Çerez bildirimlerini performans ve kullanılabilirlik için optimize edin.
Bu belgede, çerez bildirimlerinin performansı, performans ölçümünü ve kullanıcı deneyimini nasıl etkileyebileceği ele alınmaktadır.
Performans
Çerez bildirimleri genellikle sayfa yükleme sürecinin başlarında yüklendikleri, tüm kullanıcılara gösterildikleri ve reklamların ve diğer sayfa içeriklerinin yüklenmesini potansiyel olarak etkileyebilecekleri için sayfa performansını önemli ölçüde etkileyebilir.
Çerez bildirimleri, Web Vitals metriklerini şu şekilde etkileyebilir:
Largest Contentful Paint (LCP): Çoğu çerez izni bildirimi oldukça küçüktür ve bu nedenle genellikle sayfanın LCP öğesini içermez. Ancak bu durum özellikle mobil cihazlarda yaşanabilir. Mobil cihazlarda çerez bildirimleri genellikle ekranın daha büyük bir bölümünü kaplar. Bu durum genellikle çerez bildirimi büyük bir metin bloğu içerdiğinde (metin blokları da LCP öğesi olabilir) ortaya çıkar.
Interaction to Next Paint (INP): Çerez bildirimleri, kabul edildiğinde genellikle çok sayıda üçüncü taraf komut dosyası eklediği için genellikle yüksek INP'ye neden olabilir. Genellikle asıl sorun, üçüncü taraf komut dosyalarını bir kerede eklemek için çok fazla işlem yapılmasına neden olduğu için Kabul et etkileşimini gerçekleştirmektir. Bu sorunu nasıl azaltacağınızla ilgili olarak En İyi Uygulamalar bölümüne bakın.
Cumulative Layout Shift (CLS): Çerez izin bildirimleri, düzen değişikliklerinin çok yaygın bir kaynağıdır.
Genel olarak, üçüncü taraf sağlayıcıların çerez bildiriminin, performans üzerinde kendi oluşturduğunuz çerez bildiriminden daha fazla etkisi olacağını bekleyebilirsiniz. Bu, çerez bildirimlerine özgü bir sorun değil, genel olarak üçüncü taraf komut dosyalarının doğasından kaynaklanır.
En iyi uygulamalar
Bu bölümdeki en iyi uygulamalar, üçüncü taraf çerez bildirimlerine odaklanır. Bu en iyi uygulamaların tümü olmasa da bazıları birinci taraf çerez bildirimleri için de geçerli olacaktır.
Çerez bildirimlerinin INP üzerindeki etkisini anlama
Daha önce de belirtildiği gibi, Kabul et düğmesi, tıklandığında yapılan çok sayıda işlem nedeniyle genellikle INP sorunlarına neden olur.
Chrome ekibi, tarayıcının kabulü sonraki boyamada hızlı bir şekilde tanımasına izin vermek için kabul tıklandıktan sonra teslim olmak üzere çeşitli Kullanıcı Rızası Yönetim Platformları (CMP) ile birlikte çalıştı. Örnek olarak bu PubTech vaka çalışmasına göz atın.
CMP'niz bu durumdan etkileniyorsa benzer şekilde, CMP'yi yerleştiren sitelerde INP sorunlarını önleyip önleyemeyeceklerini öğrenmek için CMP ile iletişime geçmeyi deneyin. Verimli taktikler hakkında bilgi edinmek için Uzun Görevleri Optimize Etme makalesine bakın.
Çerez bildirimi komut dosyalarını eşzamansız olarak yükleme
Çerez bildirimi komut dosyaları eşzamansız olarak yüklenmelidir. Bunu yapmak için komut dosyası etiketine async özelliğini ekleyin.
<script src="https://example.com/script.js" async>
Asenkron olmayan komut dosyaları tarayıcı ayrıştırıcıyı engeller. Bu durum, sayfa yükleme süresini ve LCP'yi geciktirir. Daha fazla bilgi için Üçüncü taraf JavaScript'i verimli bir şekilde yükleme başlıklı makaleyi inceleyin.
Çerez bildirimi komut dosyalarını doğrudan yükleme
Çerez bildirimi komut dosyaları, bir etiket yöneticisi veya başka bir komut dosyası tarafından yüklenmek yerine komut dosyası etiketinin ana dokümanın HTML'sine yerleştirilmesiyle "doğrudan" yüklenmelidir. Çerez bildirimi komut dosyasını eklemek için bir etiket yöneticisi veya ikincil komut dosyası kullanmak, çerez bildirimi komut dosyasının yüklenmesini geciktirir: Komut dosyasını tarayıcının ileriye dönük ayrıştırıcısından gizler ve komut dosyasının JavaScript çalıştırmadan önce yüklenmesini engeller.
Çerez bildirimi kaynağıyla erken bağlantı kurma
Çerez bildirimi komut dosyalarını üçüncü taraf bir konumdan yükleyen tüm siteler, çerez bildirimi kaynaklarını barındıran kaynakla erken bağlantı oluşturmak için dns-prefetch veya preconnect kaynak ipuçlarını kullanmalıdır. Daha fazla bilgi için Algılanan sayfa hızını artırmak için ağ bağlantılarını erken kurma başlıklı makaleyi inceleyin.
<link rel="preconnect" href="https://cdn.example.com/">
Uygun durumlarda çerez bildirimlerini önceden yükleme
Bazı siteler, çerez bildirimi komut dosyalarını yüklemek için preload
kaynak ipucundan yararlanabilir. preload kaynak ipucu, tarayıcıya belirtilen kaynak için erken bir istek başlatmasını bildirir.
<link rel="preload" href="https://www.example.com/cookie-script.js">
preload, kullanımı sayfa başına birkaç önemli kaynağı getirmeyle sınırlı olduğunda en güçlüdür. Bu nedenle, çerez bildirimi komut dosyasını önceden yüklemenin yararlılığı duruma bağlı olarak değişir.
