Web Vitals 擴充功能現在會顯示更多偵錯資訊,有助於找出 Core Web Vitals 問題的根本原因。
發布日期:2023 年 5 月 4 日
Web Vitals 擴充功能可讓開發人員輕鬆存取 Core Web Vitals 診斷資訊,協助他們評估及解決 Core Web Vitals 問題。並補充 Chrome 團隊提供的其他工具,協助開發人員改善網站的使用體驗。
我們更新了擴充功能,為開發人員提供額外的偵錯資訊,方便他們瞭解及解決效能問題。
在主控台中顯示偵錯資訊
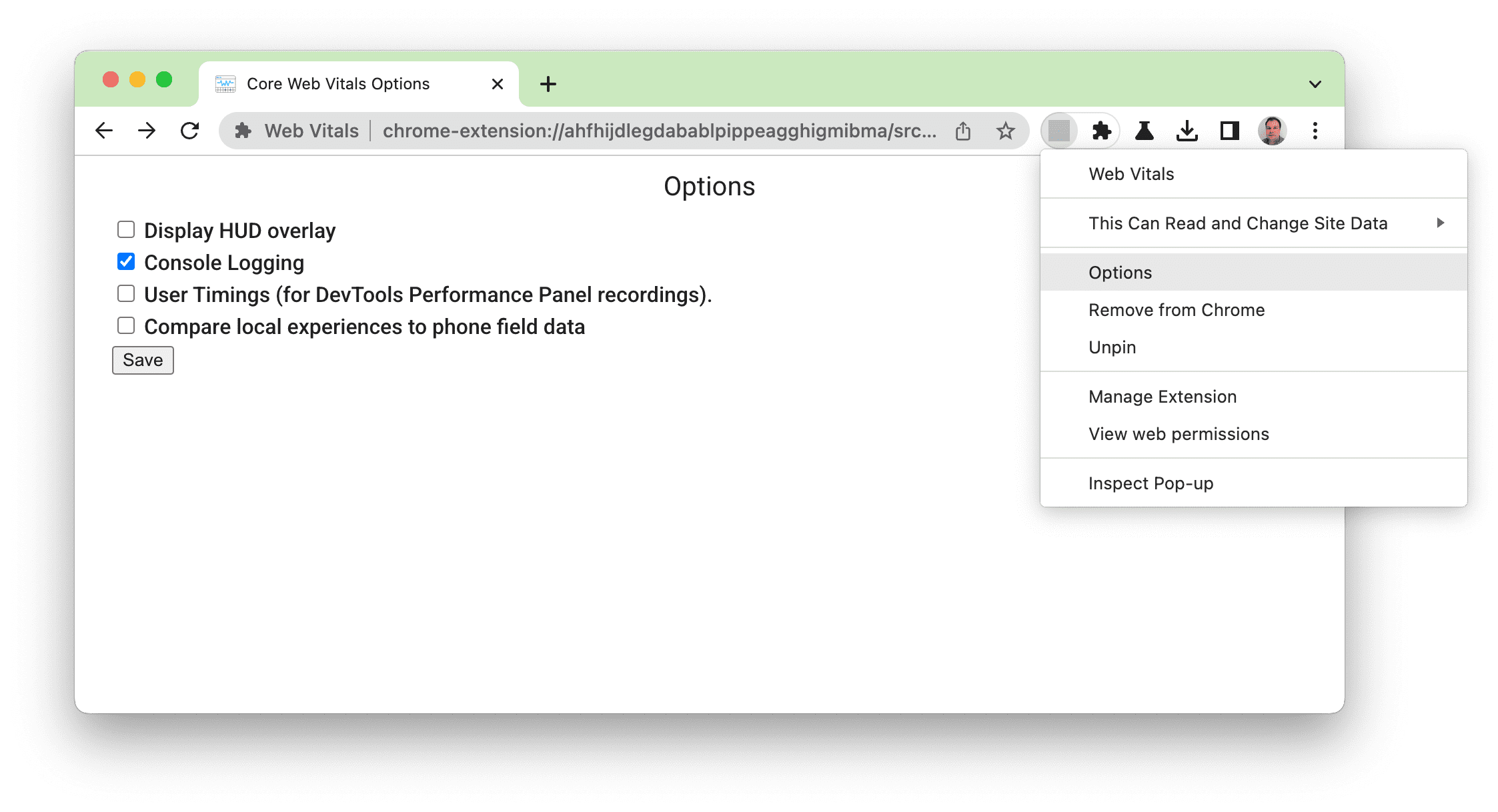
Web Vitals 擴充功能已提供「主控台記錄」偵錯選項一段時間了。您可以在「選項」畫面中啟用這項功能:

