Você pode supor que todos percebem as cores ou a legibilidade do texto da mesma forma que você. A maneira como percebemos a cor pode depender do nosso ambiente (luzes fracas ou intensas) e das nossas capacidades de visão. Você ou seus usuários podem estar entre os milhões de pessoas com daltonismo ou baixa visão.
Para oferecer suporte a pessoas com várias deficiências visuais, o grupo da WAI criou uma fórmula de contraste de cores para garantir que haja contraste suficiente entre o texto e o plano de fundo. Quando essas proporções de contraste de cores são seguidas, pessoas com visão moderadamente baixa podem ler textos em segundo plano sem usar tecnologia adaptativa.
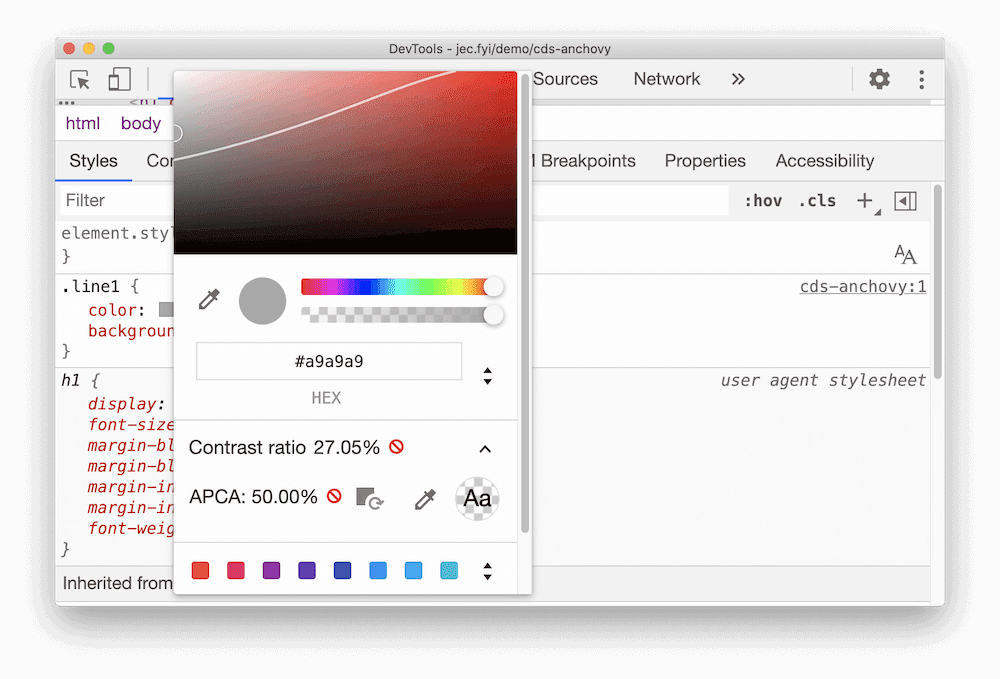
Observe a diferença nas taxas de contraste mostradas na Figura 1.

A proporção de contraste de 4,5:1 é o mínimo necessário definido pelas Diretrizes de Acessibilidade para Conteúdo da Web (WCAG, na sigla em inglês) 2.0. Essa proporção foi escolhida porque compensa a perda da sensibilidade ao contraste, muitas vezes percebida por usuários com perda de visão, equivalente a aproximadamente 20/40 de visão.
Novamente, 4,5:1 é o mínimo. Para oferecer suporte a usuários com baixa visão ou outro daltonismo, atenda ao nível AAA e crie conteúdo com contraste de 7:1.
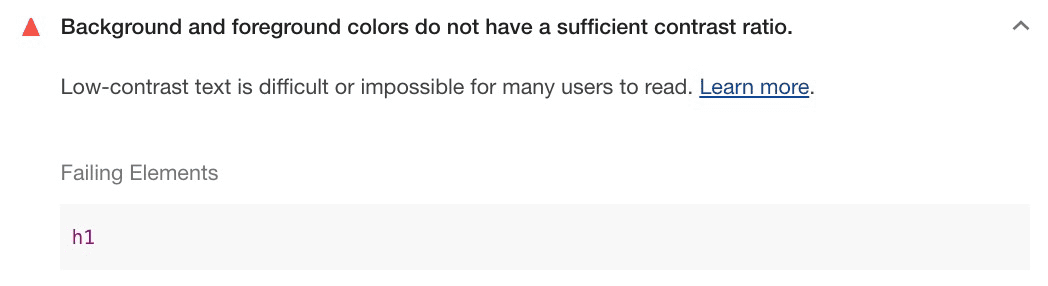
É possível verificar o contraste de cores com uma auditoria de acessibilidade do Lighthouse no DevTools.

