Optimiza los avisos de cookies para mejorar el rendimiento y la usabilidad.
En este documento, se analiza cómo los avisos de cookies pueden afectar el rendimiento, la medición del rendimiento y la experiencia del usuario.
Rendimiento
Los avisos de cookies pueden tener un impacto significativo en el rendimiento de la página debido a que, por lo general, se cargan al principio del proceso de carga de la página, se muestran a todos los usuarios y pueden influir en la carga de anuncios y otro contenido de la página.
A continuación, se muestra cómo los avisos de cookies pueden afectar las métricas de las Métricas web:
Procesamiento de imagen con contenido más grande (LCP): La mayoría de los avisos de consentimiento de cookies son bastante pequeños y, por lo tanto, no suelen contener el elemento LCP de una página. Sin embargo, esto puede suceder, en especial en dispositivos móviles. En los dispositivos móviles, el aviso de cookies suele ocupar una parte más grande de la pantalla. Por lo general, esto ocurre cuando un aviso de cookies contiene un gran bloque de texto (los bloques de texto también pueden ser elementos LCP).
Interacción con el siguiente procesamiento de imagen (INP): A menudo, los avisos de cookies pueden ser una causa de un alto INP, ya que suelen agregar muchas secuencias de comandos de terceros cuando se aceptan. El problema principal suele ser hacer la interacción con Aceptar, ya que eso genera mucho procesamiento para agregar esas secuencias de comandos de terceros a la vez. Consulta la sección de prácticas recomendadas a continuación para saber cómo mitigar esto.
Cambio de diseño acumulado (CLS): Los avisos de consentimiento de cookies son una fuente muy común de los cambios de diseño.
En términos generales, puedes esperar que un aviso de cookies de los proveedores externos tenga un mayor impacto en el rendimiento que un aviso de cookie que crees tú mismo. Este no es un problema exclusivo de los avisos de cookies, sino de la naturaleza de las secuencias de comandos de terceros en general.
Prácticas recomendadas
Las prácticas recomendadas de esta sección se enfocan en los avisos de cookies de terceros. Algunas de estas prácticas recomendadas, pero no todas, también se aplicarán a los avisos de cookies propias.
Comprende el impacto del INP de los avisos de cookies
Como se mencionó anteriormente, el botón Aceptar suele ser una causa particular de los problemas de INP debido a la gran cantidad de procesamiento que ocurre cuando se hace clic en él.
El equipo de Chrome trabajó con varias plataformas de administración de consentimiento (CMP) para venir después de hacer clic en Aceptar para permitir que el navegador reconozca esa aceptación rápidamente en el siguiente procesamiento. Consulta este caso de éxito de PubTech como ejemplo.
Si esto afecta a tu CMP, intenta comunicarte con ellos para ver si pueden evitar de manera similar los problemas de INP en los sitios que la incorporan. Consulta el artículo Optimizar tareas largas para obtener orientación sobre las tácticas de rendimiento.
Carga las secuencias de comandos de notificaciones de cookies de forma asíncrona.
Las secuencias de comandos de aviso de cookies se deben cargar de forma asíncrona. Para ello, agrega el atributo async a la etiqueta de la secuencia de comandos.
<script src="https://cookie-notice.com/script.js" async>
Las secuencias de comandos que no son asíncronas bloquean el analizador del navegador. Esto retrasa la carga de la página y el LCP. Para obtener más información, consulta Cómo cargar de forma eficiente JavaScript de terceros.
Carga las secuencias de comandos de avisos de cookies directamente
Las secuencias de comandos de aviso de cookies se deben cargar "directamente"; para ello, coloca la etiqueta de secuencia de comandos en el código HTML del documento principal, en lugar de cargarse mediante un administrador de etiquetas o alguna otra secuencia de comandos. El uso de un administrador de etiquetas o una secuencia de comandos secundaria para insertar la secuencia de comandos de aviso de cookies retrasa la carga de la secuencia de comandos de aviso de cookies: se oculta la secuencia de comandos del analizador anticipado del navegador y se impide que la secuencia de comandos se cargue antes de la ejecución de JavaScript.
Establece una conexión anticipada con el origen del aviso de cookies
Todos los sitios que cargan sus secuencias de comandos de aviso de cookies desde una ubicación de terceros deben usar las sugerencias de recursos dns-prefetch o preconnect para ayudar a establecer una conexión temprana con el origen que aloja los recursos de aviso de cookies. Para obtener más información, consulta Establece conexiones de red con anticipación para mejorar la velocidad percibida de la página.
<link rel="preconnect" href="https://cdn.cookie-notice.com/">
Precarga los avisos de cookies según corresponda
Algunos sitios se beneficiarían si usas la sugerencia del recurso preload para cargar su secuencia de comandos de aviso de cookies. La sugerencia del recurso preload le informa al navegador que inicie una solicitud anticipada del recurso especificado.
<link rel="preload" href="https://www.cookie-notice.com/cookie-script.js">
preload es más potente cuando su uso se limita a recuperar un par de recursos clave por página. Por lo tanto, la utilidad de precargar la secuencia de comandos de aviso de cookies variará según la situación.
Ten en cuenta las compensaciones de rendimiento al definir el diseño de los avisos de cookies
Personalizar la apariencia de un aviso de cookies de terceros puede generar costos de rendimiento adicionales. Por ejemplo, los avisos de cookies de terceros no siempre pueden reutilizar los mismos recursos (como fuentes web) que se usan en otra parte de la página. Además, los avisos de cookies de terceros tienden a cargar el diseño al final de las cadenas de solicitudes largas. Para evitar sorpresas, ten en cuenta cómo se carga tu aviso de cookies y aplica los diseños y los recursos relacionados.
