Puedes suponer que todos perciben los colores o la legibilidad del texto igual que tú. La forma en que percibimos el color puede depender de nuestro entorno (con luces bajas o brillantes) y de nuestras capacidades de visión. Tú o tus usuarios pueden estar entre los millones de personas daltónicas o con visión reducida.
Para ayudar a las personas con diversas discapacidades visuales, el grupo de WAI creó una fórmula de contraste de color para garantizar que haya suficiente contraste entre el texto y su fondo. Cuando se respetan estas relaciones de contraste de color, las personas con visión moderadamente baja pueden leer el texto en segundo plano sin tecnología de accesibilidad que mejore el contraste.
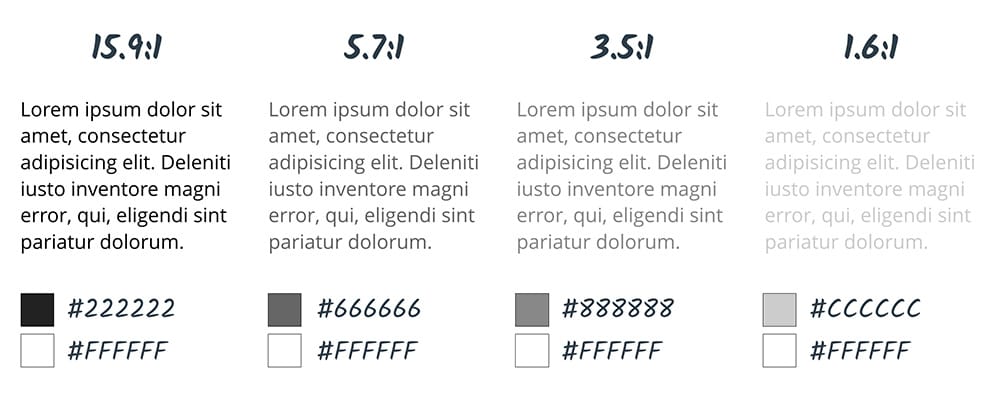
Observa la diferencia en las relaciones de contraste que se muestran en la Figura 1.

La relación de contraste de 4.5:1 es la mínima obligatoria establecida por las Pautas de accesibilidad de contenido web (WCAG) 2.0. Se eligió esta proporción porque compensa la pérdida de sensibilidad de contraste que suelen experimentar los usuarios con pérdida de la visión, lo que equivale a una visión de aproximadamente 20/40.
Una vez más, 4.5:1 es solo el mínimo. Para ayudar a los usuarios con problemas de visión o daltonismo, cumple con el nivel AAA y crea contenido con un contraste de 7:1.
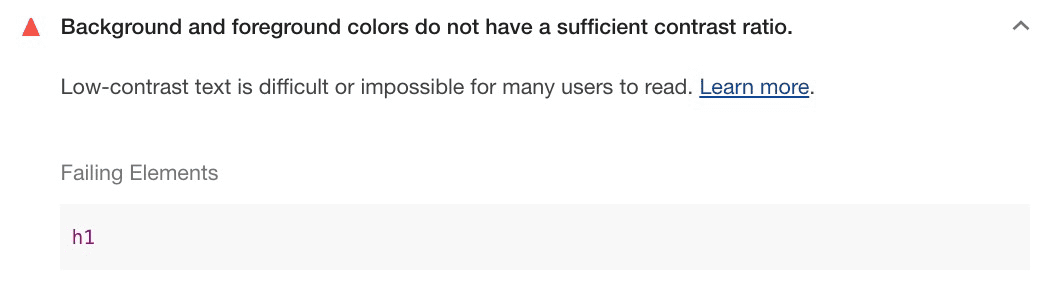
Puedes verificar el contraste de color con una auditoría de accesibilidad de Lighthouse en Herramientas para desarrolladores.