Çerez bildirimlerine stil verirken performanstaki değişimleri göz önünde bulundurun
Üçüncü taraf çerez bildiriminin görünümünü ve tarzını özelleştirmek ek performans maliyetlerine neden olabilir. Örneğin, üçüncü taraf çerez bildirimleri sayfanın başka bir yerinde kullanılan kaynakları (ör. web yazı tipleri) her zaman yeniden kullanamaz. Ayrıca, üçüncü taraf çerez bildirimleri genellikle uzun istek zincirlerinin sonunda stil yükler. Sürprizlerle karşılaşmamak için çerez bildiriminizin nasıl yüklendiğini, stili ve ilgili kaynakları nasıl uyguladığını öğrenin.
Düzen kaymalarından kaçının
Çerez bildirimleriyle ilişkili en yaygın düzen kayması sorunlarından bazıları şunlardır:
- Ekranın üst kısmındaki çerez bildirimleri: Ekranın üst kısmındaki çerez bildirimleri, düzen kaymasının çok yaygın bir nedenidir. Çerez bildirimi, çevreleyen sayfa oluşturulduktan sonra DOM'a eklenirse sayfa öğeleri, bildirimin altına doğru itilir. Bu tür düzen kaymaları, DOM'da izin bildirimi için yer ayrılarak ortadan kaldırılabilir. Bu çözüm uygun değilse (ör. çerez bildiriminizin boyutları coğrafyaya göre değişiyorsa) çerez bildirimini görüntülemek için yapışkan bir altbilgi veya modal pencere kullanmayı düşünebilirsiniz. Bu alternatif yaklaşımların her ikisi de çerez bildirimini sayfanın geri kalanının üstünde bir "yer paylaşımı" olarak gösterdiğinden, çerez bildirimi yüklendiğinde içerik kaymalarına neden olmaz.
- Animasyonlar: Birçok çerez bildirimi animasyon kullanır. Örneğin, bir çerez bildiriminin "kaydırılarak" gösterilmesi yaygın bir tasarım kalıbıdır. Bu efektlerin nasıl uygulandığına bağlı olarak düzen kaymalarına neden olabilirler. Daha fazla bilgi için Düzen kaymalarında hata ayıklama başlıklı makaleyi inceleyin.
- Yazı tipleri: Geç yüklenen yazı tipleri oluşturmayı engelleyebilir ve/veya düzen kaymalarına neden olabilir. Bu durum, yavaş bağlantılarda daha belirgindir.
Gelişmiş yükleme optimizasyonları
Bu tekniklerin uygulanması daha fazla iş gerektirir ancak çerez bildirimi komut dosyalarının yüklenmesini daha da optimize edebilir:
- Üçüncü taraf çerez bildirimi komut dosyalarını kendi sunucularınızdan önbelleğe almak ve yayınlamak, bu kaynakların yayınlama hızını artırabilir.
- Hizmet işleyicileri kullanmak, çerez bildirimi komut dosyaları gibi üçüncü taraf komut dosyalarının getirilmesi ve önbelleğe alınması üzerinde daha fazla kontrol sahibi olmanızı sağlayabilir.
Performans ölçümü
Çerez bildirimleri, performans ölçümlerini etkileyebilir. Bu bölümde, bu sonuçlardan bazıları ve bunları azaltmaya yönelik teknikler ele alınmaktadır.
Gerçek Kullanıcı İzleme (RUM)
Bazı analiz ve RUM araçları, performans verilerini toplamak için çerezleri kullanır. Kullanıcı çerez kullanımını reddederse bu araçlar performans verilerini yakalayamaz.
Sitelerin bu fenomenden haberdar olması gerekir. RUM araçlarınızın verilerini toplamak için kullandığı mekanizmaları da anlamak faydalı olacaktır. Ancak, veri çarpıklığının yönü ve büyüklüğü göz önüne alındığında, bu tutarsızlık tipik bir site için muhtemelen endişelenmeye neden olmaz. Çerez kullanımı, performans ölçümü için teknik bir şart değildir. web-vitals JavaScript kitaplığı, çerez kullanmayan bir kitaplık örneğidir.
Sitenizin performans verilerini toplamak için çerezleri nasıl kullandığına (yani çerezlerin kişisel bilgi içerip içermediğine) ve söz konusu mevzuata bağlı olarak, performans ölçümü için çerez kullanımı, sitenizde başka amaçlarla kullanılan çerezlerle (ör. reklam çerezleri) aynı yasal şartlara tabi olmayabilir. Bazı siteler, kullanıcılardan izin alırken performans çerezlerini ayrı bir çerez kategorisi olarak ayırmayı tercih eder.
Sentetik izleme
Özel yapılandırma olmadan çoğu sentetik araç (Lighthouse ve WebPageTest gibi), yalnızca çerez izni bildirimine yanıt vermeyen ilk kez siteyi ziyaret eden bir kullanıcının deneyimini ölçer. Ancak performans verileri toplarken yalnızca önbelleğe alma durumundaki varyasyonların (ör. ilk ziyaret ve tekrar ziyaret) değil, aynı zamanda çerez kabul durumundaki varyasyonların (kabul edildi, reddedildi veya yanıtlanmadı) da dikkate alınması gerekir.
WebPageTest ile çerez bildirimlerini test etme
Aşağıdaki bölümlerde, çerez bildirimlerini performans ölçümü iş akışlarına dahil etmek için yararlı olabilecek WebPageTest ve Lighthouse ayarları ele alınmaktadır. Ancak çerezler ve çerez bildirimleri, laboratuvar ortamlarında mükemmel şekilde simüle edilmesi zor olan birçok faktörden yalnızca biridir. Bu nedenle, sentetik araçlar yerine performans karşılaştırmanızın temelini RUM verileri'nin oluşturması önemlidir.