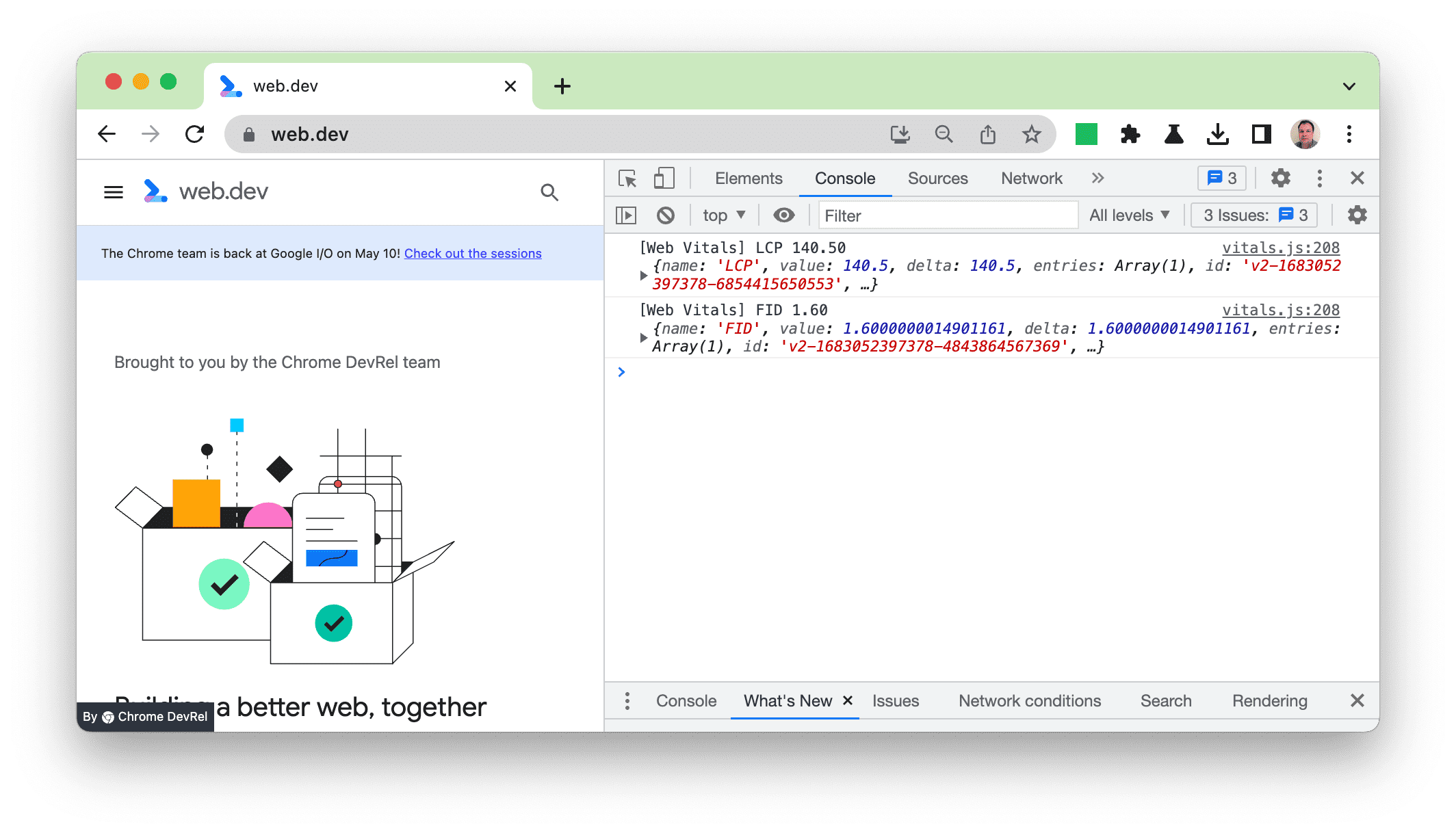
在上次升級之前,這會在 JSON 物件中記錄 web-vitals library (為擴充功能建立基礎) 的輸出內容:

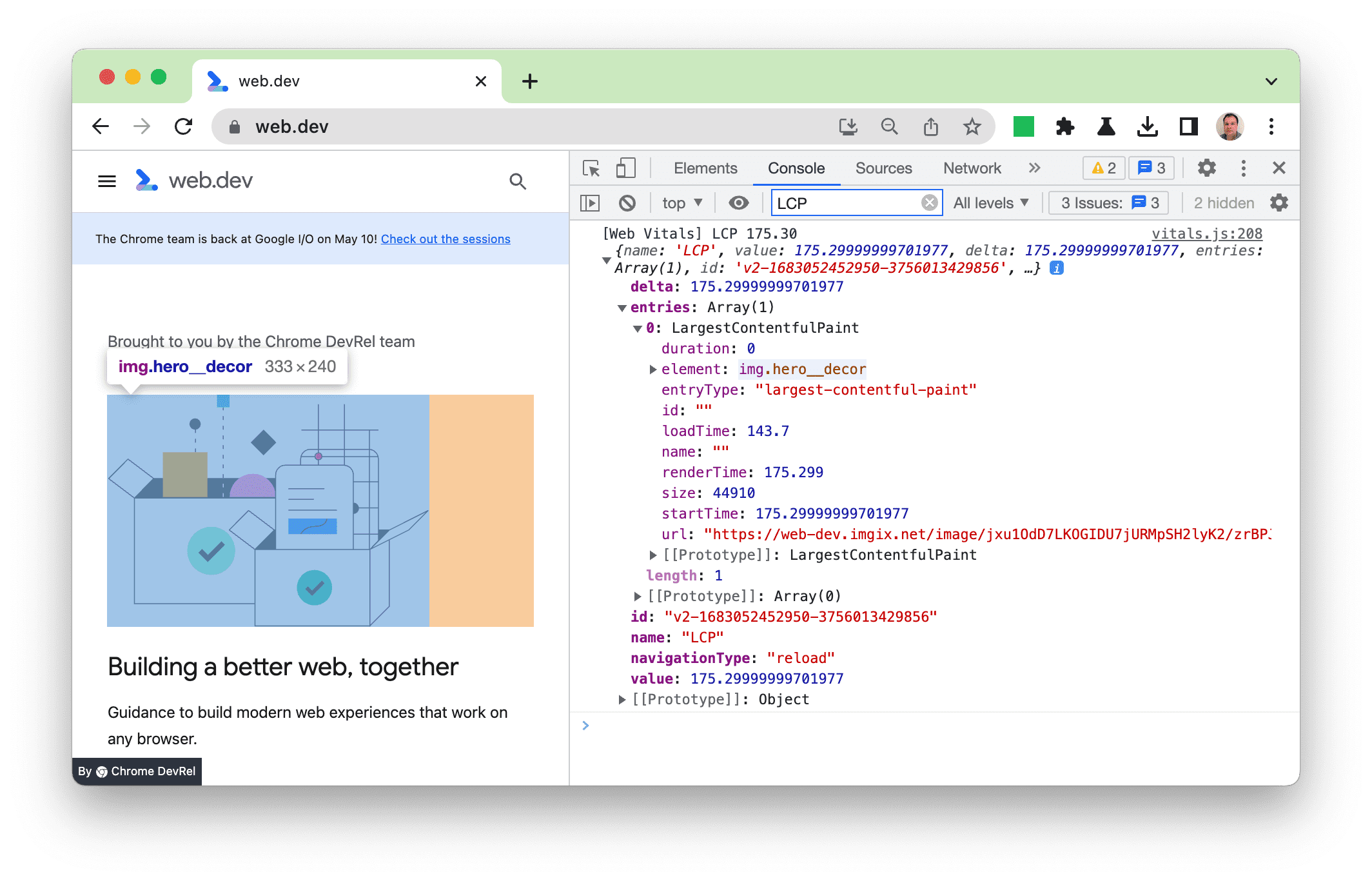
接著,您可以展開這個物件來取得完整詳細資料,並將滑鼠游標懸停在 LCP 圖片等元素上,在主面板中醒目顯示這些元素:

這項功能很實用,但輸出格式不太友善,因此我們認為可以提供更好的開發人員體驗。因此,我們改善了擴充功能,讓最重要的資訊更容易看見,同時仍保留完整的物件,方便需要更多詳細資料的使用者查看。
各指標的全新偵錯資訊
