Publié le 28 septembre 2023
La grille CSS est un moteur de mise en page très puissant, mais les canaux de ligne et de colonne créés sur une grille parente ne peuvent être utilisés que pour positionner les enfants directs du conteneur de grille. Toutes les zones et lignes de grille nommées définies par l'auteur étaient perdues sur tout autre élément qu'un enfant direct. Avec subgrid, la taille, les modèles et les noms des pistes peuvent être partagés avec des grilles imbriquées. Cet article explique son fonctionnement.
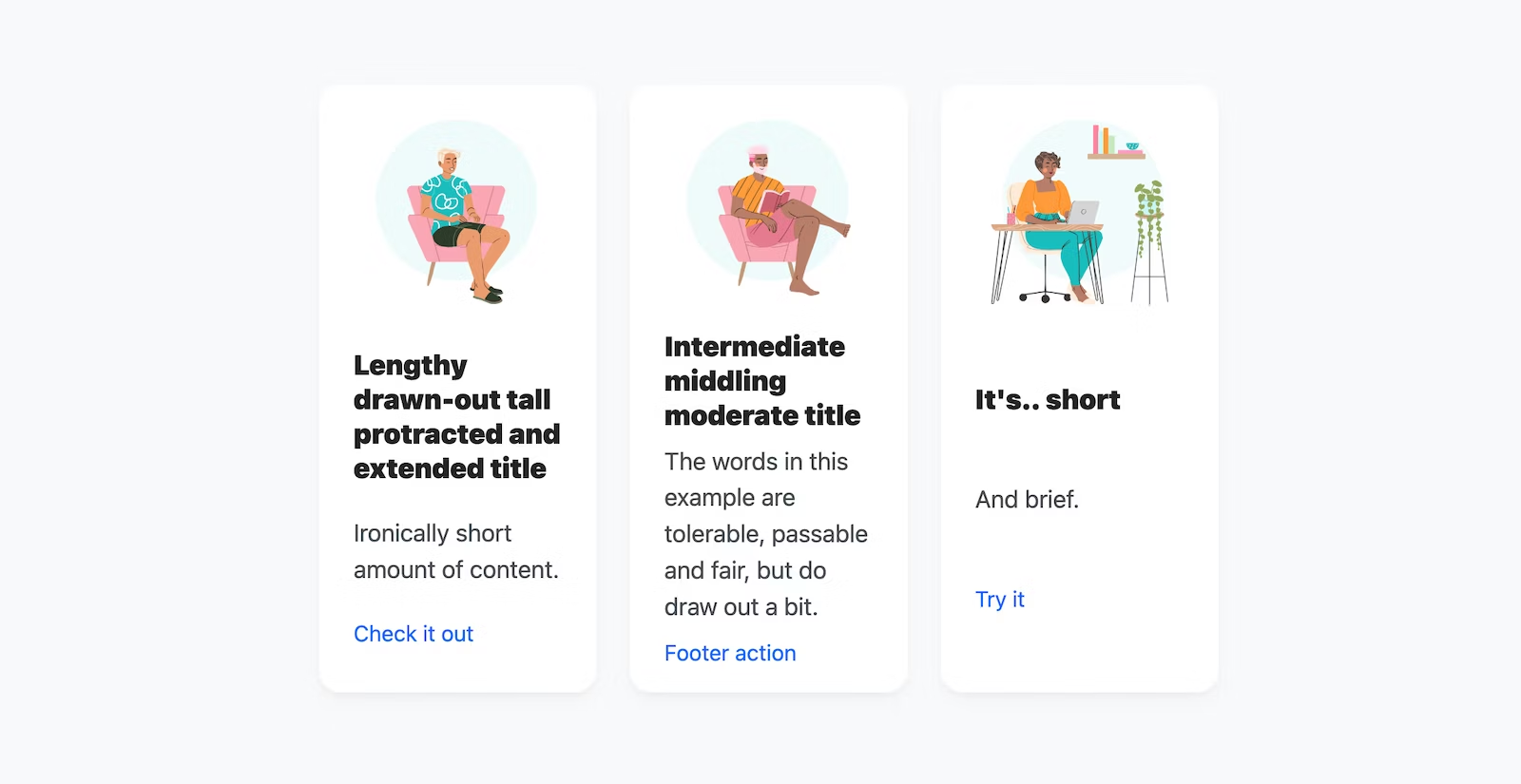
Avant la sous-grille, le contenu était souvent adapté manuellement pour éviter les mises en page désordonnées comme celle-ci.

