ביצוע אופטימיזציה של הודעות קובצי cookie לשיפור הביצועים ונוחות השימוש.
במאמר הזה מוסבר איך הודעות לגבי קובצי cookie יכולות להשפיע על הביצועים, על מדידת הביצועים ועל חוויית המשתמש.
ביצועים
להודעות קובצי cookie יכולה להיות השפעה משמעותית על ביצועי הדף, כי בדרך כלל הן נטענים בשלב מוקדם בתהליך טעינת הדף, מוצגות לכל המשתמשים ועשויות להשפיע על טעינת מודעות ותוכן דף אחר.
כך הודעות לגבי קובצי cookie יכולות להשפיע על המדדים של Web Vitals:
LCP (המהירות שבה נטען רכיב התוכן הכי גדול (LCP): רוב ההודעות בנושא הסכמה לקובצי cookie הן קטנות למדי, ולכן לרוב לא כוללות את רכיב ה-LCP של הדף. עם זאת, זה יכול לקרות – במיוחד במכשירים ניידים. במכשירים ניידים, הודעה לגבי קובצי cookie בדרך כלל תופסת חלק גדול יותר מהמסך. זה קורה בדרך כלל כשהודעה לגבי קובצי cookie מכילה גוש טקסט גדול (גם בלוקים של טקסט יכולים להיות רכיבי LCP).
עיכוב בקלט ראשון (FID): באופן כללי, לפתרון ההסכמה לשימוש בקובצי cookie כשלעצמו צריכה להיות השפעה מינימלית על FID – הסכמה לשימוש בקובצי cookie מחייבת ביצוע קצר של JavaScript. עם זאת, לטכנולוגיות שקובצי ה-cookie האלה מופעלים, כלומר סקריפטים של פרסום ומעקב, עשויה להיות השפעה משמעותית על האינטראקטיביות בדף. עיכוב של הסקריפטים האלה עד לקבלת קובצי cookie יכול לשמש כשיטה להפחתת ההשהיה בקלט הראשון (FID).
Cumulative Layout Shift (CLS): הודעות בנושא הסכמה לשימוש בקובצי Cookie הן מקור נפוץ מאוד לשינויים בפריסה.
באופן כללי, ניתן לצפות להודעה לגבי קובצי cookie מספקי צד שלישי השפעה גדולה יותר על הביצועים מאשר הודעה שאתם בונים בעצמכם. זו לא בעיה שייחודית להודעות לגבי קובצי cookie, אלא האופי של סקריפטים של צד שלישי באופן כללי.
שיטות מומלצות
השיטות המומלצות בקטע הזה מתמקדות בהודעות לגבי קובצי cookie של צד שלישי. חלק מהשיטות המומלצות האלה, אבל לא כולן, יחולו גם על הודעות לגבי קובצי cookie מהדומיין הנוכחי.
טעינה של קובץ cookie מזהה סקריפטים באופן אסינכרוני
יש לטעון סקריפטים של הודעות קובצי cookie באופן אסינכרוני. כדי לעשות זאת, מוסיפים את המאפיין async לתג הסקריפט.
<script src="https://cookie-notice.com/script.js" async>
סקריפטים שאינם אסינכרוניים חוסמים את מנתח הדפדפן. המצב הזה מעכב את טעינת הדף ואת LCP. אפשר לקרוא מידע נוסף במאמר טעינה יעילה של JavaScript של צד שלישי.
יש לטעון ישירות את הסקריפטים של ההתראות בקובצי cookie
סקריפטים של הודעות קובצי cookie צריכים להיטען "ישירות" על ידי הצבת תג הסקריפט ב-HTML של המסמך הראשי — במקום לטעון אותו על ידי Tag Manager או סקריפט אחר. השימוש במנהל תגים או בסקריפט משני להחדרת קובץ ה-cookie של ההודעה בנושא קובצי cookie גורם לעיכוב הטעינה של סקריפט ההודעה לגבי קובצי cookie: הוא מסתיר את הסקריפט ממנתח המבט לאחור של הדפדפן ומונע את טעינת הסקריפט לפני ההרצה של ה-JavaScript.
יצירת קישור מוקדם למקור ההודעה על קובצי cookie
בכל האתרים שטוענים את הסקריפטים של ההתראות על קובצי cookie ממיקום של צד שלישי, צריך להשתמש ברמזים של המשאב dns-prefetch או preconnect כדי ליצור קישור מוקדם למקור שמארח את משאבי ההודעות לגבי קובצי cookie. מידע נוסף זמין במאמר איך ליצור חיבורי רשת בשלב מוקדם כדי לשפר את מהירות הדף הנתפסת.
<link rel="preconnect" href="https://cdn.cookie-notice.com/">
טעינה מראש של הודעות לגבי קובצי cookie לפי הצורך
אתרים מסוימים יכולים להיעזר ברמז למשאב preload כדי לטעון את הסקריפט של ההודעה על קובצי ה-cookie. רמז המשאב preload מורה לדפדפן להתחיל בקשה מוקדמת למשאב שצוין.
<link rel="preload" href="https://www.cookie-notice.com/cookie-script.js">
השימוש ב-preload יעיל במיוחד אם הוא מוגבל לאחזור שני משאבים עיקריים בכל דף. לכן התועלת של טעינה מראש של סקריפט ההודעה לגבי קובצי cookie תשתנה בהתאם למצב.
חשוב לשים לב לתנודות בביצועים בעת עיצוב הודעות לגבי קובצי cookie
התאמה אישית של העיצוב והסגנון של הודעה לגבי קובצי cookie של צד שלישי עשויה לגרור עלויות נוספות על הביצועים. לדוגמה, הודעות קובצי cookie של צד שלישי לא תמיד יכולות לעשות שימוש חוזר באותם משאבים (למשל, גופני אינטרנט) שנמצאים בשימוש במקום אחר בדף. בנוסף, הודעות לגבי קובצי cookie של צד שלישי בדרך כלל נטענות בסוף שרשראות בקשות ארוכות. כדי למנוע הפתעות, חשוב לבדוק איך ההודעה על קובצי ה-cookie נטענת ומפעילה את העיצוב ואת המשאבים הקשורים.
