אירועים של תנועת המכשיר והכיוון שלו מספקים גישה למד תאוצה, לגירוסקופ ולמצפן המובנים במכשירים ניידים.
אפשר להשתמש באירועים האלה למטרות רבות. למשל, במשחקים, כדי לשלוט בכיוון או בפעולה של דמות. כשמשתמשים בהם עם מיקום גיאוגרפי, הם יכולים לעזור ליצור ניווט מדויק יותר או לספק מידע על מיקום ספציפי.
סיכום
- לזהות איזה צד של המכשיר פונה כלפי מעלה ואיך המכשיר מסתובב.
- מתי ואיך מגיבים לאירועים של תנועה והתמצאות.
איזה קצה למעלה?
כדי להשתמש בנתונים שמוחזרים מאירועי התנועה והכיוון של המכשיר, חשוב להבין את הערכים שמוחזרים.
מערכת קואורדינטות של כדור הארץ
מערכת הקואורדינטות של כדור הארץ, שמתוארת על ידי הערכים X, Y ו-Z, מיושרת על סמך כוח המשיכה והכיוון המגנטי הסטנדרטי.
| מערכת קואורדינטות | |
|---|---|
X |
מייצג את הכיוון מזרח-מערב (כאשר מזרח הוא חיובי). |
Y |
מייצג את הכיוון צפון-דרום (כאשר צפון הוא חיובי). |
Z |
מייצג את הכיוון מלמעלה למטה, בניצב לקרקע (כאשר למעלה הוא חיובי). |
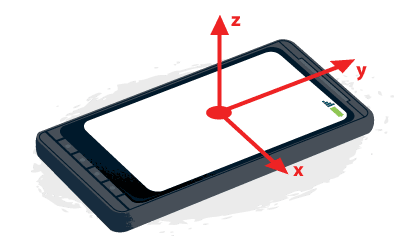
מערכת קואורדינטות של המכשיר

מערכת הקואורדינטות של המכשיר, שמתוארת על ידי הערכים x, y ו-z, מיושרת על סמך מרכז המכשיר.
| מערכת קואורדינטות | |
|---|---|
X |
במישור המסך, חיובי לימין. |
Y |
במישור המסך, חיובי כלפי מעלה. |
Z |
ניצב למסך או למקלדת, חיובי ומתרחק. |
בטלפון או בטאבלט, הכיוון של המכשיר מבוסס על הכיוון הרגיל של המסך. בטלפונים ובטאבלטים, המיקום מבוסס על מצב התצוגה לאורך של המכשיר. במחשבים שולחניים או במחשבים ניידים, הכיוון נמדד ביחס למקלדת.
נתוני רוטציה
נתוני הסיבוב מוחזרים כזווית אוילר, שמייצגת את מספר המעלות של ההבדל בין מערכת הקואורדינטות של המכשיר לבין מערכת הקואורדינטות של כדור הארץ.
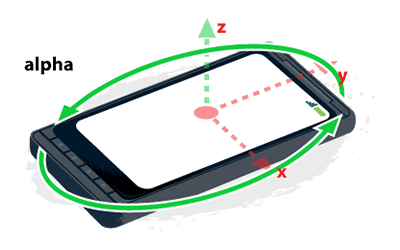
אלפא

הסיבוב סביב ציר ה-z. הערך alpha הוא 0° כשחלקו העליון של המכשיר מצביע ישירות צפונה. כשהמכשיר מסובב נגד כיוון השעון, הערך של alpha גדל.
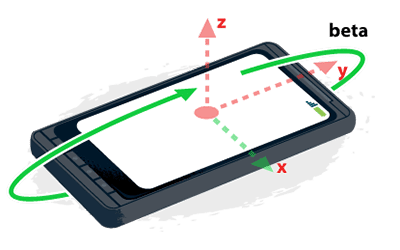
בטא

הסיבוב סביב ציר ה-x. הערך beta הוא 0° כשהחלק העליון והתחתון של המכשיר נמצאים במרחק שווה מפני כדור הארץ. הערך
עולה ככל שחלקו העליון של המכשיר מוטה לכיוון פני השטח של כדור הארץ.
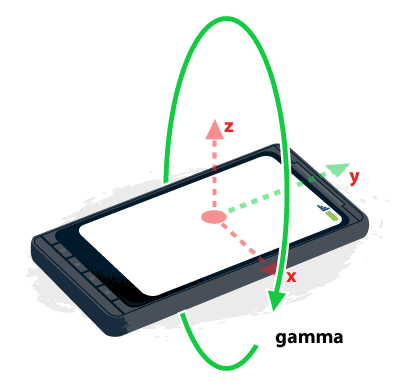
גאמה