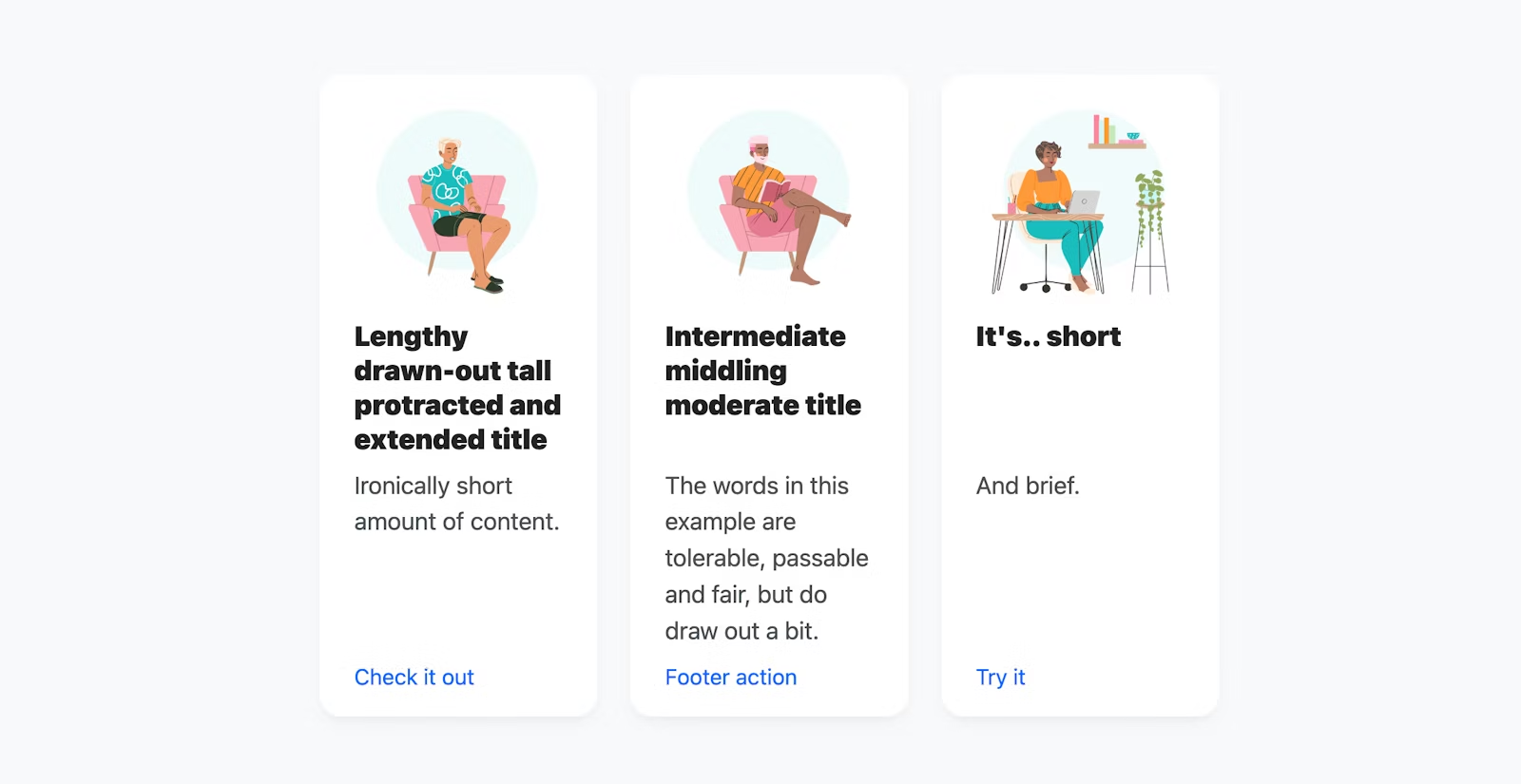
Après la sous-grille After, vous pouvez aligner le contenu de taille variable.