在新版本中,我們新增了偵錯資訊,採用更易讀的格式,有助您找出並解決問題。每項指標的資訊都不同。
LCP 偵錯資訊
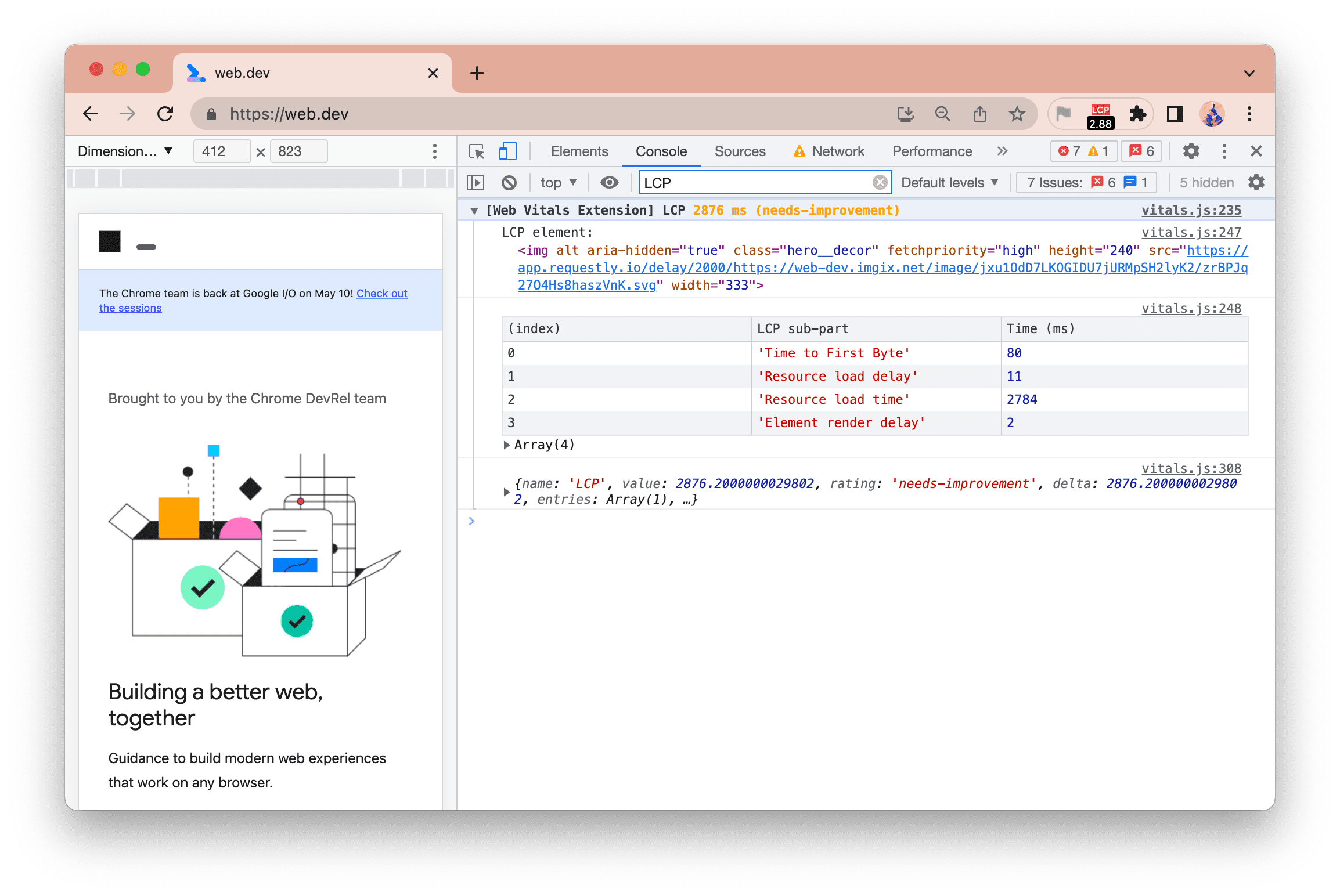
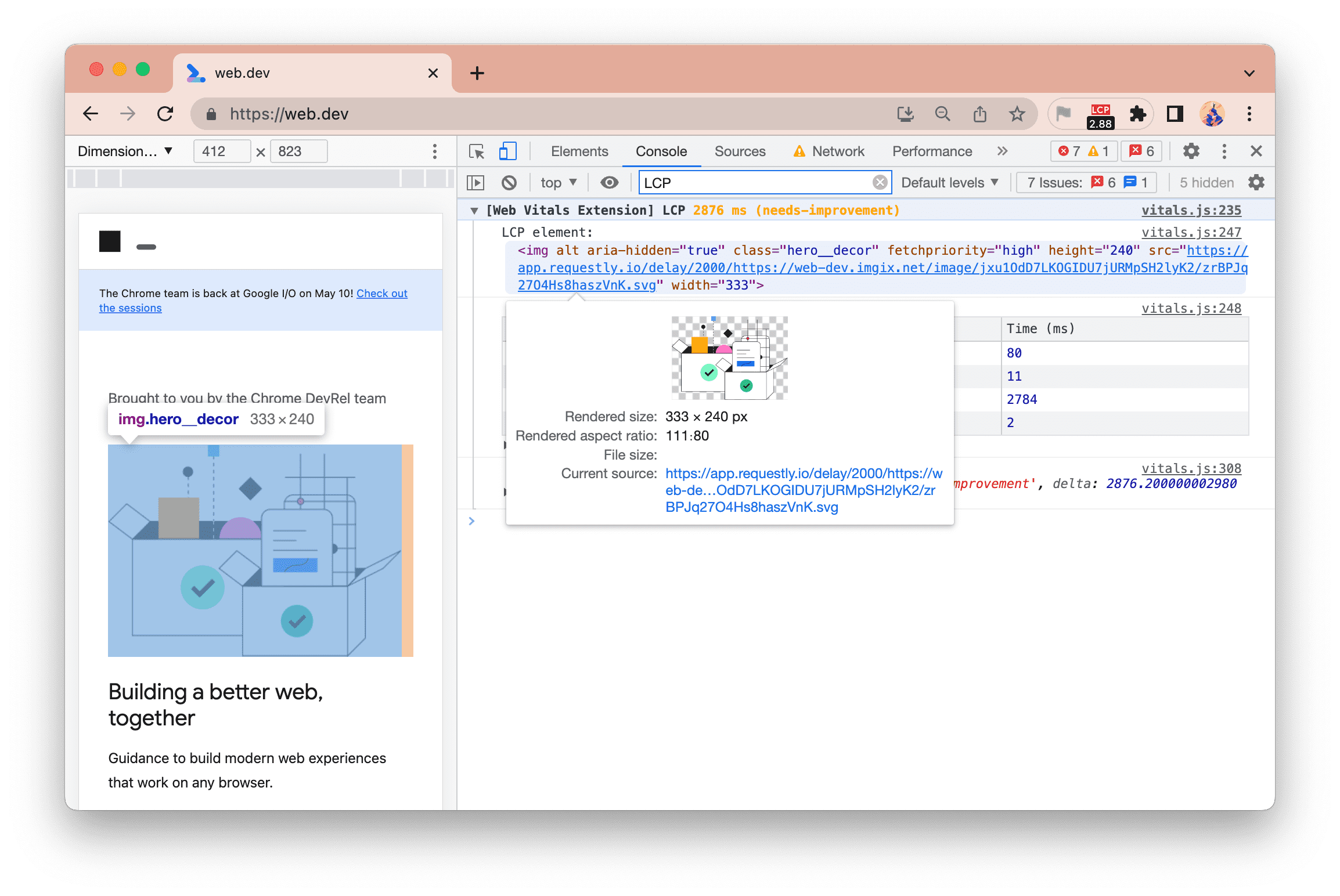
針對最大內容繪製 (LCP),我們會同時顯示元素,並列出 最佳化 LCP 指南中詳細說明的 4 個階段:

LCP 時間 (2,876 毫秒,約 2.9 秒) 以琥珀色標示,因為它屬於「需要改善」類別。
在這個範例中,我們發現 Resource load time 的時間最長,因此如要縮短 LCP 時間,您可以嘗試進行最佳化,例如避免將這些資源放在其他網域上,或是使用較小的圖片或更有效率的格式。