Komut dosyası kullanma
Bir WebPageTest'in, izleme yaparken çerez izin banner'ını "tıklamasını" sağlamak için komut dosyası kullanabilirsiniz.
Komut Dosyası sekmesine giderek komut dosyası ekleyin. Aşağıdaki komut dosyası, test edilecek URL'ye gider ve ardından DOM öğesini id=cookieButton ile tıklar.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
Bu komut dosyasını kullanırken aşağıdakileri göz önünde bulundurun:
combineSteps, WebPageTest'e, sonraki komut dosyası yazma adımlarının sonuçlarını tek bir izleme ve ölçüm grubu halinde "birleştirmesini" söyler. Bu komut dosyasınıcombineStepsolmadan çalıştırmak da yararlı olabilir. Ayrı izlemeler, kaynakların çerez kabulünden önce mi yoksa sonra mı yüklendiğini görmeyi kolaylaştırır.%URL%, test edilen URL'yi belirten bir WebPageTest kuralı.clickAndWait, WebPageTest'eattribute=valueile belirtilen öğeyi tıklamasını ve sonraki tarayıcı etkinliğinin tamamlanmasını beklemesini söyler.clickAndWait attribute=Valuebiçimini kullanır.
Bu komut dosyasını doğru şekilde yapılandırdıysanız WebPageTest tarafından alınan ekran görüntüsünde çerez bildirimi gösterilmez (çerez bildirimi kabul edilmiştir).
WebPageTest komut dosyası oluşturma hakkında daha fazla bilgi için WebPageTest dokümanlarına göz atın.
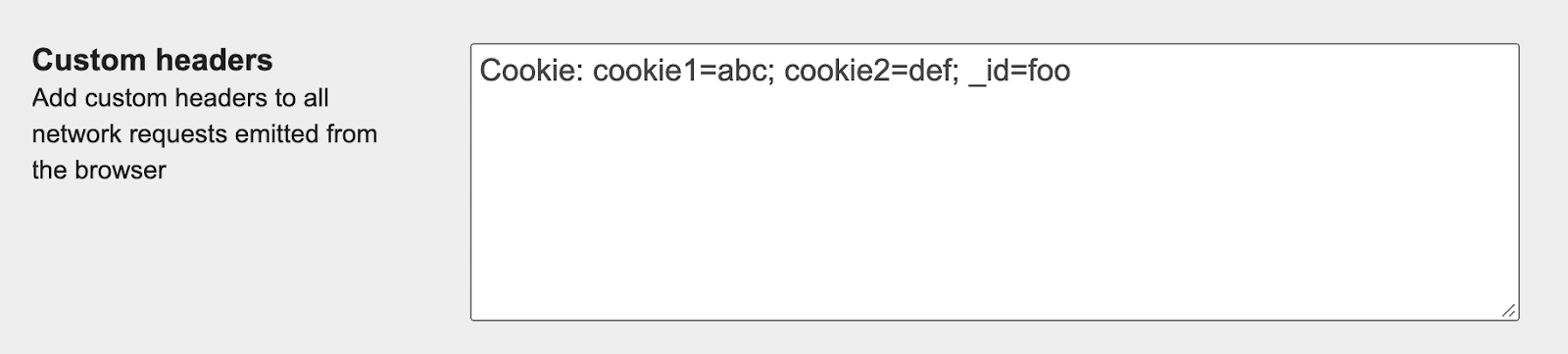
Çerez ayarlama
WebPageTest'i çerez ayarlı olarak çalıştırmak için Gelişmiş sekmesine gidin ve çerez üstbilgisini Özel üstbilgiler alanına ekleyin:

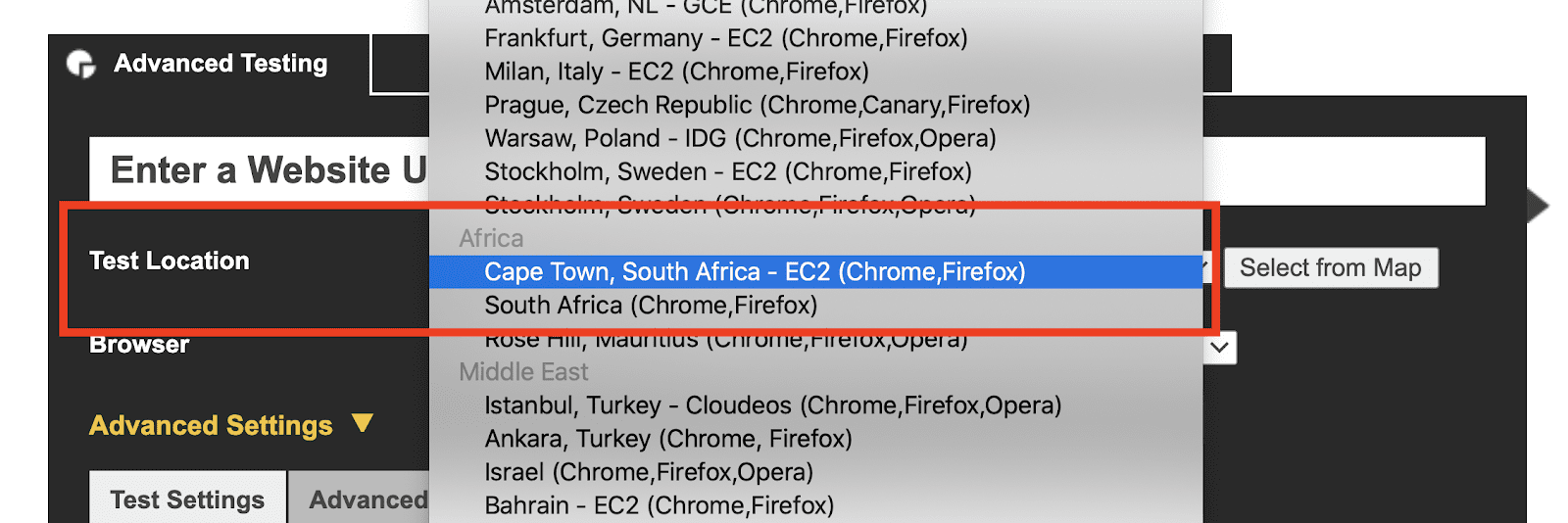
Test konumunu değiştirme
WebPageTest tarafından kullanılan test konumunu değiştirmek için Gelişmiş Test sekmesinde bulunan Test Konumu açılır menüsünü tıklayın.