Principes de base des sous-grilles
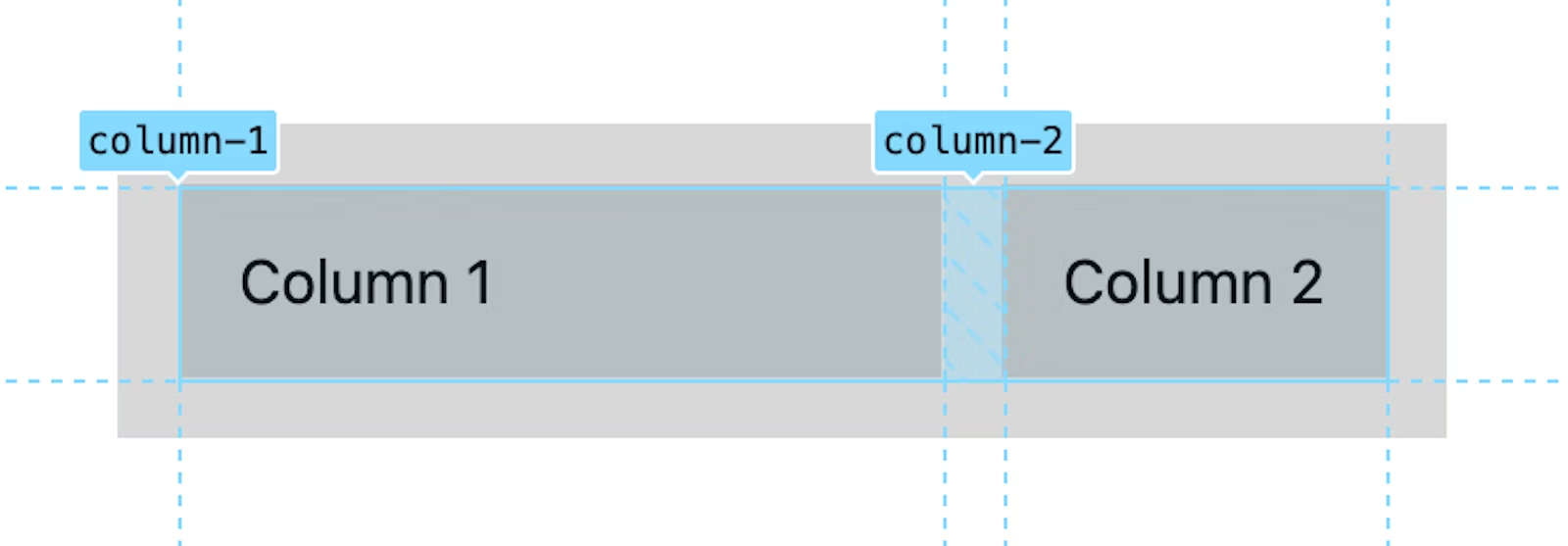
Voici un cas d'utilisation simple qui présente les principes de base du CSS subgrid. Une grille est définie avec deux colonnes nommées, la première ayant une largeur de 20ch et la seconde correspondant au "reste" de l'espace 1fr. Les noms de colonnes ne sont pas obligatoires, mais ils sont très utiles à des fins d'illustration et d'éducation.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Ensuite, un enfant de cette grille, qui s'étend sur ces deux colonnes, est défini comme un conteneur de grille et adopte les colonnes de son parent en définissant grid-template-columns sur subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

C'est tout. Les colonnes d'une grille parente ont été transmises à un niveau inférieur à une sous-grille. Cette sous-grille peut désormais attribuer des enfants à l'une ou l'autre de ces colonnes.
Défi ! Répétez la même démonstration pour grid-template-rows.
Partager une grille "macro" au niveau de la page
Les concepteurs travaillent souvent avec des grilles partagées, en dessinant des lignes sur l'ensemble d'une conception et en alignant tous les éléments souhaités. Les développeurs Web peuvent désormais aussi le faire ! Ce workflow exact peut désormais être réalisé, et bien d'autres.