在本例中,這是因為我們人為地減慢速度,以便展示輸出結果。web.dev 是一個速度很快的網站 😀
將滑鼠遊標懸停在元素上,即可醒目顯示圖片:

您也可以在元素上按一下滑鼠右鍵,在元素面板中顯示該元素。
這裡的 LCP 元素是圖片,如果在右側主控台中將滑鼠游標懸停在該元素上,左側網站也會醒目顯示該元素。
CLS 偵錯資訊
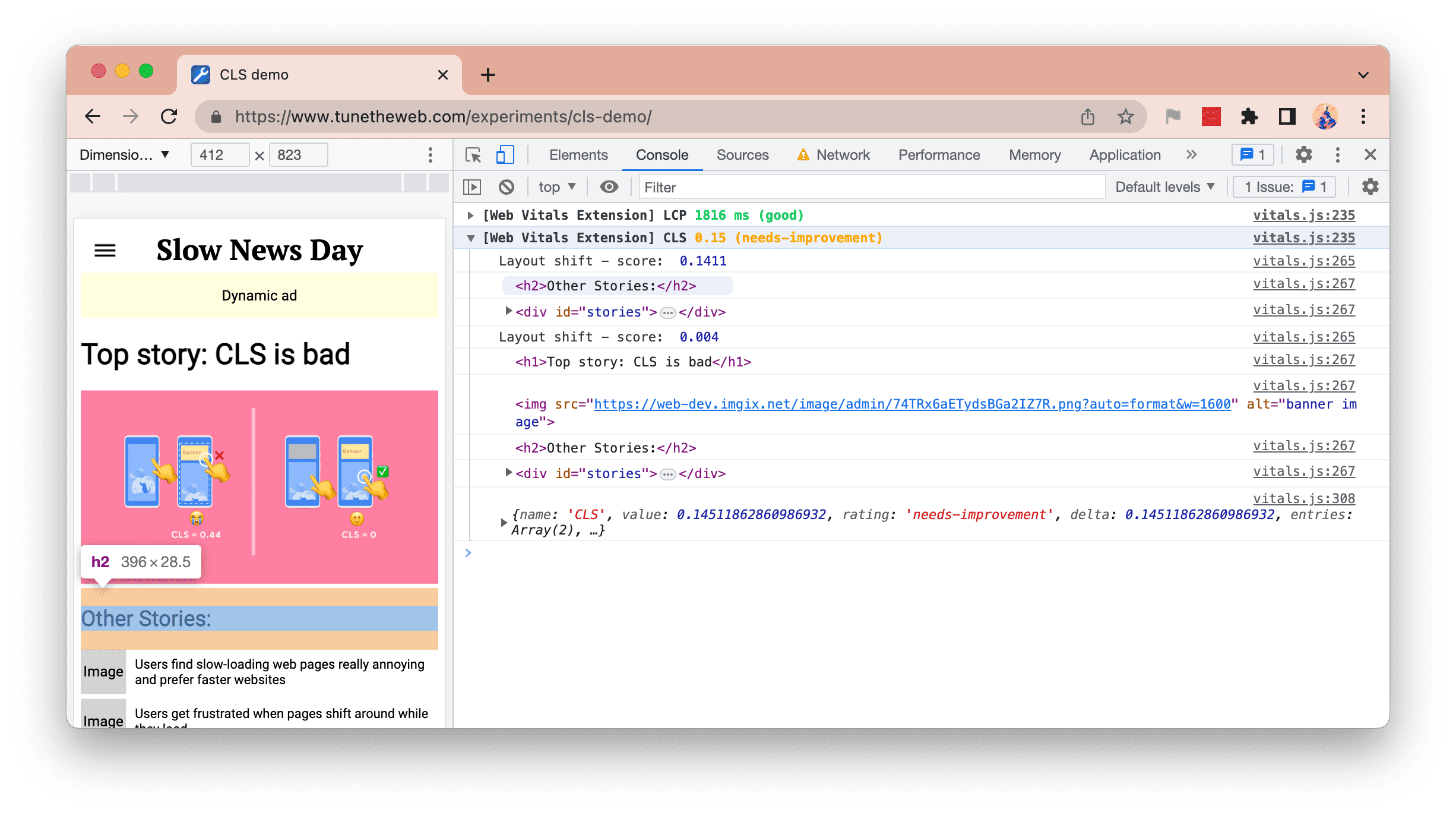
系統也會列出影響累計版面配置位移 (CLS) 的轉變,您可以將滑鼠遊標懸停在上,醒目顯示相關元素:

上圖顯示 2 個轉換,第一個轉換由兩個元素組成 (橫幅圖片載入時,下方內容會移至下載狀態),第二個轉換由 4 個元素組成 (動態廣告載入時,大部分網頁會移至下載狀態)。
