發布日期:2014 年 3 月 31 日
CSSOM 和 DOM 樹狀結構會合併為轉譯樹狀結構,然後用於計算每個可見元素的版面配置,並做為繪製程序的輸入內容,將像素轉譯至畫面。最佳化每個步驟對於達到最佳算繪效能至關重要。
在上一節中,我們根據 HTML 和 CSS 輸入內容建構了 DOM 和 CSSOM 樹狀結構。不過,這兩者都是獨立物件,可擷取文件的不同層面:一個描述內容,另一個描述需要套用至文件的樣式規則。如何合併這兩者,讓瀏覽器在畫面上算繪像素?
摘要
- DOM 和 CSSOM 樹狀結構會合併形成算繪樹狀結構。
- 轉譯樹狀結構只包含轉譯網頁所需的節點。
- 版面配置會計算每個物件的確切位置和大小。
- 最後一個步驟是繪製,這個步驟會接收最終算繪樹狀結構,並將像素算繪至螢幕。
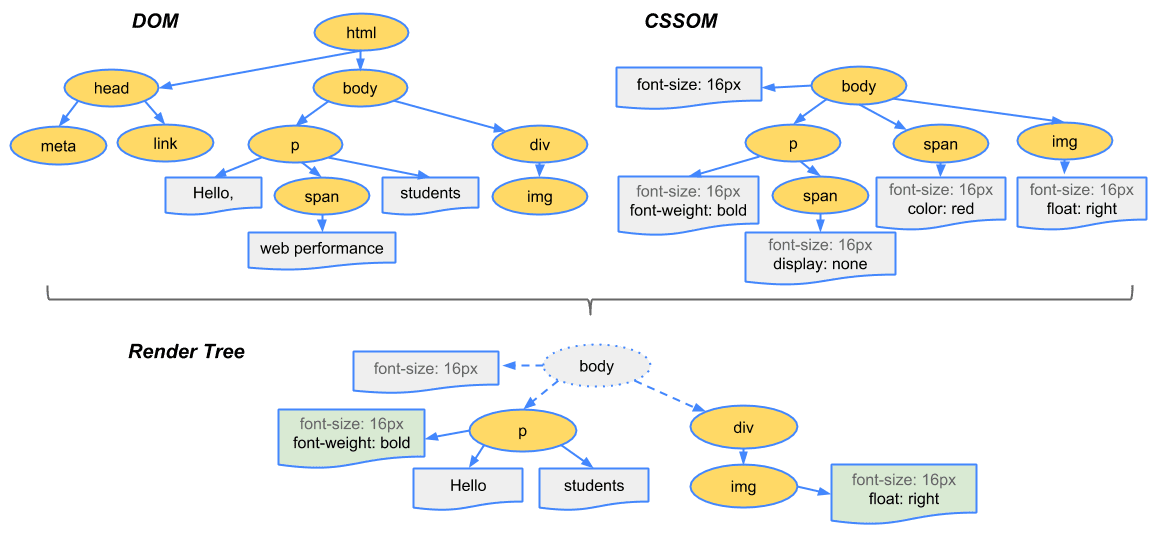
首先,瀏覽器會將 DOM 和 CSSOM 合併為「算繪樹狀結構」,擷取網頁上所有可見的 DOM 內容,以及每個節點的所有 CSSOM 樣式資訊。

為建構算繪樹狀結構,瀏覽器大致會執行下列作業:
從 DOM 樹狀結構的根節點開始,遍歷每個可見節點。
- 部分節點不會顯示 (例如指令碼標記、中繼標記等),且由於不會反映在轉譯輸出內容中,因此會省略。
- 部分節點會使用 CSS 隱藏,並從算繪樹狀結構中省略;舉例來說,上述範例中的 span 節點會從算繪樹狀結構中省略,因為我們有明確的規則,會將「display: none」屬性設於該節點上。
針對每個可見節點,找出適當的相符 CSSOM 規則並套用。
發出含有內容和計算樣式的可見節點。
最終輸出內容是算繪樹狀結構,其中包含畫面上所有可見內容的內容和樣式資訊。有了算繪樹狀結構,我們就能進入「版面配置」階段。
到目前為止,我們已計算出應顯示的節點及其計算樣式,但尚未計算這些節點在裝置檢視區塊中的確切位置和大小,這就是「版面配置」階段,也稱為「重排」。
為找出網頁上每個物件的確切大小和位置,瀏覽器會從算繪樹狀結構的根目錄開始,並遍歷整個結構。以這段程式碼為例:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>
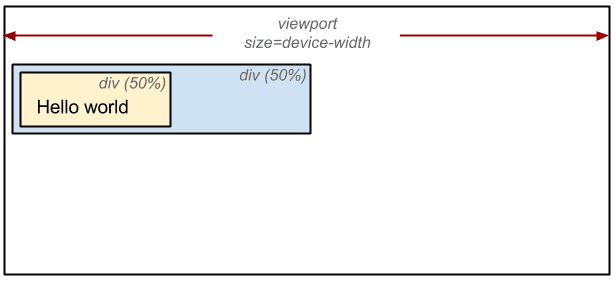
上例的 <body> 包含兩個巢狀 <div>:第一個 (父項) <div> 會將節點的顯示大小設為檢視區塊寬度的 50%,而第二個 <div> (由父項所含) 則會將 width 設為父項的 50%,也就是檢視區塊寬度的 25%。