Lighthouse ile çerez bildirimlerini test etme
Lighthouse çalıştırmasında çerez ayarlamak, Lighthouse tarafından test edilmesi için bir sayfayı belirli bir duruma getirme mekanizması olarak kullanılabilir. Lighthouse'ın çerez davranışı, bağlama (DevTools, CLI veya PageSpeed Insights) göre biraz değişir.
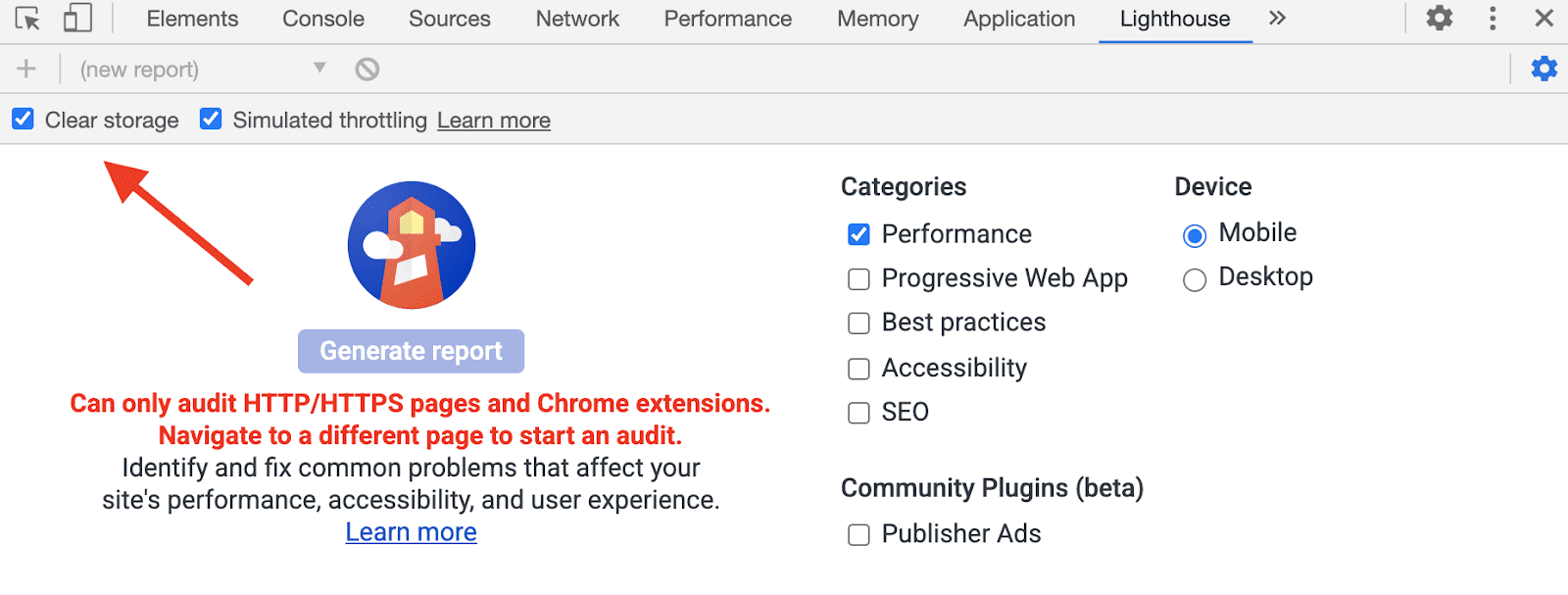
Geliştirici Araçları
Lighthouse, Geliştirici Araçları'ndan çalıştırıldığında çerezler temizlenmez. Ancak diğer depolama alanı türleri varsayılan olarak temizlenir. Bu davranış, Lighthouse ayarlar panelindeki Depolama Alanını Temizle seçeneği kullanılarak değiştirilebilir.

KSA
Lighthouse, CLI'den çalıştırıldığında yeni bir Chrome örneği kullandığından varsayılan olarak çerez ayarlanmaz. Lighthouse'u belirli bir çerez grubuyla CLI'den çalıştırmak için aşağıdaki komutu kullanın:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
Lighthouse CLI'de özel istek başlıkları ayarlama hakkında daha fazla bilgi için Kimliği Doğrulanmış Sayfalarda Lighthouse'u Çalıştırma başlıklı makaleyi inceleyin.
PageSpeed Insights
Lighthouse'u PageSpeed Insights'tan çalıştırdığınızda yeni bir Chrome örneği kullanılır ve çerez ayarlanmaz. PageSeed Insights, belirli çerezleri ayarlayacak şekilde yapılandırılamaz.
Kullanıcı deneyimi
Farklı çerez izni bildirimlerinin kullanıcı deneyimi (UX), temel olarak iki kararın sonucudur: çerez bildiriminin sayfadaki konumu ve kullanıcının sitenin çerez kullanımını ne ölçüde özelleştirebileceği. Bu bölümde, bu iki karara yönelik olası yaklaşımlar ele alınmaktadır.