Implémenter le workflow de grille de conception le plus courant peut fournir d'excellents insights sur les fonctionnalités, les workflows et les potentiels de subgrid.
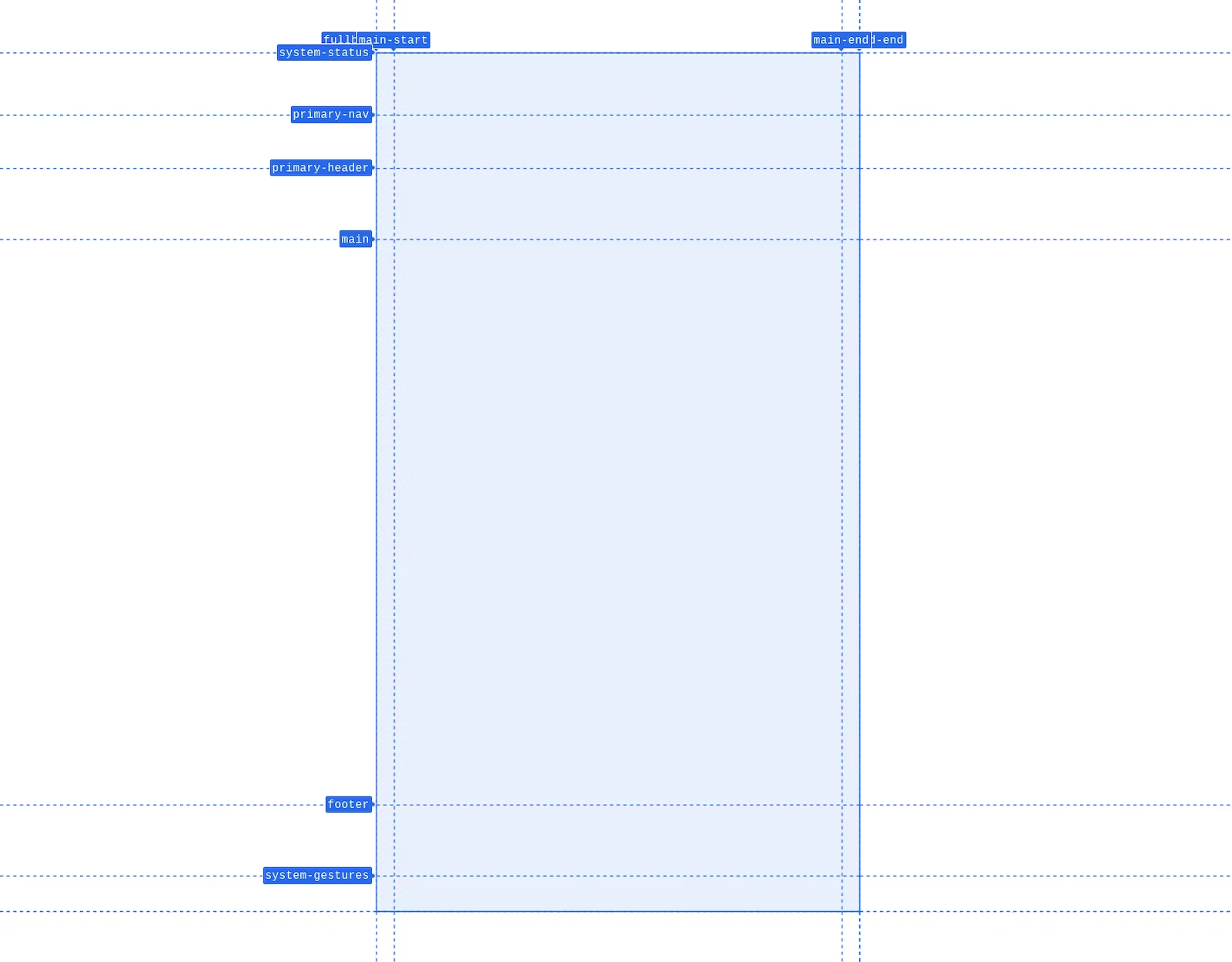
