Codelab ini mengajarkan cara membuat formulir login yang aman, mudah diakses, dan mudah digunakan.
1. Menggunakan HTML yang bermakna
Gunakan elemen yang dibuat untuk tugas ini:
<form><section><label><button>
Seperti yang akan Anda lihat, elemen ini memungkinkan fungsi browser bawaan, meningkatkan aksesibilitas, dan menambahkan makna ke markup Anda.
Klik Remix untuk mengedit agar project dapat diedit.
Tambahkan kode berikut ke elemen
<body>:<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>Berikut adalah tampilan file
index.htmlAnda pada tahap ini:Klik Lihat Aplikasi untuk melihat pratinjau formulir login Anda. HTML yang Anda tambahkan valid dan benar, tetapi gaya visual browser default membuatnya terlihat buruk dan sulit digunakan, terutama di perangkat seluler.
Klik Lihat Sumber untuk kembali ke kode sumber Anda.
2. Desain untuk jari dan ibu jari
Sesuaikan padding, margin, dan ukuran font untuk memastikan input Anda berfungsi dengan baik di perangkat seluler.
Salin CSS berikut dan tempelkan ke file
style.cssAnda:Klik Lihat Aplikasi untuk melihat formulir login dengan gaya baru.
Klik Lihat Sumber untuk kembali ke file
style.css.
Kodenya cukup banyak. Hal utama yang perlu diperhatikan adalah perubahan ukuran:
paddingdanmarginditambahkan ke input.font-sizeberbeda untuk perangkat seluler dan desktop.
Pemilih :invalid digunakan untuk menunjukkan kapan input memiliki nilai yang tidak valid.
Fitur ini belum berfungsi.
Tata letak CSS mengutamakan perangkat seluler:
- CSS default ditujukan untuk area pandang yang lebarnya kurang dari 450 piksel.
- Bagian kueri media menetapkan penggantian untuk area pandang yang lebarnya minimal 450 piksel.
Saat membuat formulir Anda sendiri seperti ini, pada tahap ini dalam prosesnya, sangat penting untuk menguji kode Anda di perangkat sungguhan di desktop dan seluler:
- Apakah label dan teks input dapat dibaca, terutama bagi pengguna dengan gangguan penglihatan?