Cómo evitar los cambios de diseño
Estos son algunos de los problemas de cambio de diseño más comunes asociados con los avisos de cookies:
- Avisos de cookies en la parte superior de la pantalla: Los avisos de cookies en la parte superior de la pantalla son una fuente muy común de cambio de diseño. Si se inserta un aviso de cookies en el DOM después de que la página circundante ya se haya renderizado, los elementos de la página se desplazarán más abajo en la página. Este tipo de cambio de diseño se puede eliminar reservando espacio en el DOM para el aviso de consentimiento. Si esta no es una solución factible, por ejemplo, si las dimensiones del aviso de cookies varían según la ubicación geográfica, considera usar un modal o un pie de página fijo para mostrar el aviso de cookies. Debido a que ambos enfoques alternativos muestran el aviso de cookies como una "superposición" en la parte superior del resto de la página, el aviso de cookies no debería provocar cambios de contenido cuando se cargue.
- Animaciones: Muchos avisos de cookies usan animaciones. Por ejemplo, “deslizar” un aviso de cookie es un patrón de diseño común. Según cómo se implementen estos efectos, pueden provocar cambios de diseño. Para obtener más información, consulta Cómo depurar cambios de diseño.
- Fuentes: Las fuentes que se cargan tarde pueden bloquear la renderización o provocar cambios en el diseño. Este fenómeno es más evidente en conexiones lentas.
Optimizaciones de carga avanzadas
Estas técnicas requieren más trabajo para implementarse, pero pueden optimizar aún más la carga de secuencias de comandos de aviso de cookies:
- Almacenar en caché y entregar secuencias de comandos de aviso de cookies de terceros desde tus propios servidores puede mejorar la velocidad de entrega de estos recursos.
- El uso de service workers te permite tener más control sobre la recuperación y el almacenamiento en caché de secuencias de comandos de terceros, como las secuencias de comandos de aviso de cookies.
Medición del rendimiento
Los avisos de cookies pueden afectar las mediciones de rendimiento. En esta sección, se analizan algunas de estas implicaciones y técnicas para mitigarlas.
Supervisión de usuarios reales (RUM)
Algunas herramientas de análisis y RUM usan cookies para recopilar datos de rendimiento. En el caso de que un usuario rechace el uso de cookies, estas herramientas no podrán capturar los datos de rendimiento.
Los sitios deben estar al tanto de este fenómeno; también vale la pena comprender los mecanismos que utilizan tus herramientas de RUM para recopilar sus datos. Sin embargo, para el sitio típico, es probable que esta discrepancia no sea una causa de alarma dada la dirección y la magnitud del sesgo de los datos. El uso de cookies no es un requisito técnico para medir el rendimiento. La biblioteca de JavaScript web-vitals es un ejemplo de una biblioteca que no usa cookies.
Según la manera en que su sitio utilice las cookies para recopilar datos de rendimiento (es decir, si las cookies contienen información personal), además de la legislación en cuestión, es posible que el uso de cookies para la medición del rendimiento no esté sujeto a los mismos requisitos legislativos que algunas de las cookies que se usan en su sitio para otros fines, por ejemplo, cookies publicitarias. Algunos sitios eligen desglosar las cookies de rendimiento como una categoría independiente de cookies cuando solicitan el consentimiento del usuario.
Supervisión sintética
Sin la configuración personalizada, la mayoría de las herramientas sintéticas (como Lighthouse y WebPageTest) solo medirán la experiencia de un usuario nuevo que no respondió a un aviso de consentimiento de uso de cookies. Sin embargo, no solo se deben considerar las variaciones en el estado de caché (por ejemplo, una visita inicial frente a una visita repetida) cuando se recopilan datos de rendimiento, sino también variaciones en el estado de aceptación de cookies (aceptada, rechazada o no respondida).
Prueba de los avisos de cookies con WebPageTest
En las siguientes secciones, se analiza la configuración de WebPageTest y Lighthouse que puede ser útil para incorporar avisos de cookies en los flujos de trabajo de medición del rendimiento. Sin embargo, las cookies y los avisos de cookies son solo uno de los muchos factores que pueden ser difíciles de simular perfectamente en entornos de lab. Por este motivo, es importante hacer que los datos de RUM sean la piedra angular de tus comparativas de rendimiento, en lugar de las herramientas sintéticas.
Utilizar secuencias de comandos
Puedes usar la secuencia de comandos para que WebPageTest "haga clic" en el banner de consentimiento de uso de cookies mientras se recopila un seguimiento.
Para agregar una secuencia de comandos, ve a la pestaña Script. La siguiente secuencia de comandos navega a la URL que se probará y, luego, hace clic en el elemento DOM con el id=cookieButton.
combineSteps
navigate %URL%
clickAndWait id=cookieButton
Cuando uses esta secuencia de comandos, ten en cuenta lo siguiente:
combineStepsle indica a WebPageTest que "combine" los resultados de los pasos de secuencia de comandos que siguen en un solo conjunto de seguimientos y mediciones. Ejecutar esta secuencia de comandos sincombineStepstambién puede ser útil, ya que con seguimientos separados es más fácil ver si los recursos se cargaron antes o después de la aceptación de las cookies.%URL%es una convención de WebPageTest que hace referencia a la URL que se está probando.clickAndWaitle indica a WebPageTest que haga clic en el elemento que indicaattribute=valuey espere a que se complete la siguiente actividad del navegador. Sigue el formatoclickAndWait attribute=Value.