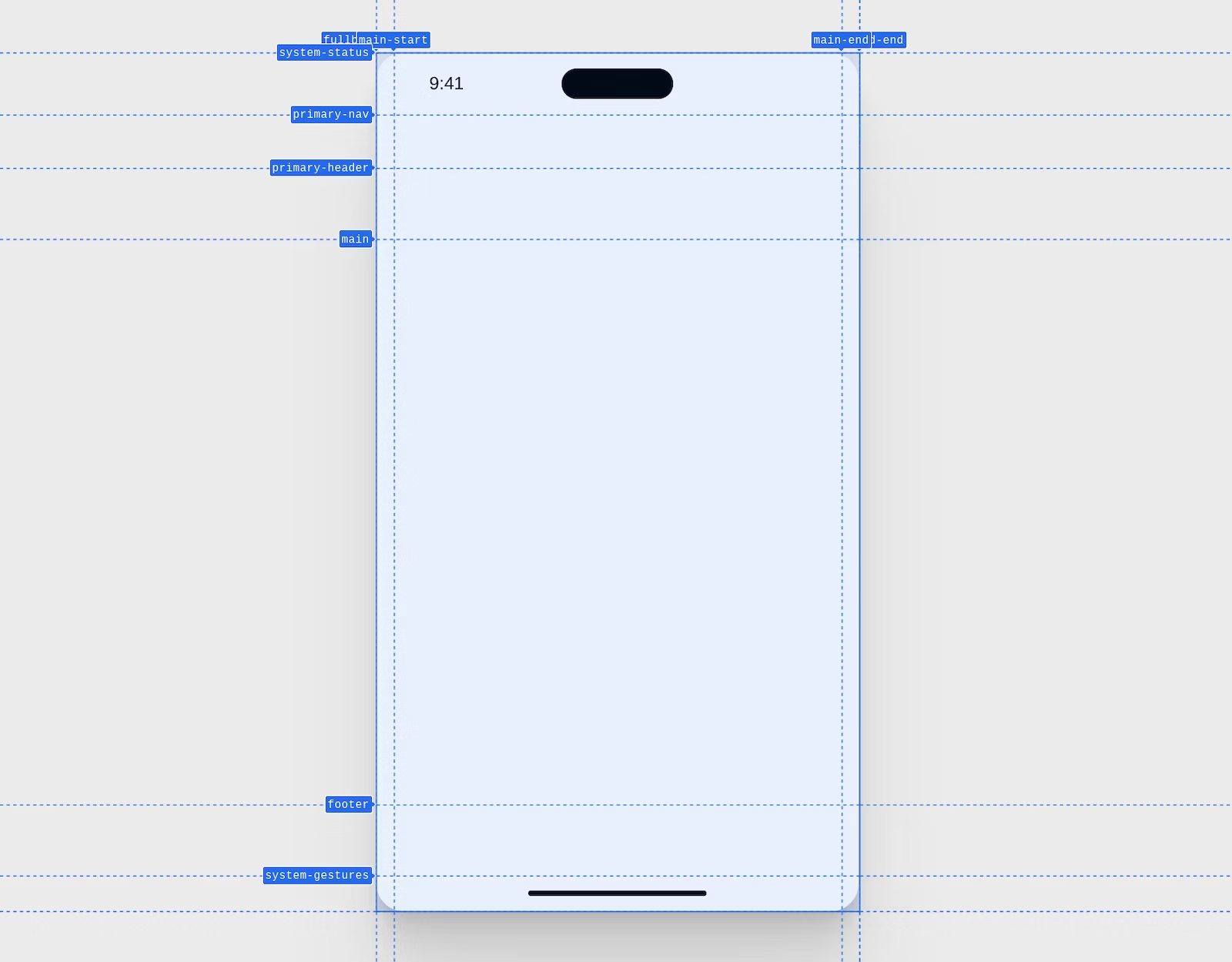
Voici une capture d'écran prise dans Chrome DevTools d'une grille de macro de mise en page de page mobile. Les lignes ont un nom et des zones claires pour le placement des composants.

