Técnicas relacionadas con CSS para optimizar las Métricas web
La manera en la que escribes tus estilos y creas diseños puede tener un gran impacto en las Métricas web esenciales. Esto es particularmente cierto para el Cambio de diseño acumulado (CLS) y el Largest Contentful Paint (LCP).
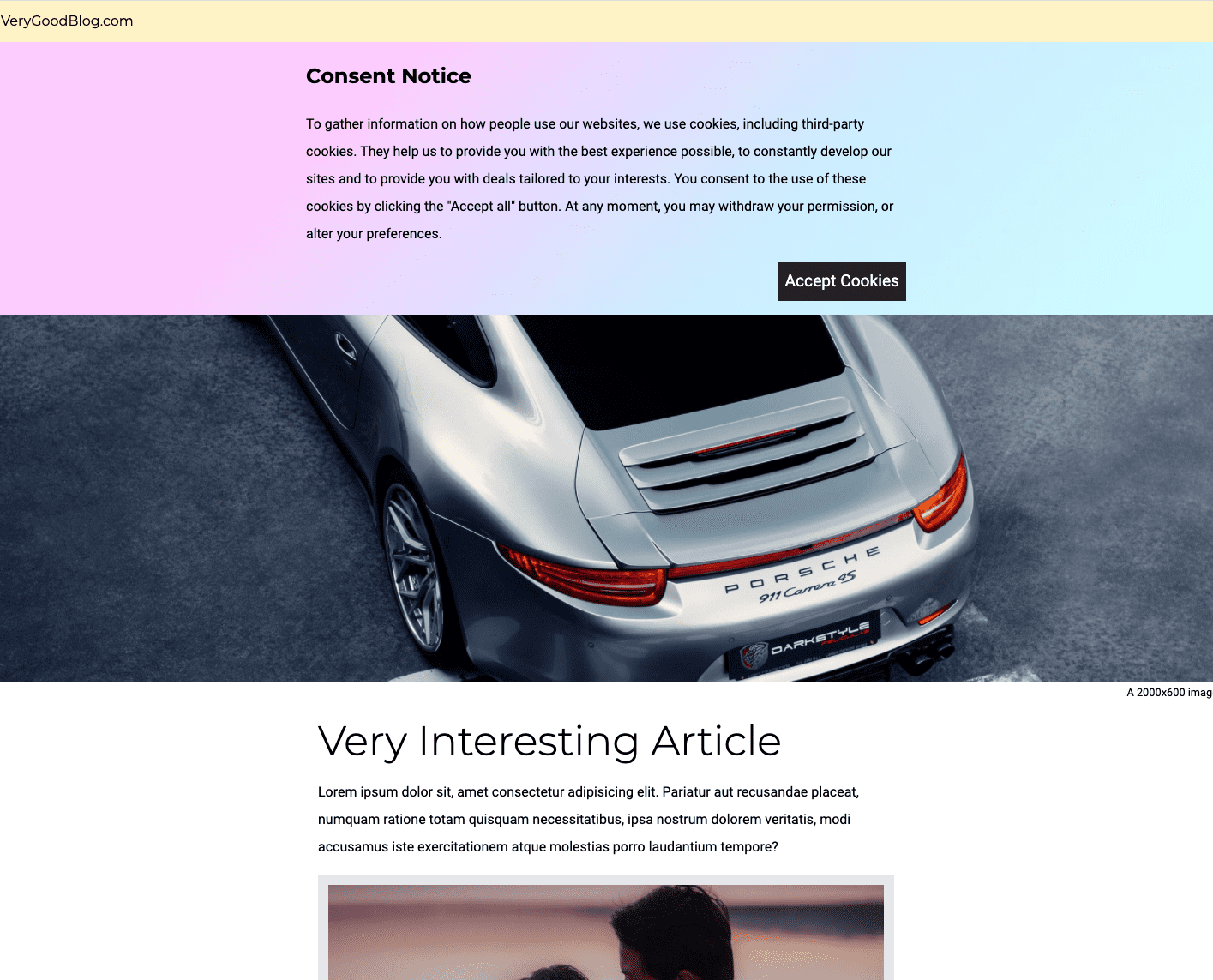
En este artículo, se abordan las técnicas relacionadas con CSS para optimizar las Métricas web. Estas optimizaciones se desglosan según los diferentes aspectos de una página: diseño, imágenes, fuentes, animaciones y carga. Durante el curso, veremos cómo mejorar una página de ejemplo:

Diseño
Cómo insertar contenido en el DOM
Cuando se inserta contenido en una página después de que se carga el contenido circundante, todo lo demás se desplaza hacia abajo. Esto provoca cambios de diseño.