版面配置程序的輸出內容是「方塊模型」,可精確擷取可視區域內每個元素的確切位置和大小:所有相對測量值都會轉換為螢幕上的絕對像素。
最後,我們現在知道哪些節點可見,以及這些節點的計算樣式和幾何形狀,因此可以將這項資訊傳遞至最後階段,將算繪樹狀結構中的每個節點轉換為螢幕上的實際像素。這個步驟通常稱為「繪製」或「點陣化」。
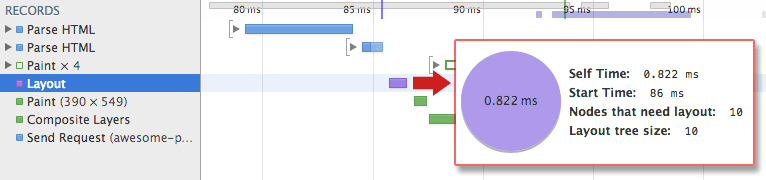
由於瀏覽器必須執行大量作業,因此這項程序可能需要一段時間。不過,Chrome 開發人員工具可提供先前所述三個階段的深入分析。檢查原始「hello world」範例的版面配置階段:

- 「版面配置」事件會擷取時間軸中的算繪樹狀結構建構、位置和大小計算。
- 版面配置完成後,瀏覽器會發出「Paint Setup」和「Paint」事件,將算繪樹狀結構轉換為螢幕上的像素。
執行轉譯樹狀結構建構、版面配置和繪製所需的時間,會因文件大小、套用的樣式和執行的裝置而異:文件越大,瀏覽器需要執行的工作就越多;樣式越複雜,繪製所需的時間就越長 (舉例來說,繪製實心顏色「成本較低」,而計算和轉譯陰影「成本較高」)。
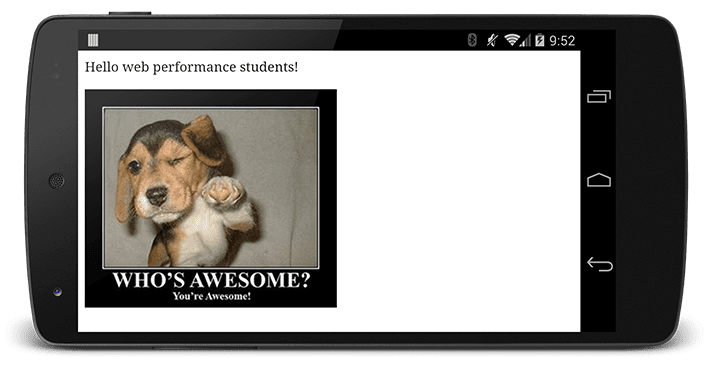
頁面最終會顯示在可視區域中:

以下快速回顧瀏覽器的步驟:
- 處理 HTML 標記並建構 DOM 樹狀結構。
- 處理 CSS 標記並建構 CSSOM 樹狀結構。
- 將 DOM 和 CSSOM 合併為算繪樹狀結構。
- 在轉譯樹狀結構上執行版面配置,計算每個節點的幾何圖形。
- 將個別節點繪製到畫面上。
這個示範頁面看起來很簡單,但瀏覽器需要執行不少工作。如果 DOM 或 CSSOM 遭到修改,您就必須重複執行程序,找出需要在畫面上重新算繪的像素。
最佳化重要算繪路徑是指盡量縮短執行上述步驟 1 到 5 的總時間。這樣做可盡快將內容顯示在畫面上,並縮短初始算繪後畫面更新之間的時間,也就是提高互動式內容的刷新率。