Le CSS suivant crée cette grille, avec des lignes et des colonnes nommées pour la mise en page de l'appareil. Chaque ligne et chaque colonne ont une taille.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Certains styles supplémentaires donnent la conception suivante.

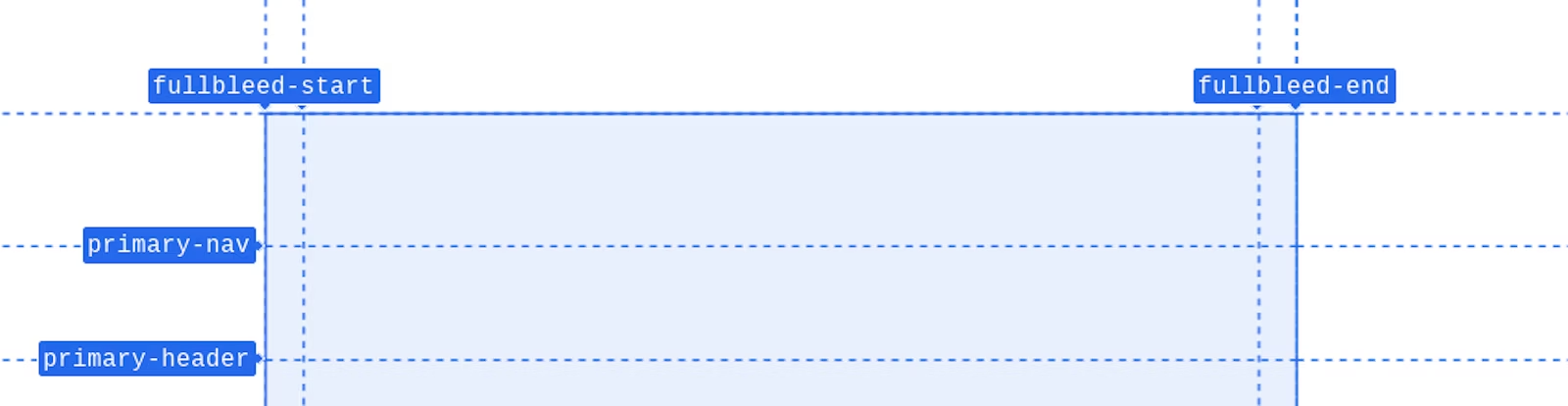
Ce parent contient plusieurs éléments imbriqués. La conception nécessite une image pleine largeur sous les lignes de navigation et d'en-tête. Les noms de ligne de colonne les plus à gauche et à droite sont fullbleed-start et fullbleed-end. Nommer les lignes de grille de cette manière permet aux enfants de s'aligner simultanément avec la méthode abrégée de placement de fullbleed. C'est très pratique, comme vous allez le voir.

Une fois la mise en page globale de l'appareil créée avec des lignes et des colonnes bien nommées, utilisez subgrid pour transmettre les lignes et les colonnes bien nommées à des mises en page de grille imbriquées. C'est le moment magique subgrid. La mise en page de l'appareil transmet les lignes et les colonnes nommées au conteneur de l'application, qui les transmet ensuite à chacun de ses enfants.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
La sous-grille CSS est une valeur utilisée à la place d'une liste de canaux de grille. Les lignes et les colonnes que l'élément s'étend à partir de son parent sont désormais les mêmes lignes et colonnes qu'il propose. Les noms de ligne de la grille .device sont ainsi disponibles pour les enfants de .app, et non seulement pour .app. Les éléments situés dans .app ne pouvaient pas faire référence aux canaux de grille créés par .device avant la sous-grille.