Los avisos de cookies, en particular los ubicados en la parte superior de la página, son un ejemplo común de este problema. Otros elementos de página que a menudo causan este tipo de cambio de diseño cuando se cargan incluyen las incorporaciones y los anuncios.
Identifica
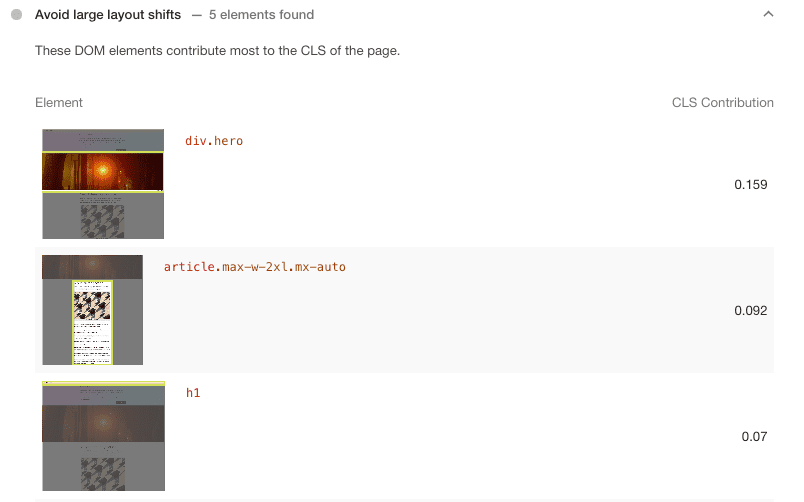
La auditoría "Evitar grandes cambios de diseño" de Lighthouse identifica los elementos de página que cambiaron. En esta demostración, los resultados se ven de la siguiente manera:

El aviso de cookie no aparece en estos resultados porque la cookie en sí no cambia cuando se carga. En cambio, hace que cambien los elementos que se encuentran debajo de él en la página (es decir, div.hero y article). Si deseas obtener más información para identificar y corregir cambios de diseño, consulta Cómo depurar cambios de diseño.
Corregir
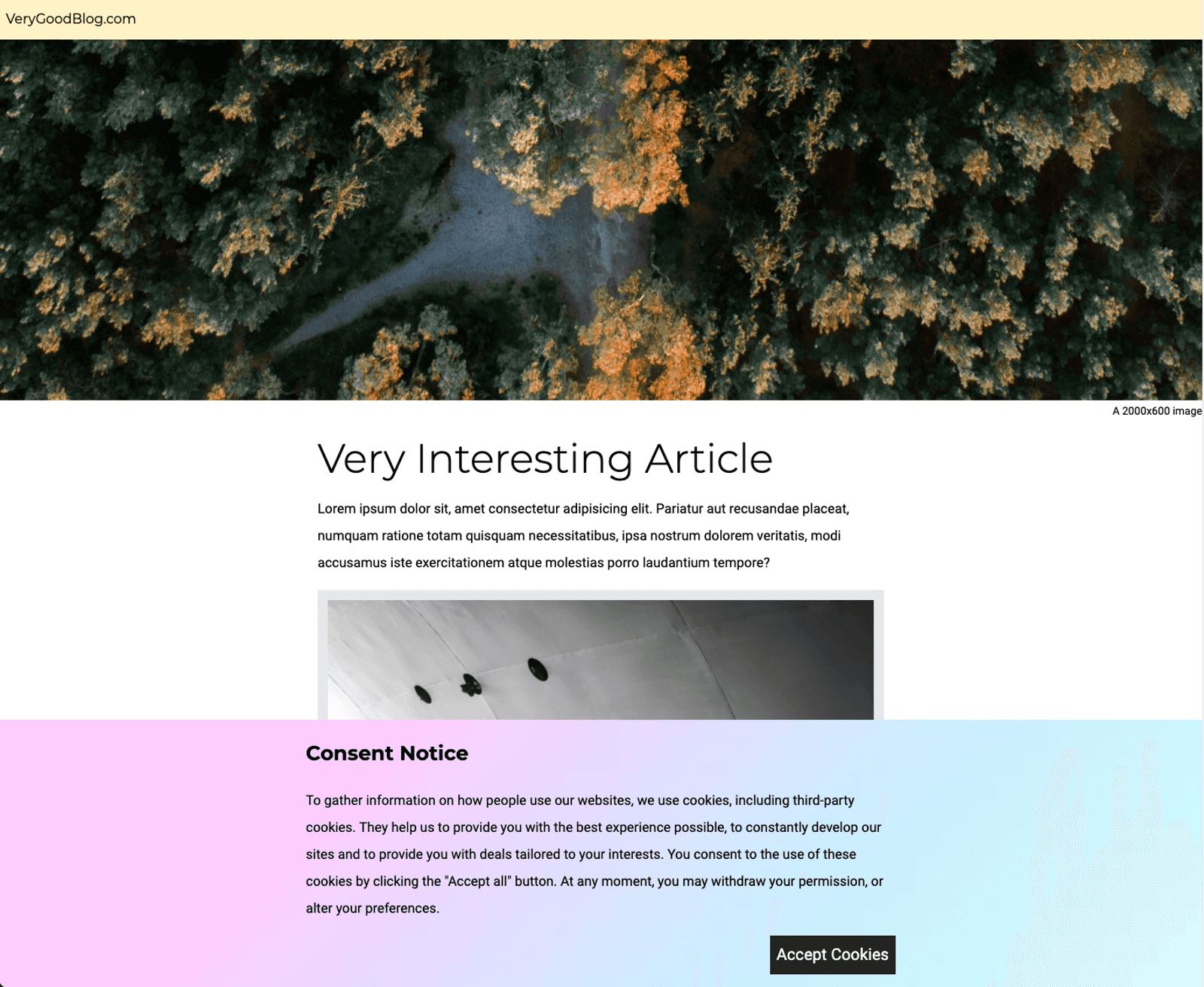
Coloca el aviso de cookies en la parte inferior de la página con el posicionamiento absoluto o fijo.

Antes:
.banner {
position: sticky;
top: 0;
}
Después:
.banner {
position: fixed;
bottom: 0;
}
Otra forma de solucionar este cambio de diseño sería reservar espacio para el aviso de cookie en la parte superior de la pantalla. Este enfoque es igualmente eficaz. Para obtener más información, consulta Prácticas recomendadas para el aviso de cookies.
Imágenes
Imágenes y Largest Contentful Paint (LCP)
Las imágenes suelen ser el elemento de Largest Contentful Paint (LCP) de una página. Otros elementos de página que pueden ser el elemento LCP incluyen los bloques de texto y las imágenes de pósteres de video. El tiempo en el que se carga el elemento LCP determina el LCP.
Es importante tener en cuenta que el elemento LCP de una página puede variar de una página a otra según el contenido que sea visible para el usuario en el momento en que se muestra la página por primera vez. Por ejemplo, en esta demostración, el fondo del aviso de cookie, la imagen principal y el texto del artículo son algunos de los posibles elementos de LCP.

En el sitio de ejemplo, la imagen de fondo del aviso de cookie es en realidad una imagen grande. Para mejorar el LCP, puedes pintar el gradiente en CSS, en lugar de cargar una imagen para crear el efecto.