הימנעות משינויי פריסה
ריכזנו כאן כמה מהבעיות הנפוצות ביותר בשינויי פריסה שמשויכות להודעות לגבי קובצי cookie:
- הודעות לגבי קובצי cookie בחלק העליון של המסך: הודעות לגבי קובצי cookie בחלק העליון של המסך הן מקור נפוץ מאוד לשינויים בפריסה. אם מוכנסת הודעת cookie ל-DOM אחרי שהדף המקיף כבר עבר עיבוד, היא תדחוף את רכיבי הדף מתחתיו עוד יותר בדף. אפשר למנוע שינוי פריסה מהסוג הזה על ידי שמירת מקום ב-DOM להודעה בנושא הסכמה. אם זה לא פתרון בר-ביצוע, לדוגמה, אם המידות של ההודעה לגבי קובצי cookie משתנות לפי מיקום גיאוגרפי, כדאי להשתמש בכותרת תחתונה במיקום קבוע כדי להציג את ההודעה על קובצי cookie. מכיוון ששתי הגישות החלופיות האלה מציגות את ההודעה לגבי קובצי cookie כ "שכבת-על" מעל לשאר הדף, ההודעה בנושא קובצי cookie לא אמורה לגרום לשינויי תוכן בזמן הטעינה.
- אנימציות: הודעות רבות של קובצי cookie כוללות אנימציות. לדוגמה, "החלקה פנימה" הודעת cookie היא דפוס עיצוב נפוץ. הם עלולים לגרום לתנודות בפריסה, בהתאם לאופן שבו האפקטים האלה מוטמעים. מידע נוסף זמין במאמר ניפוי באגים בתנודות בפריסה.
- גופנים: גופנים שנטענים מאוחר יותר יכולים לחסום את העיבוד ולגרום לשינויים בפריסה. התופעה הזו בולטת יותר בחיבורים איטיים.
אופטימיזציות מתקדמות של טעינה
נדרשת עבודה רבה יותר כדי ליישם את הטכניקות האלה, אבל הן יכולות לשפר עוד יותר את הטעינה של סקריפטים של התראות על קובצי cookie:
- שמירה במטמון והצגה של סקריפטים של התראות קובצי cookie של צד שלישי מהשרתים שלכם יכולות לשפר את מהירות המסירה של המשאבים האלה.
- השימוש בעובדי שירות יכול לתת שליטה רבה יותר על אחזור ושמירה במטמון של סקריפטים של צד שלישי כמו סקריפטים של הודעות על קובצי cookie.
מדידת ביצועים
התראות לגבי קובצי cookie יכולות להשפיע על מדדים של ביצועים. בקטע הזה מתוארות כמה מההשלכות והשיטות כדי לצמצם אותן.
Real User Monitoring (RUM)
כלים מסוימים של ניתוח נתונים ושל RUM משתמשים בקובצי cookie כדי לאסוף נתוני ביצועים. במקרה שמשתמש דוחה את השימוש בקובצי cookie, הכלים האלה לא יכולים לתעד נתוני ביצועים.
אתרים צריכים להיות מודעים לתופעה הזו, כדאי גם להבין את המנגנונים שבהם הכלים של RUM משתמשים כדי לאסוף נתונים. עם זאת, באתר האופייני, כנראה אי-ההתאמה היא לא הסיבה להתראה, בגלל הכיוון והגודל של סטיית הנתונים. השימוש בקובצי cookie הוא לא דרישה טכנית למדידת ביצועים. ספריית JavaScript של נכסי אינטרנט היא דוגמה לספרייה שלא משתמשת בקובצי cookie.
בהתאם לאופן שבו האתר שלכם משתמש בקובצי Cookie כדי לאסוף נתוני ביצועים (כלומר, אם קובצי ה-cookie מכילים מידע אישי), וכן בחקיקה הרלוונטית, ייתכן שהשימוש בקובצי Cookie לצורך מדידת ביצועים לא יהיה כפוף אותן דרישות חקיקה כמו חלק מקובצי ה-Cookie שמשמשים את האתר למטרות אחרות – למשל, קובצי Cookie להעדפות מודעה. באתרים מסוימים, קובצי Cookie של ביצועים מוצגים כקטגוריה נפרדת של קובצי Cookie כאשר הם מבקשים את הסכמת המשתמש.
מעקב סינתטי
בלי הגדרות בהתאמה אישית, רוב הכלים הסינתטיים (כמו Lighthouse ו-WebPageTest) ימדדו רק את החוויה של משתמש חדש שלא הגיב להודעה בנושא הסכמה לשימוש בקובצי Cookie. עם זאת, לא רק יש להתחשב בגרסאות במצב המטמון (לדוגמה, ביקור ראשוני לעומת ביקור חוזר) במהלך איסוף נתוני ביצועים, אלא גם לשינויים במצב הקבלה של קובצי cookie – התקבל, נדחה או לא התקבלה.
בקטעים הבאים מתוארים ההגדרות של WebPageTest ו-Lighthouse שמועילות לשילוב הודעות לגבי קובצי cookie בתהליכי העבודה למדידת ביצועים. עם זאת, התראות לגבי קובצי cookie וקובצי cookie הן רק גורם אחד מתוך גורמים רבים שלפעמים קשה לבצע הדמיה מושלמת בסביבות שיעור Lab. לכן חשוב להפוך את נתוני RUM לאבני היסוד של השוואת הביצועים, ולא כלים סינתטיים.