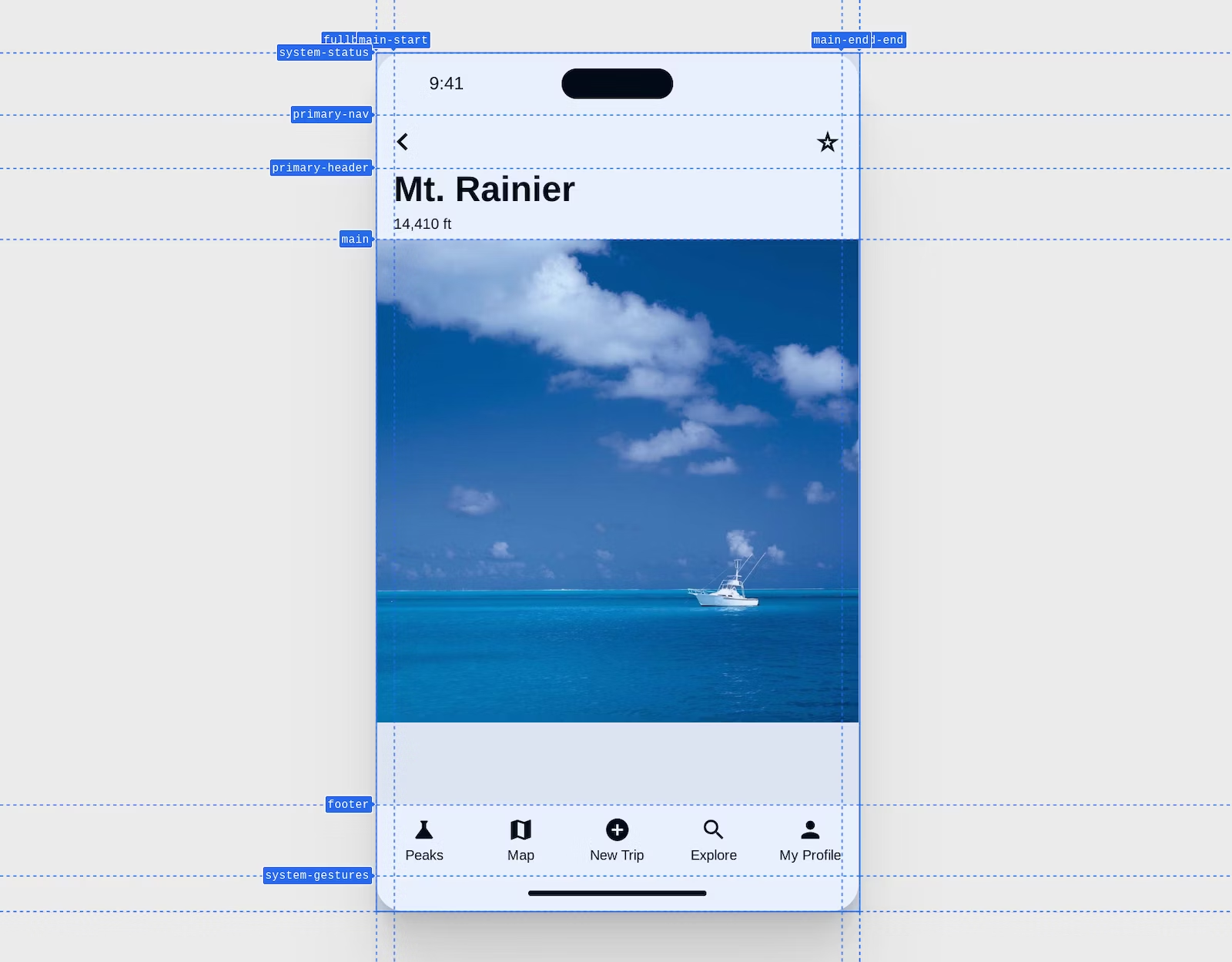
Une fois tout cela défini, l'image imbriquée peut désormais s'étendre sur toute la largeur de la mise en page grâce à subgrid. Aucune valeur négative ni astuce, mais une belle ligne qui indique "ma mise en page s'étend de fullbleed-start à fullbleed-end".
.app > main img {
grid-area: fullbleed;
}

Vous avez donc là une grille macro comme celle que les concepteurs utilisent, implémentée en CSS. Ce concept peut évoluer et croître avec vous si nécessaire.
Vérifier si votre appareil est compatible
L'amélioration progressive avec CSS et sous-grille est familière et simple.