Si configuraste esta secuencia de comandos correctamente, la captura de pantalla que tomó WebPageTest no debería mostrar un aviso de cookies (se aceptó el aviso de cookies).
Para obtener más información sobre la secuencia de comandos de WebPageTest, consulta la documentación de WebPageTest.
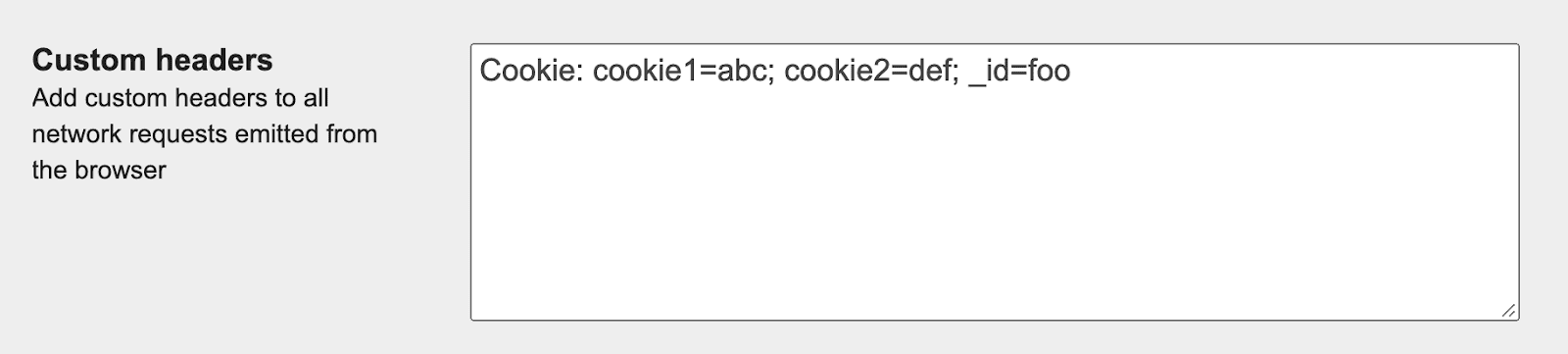
Establecer cookies
Para ejecutar WebPageTest con un conjunto de cookies, ve a la pestaña Avanzado y agrega el encabezado de la cookie al campo Encabezados personalizados:

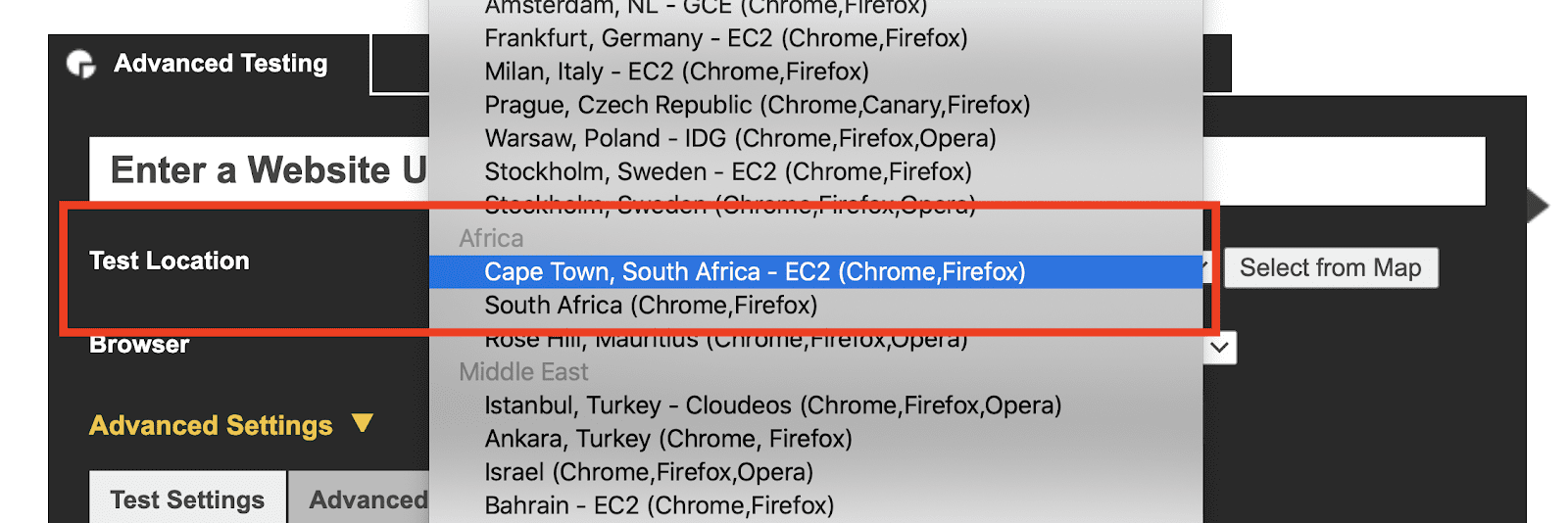
Cómo cambiar la ubicación de la prueba
Para cambiar la ubicación de prueba que usa WebPageTest, haz clic en el menú desplegable Test Location, ubicado en la pestaña Advanced Testing.