בדיקת הודעות לגבי קובצי cookie באמצעות WebPageTest
כתיבת סקריפטים
אפשר להשתמש בסקריפטים על מנת לגרום ל-WebPageTest "ללחוץ" על באנר ההסכמה לשימוש בקובצי cookie במהלך איסוף נתוני מעקב.
כדי להוסיף סקריפט, עוברים לכרטיסייה סקריפט. הסקריפט הבא מנווט לכתובת ה-URL לבדיקה ולאחר מכן לוחץ על רכיב ה-DOM עם המזהה cookieButton.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
כשאתם משתמשים בסקריפט הזה, חשוב לשים לב לדברים הבאים:
combineStepsמורה ל-WebPageTest "לשלב" את התוצאות של שלבי הסקריפט שעוקבים אחר קבוצה אחת של עקבות ומדידות. הרצת הסקריפט בליcombineStepsגם יכולה להיות שימושית – מעקבים נפרדים מאפשרים לראות אם המשאבים נטענו לפני או אחרי האישור של קובצי ה-cookie.%URL%היא מוסכמה של WebPageTest שמתייחסת לכתובת ה-URL שנבדקת.clickAndWaitמורה ל-WebPageTest ללחוץ על הרכיב שצוין על ידיattribute=valueולהמתין להשלמת הפעילות הבאה בדפדפן. הוא בפורמטclickAndWait attribute=Value.
אם הגדרתם את הסקריפט הזה בצורה נכונה, צילום המסך שנוצר על ידי WebPageTest לא אמור להציג הודעה על קובצי cookie (ההודעה על קובצי ה-cookie התקבלה).
למידע נוסף על סקריפטים של WebPageTest תוכלו לעיין במסמכי התיעוד של WebPageTest.
הגדרת קובצי cookie
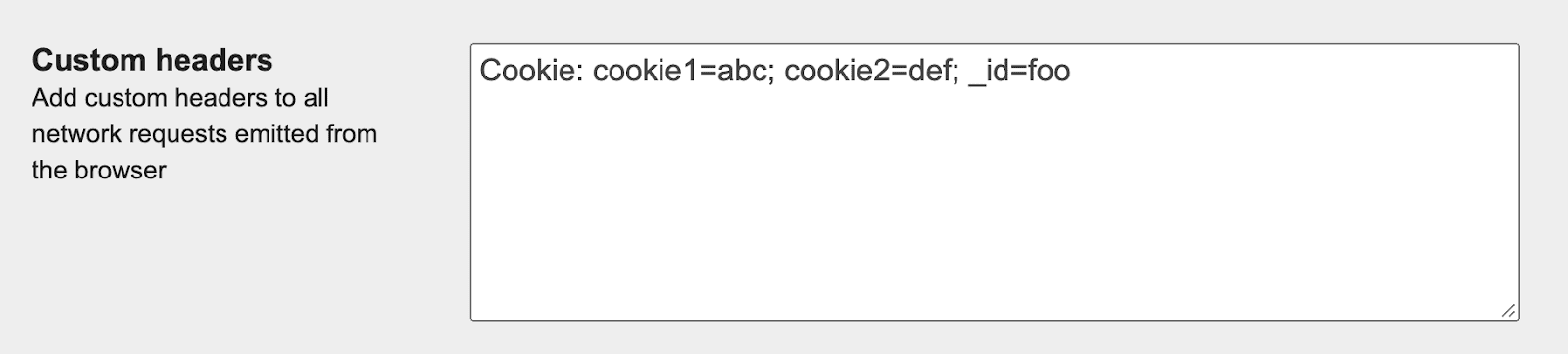
כדי להריץ WebPageTest עם קבוצה של קובצי cookie, עוברים לכרטיסייה Advanced ומוסיפים את כותרת קובץ ה-cookie לשדה Custom headers:

שינוי של מיקום הבדיקה
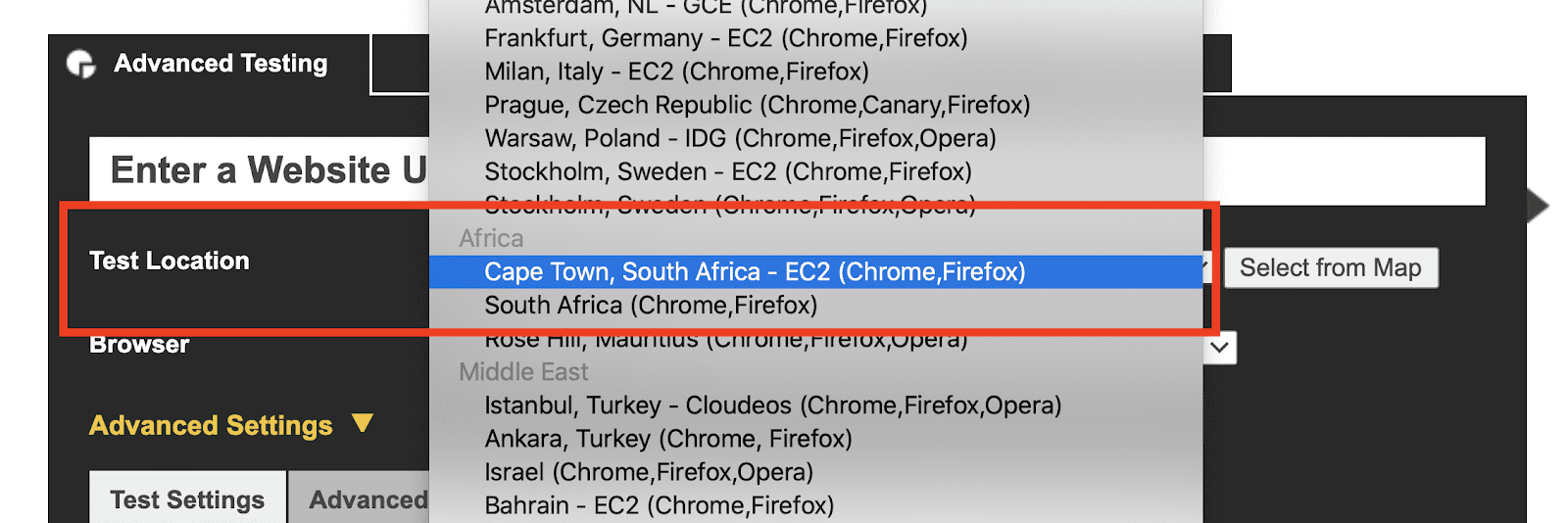
כדי לשנות את מיקום הבדיקה שמשמש את WebPageTest, לוחצים על התפריט הנפתח Test Location שנמצא בכרטיסייה Advanced Testing.

