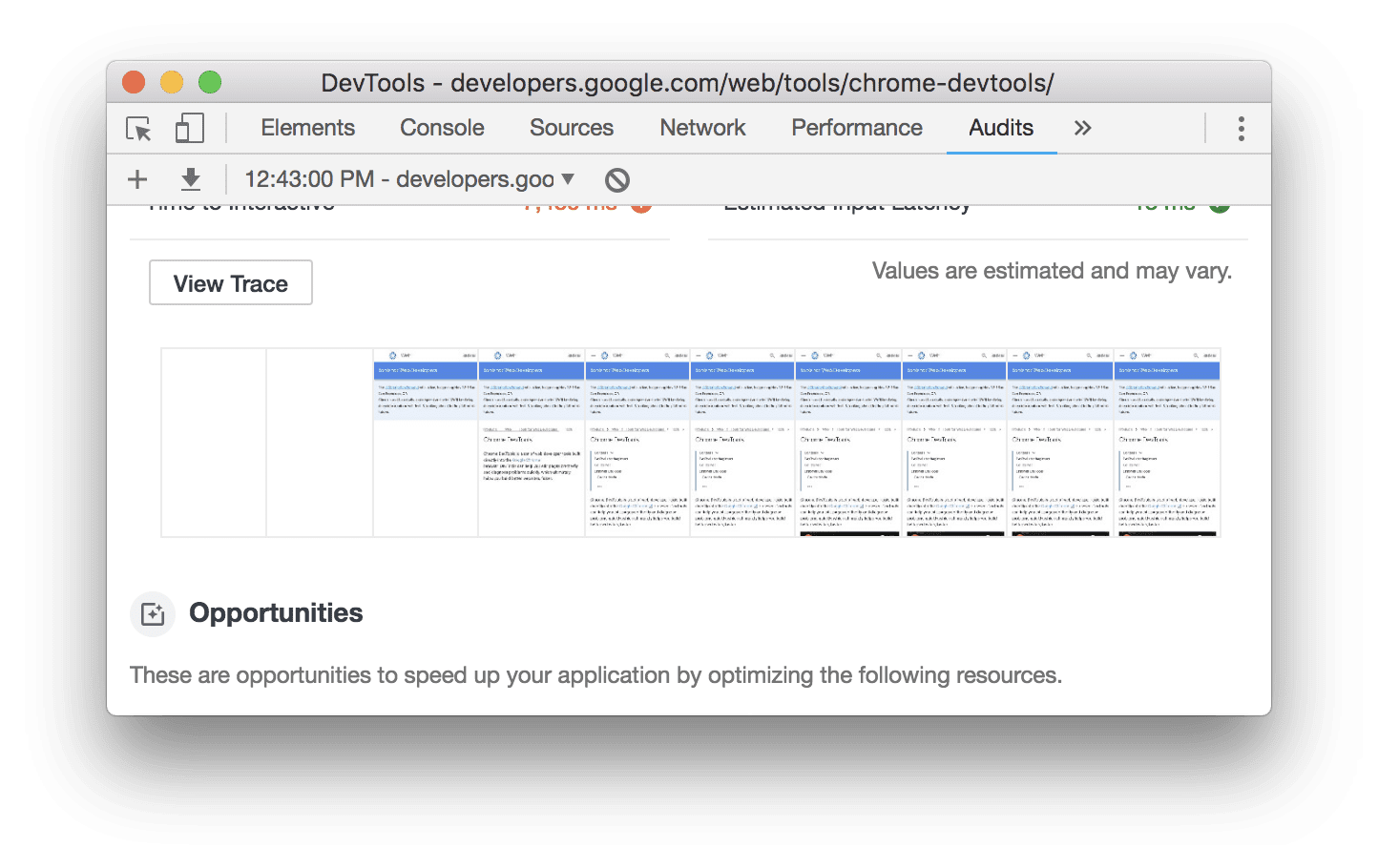
Bên dưới điểm số của các chỉ số, bạn sẽ thấy ảnh chụp màn hình về giao diện của trang trong khi trang đó tải.