Çerez bildiriminiz için olası tasarımları değerlendirirken göz önünde bulundurmanız gereken bazı noktalar şunlardır:
- UX: Is this a good user experience? Bu tasarım, mevcut sayfa öğelerini ve kullanıcı akışlarını nasıl etkileyecek?
- İşletme: Sitenizin çerez stratejisi nedir? Çerez bildirimi için hedefleriniz nelerdir?
- Yasal: Bu, yasal şartlara uygun mu?
- Mühendislik: Bu özelliği uygulamak ve sürdürmek ne kadar iş yükü gerektirir? Değiştirmek ne kadar zor olur?
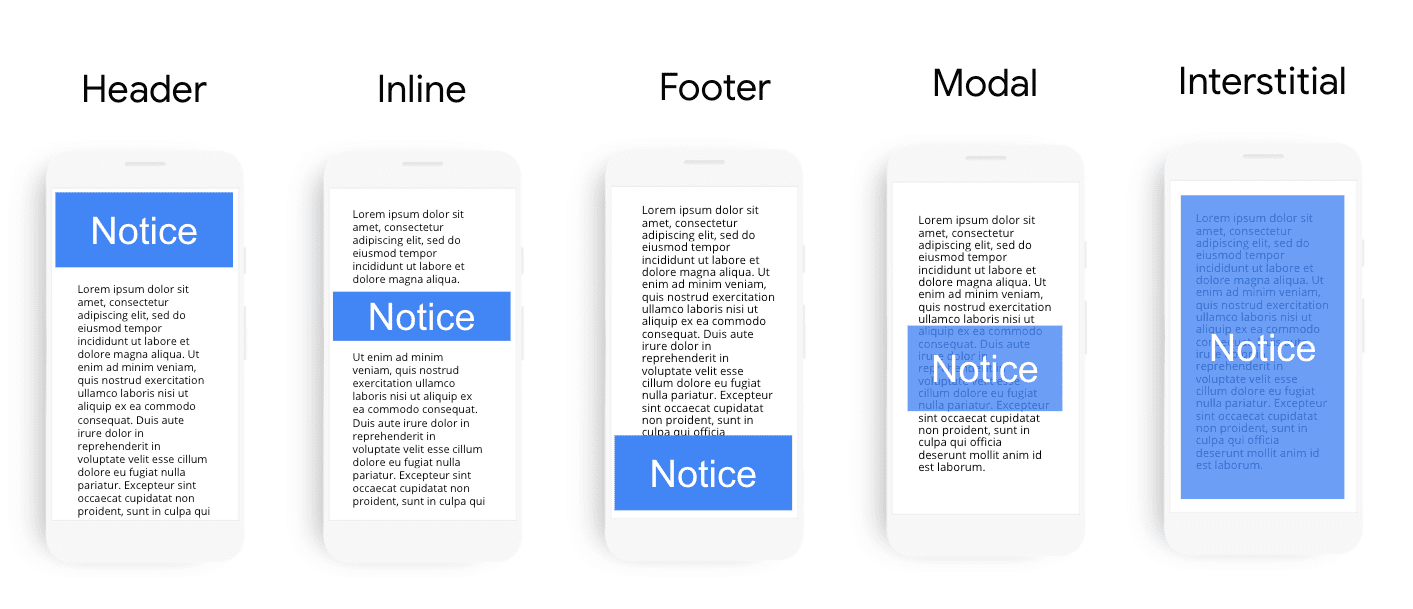
Yerleşim
Çerez bildirimleri üstbilgi, satır içi öğe veya altbilgi olarak gösterilebilir. Ayrıca, modal pencere kullanılarak sayfa içeriğinin üstünde gösterilebilir veya geçiş reklamı olarak yayınlanabilir.

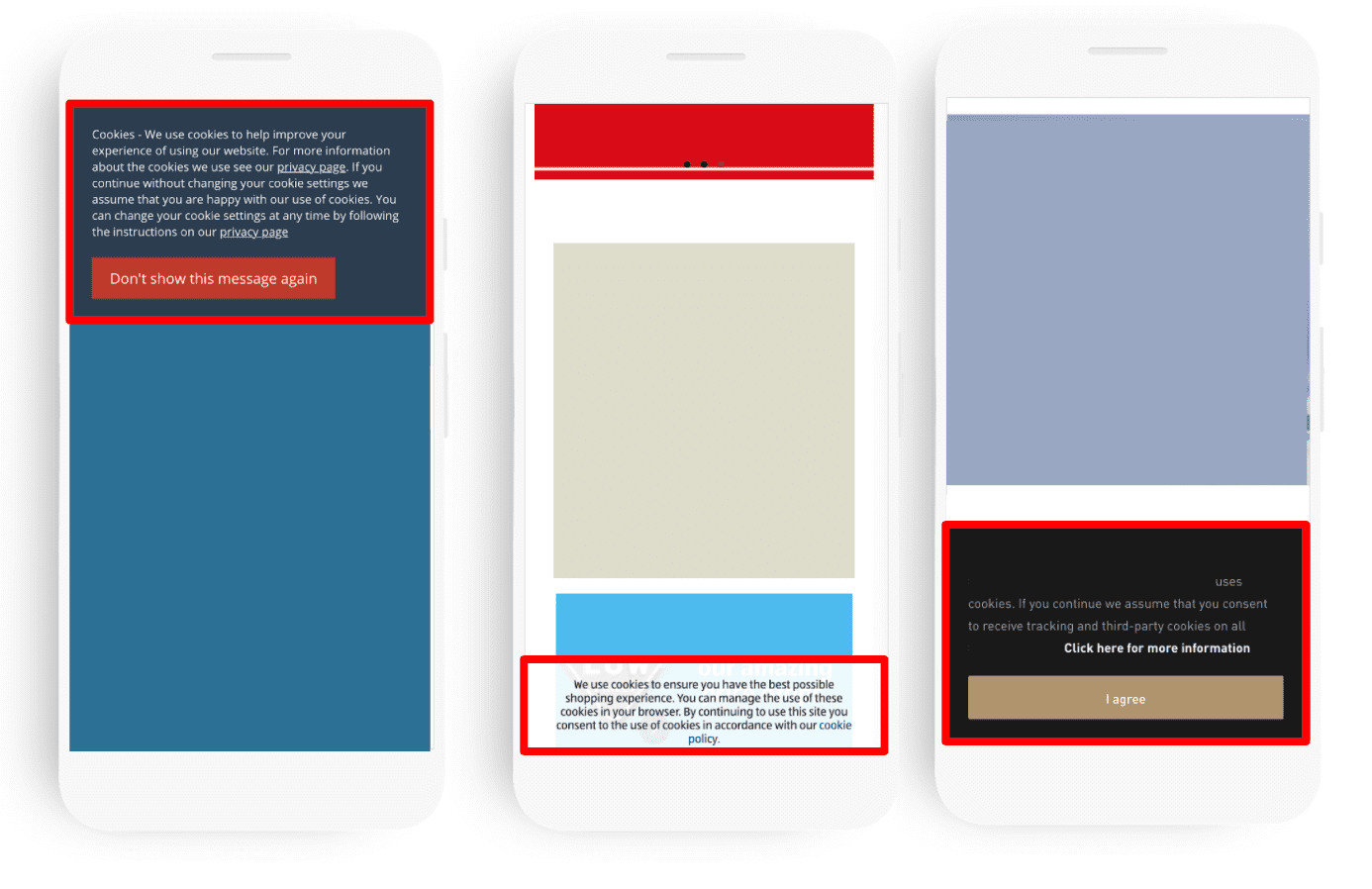
Üstbilgi, altbilgi ve satır içi çerez bildirimleri
Çerez bildirimleri genellikle üstbilgi veya altbilgi bölümüne yerleştirilir. Bu iki seçenekten genellikle altbilgi yerleşimi tercih edilir. Bunun nedeni, altbilgi yerleşiminin göze çarpmaması, banner reklamlar veya bildirimlerle dikkat çekmek için rekabet etmemesi ve genellikle CLS'ye neden olmamasıdır. Ayrıca, gizlilik politikaları ve kullanım şartlarının yerleştirilmesi için yaygın bir yerdir.