בדיקת הודעות לגבי קובצי cookie באמצעות Lighthouse
הגדרת קובצי cookie בהרצת Lighthouse יכולה לשמש כמנגנון להעברת דף למצב מסוים לצורך בדיקה על ידי Lighthouse. התנהגות קובצי ה-cookie של Lighthouse משתנה מעט בהתאם להקשר (DevTools, CLI או PageSpeed Insights).
DevTools
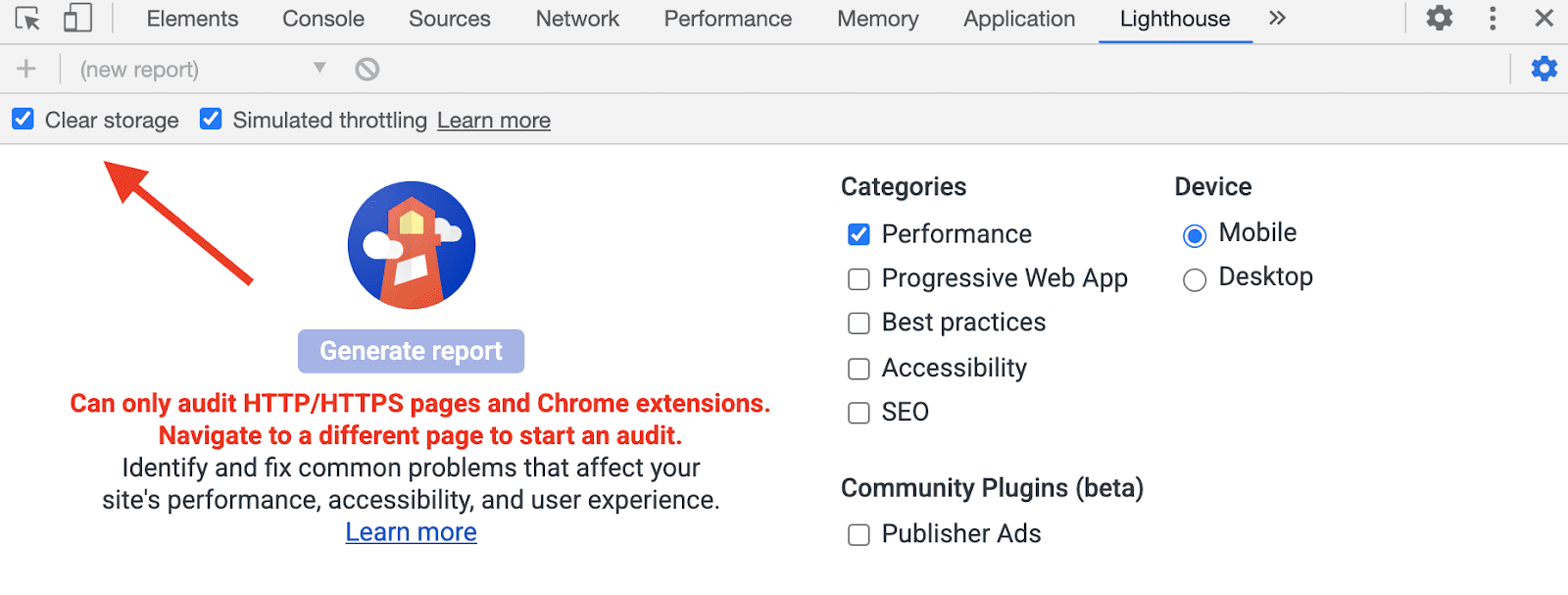
קובצי ה-cookie לא נמחקים כשמפעילים את Lighthouse מכלי הפיתוח. עם זאת, סוגים אחרים של אחסון נמחקים כברירת מחדל. אפשר לשנות את ההתנהגות הזו באמצעות האפשרות Clear Storage בחלונית ההגדרות של Lighthouse.

CLI
כשמפעילים את Lighthouse מה-CLI, נעשה שימוש במכונה חדשה של Chrome, כך שלא מוגדרים קובצי cookie כברירת מחדל. כדי להריץ את Lighthouse מה-CLI עם קבוצה מסוימת של קובצי cookie, משתמשים בפקודה הבאה:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
למידע נוסף על הגדרת כותרות של בקשות בהתאמה אישית ב-CLI של Lighthouse, ראו הפעלת Lighthouse בדפים מאומתים.
PageSpeed Insights
כשמפעילים את Lighthouse מ-PageSpeed Insights, נעשה שימוש במופע חדש של Chrome ולא מוגדרים קובצי Cookie. לא ניתן להגדיר ב-PageSeed Insights קובצי cookie מסוימים.
חוויית משתמש
חוויית המשתמש (UX) של הודעות הסכמה שונות לקובצי cookie נובעת בעיקר משתי החלטות: המיקום של ההודעה על קובצי cookie בדף ומידת היכולת של המשתמש להתאים אישית את השימוש של אתר בקובצי cookie. בקטע הזה מתוארות הגישות האפשריות לשתי ההחלטות האלה.
כשאתם שוקלים עיצובים פוטנציאליים להודעה בנושא קובצי cookie, כדאי להביא בחשבון את הנקודות הבאות:
- UX: האם זו חוויית משתמש טובה? איך העיצוב הספציפי הזה ישפיע על רכיבי דף קיימים ועל תהליכי עבודה של משתמשים?