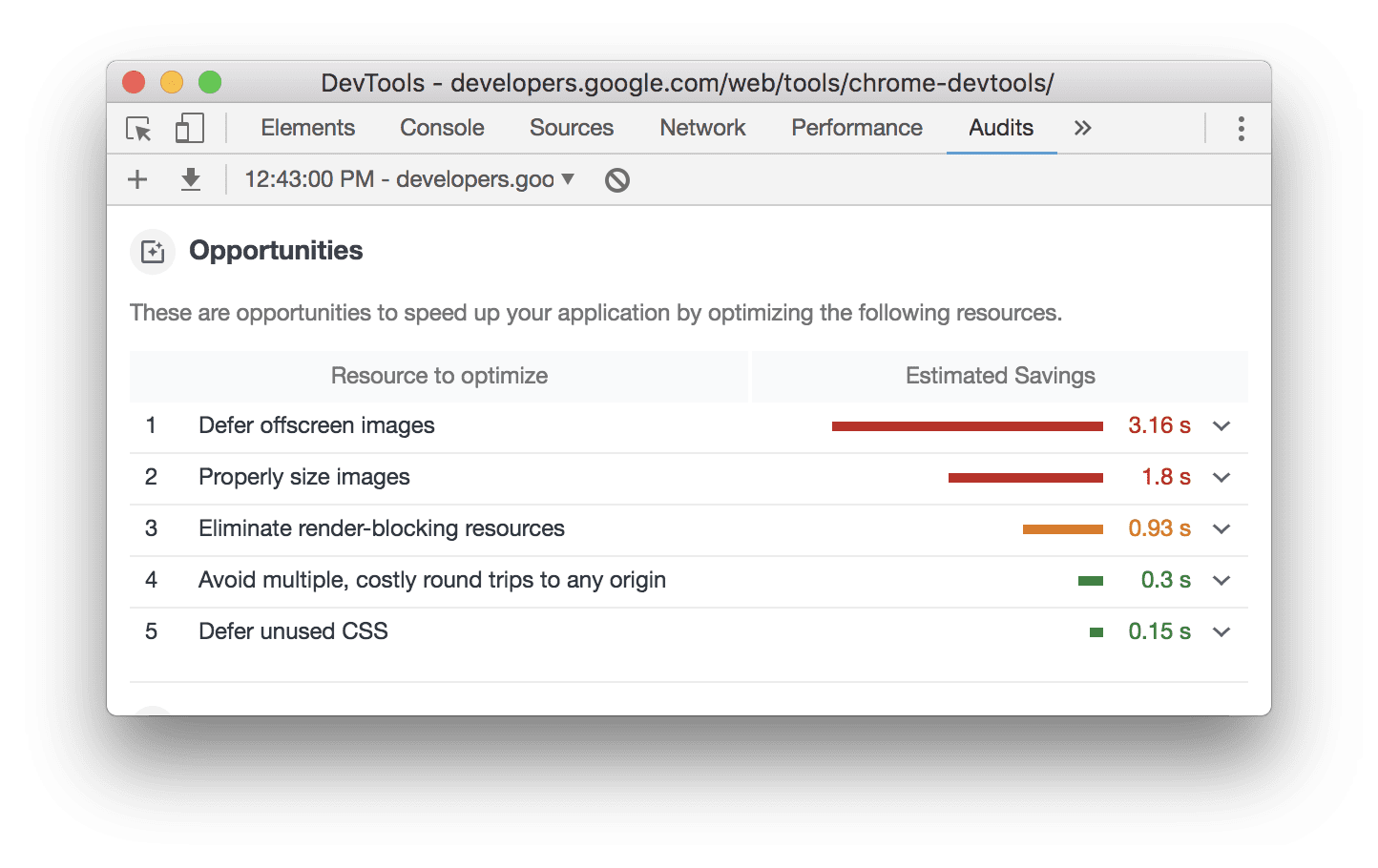
Bên dưới ảnh chụp màn hình, bạn sẽ thấy các cơ hội để cải thiện hiệu suất của trang.