Prueba los avisos de cookies con Lighthouse
Configurar cookies en la ejecución de Lighthouse puede servir como mecanismo para hacer que una página entre en un estado particular a fin de que Lighthouse pruebe las cookies. El comportamiento de las cookies de Lighthouse varía un poco según el contexto (DevTools, CLI o PageSpeed Insights).
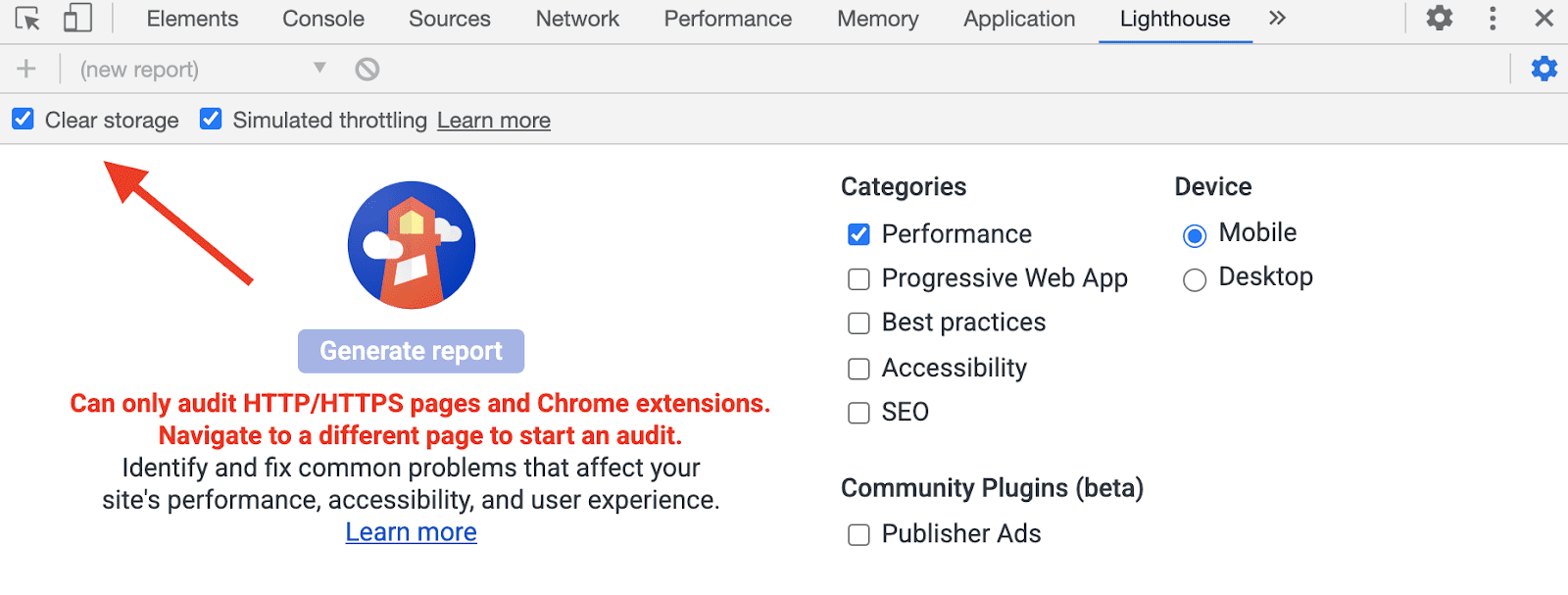
DevTools
Las cookies no se borran cuando se ejecuta Lighthouse desde las Herramientas para desarrolladores. Sin embargo, otros tipos de almacenamiento se borran de forma predeterminada. Este comportamiento se puede cambiar con la opción Liberar espacio de almacenamiento en el panel de configuración de Lighthouse.

CLI
La ejecución de Lighthouse desde la CLI usa una instancia nueva de Chrome, por lo que no se configuran cookies de forma predeterminada. Para ejecutar Lighthouse desde la CLI con un conjunto de cookies en particular, usa el siguiente comando:
lighthouse <url> --extra-headers "{\"Cookie\":\"cookie1=abc; cookie2=def; \_id=foo\"}"
Para obtener más información sobre cómo configurar encabezados de solicitud personalizados en la CLI de Lighthouse, consulta Ejecuta Lighthouse en páginas autenticadas.
PageSpeed Insights
La ejecución de Lighthouse desde PageSpeed Insights usa una instancia nueva de Chrome y no establece ninguna cookie. PageSeed Insights no se puede configurar para configurar cookies específicas.
Experiencia del usuario
La experiencia del usuario (UX) de los diferentes avisos de consentimiento de uso de cookies es el resultado principal de dos decisiones: la ubicación del aviso de cookies dentro de la página y la medida en que el usuario puede personalizar el uso de cookies de un sitio. En esta sección, se analizan los posibles enfoques para estas dos decisiones.
A continuación, se incluyen algunos aspectos que debes considerar cuando consideres posibles diseños para tu aviso de cookies:
- UX: ¿Es esta una buena experiencia del usuario? ¿Cómo afectará este diseño en particular a los elementos de página y los flujos de usuarios existentes?
- Empresa: ¿Cuál es la estrategia de cookies de tu sitio? ¿Cuáles son tus objetivos para el aviso de cookies?
- Legal: ¿Esta medida cumple con los requisitos legales?