- עסק: מהי אסטרטגיית השימוש בקובצי cookie באתר שלך? מהן המטרות של הודעת ה-cookie?
- משפטי: האם התוכן עומד בדרישות המשפטיות?
- הנדסה: כמה עבודה נדרשת לצורך יישום ותחזוקה? עד כמה היה קשה לשנות?
מיקום המודעה
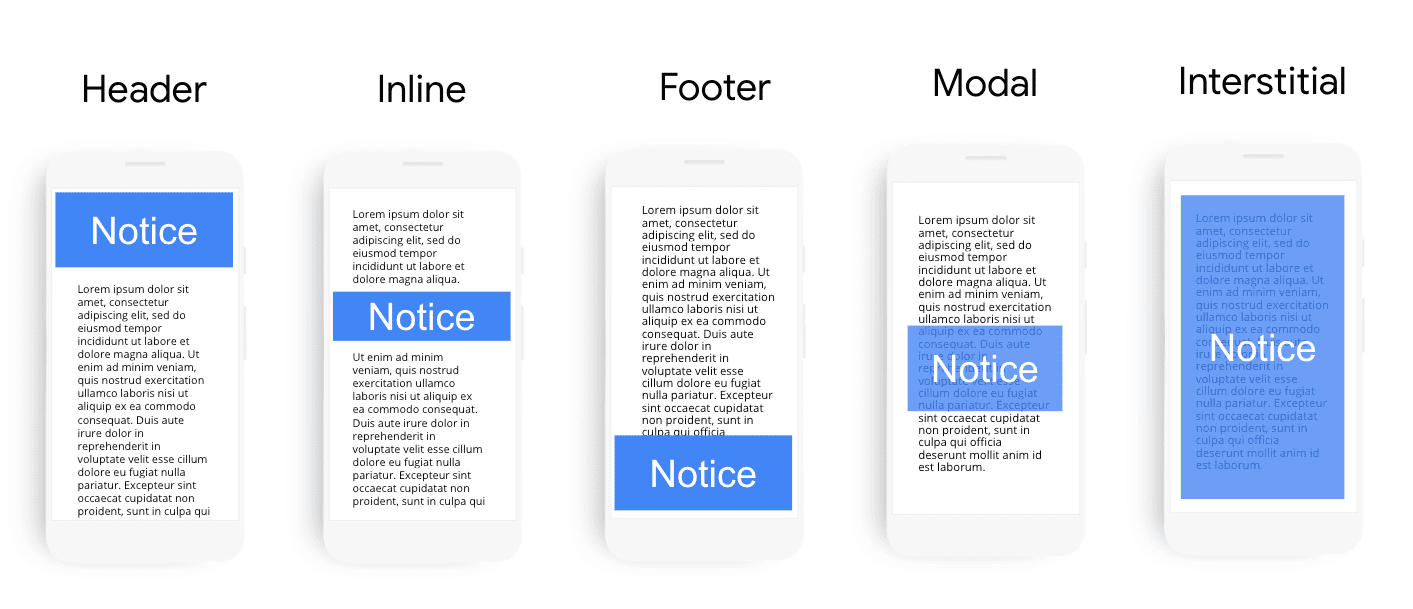
ניתן להציג הודעות על קובצי cookie ככותרת עליונה, כרכיב מוטבע או ככותרת תחתונה. אפשר גם להציג אותן בחלק העליון של תוכן הדף באמצעות חלון עזר או כמודעת מעברון.

הודעות לגבי כותרת עליונה, כותרת תחתונה וקובצי cookie מוטבעים
הודעות על קובצי cookie מוצבות בדרך כלל בכותרת העליונה או בכותרת התחתונה. מבין שתי האפשרויות האלה, בדרך כלל עדיף למקם את הכותרת התחתונה כי היא לא מפריעות, לא מתחרה על תשומת הלב של מודעות באנר או התראות, ובדרך כלל לא גורמת ל-CLS. בנוסף, זהו מקום נפוץ לפרסום מדיניות פרטיות ותנאים והגבלות.
אמנם יש אפשרות להודעות בקובצי cookie מוטבעות, אבל יכול להיות קשה לשלב אותן בממשקי המשתמש הקיימים, ולכן הן לא נפוצות.
מודאלים
עזרים הם הודעות הסכמה לקובצי cookie המוצגות מעל תוכן הדף. מודלים יכולים להיראות ולפעול באופן די שונה בהתאם לגודל שלהם.
חלונות עזר קטנים יותר במסך חלקי יכולים להיות חלופה טובה לאתרים שמתקשים להטמיע הודעות לגבי קובצי cookie באופן שלא גורם לשינויי פריסה.
מצד שני, חשוב להשתמש בזהירות בחלון עזרים גדולים שמסתירים את רוב התוכן. באופן ספציפי, אתרים קטנים יותר עשויים לגלות שמשתמשים יוצאים מדף הכניסה, במקום לקבל את ההודעה לגבי קובצי cookie של אתר לא מוכר עם תוכן מטושטש. למרות שלא מדובר בהכרח במושגים זהים, אם אתם שוקלים להשתמש בחלון הסכמה לשימוש בקובצי Cookie במסך מלא, חשוב שתכירו את החוקים בנושא חומות קובצי cookie.
יכולת הגדרה
ממשקים של הודעות בקובצי cookie מעניקים למשתמשים רמות שונות של שליטה על קובצי ה-cookie שהם מקבלים.