Algoritmo de Contraste Perceptivo Avançado
O Algoritmo de Contraste Perceptivo Avançado (APCA, na sigla em inglês) é uma maneira de calcular o contraste com base em pesquisas modernas sobre percepção de cores.
A APCA depende mais do contexto do que os níveis AA e AAA das WCAG.
Nesse modelo, o contraste é calculado com base nos seguintes atributos:
- Propriedades espaciais (peso da fonte e tamanho do texto)
- Cor do texto (diferença de claridade percebida entre o texto e o plano de fundo)
- Contexto (luz ambiente, ambiente e finalidade do texto)
O Chrome inclui um recurso experimental para substituir as diretrizes de taxa de contraste AA/AAA pela APCA.

Transmita informações importantes com mais do que uma cor

Sempre que você transmitir informações importantes aos usuários, use texto ou texto alternativo, além de indicações visuais para compartilhar informações importantes. As dicas visuais incluem cores, padrões, imagens, estilo de fonte e linguagem direcional.
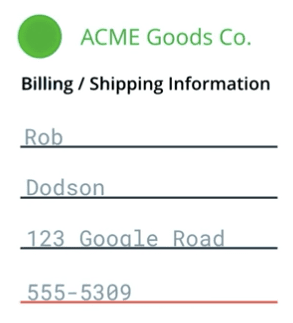
Por exemplo, você pode ter um formulário de contato que indica entradas inválidas sublinhadas em vermelho. Essa indicação de cor não informa ao leitor de tela ou aos usuários com deficiência visual associada à percepção de cores que algo não está funcionando. O usuário pode ficar se perguntando por que o envio do formulário não está funcionando e desistir.

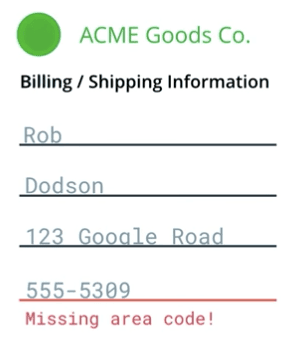
Alerte o usuário de várias maneiras sobre o erro específico. Por exemplo, é possível adicionar uma mensagem de erro para anunciar que a entrada específica é inválida e o motivo. Você também pode adicionar um texto de ajuda sobre como deve ser a entrada correta.
Você ainda pode sublinhar a entrada inválida em vermelho, desde que haja outras dicas não visuais.
Se você depende muito do uso de cores na sua interface, pode descobrir problemas de contraste no Chrome DevTools (link em inglês).
Aumentar o contraste e inverter as cores
Para pessoas com baixa visão, os modos de alto contraste podem facilitar a navegação no conteúdo de uma página. Existem algumas maneiras de configurar o alto contraste.
Tanto o macOS quanto o Windows oferecem maneiras de aumentar o nível de contraste em todo o sistema operacional.
Os usuários também podem inverter as cores de primeiro e segundo plano (por exemplo, no macOS), o que é especialmente útil para sites e apps que não oferecem suporte ao modo escuro.
Como desenvolvedores, você pode testar se a interface ainda está visível e utilizável, ativando essas configurações e verificando manualmente a usabilidade.
Por exemplo, uma barra de navegação pode usar uma cor de plano de fundo sutil para indicar qual página está selecionada. Se você a visualizar no modo de alto contraste, essa sutileza desaparece completamente, e, com ela, a compreensão do leitor sobre qual página está ativa.

Caso você atinja o nível AA ou um contraste maior, o conteúdo ainda vai funcionar conforme o esperado quando as cores forem invertidas ou em alto contraste. No entanto, ainda vale a pena fazer testes para garantir que a experiência seja a esperada.