Satır içi çerez bildirimleri bir seçenek olsa da mevcut kullanıcı arayüzlerine entegre edilmesi zor olabilir ve bu nedenle yaygın değildir.
Modallar
Modallar, sayfa içeriğinin üst kısmında gösterilen çerez izni bildirimleridir. Modüller, boyutlarına bağlı olarak oldukça farklı görünebilir ve performans gösterebilir.
Daha küçük, kısmi ekran modülleri, çerez bildirimlerini düzen değişikliğine neden olmayacak şekilde uygulamakta zorlanan siteler için iyi bir alternatif olabilir.
Öte yandan, sayfa içeriğinin çoğunu gizleyen büyük modallar dikkatli bir şekilde kullanılmalıdır. Özellikle küçük siteler, kullanıcıların içeriği gizlenmiş, aşina olmadıkları bir sitenin çerez bildirimini kabul etmek yerine siteden ayrıldığını görebilir. Tam ekran çerez izni modülü kullanmayı düşünüyorsanız bu kavramlar aynı anlama gelmese de çerez duvarları ile ilgili yasaları bilmeniz gerekir.
Yapılandırılabilirlik
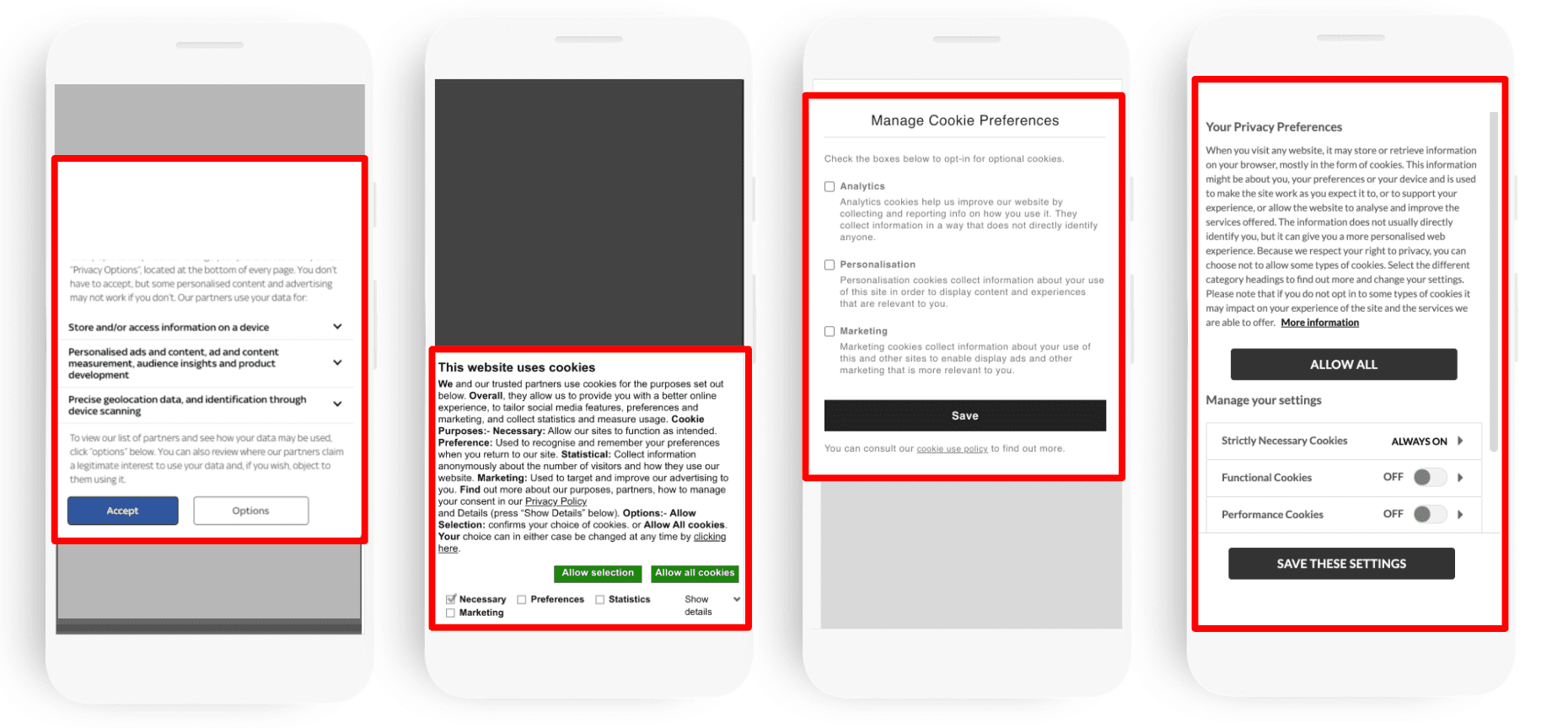
Çerez bildirimi arayüzleri, kullanıcılara hangi çerezleri kabul edecekleri konusunda farklı düzeylerde kontrol sağlar.