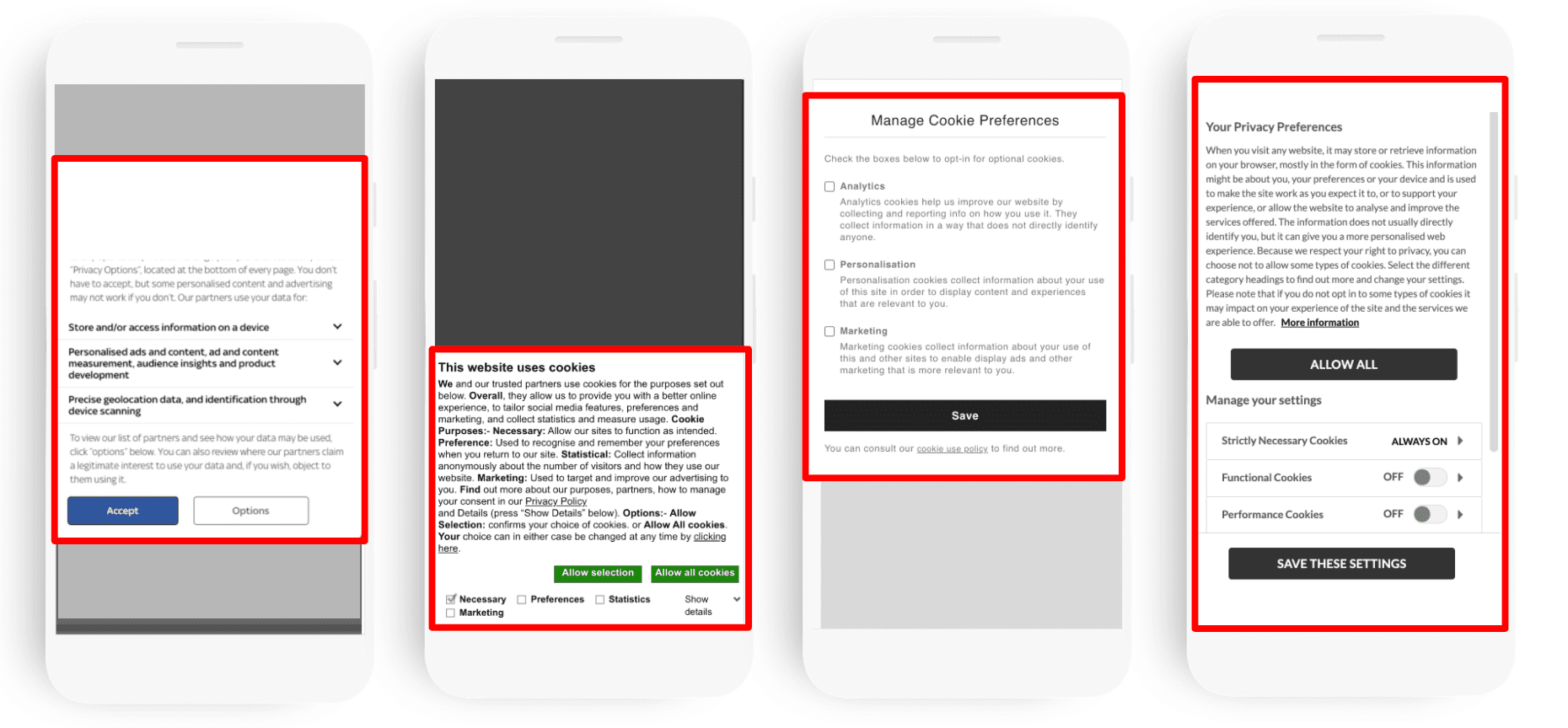
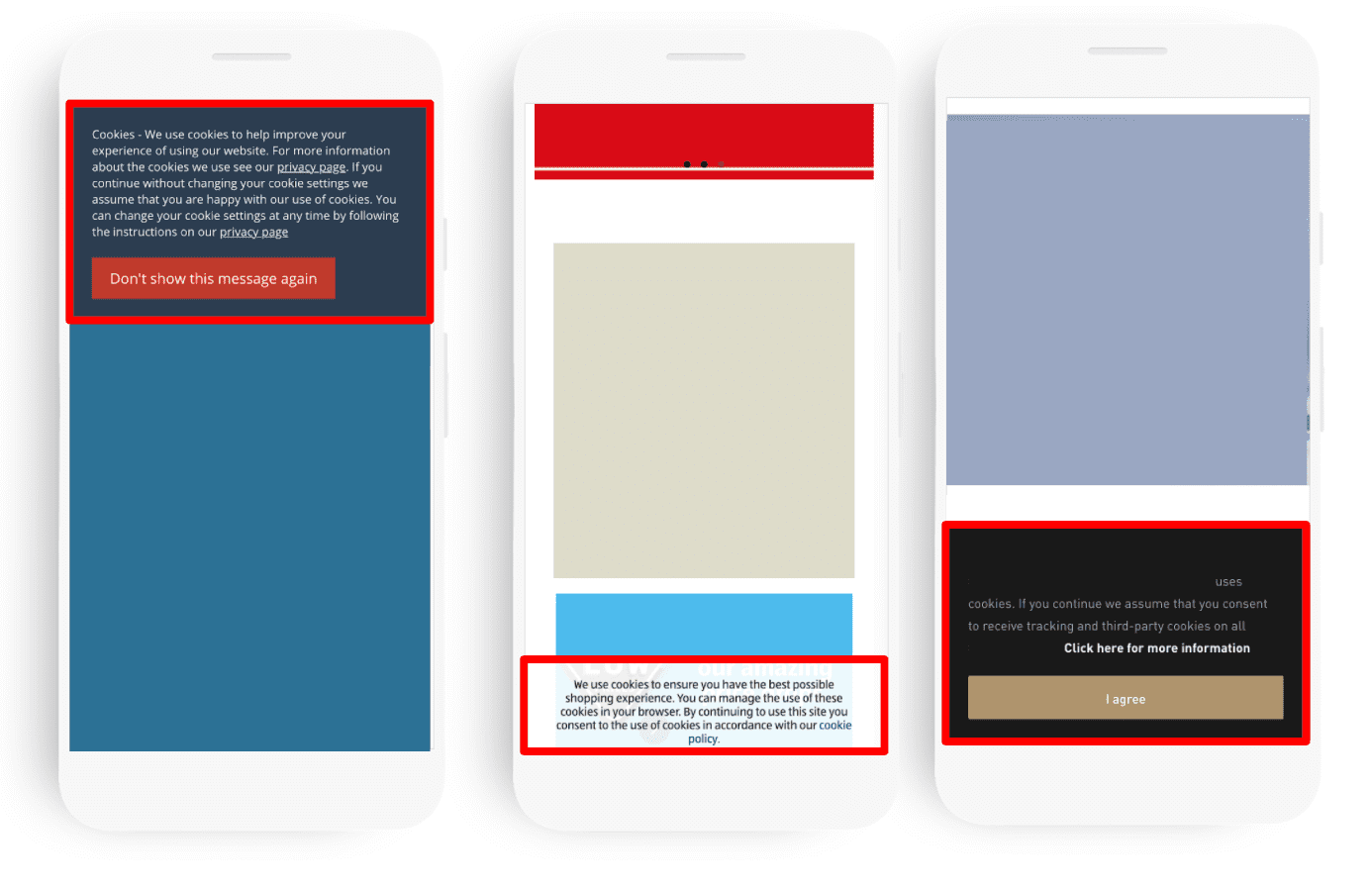
ללא אפשרות הגדרה
מודעות הבאנר האלה לקובצי cookie בסגנון הודעה אינן מספקות למשתמשים פקדי חוויית משתמש ישירים לביטול ההסכמה לשימוש בקובצי cookie. במקום זאת, הם בדרך כלל כוללים קישור למדיניות של האתר בנושא קובצי cookie, שעשוי לספק למשתמשים מידע