Corregir
Cambia el CSS .banner para usar un gradiente de CSS en lugar de una imagen:
Antes:
background: url("https://cdn.pixabay.com/photo/2015/07/15/06/14/gradient-845701\_960\_720.jpg")
Después:
background: linear-gradient(135deg, #fbc6ff 20%, #bdfff9 90%);
Imágenes y cambios de diseño
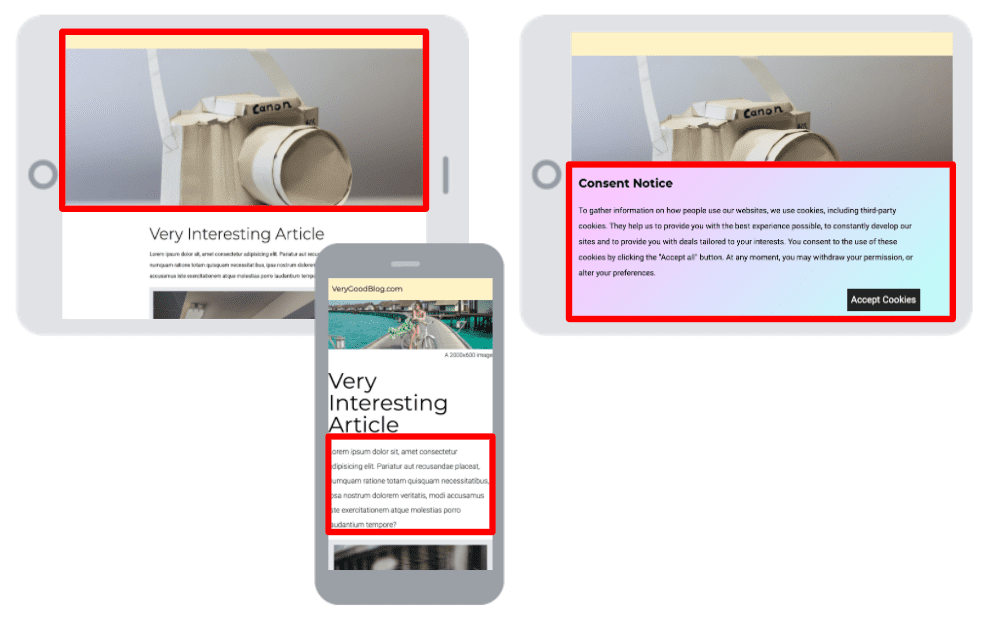
Los navegadores solo pueden determinar el tamaño de una imagen cuando esta se carga. Si la carga de la imagen se produce después de que se renderiza la página, pero no se reservó espacio para ella, se producirá un cambio de diseño cuando aparezca la imagen. En la demostración, la imagen hero provoca un cambio de diseño cuando se carga.
Identifica
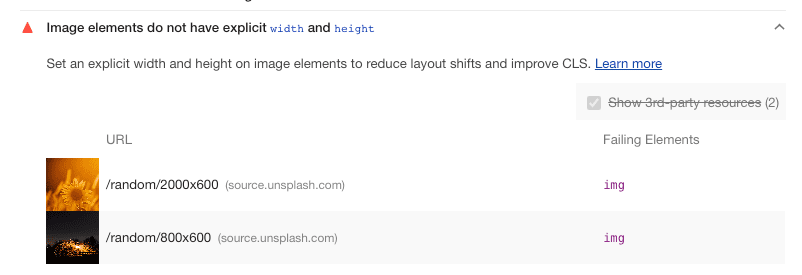
Para identificar imágenes sin width ni height explícitos, usa la auditoría "Los elementos de imagen tienen ancho y altura" explícitos de Lighthouse.

En este ejemplo, a la imagen principal y a la imagen del artículo les faltan los atributos width y height.
Corregir
Configura los atributos width y height en estas imágenes para evitar cambios de diseño.
