Publicado em 31 de março de 2014
Toda estratégia de desempenho sólida precisa de uma boa medição e instrumentação. Não é possível otimizar o que não pode ser medido. Este guia explica diferentes abordagens para medir o desempenho do CRP.
- A abordagem do Lighthouse executa uma série de testes automatizados em uma página e gera um relatório sobre o desempenho do CRP da página. Essa abordagem oferece uma visão geral rápida e básica do desempenho do CRP de uma página específica carregada no navegador, permitindo testar, iterar e melhorar rapidamente a performance.
- A abordagem da API Navigation Timing captura as métricas de monitoramento real do usuário (RUM). Como o nome indica, essas métricas são capturadas das interações reais do usuário com o site e fornecem uma visão precisa do desempenho do CRP no mundo real, da forma com que seus usuários o encaram em diversos dispositivos e condições de rede.
Em geral, uma boa abordagem é usar o Lighthouse para identificar oportunidades óbvias de otimização do CRP e, em seguida, instrumentar seu código com a API Navigation Timing para monitorar o desempenho do seu app no mundo real.
Como fazer auditoria em uma página com o Lighthouse
O Lighthouse é uma ferramenta de auditoria de aplicativos da Web que executa uma série de testes em uma determinada página e exibe os resultados em um relatório consolidado. Você pode executar o Lighthouse como uma extensão do Chrome ou um módulo do NPM, o que é útil para integrar o Lighthouse a sistemas de integração contínua.
Leia Como auditar apps da Web com o Lighthouse para começar.
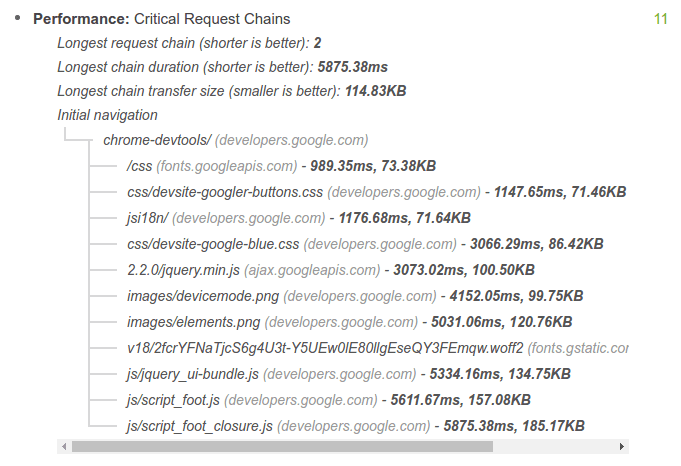
Quando você executa o Lighthouse como uma extensão do Chrome, os resultados do CRP da sua página ficam como na captura de tela abaixo.

Consulte Cadeias de solicitação críticas para mais informações sobre os resultados dessa auditoria.
Como instrumentar seu código com a API Navigation Timing
A combinação da Navigation Timing API e de outros eventos de navegador emitidos durante o carregamento da página permite que você capture e registre o desempenho do CRP no mundo real de qualquer página.