על ניהול קובצי cookie באמצעות דפדפן האינטרנט. ההודעות האלה כוללות בדרך כלל את הלחצן 'סגירה' או 'אישור'.

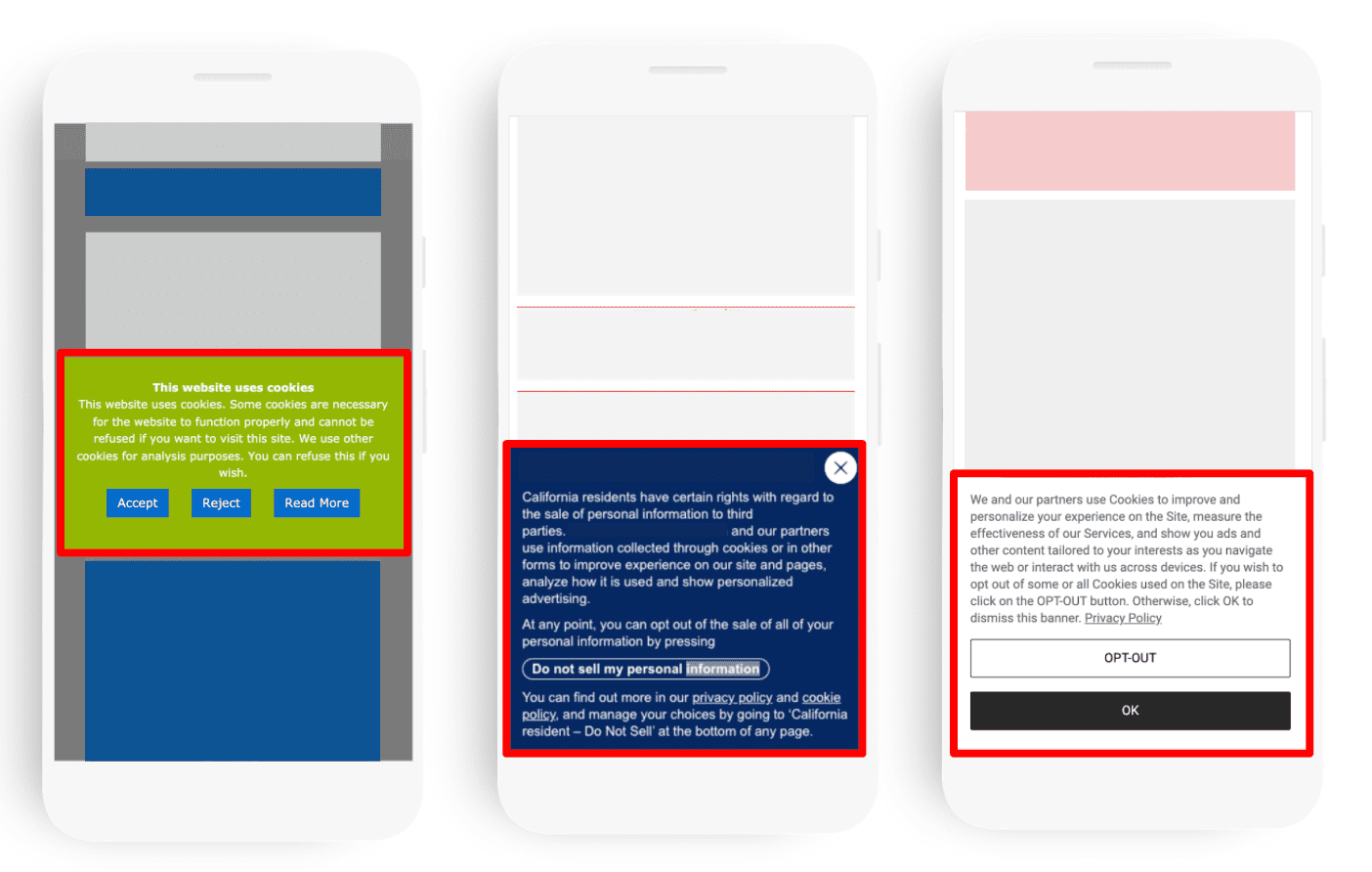
אפשרויות הגדרה מסוימות
ההודעות האלה לגבי קובצי cookie מאפשרות למשתמש לדחות קובצי cookie, אבל הן לא תומכות באמצעי בקרה מפורטים יותר. הגישה הזו להודעות לגבי קובצי cookie פחות נפוצה.

