게시일: 2014년 3월 31일
모든 견고한 실적 전략의 기반은 올바른 측정 및 계측입니다. 측정할 수 없는 것은 최적화할 수 없습니다. 이 가이드에서는 중요한 렌더링 경로 (CRP) 성능을 측정하는 다양한 접근 방식을 설명합니다.
- Lighthouse 접근 방식은 페이지에 대해 일련의 자동화된 테스트를 실행한 다음 페이지의 CRP 성능에 관한 보고서를 생성합니다. 이 접근 방식을 사용하면 브라우저에 로드된 특정 페이지의 CRP 성능을 빠르고 기본적인 개요로 파악하여 성능을 빠르게 테스트하고, 반복하고, 개선할 수 있습니다.
- Navigation Timing API 접근 방식은 실제 사용자 모니터링 (RUM) 측정항목을 캡처합니다. 이름에서 알 수 있듯이 이러한 측정항목은 실제 사용자가 사이트와 상호작용할 때 캡처되며, 다양한 기기와 네트워크 조건에서 사용자가 경험하는 실제 CRP 성능을 정확하게 보여줍니다.
일반적으로 Lighthouse를 사용하여 명백한 CRP 최적화 기회를 파악한 다음 Navigation Timing API로 코드를 계측하여 앱이 실제 환경에서 어떻게 작동하는지 모니터링하는 것이 좋습니다.
Lighthouse로 페이지 감사
Lighthouse는 지정된 페이지에 대해 일련의 테스트를 실행한 다음 통합 보고서에 페이지 결과를 표시하는 웹 앱 감사 도구입니다. Lighthouse를 Chrome 확장 프로그램 또는 NPM 모듈로 실행할 수 있으며, 이는 Lighthouse를 지속적 통합 시스템과 통합하는 데 유용합니다.
시작하려면 Lighthouse로 웹 앱 감사하기를 읽어보세요.

Navigation Timing API로 코드 계측
탐색 타이밍 API와 페이지가 로드될 때 발생하는 기타 브라우저 이벤트를 함께 사용하면 모든 페이지의 실제 CRP 성능을 캡처하고 기록할 수 있습니다.