- Ingeniería: ¿Cuánto trabajo implicaría implementarla y mantenerla? ¿Qué tan difícil sería el cambio?
Posición
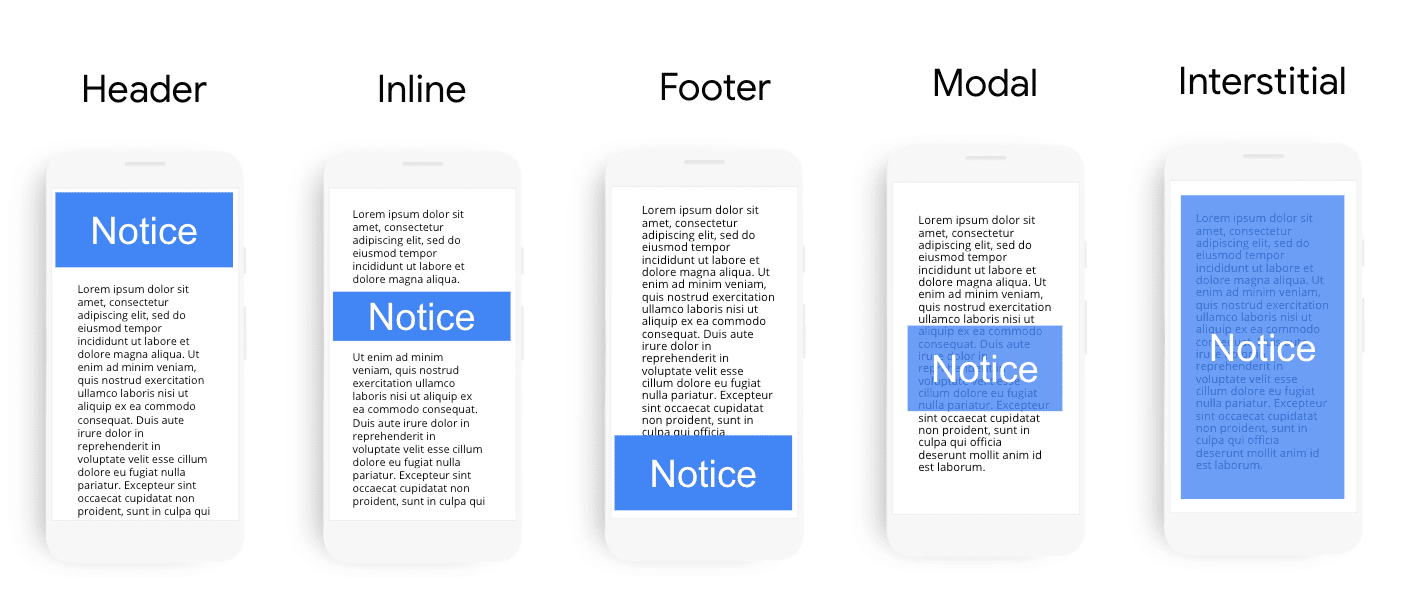
Los avisos de cookies se pueden mostrar como un encabezado, un elemento intercalado o un pie de página. También se pueden mostrar en la parte superior del contenido de la página con una ventana modal o se pueden entregar como un anuncio intersticial.

Avisos de encabezado, pie de página y cookies intercaladas
Por lo general, los avisos de cookies se colocan en el encabezado o en el pie de página. De estas dos opciones, suele ser preferible la ubicación del pie de página porque es discreta, no compite por la atención con anuncios o notificaciones de banner y, por lo general, no genera CLS. Además, es un lugar común para colocar políticas de privacidad y condiciones de uso.
Si bien los avisos de cookies intercalados son una opción, pueden ser difíciles de integrar en interfaces de usuario existentes y, por lo tanto, son poco comunes.
Modales
Los modales son avisos de consentimiento de uso de cookies que se muestran en la parte superior del contenido de la página. Los modales pueden verse y funcionar de forma bastante diferente según su tamaño.
Los modales más pequeños y de pantalla parcial pueden ser una buena alternativa para los sitios que no logran implementar avisos de cookies de una manera que no cause cambios de diseño.
Por otro lado, se deben usar con cuidado los modales grandes que ocultan la mayor parte del contenido de la página. En particular, en los sitios más pequeños, es posible que los usuarios reboten en lugar de aceptar el aviso de cookies de un sitio desconocido con contenido oscuro. Si bien no son necesariamente sinónimos, si consideras usar una ventana modal de consentimiento de cookies de pantalla completa, debes tener en cuenta la legislación relacionada con los muros de cookies.