在這個螢幕截圖中,右側主控台的 h2 元素游標會醒目顯示,您可以看到這會在左側網站上醒目顯示元素。
FID 偵錯資訊
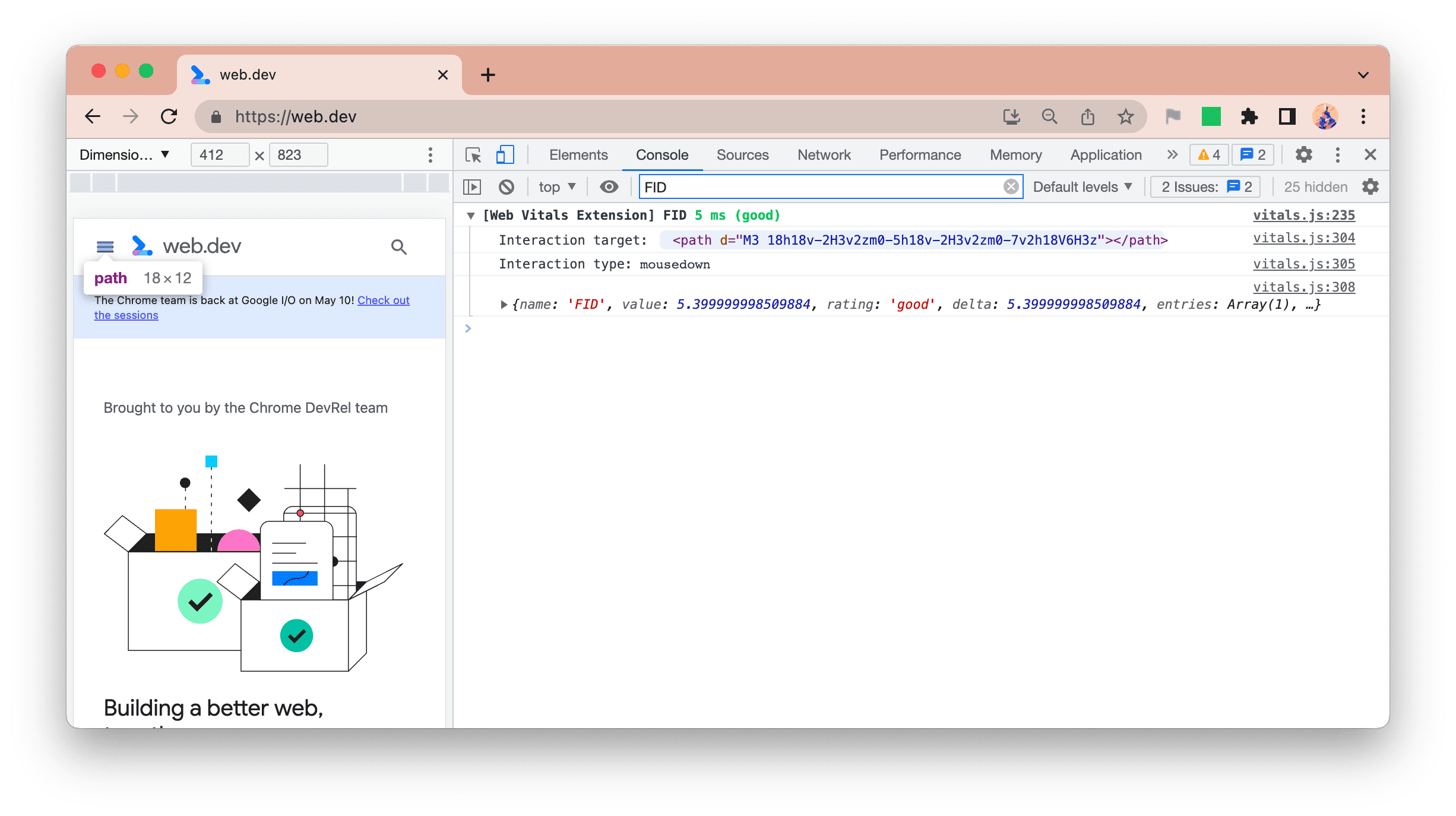
對於首次輸入延遲時間 (FID),我們會顯示受影響的元素 (再次提醒,您可以將滑鼠游標懸停在元素上,在網頁上醒目顯示該元素) 和互動類型,以及完整的 JSON 物件:

INP 偵錯資訊
針對 Interaction to Next Paint (INP),我們新增了兩個記錄:
- INP - 最長的互動
- 互動 - 所有互動
INP 指標