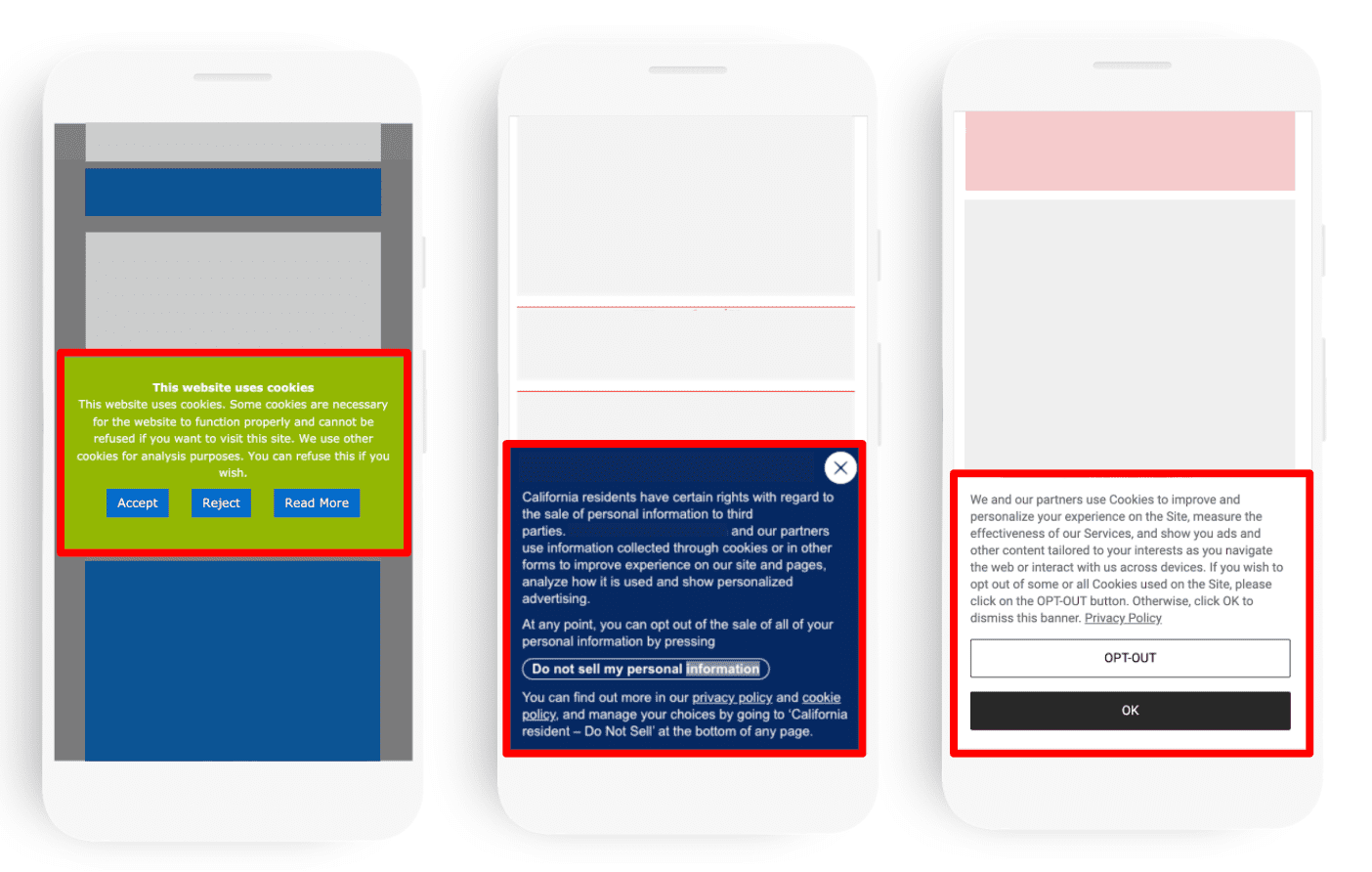
Yapılandırılamaz.
Bu bildirim tarzındaki çerez banner'ları, kullanıcılara çerezleri devre dışı bırakmak için doğrudan kullanıcı deneyimi kontrolleri sunmaz. Bunun yerine, genellikle sitenin çerez politikasının bağlantısını eklerler. Bu bağlantı, kullanıcılara web tarayıcıları üzerinden çerezleri yönetme hakkında bilgi verebilir. Bu bildirimler genellikle bir "Kapat" ve "Kabul et" düğmesi içerir.