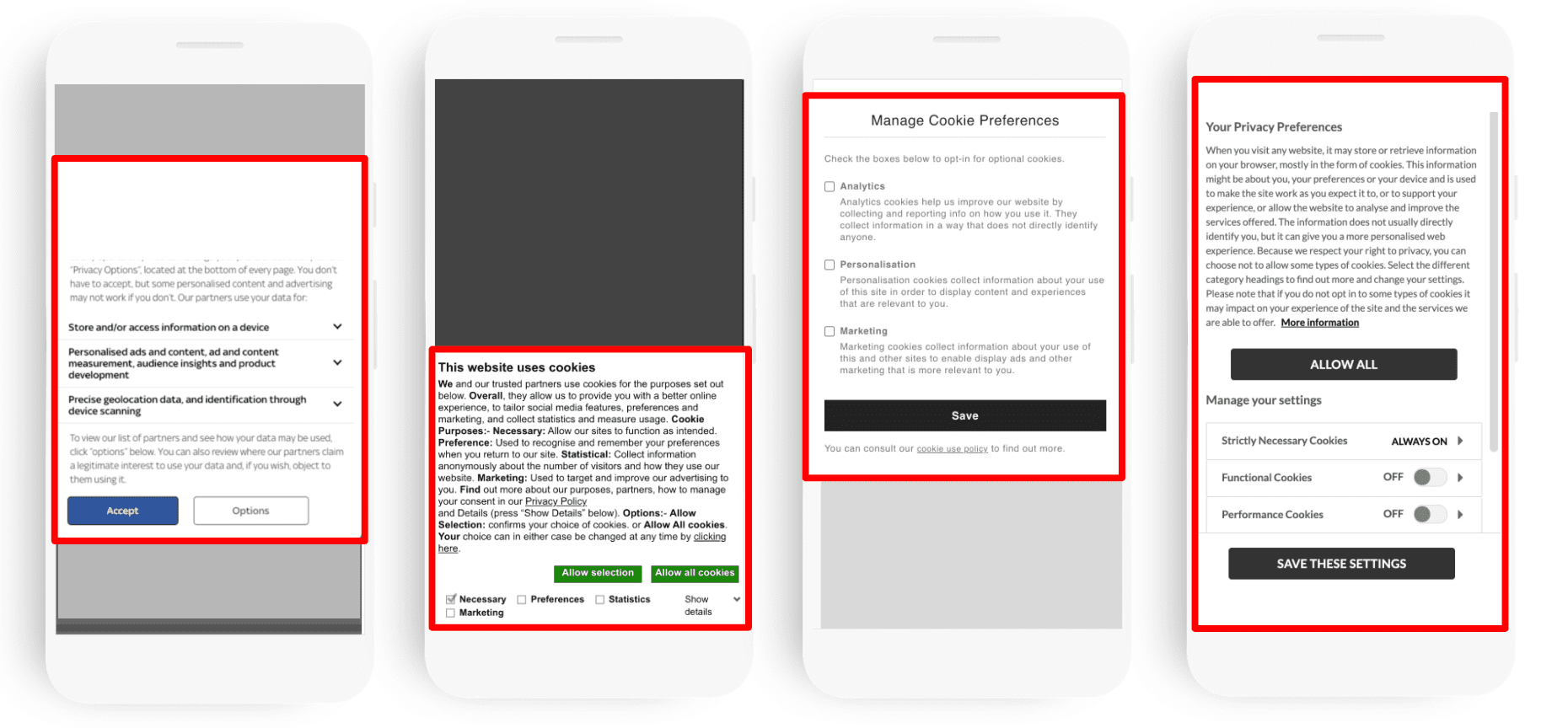
Configuración
Las interfaces de aviso de cookies brindan a los usuarios diferentes niveles de control sobre las cookies que aceptan.
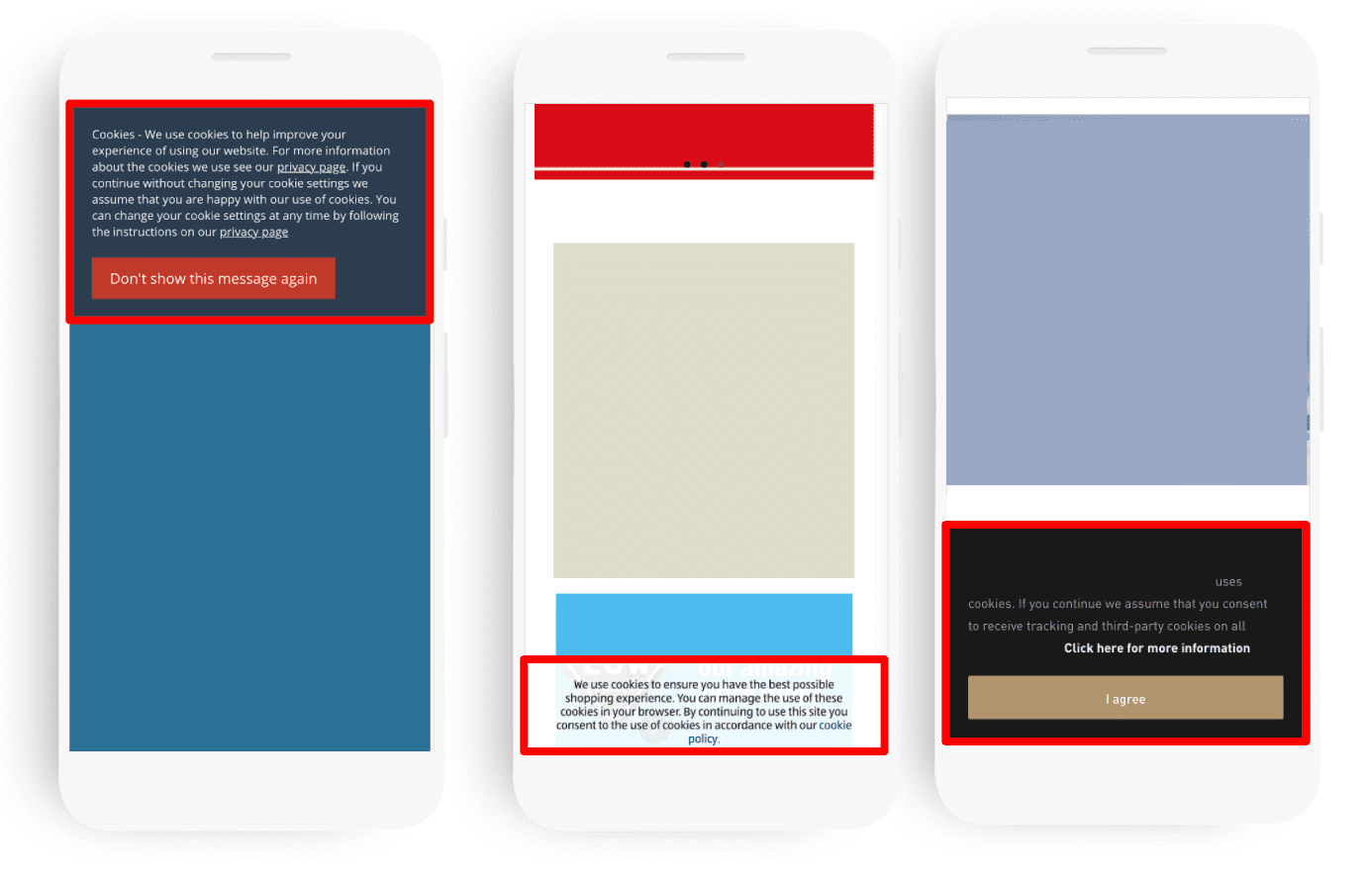
Sin configuración
Estos banners de cookies de estilo aviso no les presentan a los usuarios controles directos de UX para inhabilitar las cookies. En su lugar, suelen incluir un vínculo a la política de cookies