Utilisez @supports et, entre parenthèses, demandez au navigateur s'il comprend la sous-grille comme valeur pour les colonnes ou les lignes du modèle. L'exemple suivant vérifie si la propriété grid-template-columns est compatible avec le mot clé subgrid. Si c'est le cas, cela signifie que la sous-grille peut être utilisée.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Outils de développement
Chrome, Edge, Firefox et Safari disposent tous d'excellents outils de développement pour la grille CSS. Chrome, Edge et Firefox disposent d'outils spécifiques pour vous aider avec les sous-grilles. Chrome a annoncé ses outils en 115, tandis que Firefox les propose depuis un an ou plus.

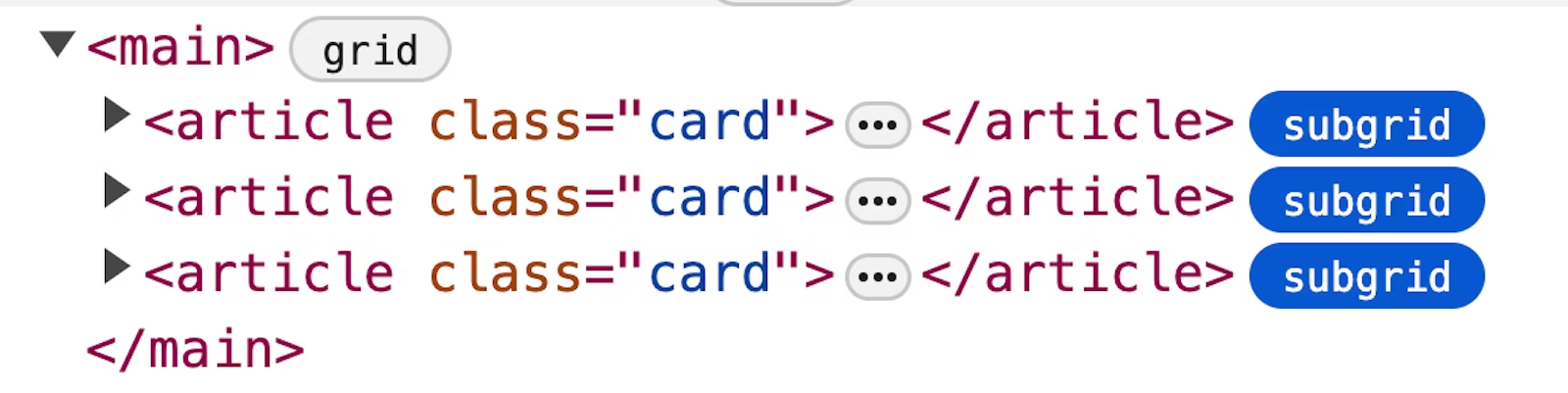
Le badge de sous-grille fonctionne comme le badge de grille, mais permet de distinguer visuellement les grilles qui sont des sous-grilles et celles qui ne le sont pas.
Ressources
Cette liste est une compilation d'articles, de démonstrations et d'inspirations générales pour vous aider à vous lancer. Si vous souhaitez aller plus loin dans votre apprentissage des sous-grilles, explorez toutes ces ressources de qualité.
- MDN
- Rachel Andrew avec des sous-titres alignés
- Rachel Andrew et 10 excellents exemples
- Rachel Andrew et son site d'exemples
- Article d'Ahmad Shaded
- Michelle Barker lors de la journée CSS 2022
- Cartes
- Chris Coyier avec les formulaires
- Facundo Corradini avec alignement du formulaire
- Chris Coyier avec des repères d'alignement des éléments de liste
- Michelle Barker sort du conteneur pour s'aligner sur la grille parente
- Miriam Suzanne présente les noms de lignes et les interactions de sous-grille
- Kevin Powell sur les bases des zones nommées
- Kevin Powell avec des listes alignées
- Shannon Moeller avec des listes alignées
- Kevin Powell avec une grille au niveau de la page transmise aux composants
- Elad Shechter avec une superposition de devtool et un remplacement
- Aaron Iker utilise de manière élégante une sous-grille typographique pour aligner les notes de bas de page sur la ligne de base.
- Adam Argyle avec une image pleine page dans un article