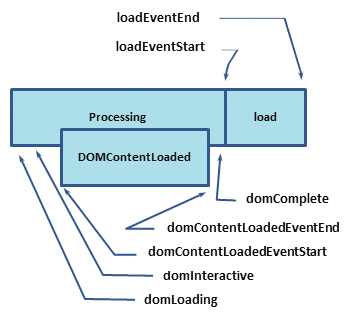
그렇다면 이 타임스탬프는 무엇을 의미할까요?
domLoading: 전체 프로세스의 시작 타임스탬프입니다. 브라우저가 수신된 HTML 문서의 첫 번째 바이트를 파싱하려고 합니다.domInteractive: 브라우저가 모든 HTML 파싱을 완료하고 DOM 구성이 완료된 시점을 표시합니다.domContentLoaded: DOM이 준비되고 JavaScript 실행을 차단하는 스타일시트가 없는 시점을 표시합니다. 즉, 이제 렌더링 트리를 구성할 수 있습니다.- 많은 JavaScript 프레임워크는 자체 로직을 실행하기 전에 이 이벤트를 기다립니다. 이러한 이유로 브라우저는
EventStart및EventEnd타임스탬프를 캡처하여 이 실행에 걸린 시간을 추적할 수 있도록 합니다.
- 많은 JavaScript 프레임워크는 자체 로직을 실행하기 전에 이 이벤트를 기다립니다. 이러한 이유로 브라우저는
domComplete: 이름에서 알 수 있듯이 모든 처리가 완료되고 페이지의 모든 리소스 (이미지 등)의 다운로드가 완료되었습니다. 즉, 로드 스피너가 회전을 멈췄습니다.loadEvent: 모든 페이지 로드의 마지막 단계로 브라우저가onload이벤트를 실행하여 추가 애플리케이션 로직을 트리거할 수 있습니다.
HTML 사양은 각 이벤트에 대해 이벤트가 발생해야 하는 시점, 충족해야 하는 조건, 기타 중요한 고려사항과 같은 구체적인 조건을 규정합니다.
이 문서에서는 CRP의 몇 가지 주요 마일스톤에 중점을 둡니다.
domInteractive는 DOM이 준비된 시점을 표시합니다.domContentLoaded는 일반적으로 DOM과 CSSOM이 모두 준비된 시점을 표시합니다.- 파서가 JavaScript를 차단하지 않으면
DOMContentLoaded가domInteractive직후에 실행됩니다.
- 파서가 JavaScript를 차단하지 않으면
- 페이지와 모든 하위 리소스가 준비되면
domComplete가 표시됩니다.
<!DOCTYPE html>
<html>
<head>
<title>Critical Path: Measure</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<script>
function measureCRP() {
var t = window.performance.timing,
interactive = t.domInteractive - t.domLoading,
dcl = t.domContentLoadedEventStart - t.domLoading,
complete = t.domComplete - t.domLoading;
var stats = document.createElement('p');
stats.textContent =
'interactive: ' +
interactive +
'ms, ' +
'dcl: ' +
dcl +
'ms, complete: ' +
complete +
'ms';
document.body.appendChild(stats);
}
</script>
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>
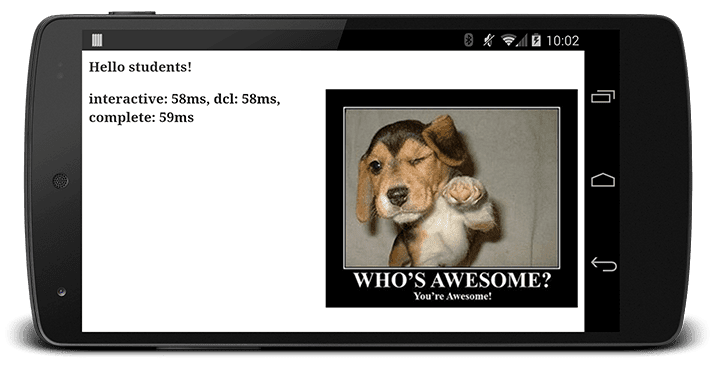
이 예시에서는 Navigation Timing API가 모든 관련 타임스탬프를 캡처합니다.
코드는 domInteractive, domContentLoaded, domComplete 이후에 발생하는 onload 이벤트를 기다립니다. 그런 다음 다양한 타임스탬프 간의 차이를 계산합니다.

이제 추적할 구체적인 주요 시점과 이러한 측정을 출력하는 기본 함수가 있습니다. 결과를 출력하는 대신 애널리틱스 서버로 이러한 측정항목을 전송하도록 이 코드를 수정할 수 있습니다. 그런 다음 페이지 실적을 추적하고 최적화의 이점을 누릴 수 있는 페이지를 식별할 수 있습니다.
DevTools는 어떤가요?
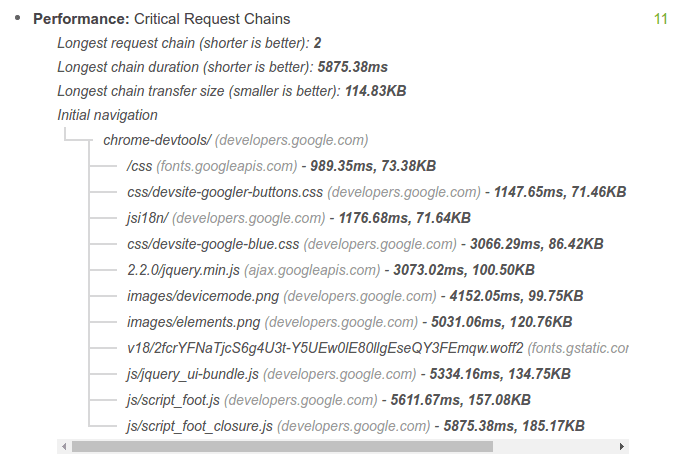
이 문서에서는 CRP 개념을 설명하기 위해 Chrome DevTools 네트워크 패널을 사용하는 경우가 있지만, DevTools에는 중요한 리소스를 격리하는 기본 제공 메커니즘이 없으므로 CRP 측정에는 적합하지 않습니다. Lighthouse 감사를 실행하여 이러한 리소스를 식별합니다.