Antes:
<img src="https://source.unsplash.com/random/2000x600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" alt="image to load in">
Después:
<img src="https://source.unsplash.com/random/2000x600" width="2000" height="600" alt="image to load in">
<img src="https://source.unsplash.com/random/800x600" width="800" height="600" alt="image to load in">
Fuentes
Las fuentes pueden retrasar la representación del texto y provocar cambios en el diseño. Como resultado, es importante enviar las fuentes rápidamente.
Renderización de texto retrasada
De forma predeterminada, un navegador no renderizará de inmediato un elemento de texto si sus fuentes web asociadas aún no se cargaron. Esto se hace para evitar que se produzcan "destellos de texto sin estilo" (FOUT). En muchas situaciones, esto retrasa First Contentful Paint (FCP). En algunas situaciones, esto retrasa Largest Contentful Paint (LCP).
Cambios de diseño
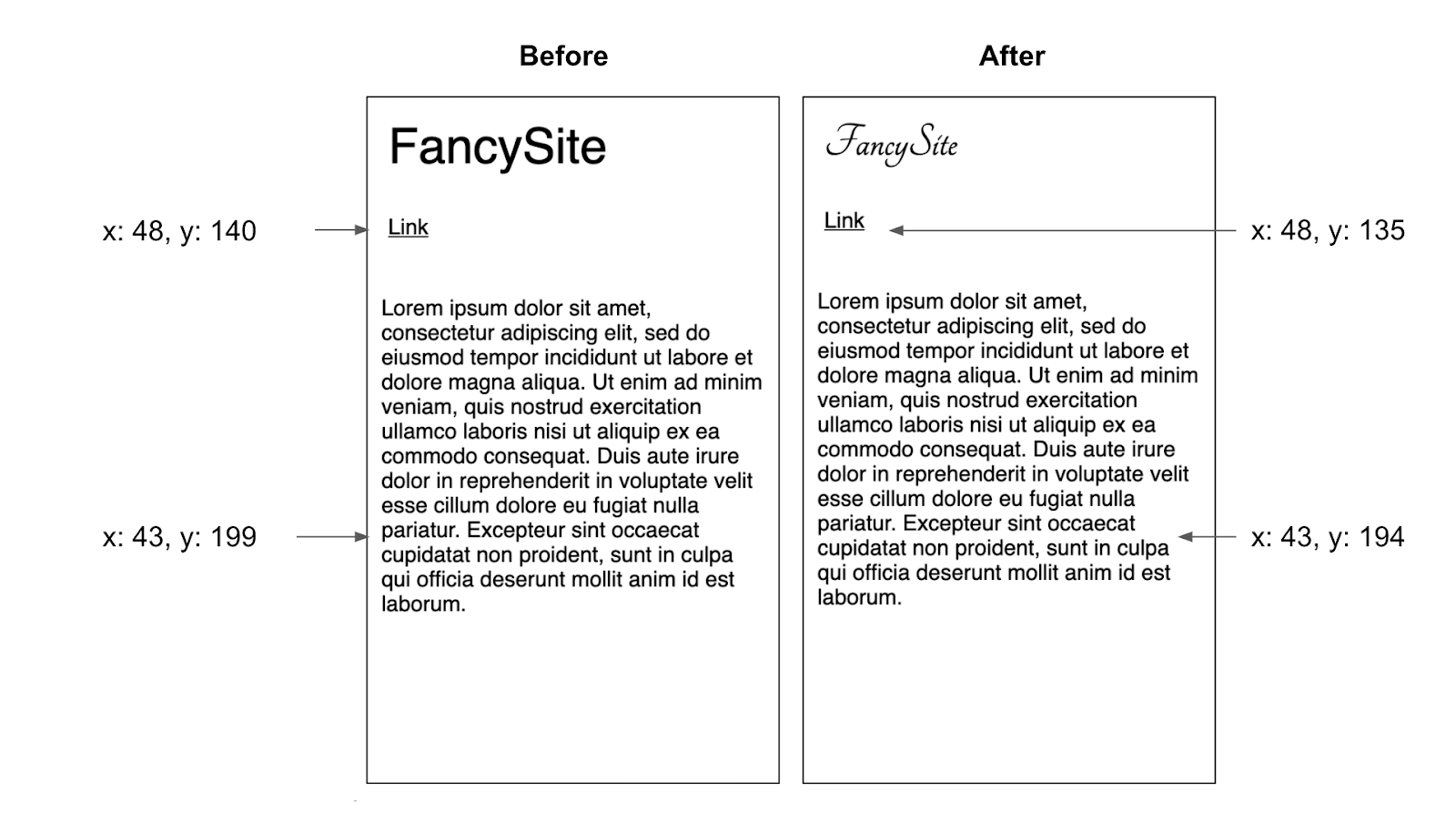
Si bien el intercambio de fuentes es excelente para mostrar contenido al usuario rápidamente, tiene el potencial de provocar cambios en el diseño. Estos cambios de diseño ocurren cuando una fuente web y su fuente de resguardo ocupan diferentes cantidades de espacio en la página. Usar fuentes de proporción similar minimizará el tamaño de estos cambios de diseño.