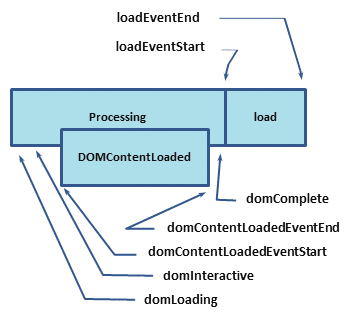
Cada um dos rótulos no diagrama anterior corresponde a uma marcação de data e hora de alta resolução rastreado pelo navegador para cada página carregada. Na verdade, neste caso específico, mostramos apenas uma fração de todas as marcações de data e hora diferentes. Por enquanto, estamos ignorando todas as marcações de data e hora relacionadas à rede, mas voltaremos a elas em uma lição futura.
O que essas marcações de data e hora significam?
domLoading: é o carimbo de data/hora inicial de todo o processo. O navegador está prestes a começar a analisar os primeiros bytes recebidos do documento HTML.domInteractive: marca o ponto em que o navegador concluiu a análise de todo o HTML e a construção do DOM.domContentLoaded: marca o ponto em que o DOM está pronto e nenhuma folha de estilo bloqueia a execução do JavaScript. Isso significa que agora podemos (possivelmente) construir a árvore de renderização.- Muitos frameworks JavaScript aguardam esse evento antes de executar a própria lógica. Por isso, o navegador captura as marcações de data e hora
EventStarteEventEndpara permitir rastrear a duração dessa execução.
- Muitos frameworks JavaScript aguardam esse evento antes de executar a própria lógica. Por isso, o navegador captura as marcações de data e hora
domComplete: como o nome indica, todo o processamento foi concluído e todos os recursos da página (imagens etc.) foram baixados. Em outras palavras, o ícone de carregamento parou de girar.loadEvent: como etapa final em cada carregamento de página, o navegador aciona um eventoonload, que pode acionar outra lógica do aplicativo.
A especificação do HTML estabelece condições específicas para cada evento: quando ele deve ser acionado, quais condições devem ser atendidas e outras considerações importantes. Para nossos propósitos, vamos nos concentrar em alguns marcos importantes relacionados ao caminho crítico de renderização:
domInteractivemarca quando o DOM está pronto.domContentLoadednormalmente marca quando o DOM e o CSSOM estão prontos.- Se nenhum analisador estiver bloqueando o JavaScript,
DOMContentLoadedserá acionado imediatamente apósdomInteractive.
- Se nenhum analisador estiver bloqueando o JavaScript,
domCompletemarca quando a página e todos os subrecursos estão prontos.
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<script>
function measureCRP() {
var t = window.performance.timing,
interactive = t.domInteractive - t.domLoading,
dcl = t.domContentLoadedEventStart - t.domLoading,
complete = t.domComplete - t.domLoading;
var stats = document.createElement('p');
stats.textContent =
'interactive: ' +
interactive +
'ms, ' +
'dcl: ' +
dcl +
'ms, complete: ' +
complete +
'ms';
document.body.appendChild(stats);
}
</script>
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
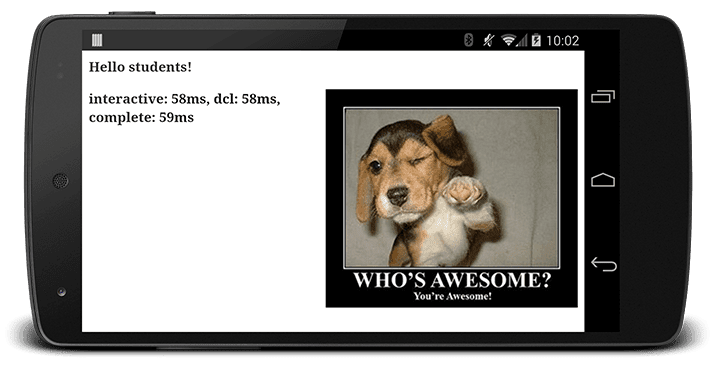
O exemplo anterior pode parecer um tanto assustador à primeira vista, mas, na realidade, é bastante simples. A Navigation Timing API captura todas as marcações de data e hora relevantes, e nosso código aguarda o acionamento do evento onload, que é acionado após domInteractive, domContentLoaded e domComplete, e calcula a diferença entre as diversas marcações de data e hora.onload

Considerando tudo isso, temos agora alguns marcos específicos para rastrear e uma função básica para gerar essas medidas. Em vez de imprimir essas métricas na página, você também pode modificar o código para enviar essas métricas a um servidor de análise (o Google Analytics faz isso automaticamente). Essa é uma ótima maneira de monitorar o desempenho das suas páginas e identificar páginas candidatas que podem se beneficiar de algum trabalho de otimização.
E o DevTools?
Embora esses documentos às vezes usem o painel "Network" do Chrome DevTools para ilustrar conceitos de CRP, o DevTools não é adequado para medições de CRP porque não tem um mecanismo integrado de isolamento de recursos críticos. Execute uma auditoria do Lighthouse para ajudar a identificar esses recursos.


