Angular 앱을 설치 가능하도록 하려면 어떻게 해야 하나요? 더 이상 기다리지 마세요.
이 게시물에서는 Angular 명령줄 인터페이스 (CLI)를 사용하여 프로그레시브 웹 앱 (PWA)을 만드는 방법을 알아봅니다.
이 가이드의 코드 샘플은 GitHub에서 확인할 수 있습니다.
설치 가능한 PWA 만들기
Angular 애플리케이션을 PWA로 만들려면 단일 명령어를 실행하기만 하면 됩니다.
ng add @angular/pwa
이 명령어는 다음을 실행합니다.
- 기본 캐싱 구성으로 서비스 워커를 만듭니다.
- 사용자 기기에 설치되었을 때 앱이 어떻게 동작해야 하는지 브라우저에 알려주는 매니페스트 파일을 만듭니다.
index.html에 매니페스트 파일 링크를 추가합니다.index.html에theme-color<meta>태그를 추가합니다.src/assets디렉터리에 앱 아이콘을 만듭니다.
기본적으로 서비스 워커는 첫 번째 페이지가 로드된 후 몇 초 이내에 등록되어야 합니다. 그렇지 않은 경우 registrationStrategy를 수정해 보세요.
PWA 맞춤설정
Angular 서비스 워커를 사용한 미리 캐싱 게시물에서는 Angular 서비스 워커를 구성하는 방법을 설명합니다. 여기에서 서비스 워커가 캐시할 리소스와 이를 위해 사용할 전략을 지정하는 방법을 확인할 수 있습니다.
앱의 매니페스트 파일을 사용하면 앱 이름, 약어, 아이콘, 테마 색상, 기타 세부정보를 지정할 수 있습니다. 웹 앱 매니페스트 추가 게시물에서 설정할 수 있는 전체 속성에 대해 알아보세요.
Angular CLI에서 생성된 매니페스트 파일을 살펴봅니다.
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
manifest.webmanifest에서 관련 값을 변경하여 이러한 속성을 맞춤설정할 수 있습니다.
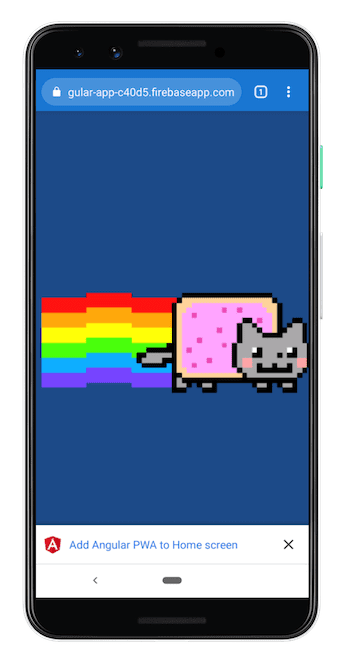
PWA는 index.html의 link 요소로 매니페스트 파일을 참조합니다. 브라우저에서 참조를 찾으면 홈 화면에 추가 메시지가 표시됩니다.

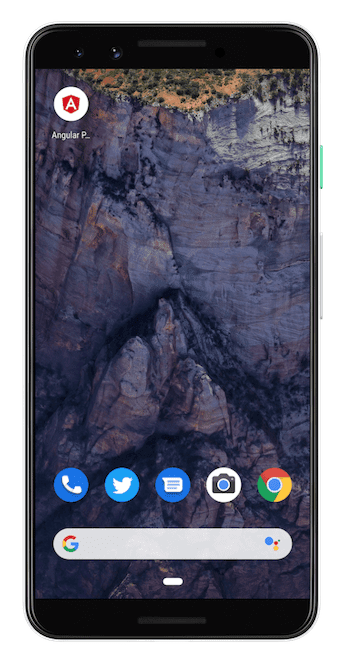
ng-add 스키마는 앱을 설치 가능하게 만드는 데 필요한 모든 항목을 추가하므로 사용자가 앱을 데스크톱에 추가하면 표시되는 바로가기 아이콘을 생성합니다.

PWA를 프로덕션에 배포하기 전에 매니페스트 속성과 아이콘을 맞춤설정해야 합니다.
결론
설치 가능한 Angular 앱을 만들려면 다음 단계를 따르세요.
- Angular CLI를 사용하여 프로젝트에
@angular/pwa를 추가합니다. - 프로젝트에 맞게
manifest.webmanifest파일의 옵션을 수정합니다. - 프로젝트에 맞게
src/assets/icons디렉터리의 아이콘을 업데이트합니다. - 원하는 경우
index.html에서theme-color를 수정합니다.


