Порядок содержимого в документе важен для доступности вашего сайта. Программа чтения с экрана будет считывать содержимое в соответствии с порядком документов, используя выбранные вами элементы HTML, чтобы придать смысл этому содержимому. Человек, перемещающийся по сайту с помощью клавиатуры, а не сенсорного экрана или мыши, будет перемещаться по документу с помощью табуляции. Это означает, что они будут переходить от активного элемента к активному, переключаясь между ссылками и полями формы, опять же в том порядке, в котором они существуют в документе.
Поэтому начинать с хорошо структурированного документа и использовать все правильные элементы HTML — это ключевая часть создания доступного сайта. Однако некоторые из этих хороших результатов можно свести на нет, когда вы начнете использовать CSS. Давайте посмотрим, почему.
Исходный и визуальный порядок
Навигация по веб-сайту часто размечается в виде списка ссылок. Затем вы можете использовать Flexbox , чтобы превратить их в горизонтальную полосу. В приведенном ниже примере с ошибкой я создал этот часто используемый шаблон. Нажмите на пример и перейдите между ссылками. Фокус будет перемещаться в логическом направлении слева направо, в том порядке, в котором мы читаем на английском языке.
Если вы создали такой шаблон, а затем вас попросили переместить «Свяжитесь с нами» , который находится вторым в исходном коде, в конец. Вы можете использовать свойство order , которое работает во Flexbox. Попробуйте перемещаться по элементам в приведенном ниже примере, в котором для изменения порядка элементов использовалось свойство order .
Фокус переходит к последнему элементу, а затем обратно. Что касается порядка табуляции, этот элемент является вторым элементом. Однако визуально это последний пункт.
Приведенный выше пример подчеркивает проблему, с которой мы сталкиваемся, если переупорядочиваем и упорядочиваем контент с помощью CSS. Если бы вы столкнулись с этой проблемой, то правильным решением было бы изменить порядок в исходном коде, а не использовать CSS.
Какие свойства CSS могут вызвать изменение порядка?
Любой метод компоновки, позволяющий перемещать элементы, может вызвать эту проблему. Следующие свойства CSS обычно вызывают проблемы с изменением порядка содержимого:
- Использование
position: absoluteи визуальное выведение элемента из потока. - Свойство
orderв макетах Flexbox и Grid. - Значения
row-reverseиcolumn-reverseдляflex-directionв Flexbox. -
denseзначение дляgrid-auto-flowв Grid Layout. - Любое позиционирование по имени или номеру линии или с помощью
grid-template-areasв Grid Layout.
В следующем примере я создал макет с помощью CSS Grid и расположил элементы, используя номера строк, не учитывая, где они находятся в исходном коде.
Попробуйте прокрутить этот пример и посмотреть, как меняется фокус. Это очень сбивает с толку, особенно если это длинная страница.
Тестирование проблемы
Очень простой тест — перемещаться по странице с помощью клавиатуры. Сможешь ли ты добраться до всего? Нет ли при этом каких-нибудь странных прыжков?