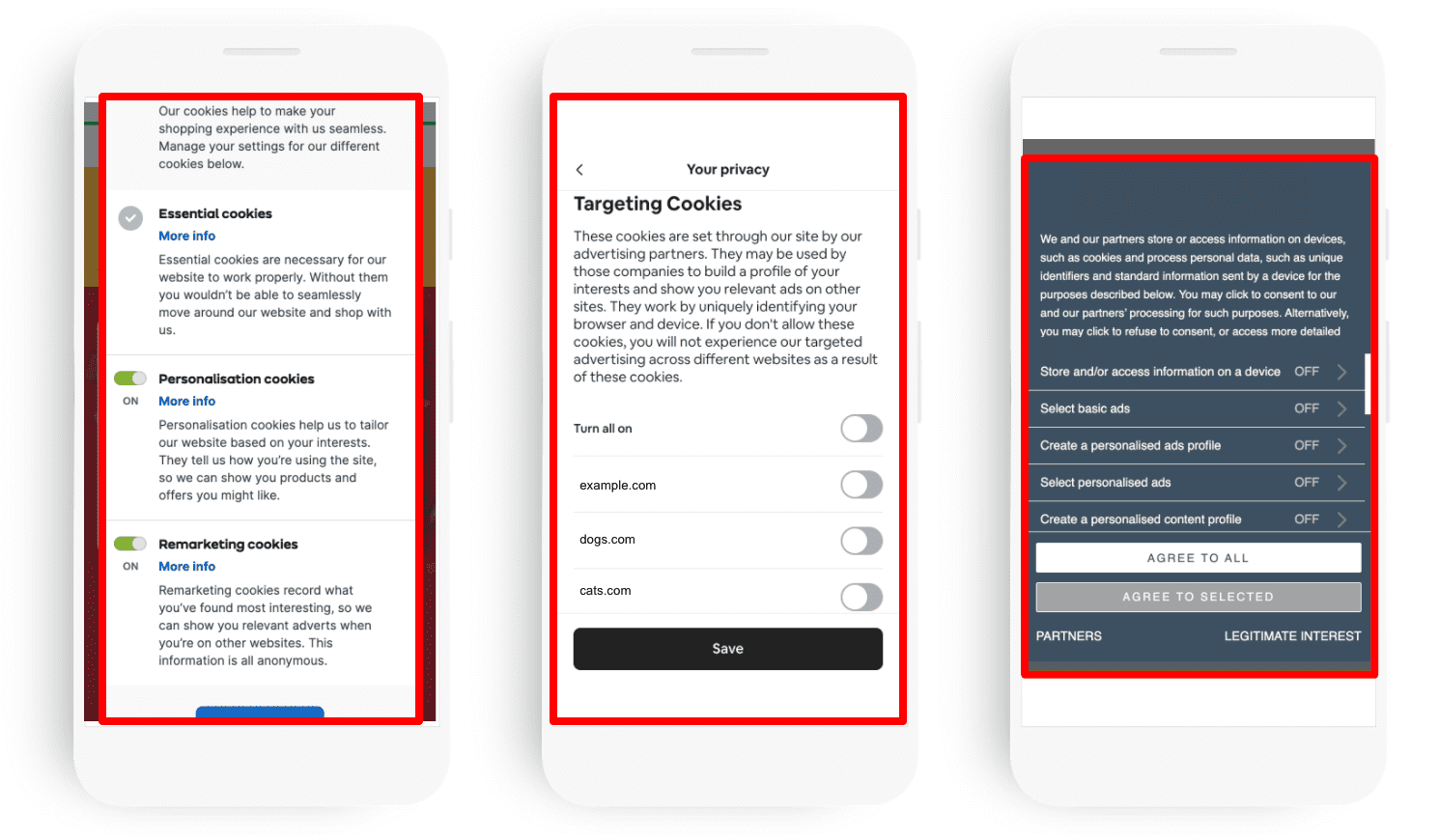
יכולת הגדרה מלאה
ההודעות האלה בנושא קובצי cookie מספקות למשתמשים אמצעי בקרה מפורטים יותר להגדרת השימוש שהם מקבלים בקובצי cookie.

UX: אמצעי הבקרה להגדרת השימוש בקובצי cookie מוצגים בדרך כלל באמצעות חלון נפרד שמופעל כשהמשתמשים מגיבים לבקשת ההסכמה הראשונית לשימוש בקובצי cookie. עם זאת, אם יש מקום לכך, חלק מהאתרים יציגו את אמצעי הבקרה האלה בתוך השורה בהודעה הראשונית בנושא הסכמה לשימוש בקובצי cookie.
רמת פירוט: הגישה הנפוצה ביותר להגדרה של קובצי cookie היא לאפשר למשתמשים להביע הסכמה לשימוש בקובצי cookie לפי "קטגוריה" של קובץ cookie. דוגמאות לקטגוריות נפוצות של קובצי cookie כוללות קובצי cookie פונקציונליים, מיקודים וקובצי cookie של מדיה חברתית.
עם זאת, אתרים מסוימים יקדמו צעד אחד קדימה ויאפשרו למשתמשים להצטרף על בסיס כל קובץ cookie. לחלופין, דרך נוספת לספק למשתמשים אמצעי בקרה ספציפיים יותר היא לחלק את הקטגוריות של קובצי ה-cookie כמו "פרסום" לתרחישים ספציפיים. לדוגמה, לאפשר למשתמשים להביע הסכמה בנפרד לשימוש ב"מודעות בסיסיות" וב "מודעות בהתאמה אישית".