Identifica
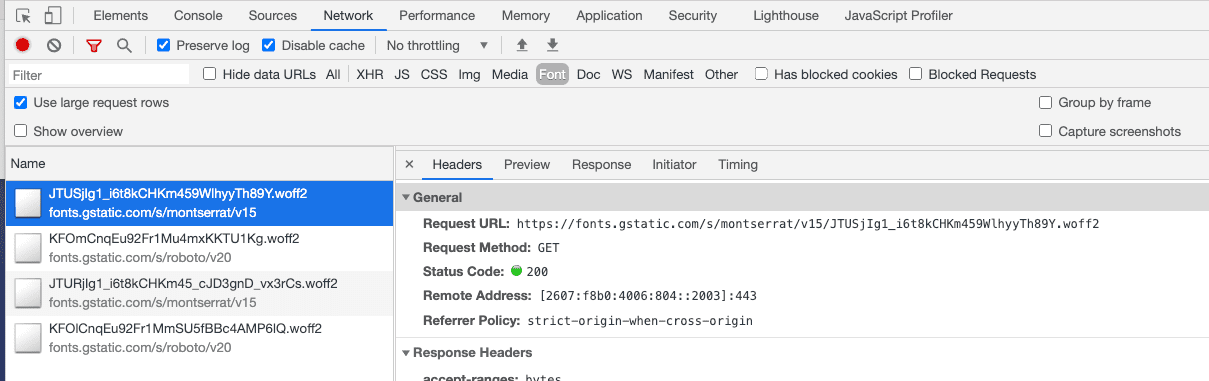
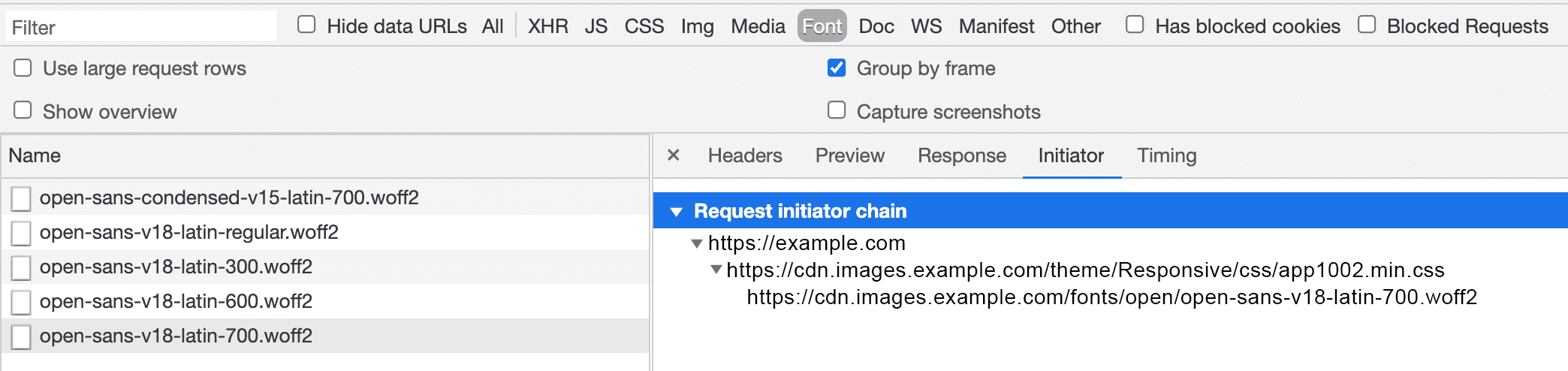
Para ver las fuentes que se cargan en una página en particular, abre la pestaña Red en Herramientas para desarrolladores y filtra por Fuente. Las fuentes pueden ser archivos grandes, por lo que usar menos fuentes suele ser mejor para el rendimiento.