Bazı yapılandırma özellikleri
Bu çerez bildirimleri, kullanıcıya çerezleri reddetme seçeneği sunar ancak daha ayrıntılı kontrolleri desteklemez. Çerez bildirimlerinde bu yaklaşım daha az yaygındır.

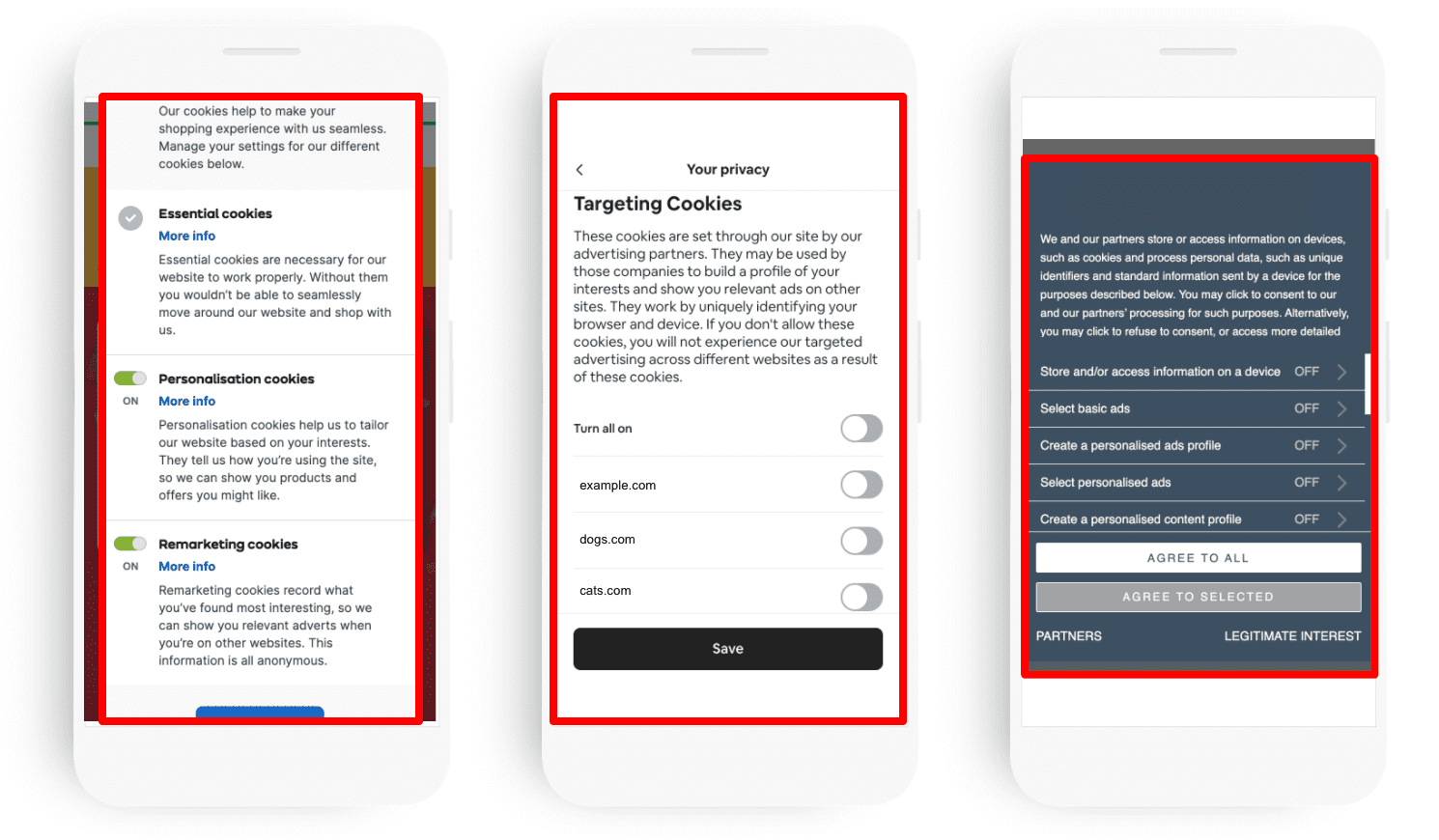
Tam yapılandırılabilirlik
Bu çerez bildirimleri, kullanıcılara kabul ettikleri çerez kullanımını yapılandırma konusunda daha ayrıntılı kontroller sunar.

UX: Çerez kullanımını yapılandırma kontrolleri genellikle kullanıcı ilk çerez izin bildirimine yanıt verdiğinde açılan ayrı bir modal pencere kullanılarak gösterilir. Ancak alan izin veriyorsa bazı siteler bu kontrolleri ilk çerez izni bildirimi içinde satır içi olarak gösterir.
Ayrıntı düzeyi: Çerez yapılandırılabilirliğine en yaygın yaklaşım, kullanıcıların çerezleri "kategori"ye göre etkinleştirmelerine izin vermektir. Sık kullanılan çerez kategorilerine örnek olarak işlevsel, hedefleme ve sosyal medya çerezleri verilebilir.
Ancak bazı siteler bir adım daha ileri giderek kullanıcıların çerez bazında etkinleştirme yapmasına izin verir. Alternatif olarak, kullanıcılara daha spesifik kontroller sunmanın bir başka yolu da "reklamcılık" gibi çerez kategorilerini belirli kullanım alanlarına ayırmaktır. Örneğin, kullanıcıların "temel reklamlar" ve "kişiselleştirilmiş reklamlar"ı ayrı ayrı etkinleştirmesine izin verilebilir.