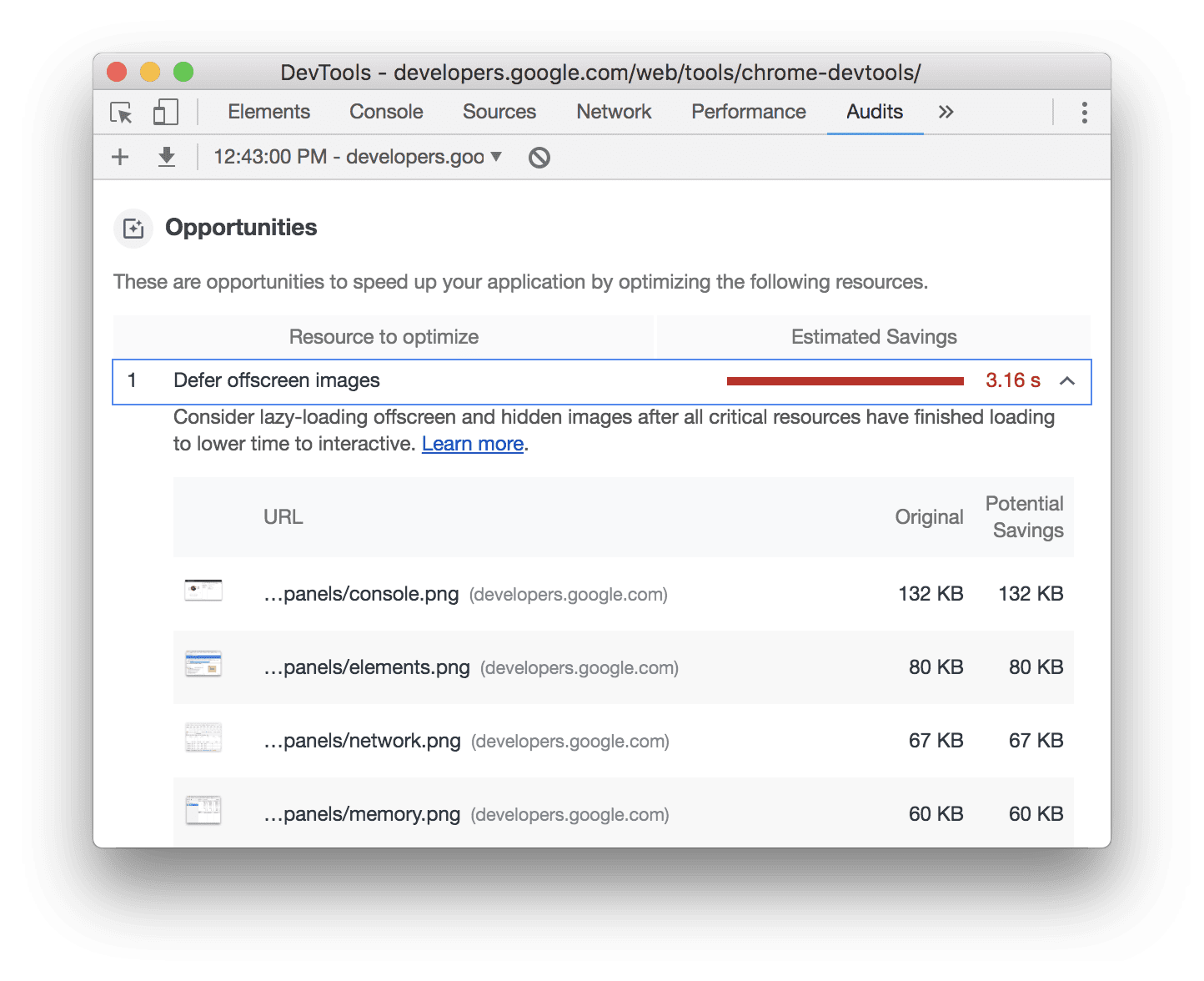
Nhấp vào một cơ hội để tìm hiểu thêm về cơ hội đó.

Các bước tiếp theo
Hãy thử dùng Lighthouse để kiểm tra trang của bạn, có thể là từ trang hồ sơ hoặc từ Công cụ của Chrome cho nhà phát triển. Triển khai một trong các cơ hội, sau đó kiểm tra trang của bạn một lần nữa để xem thay đổi đó ảnh hưởng như thế nào đến báo cáo của bạn. Điểm số về các chỉ số của bạn nên cao hơn một chút và Lighthouse sẽ không còn gắn cờ cơ hội đó là việc cần làm nữa.
Việc tự chạy Lighthouse rất hữu ích để kiểm tra nhanh các vấn đề, nhưng cuối cùng, bạn sẽ muốn thiết lập tính năng giám sát liên tục để đảm bảo trang web của bạn luôn trong trạng thái tốt. Để theo dõi tiến trình Lighthouse theo thời gian, hãy thêm trang web của bạn vào hồ sơ.