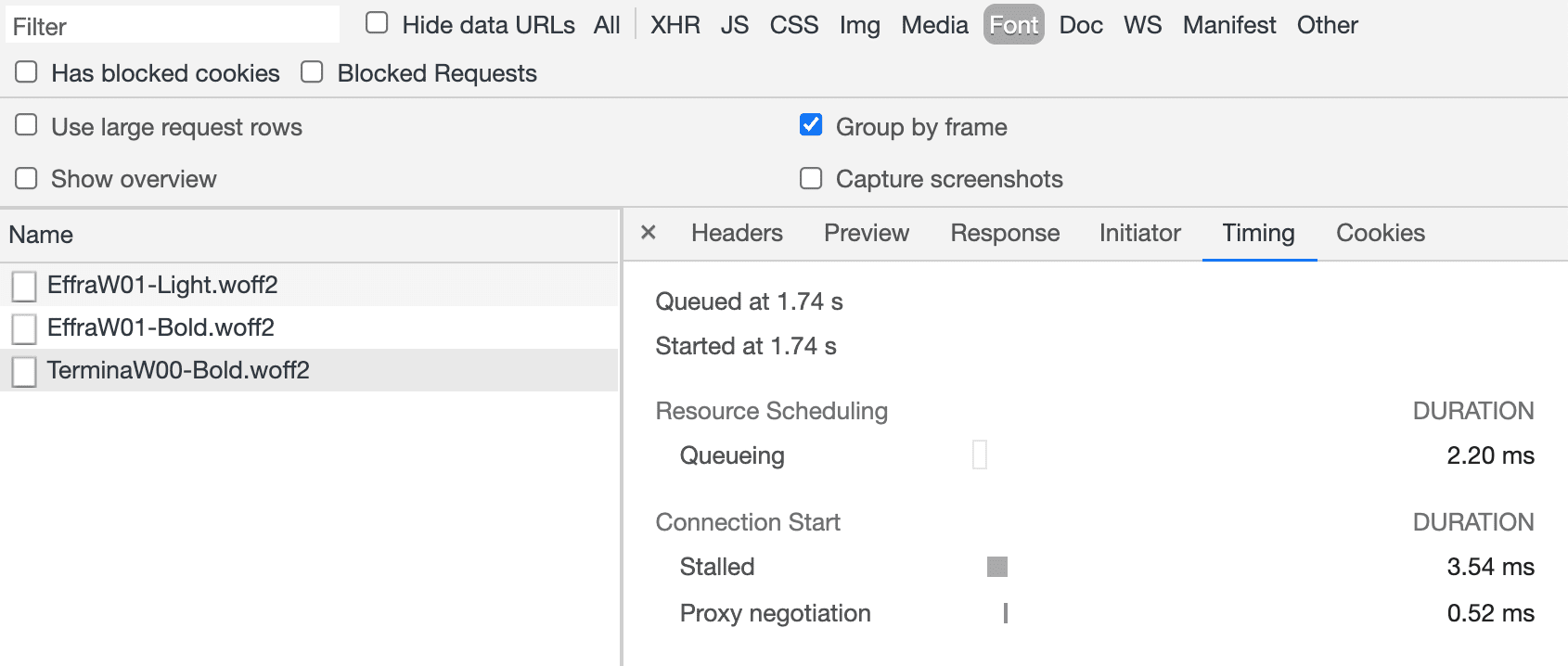
Para ver cuánto tarda en solicitarse la fuente, haz clic en la pestaña Timing. Cuanto antes se solicite una fuente, antes se podrá cargar y usar.