del sitio, que puede proporcionar a los usuarios información sobre cómo administrar cookies con su navegador web. Estos avisos suelen incluir los botones "Descartar" y "Aceptar".

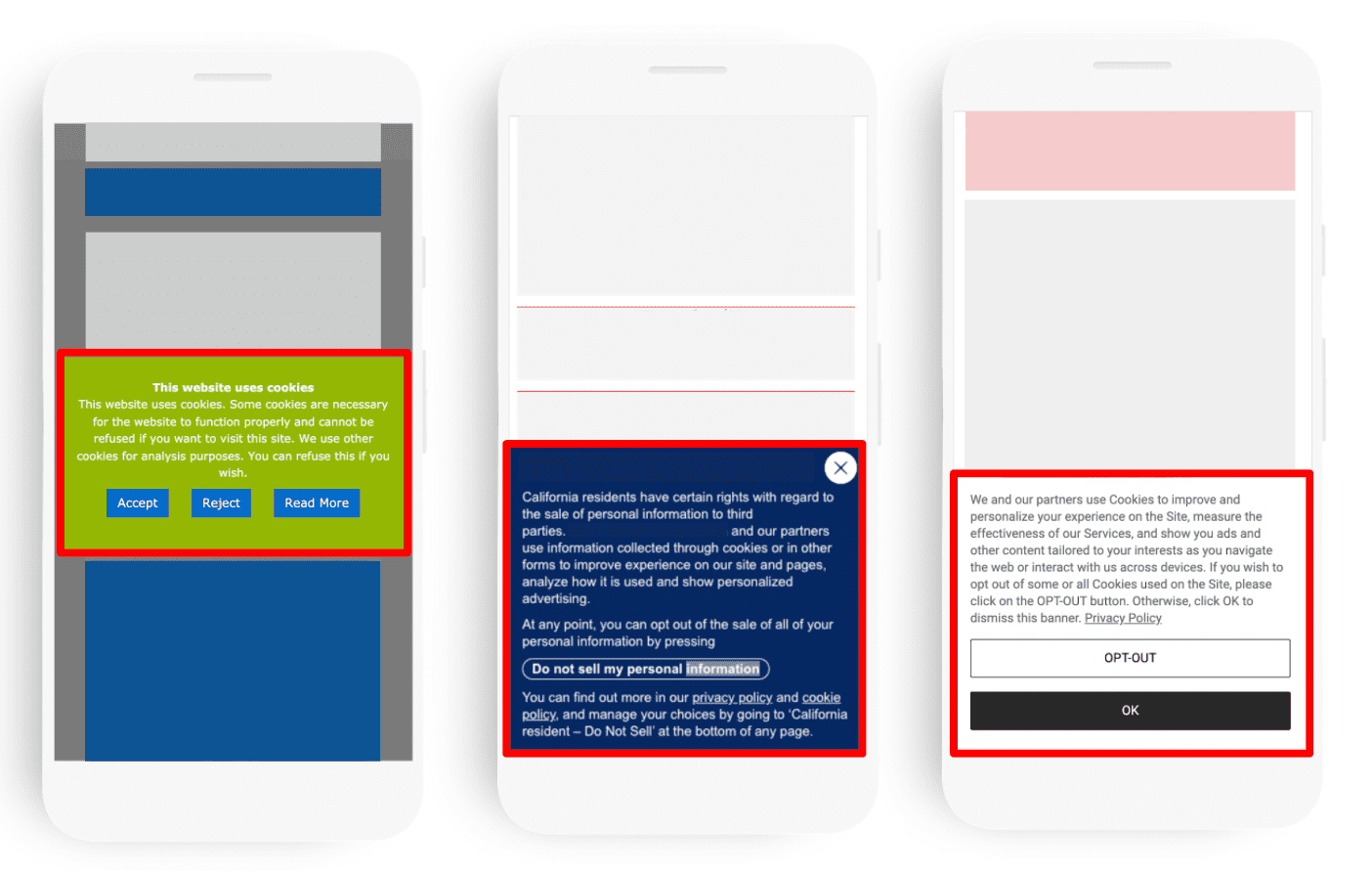
Algo de configuración
Estos avisos de cookies le brindan al usuario la opción de rechazar cookies, pero no admiten controles más detallados. Este enfoque sobre los avisos de cookies es menos común.