הסיבוב סביב ציר ה-y. הערך של gamma הוא 0° כששתי הקצוות של המכשיר נמצאים במרחק שווה מפני כדור הארץ. הערך
עולה כשהצד הימני מוטה לכיוון פני השטח של כדור הארץ.
הכיוון שאליו פונה המכשיר
אירוע כיוון המכשיר מחזיר נתוני סיבוב, כולל מידת ההטיה של המכשיר קדימה ואחורה, מצד לצד, ואם לטלפון או למחשב הנייד יש מצפן, הכיוון שאליו המכשיר פונה.
השתמשו בהם במשורה.
בדיקת התמיכה.
לא לעדכן את ממשק המשתמש בכל אירוע של שינוי כיוון, אלא לסנכרן עם requestAnimationFrame.
מתי כדאי להשתמש באירועים של כיוון המכשיר
יש כמה שימושים לאירועים של כיוון המכשיר. לדוגמה:
- עדכון המפה בזמן שהמשתמש נע.
- שינויים קלים בממשק המשתמש, למשל הוספת אפקטים של פרלקסה.
- אפשר להשתמש בנתונים האלה בשילוב עם מיקום גיאוגרפי כדי לספק ניווט מפורט.
בדיקת תמיכה והאזנה לאירועים
כדי להאזין ל-DeviceOrientationEvent, קודם צריך לבדוק אם הדפדפן תומך באירועים. לאחר מכן, מצמידים event listener לאובייקט window כדי להאזין לאירועים מסוג deviceorientation.
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', deviceOrientationHandler, false);
document.getElementById('doeSupported').innerText = 'Supported!';
}
טיפול באירועים של כיוון המכשיר
אירוע של כיוון המכשיר מופעל כשהמכשיר זז או משנה את הכיוון שלו. הפונקציה מחזירה נתונים על ההבדל בין המיקום הנוכחי של המכשיר לבין מערכת הקואורדינטות של כדור הארץ.
בדרך כלל האירוע מחזיר שלושה מאפיינים: alpha, beta ו-gamma. ב-Mobile Safari, מוחזר פרמטר נוסף
webkitCompassHeading
עם הכיוון במצפן.
תנועת המכשיר
אירוע כיוון המכשיר מחזיר נתוני סיבוב, כולל מידת ההטיה של המכשיר קדימה ואחורה, מצד לצד, ואם לטלפון או למחשב הנייד יש מצפן, הכיוון שאליו המכשיר פונה.
משתמשים בתנועת המכשיר כשצריך את התנועה הנוכחית של המכשיר.
הערך של rotationRate מצוין ב-°/sec.
הערכים של acceleration ו-accelerationWithGravity מצוינים ב-m/sec2.
חשוב להכיר את ההבדלים בין ההטמעות בדפדפנים שונים.
מתי כדאי להשתמש באירועי תנועה של מכשיר
יש כמה שימושים לאירועים של תנועת המכשיר. לדוגמה:
- מנערים את המכשיר כדי לרענן את הנתונים.
- במשחקים, כדי לגרום לדמויות לקפוץ או לזוז.
- לאפליקציות בריאות וכושר.
בדיקת תמיכה והאזנה לאירועים
כדי להאזין ל-DeviceMotionEvent, קודם צריך לבדוק אם הדפדפן תומך באירועים. לאחר מכן, מצמידים event listener לאובייקט window
שממתין לאירועים מסוג devicemotion.
if (window.DeviceMotionEvent) {
window.addEventListener('devicemotion', deviceMotionHandler);
setTimeout(stopJump, 3 * 1000);
}
טיפול באירועי תנועה במכשיר
האירוע device motion מופעל במרווחי זמן קבועים ומחזיר נתונים לגבי הסיבוב (במעלות לשנייה) וההאצה (במטרים לשנייה2) של המכשיר, באותו רגע. בחלק מהמכשירים אין את החומרה שמאפשרת לבטל את השפעת כוח המשיכה.
האירוע מחזיר ארבע מאפיינים: accelerationIncludingGravity, acceleration, שלא כוללים את ההשפעות של כוח המשיכה, rotationRate ו-interval.
לדוגמה, נסתכל על טלפון שמונח על שולחן שטוח כשהמסך שלו פונה כלפי מעלה.
| מדינה | סיבוב | תאוצה (מ'/שנייה2) | תאוצה עם כוח המשיכה (m/s2) |
|---|---|---|---|
| לא זז | [0, 0, 0] | [0, 0, 0] | [0, 0, 9.8] |
| תנועה כלפי מעלה אל השמיים | [0, 0, 0] | [0, 0, 5] | [0, 0, 14.81] |
| תזוזה רק ימינה | [0, 0, 0] | [3, 0, 0] | [3, 0, 9.81] |
| תזוזה למעלה ולימין | [0, 0, 0] | [5, 0, 5] | [5, 0, 14.81] |
לעומת זאת, אם הטלפון מוחזק כך שהמסך ניצב לקרקע וגלוי ישירות לצופה:
| מדינה | סיבוב | תאוצה (מ'/שנייה2) | תאוצה עם כוח המשיכה (m/s2) |
|---|---|---|---|
| לא זז | [0, 0, 0] | [0, 0, 0] | [0, 9.81, 0] |
| תנועה כלפי מעלה אל השמיים | [0, 0, 0] | [0, 5, 0] | [0, 14.81, 0] |
| תזוזה רק ימינה | [0, 0, 0] | [3, 0, 0] | [3, 9.81, 0] |
| תזוזה למעלה ולימין | [0, 0, 0] | [5, 5, 0] | [5, 14.81, 0] |
דוגמה: חישוב התאוצה המקסימלית של אובייקט
אחת הדרכים להשתמש באירועי תנועה של מכשיר היא לחשב את התאוצה המקסימלית של עצם. לדוגמה, מה התאוצה המקסימלית של אדם קופץ?
if (evt.acceleration.x > jumpMax.x) {
jumpMax.x = evt.acceleration.x;
}
if (evt.acceleration.y > jumpMax.y) {
jumpMax.y = evt.acceleration.y;
}
if (evt.acceleration.z > jumpMax.z) {
jumpMax.z = evt.acceleration.z;
}
אחרי שמקישים על הלחצן 'קדימה!', המשתמש מקבל הוראה לקפוץ. במהלך הזמן הזה, הדף שומר את ערכי ההאצה המקסימליים (והמינימליים), ואחרי הקפיצה הוא מציג למשתמש את ההאצה המקסימלית שלו.