Para ver la cadena de solicitudes de una fuente, haz clic en la pestaña Initiator. En términos generales, cuanto más corta sea la cadena de solicitud, antes se podrá solicitar la fuente.

Corregir
Esta demostración usa la API de Google Fonts. Google Fonts ofrece la opción de cargar fuentes a través de etiquetas <link> o una sentencia @import. El fragmento de código <link> incluye una sugerencia de recurso preconnect. Esto debería generar una entrega de hojas de estilo más rápida que el uso de la versión @import.
En un nivel muy alto, puedes considerar las sugerencias de recursos como una manera de indicar al navegador que deberá configurar una conexión en particular o descargar un recurso en particular. Como resultado, el navegador priorizará estas acciones. Cuando uses sugerencias de recursos, ten en cuenta que priorizar una acción en particular quita los recursos del navegador de otras acciones. Por lo tanto, las sugerencias de recursos deben usarse con cuidado y no para todo. Para obtener más información, consulta Establece las conexiones de red con anticipación para mejorar la velocidad percibida de la página.
Quita la siguiente sentencia @import de tu hoja de estilo:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&family=Roboto:wght@300&display=swap');
Agrega las siguientes etiquetas <link> al <head> del documento:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Estas etiquetas de vínculo indican al navegador que establezca una conexión anticipada con los orígenes que usa Google Fonts y que cargue la hoja de estilo que contiene la declaración de fuentes de Montserrat y Roboto. Estas etiquetas <link> deben colocarse lo antes posible en <head>.
Animaciones
La forma principal que tienen las animaciones para afectar las Métricas web es cuando generan cambios de diseño. Hay dos tipos de animaciones que deberías evitar usar: animaciones que activan el diseño y efectos "similares a animaciones" que mueven elementos de página. Por lo general, estas animaciones se pueden reemplazar por equivalentes de mejor rendimiento mediante propiedades de CSS, como transform, opacity y filter. Para obtener más información, consulta Cómo crear animaciones de CSS de alto rendimiento.
Identifica
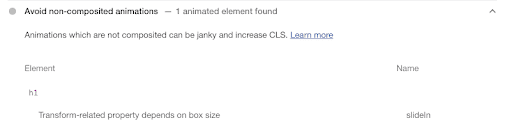
La auditoría de Lighthouse "Evitar animaciones no compuestas" puede ser útil para identificar las animaciones que no tienen buen rendimiento.

Corregir
Cambia la secuencia de animación slideIn para usar transform: translateX() en lugar de cambiar la propiedad margin-left.
Antes:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
margin-left: -100%;
}
to {
margin-left: 0;
}
}
Después:
.header {
animation: slideIn 1s 1 ease;
}
@keyframes slideIn {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
CSS crítico
Las hojas de estilo bloquean la renderización. Esto significa que el navegador encuentra una hoja de estilo y dejará de descargar otros recursos hasta que el navegador la haya descargado y analizado. Esto puede retrasar el LCP. Para mejorar el rendimiento, te recomendamos quitar las CSS que no se usen, integrar las CSS críticas y aplazar las que no sean críticas.
Conclusión
Aunque todavía se pueden implementar mejoras adicionales (por ejemplo, usar la compresión de imágenes para entregar imágenes más rápido), estos cambios mejoraron significativamente las Métricas web de este sitio. Si se tratara de un sitio real, el siguiente paso sería recopilar datos de rendimiento de usuarios reales para evaluar si cumple con los umbrales de Métricas web de la mayoría de los usuarios. Para obtener más información sobre las Métricas web, consulta Información sobre las métricas web.