Configuración completa
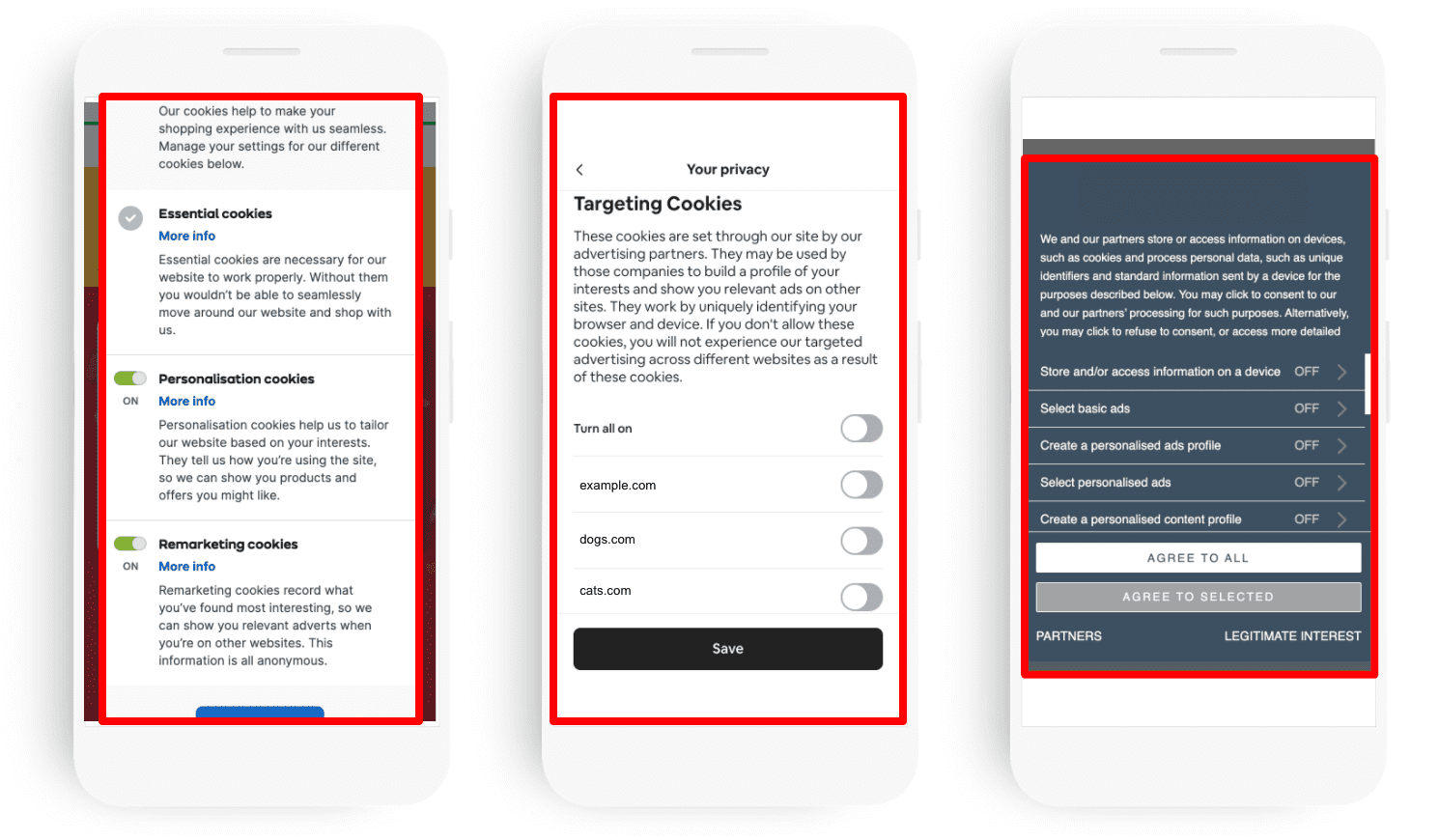
Estos avisos de cookies proporcionan a los usuarios controles más detallados para configurar el uso de cookies que aceptan.

UX: Los controles para configurar el uso de cookies por lo general se muestran con una ventana modal independiente que se inicia cuando el usuario responde al aviso inicial de consentimiento de cookies. Sin embargo, si el espacio lo permite, algunos sitios mostrarán estos controles intercalados en el aviso inicial de consentimiento de uso de cookies.
Nivel de detalle: El enfoque más común para la configuración de cookies es permitir a los usuarios habilitar las cookies por "categoría". Algunos ejemplos de categorías de cookies comunes incluyen las cookies funcionales, de segmentación y de redes sociales.
Sin embargo, algunos sitios dan un paso más y permiten a los usuarios habilitar las cookies por cookie. Como alternativa, otra forma de proporcionarles controles más específicos a los usuarios es desglosar las categorías de cookies, como "publicidad", en casos de uso específicos, por ejemplo, para permitirles a los usuarios habilitar por separado los "anuncios básicos" y los "anuncios personalizados".