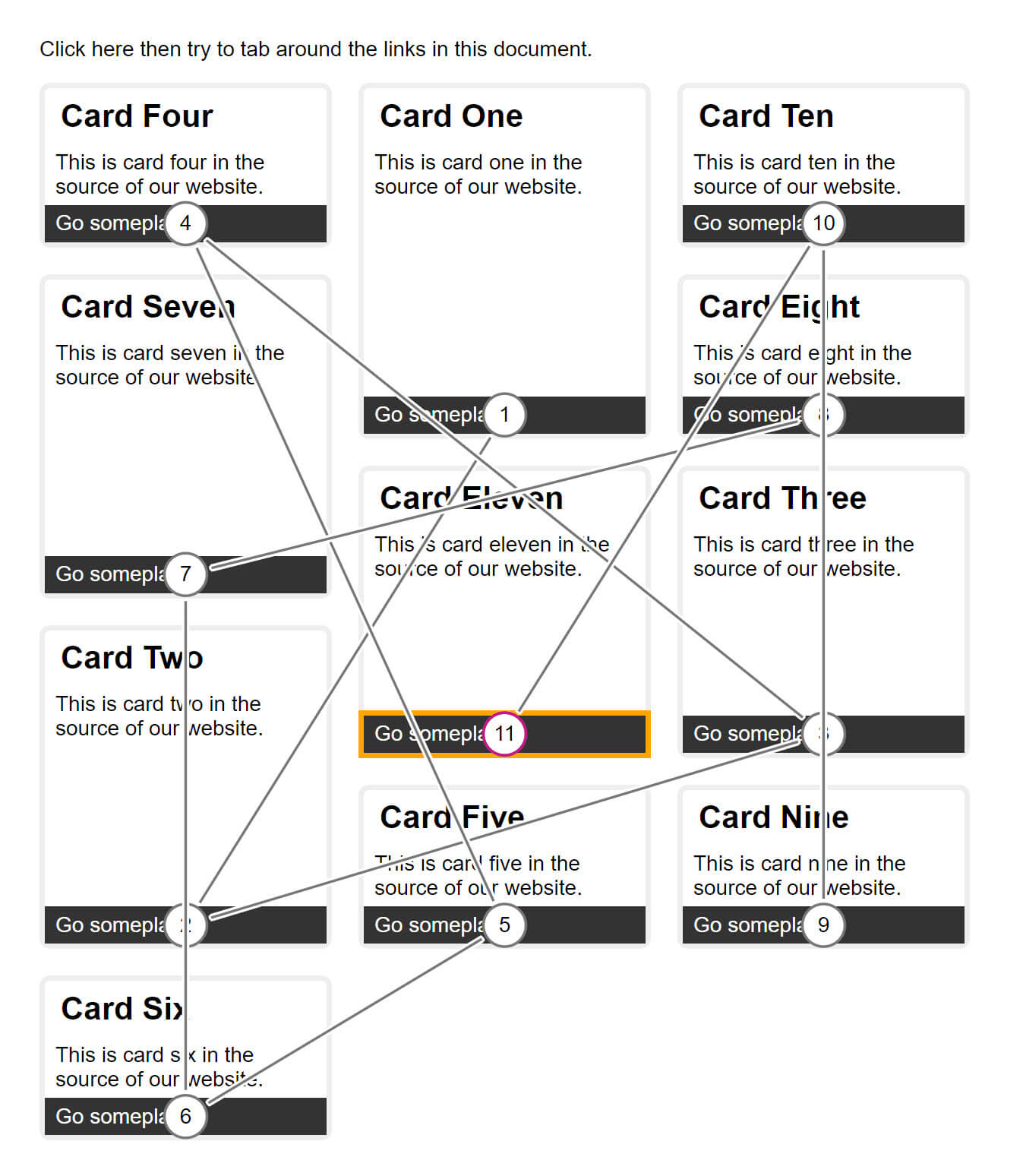
Чтобы наглядно продемонстрировать изменение порядка контента, попробуйте средство проверки табуляции в расширении Accessibility Insights для Chrome. На изображении ниже показан пример CSS Grid в этом инструменте. Вы можете видеть, как фокус должен перемещаться по макету.

Изменение порядка контента и адаптивный веб-дизайн
Если у вас есть только одна презентация вашего контента, то расположить исходный код в логическом порядке и отразить это в макете обычно не составляет труда. Это может стать сложнее, если вы рассмотрите макет на разных точках останова. Возможно, имеет смысл переместить элемент в нижнюю часть макета, например, на небольших экранах.
В настоящее время не существует хорошего решения этой проблемы. В большинстве ситуаций разработка «сначала мобильные устройства» поможет вам поддерживать исходный код и макет в порядке. Выбор, который вы делаете в отношении приоритета на мобильных устройствах, часто является верным для контента в целом. Главное — знать, когда существует вероятность такого типа изменения порядка контента, и проверять, чтобы конечный результат не был слишком резким в каждой точке останова.