Algoritmo de contraste perceptual avanzado
El algoritmo de contraste perceptual avanzado (APCA) es una forma de calcular el contraste según una investigación moderna sobre la percepción del color.
La APCA depende más del contexto que los niveles AA y AAA de las WCAG.
En este modelo, el contraste se calcula en función de los siguientes atributos:
- Propiedades espaciales (grosor de la fuente y tamaño del texto)
- Color del texto (diferencia de luminosidad percibida entre el texto y el fondo)
- Contexto (luz ambiente, entorno y propósito del texto)
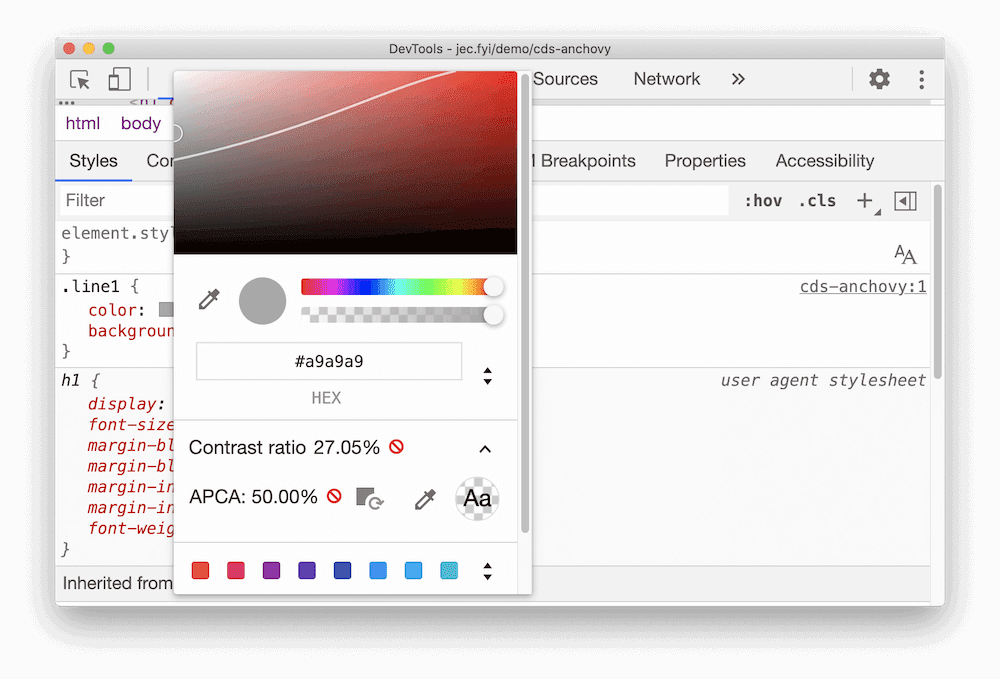
Chrome incluye una función experimental para reemplazar los lineamientos de relación de contraste AA/AAA con la APCA.

Comunicar información importante con algo más que color

Cuando transmitas información importante a los usuarios, usa texto o texto alternativo, además de elementos visuales para compartir información importante. Las señales visuales incluyen colores, patrones, imágenes, estilos de fuente y lenguaje direccional.
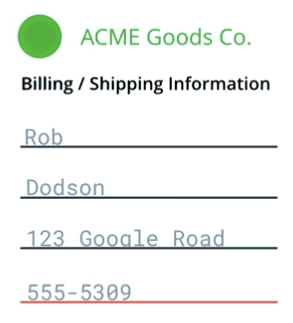
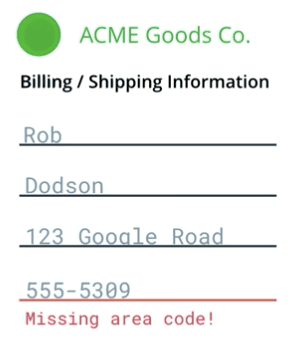
Por ejemplo, puedes tener un formulario de contacto que indica las entradas no válidas subrayándolas en rojo. Esta indicación de color no les dice al lector de pantalla o a los usuarios con discapacidad visual que algo no está funcionando. Es posible que el usuario se pregunte por qué el envío del formulario no funciona y se rinda.

Asegúrate de alertar al usuario sobre el error específico de varias maneras. Por ejemplo, puedes agregar un mensaje de error para anunciar que la entrada específica no es válida y por qué. También puedes agregar texto de ayuda para saber cómo se debe ver la entrada adecuada.
Aún puedes subrayar la entrada no válida en rojo, siempre que haya señales adicionales no visuales.
Si dependes en gran medida del uso del color en tu interfaz, puedes descubrir problemas de contraste en las Herramientas para desarrolladores de Chrome.
Aumentar el contraste e invertir los colores
Para quienes tienen problemas de visión, los modos de contraste alto pueden facilitar la navegación por el contenido de una página. Existen varias formas de configurar el contraste alto.
macOS y Windows ofrecen formas de aumentar el nivel de contraste en el sistema operativo.
Los usuarios también pueden optar por invertir los colores del primer y segundo plano (por ejemplo, en macOS), lo que es particularmente útil para sitios web y apps que no admiten los modos oscuros.
Como desarrollador, puedes realizar pruebas para asegurarte de que tu interfaz siga siendo visible y utilizable. Para ello, activa estos parámetros de configuración y verifica la usabilidad de forma manual.
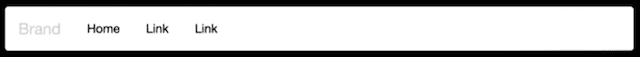
Por ejemplo, una barra de navegación puede tener un color de fondo sutil para indicar qué página está seleccionada. Si la ves en el modo de contraste alto, esa sutileza desaparece por completo y, con él, se va la comprensión del lector de qué página está activa.

Si alcanzas el nivel AA o un contraste más alto, tu contenido aún debería funcionar como se espera cuando los colores se invierten o tienen alto contraste. Sin embargo, vale la pena realizar pruebas para asegurarte de que la experiencia sea la esperada.