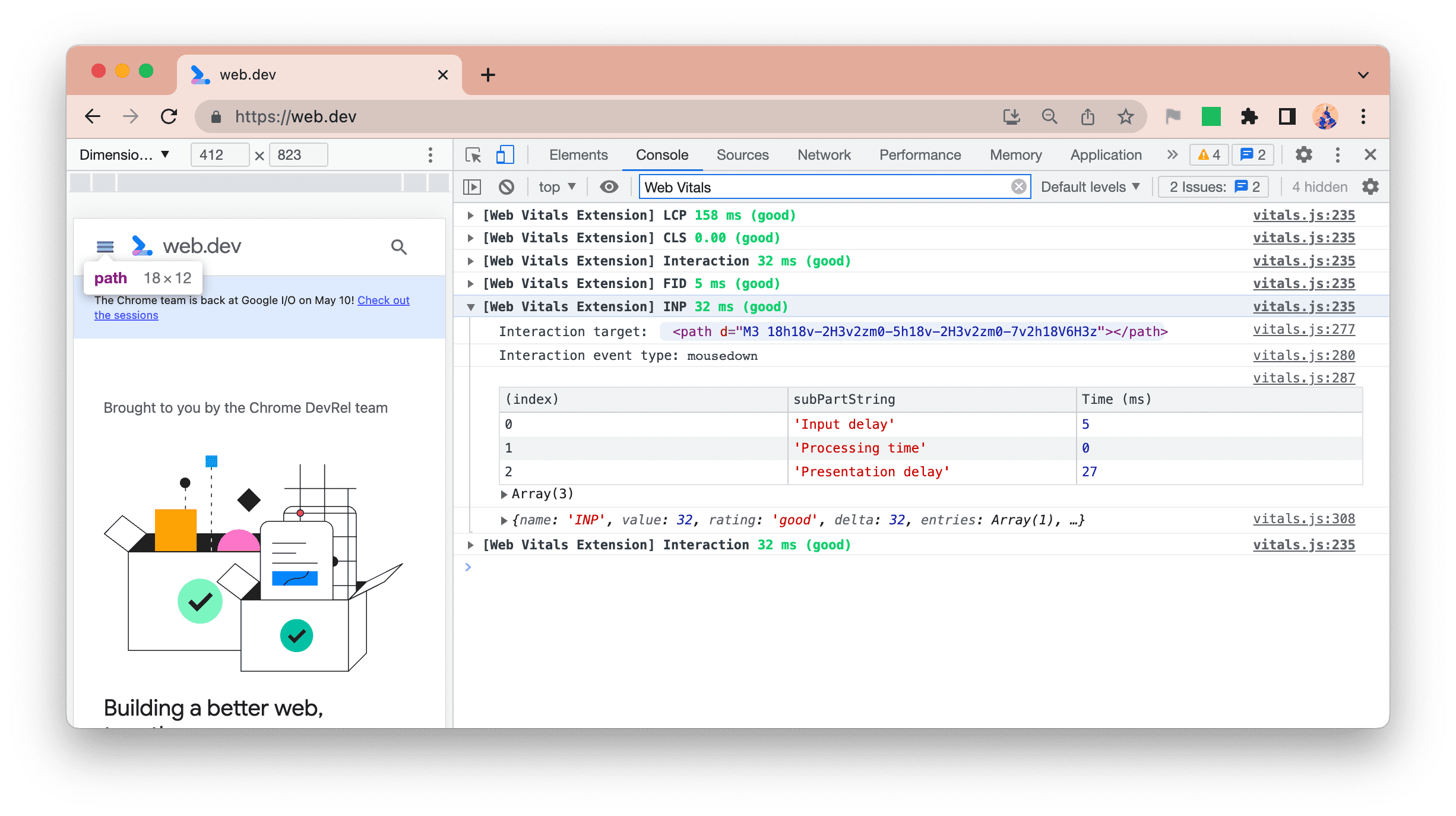
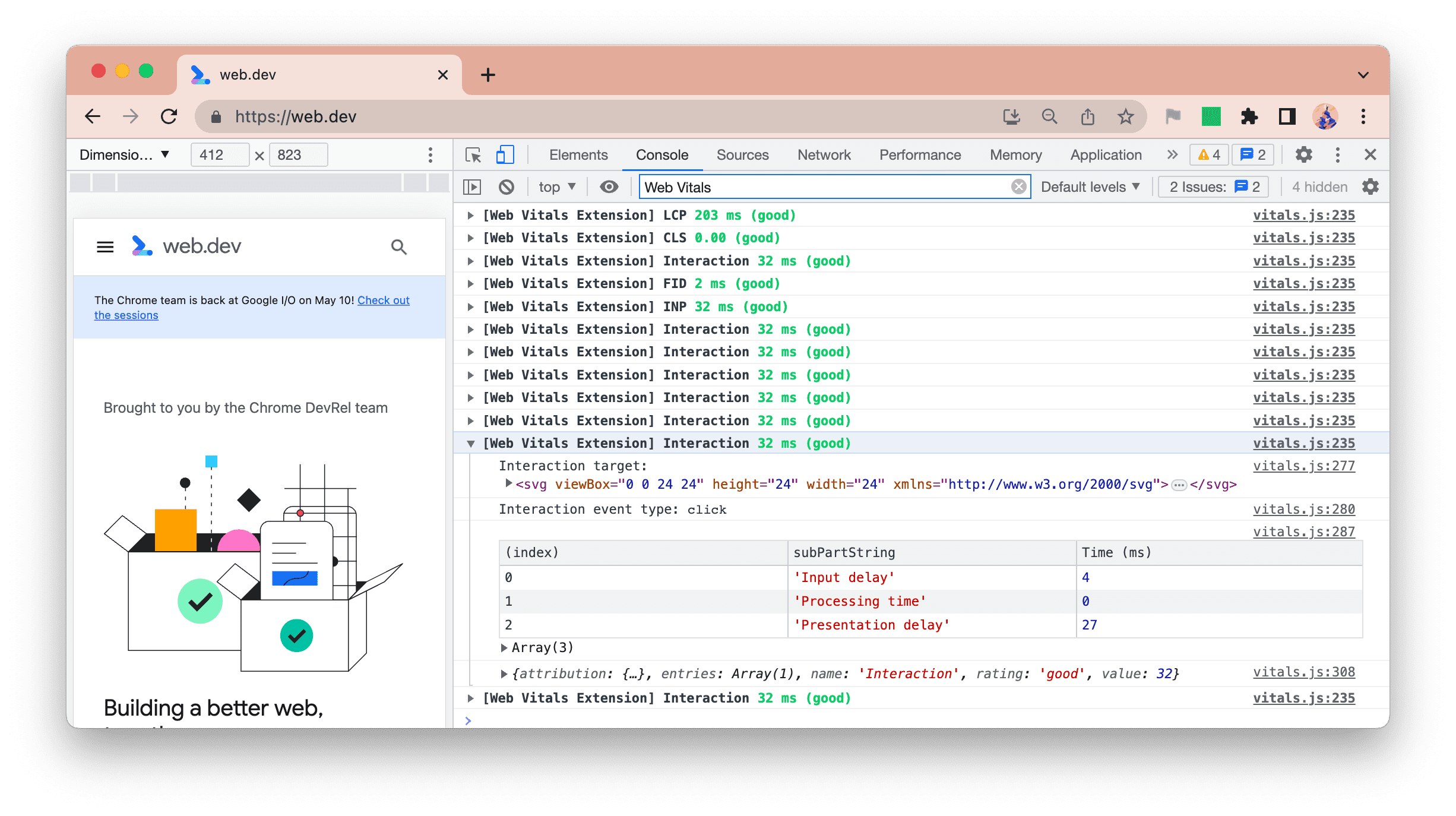
首先,我們會在 INP 指標發生變化時醒目顯示:

與 LCP 類似,擴充資料會將 INP 時間細分為三個階段:
- 輸入延遲
- 處理時間
- 簡報顯示延遲
這有助於辨別該事件是否因其他事件而停滯 (「輸入延遲」)、事件處理常式本身因為程式碼 (「處理時間」)、後續處理延遲是原因 (「呈現延遲」) 或兩種以上兩種情況的組合所致。
互動
由於先前的互動會阻斷主執行緒,因此 INP 可能會變慢,進而導致輸入延遲時間過長。因此,我們會以與 INP 記錄類似的格式列出所有互動:

這樣一來,您就能透過與網站互動,並在控制台中查看哪些互動組合可能會導致 INP 問題,進行「即時追蹤」。
這麼做也可以讓您找出多個速度緩慢的互動,而非只找出最大的 INP 互動,避免在改善回應速度時,有追逐自己的感覺。
篩選主控台記錄檔
雖然這些額外資訊很實用,但如果您正在進行與 Core Web Vitals 無關的其他開發作業,或是目前只對某個特定 Core Web Vital 感興趣,這些資訊可能會造成干擾。
您可以使用開發人員工具中的控制台篩選選項,篩除部分或全部訊息:

- 如要移除所有擴充訊息,您可以在選項中關閉這項功能,或使用
-Extension篩選器。 - 如要只查看 LCP,可以使用
Web Vitals Extension LCP篩選器。 - 如果只想查看 INP 和互動情形,可以使用
Web Vitals Extension -LCP -CLS -FID篩選器。
我們會盡量減少這個擴充功能的選項數量,但如果您認為 DevTools 篩選功能不足,且希望在此提供的選項,請提出 GitHub 問題。
結論
我們希望你覺得最新版擴充功能中的新偵錯選項很實用,並且能更輕鬆地找出及解決網站使用體驗核心指標的問題,進而改善網站的使用者體驗。
請注意,您在開發人員電腦上的體驗,可能無法代表實際使用者的體驗。歡迎參閱我們先前的網誌文章,瞭解如何在擴充功能中查看網站的 CrUX 欄位資料,藉此瞭解打造一致的使用體驗。
歡迎在 GitHub 問題追蹤工具上提供意見回饋或其他建議。