- Apakah input dan tombol Login cukup besar untuk digunakan sebagai target sentuh untuk ibu jari?
3. Menambahkan atribut input untuk mengaktifkan fitur browser bawaan
Mengaktifkan browser untuk menyimpan dan mengisi otomatis nilai input, serta memberikan akses ke fitur pengelolaan sandi bawaan.
Tambahkan atribut ke HTML formulir Anda sehingga terlihat seperti ini:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>Lihat aplikasi Anda lagi, lalu klik Email.
Perhatikan bagaimana fokus berpindah ke input email. Hal ini karena label dikaitkan dengan input melalui atribut
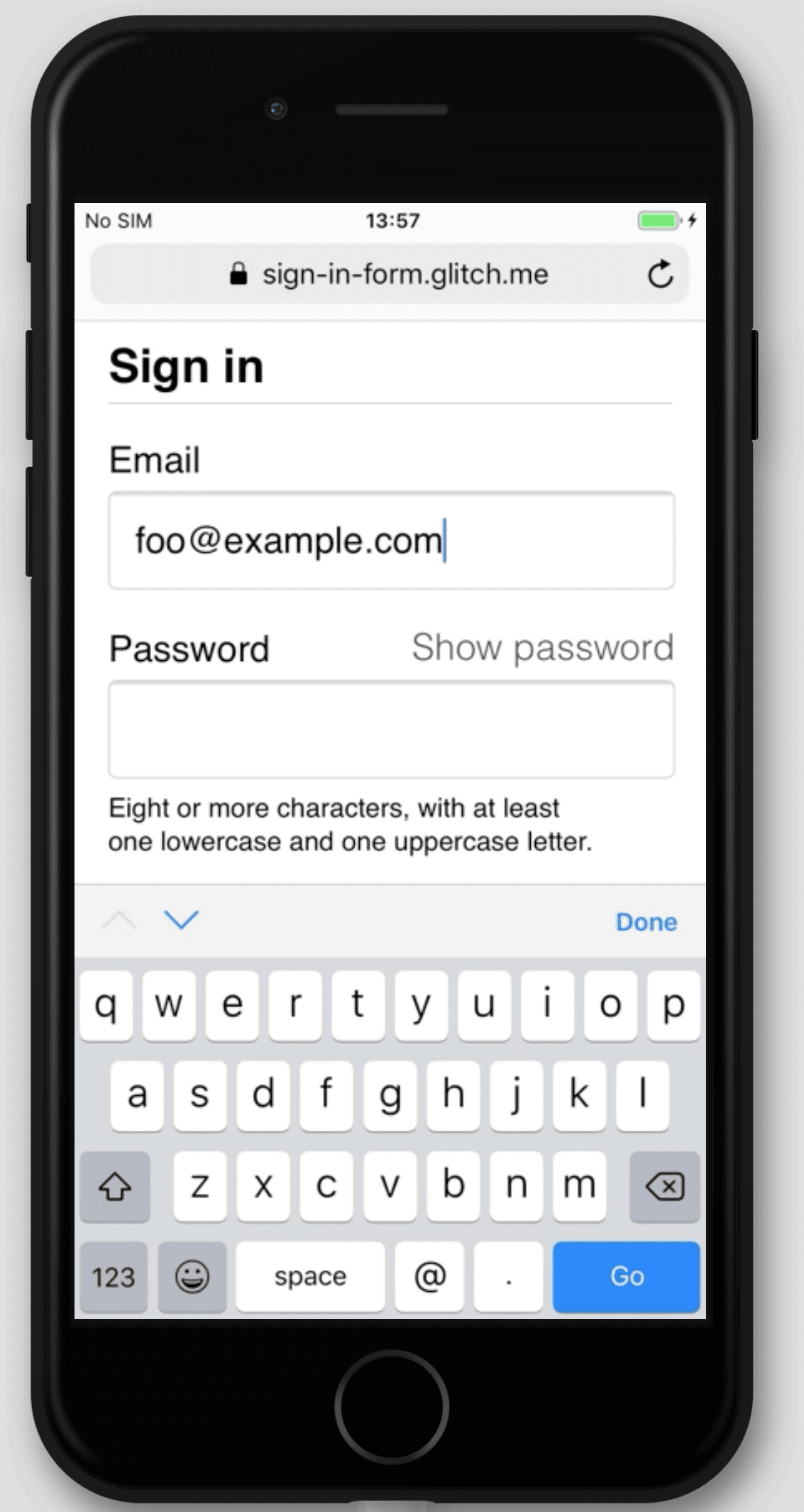
for="email". Pembaca layar juga mengumumkan teks label saat label atau input terkait label mendapatkan fokus.Memfokuskan input email di perangkat seluler.
Perhatikan bagaimana keyboard dioptimalkan untuk mengetik alamat email. Misalnya, karakter
@dan.mungkin ditampilkan di keyboard utama, dan sistem operasi mungkin menampilkan email yang disimpan di atas keyboard. Semua ini terjadi karena atributtype="email"diterapkan ke elemen<input>.
Ketik beberapa teks ke dalam input sandi.
Teks disembunyikan secara default karena atribut
type="password"telah diterapkan ke elemen.
- Atribut
autocomplete,name,id, dantypemembantu browser memahami peran input untuk menyimpan data yang dapat digunakan nanti untuk isi otomatis.
- Fokuskan input email di perangkat desktop dan ketik beberapa teks.
Anda dapat melihat URL aplikasi saat mengklik Layar penuh
. Jika Anda menyimpan alamat email di browser, Anda mungkin melihat dialog yang memungkinkan Anda memilih dari email yang disimpan tersebut. Hal ini terjadi karena atribut
autocomplete="username"diterapkan ke input email.
autocomplete="username"danautocomplete="current-password"membantu browser menggunakan nilai yang disimpan untuk mengisi otomatis input.
Browser yang berbeda menggunakan teknik yang berbeda untuk menentukan peran input formulir dan menyediakan isi otomatis untuk berbagai situs yang berbeda.
Tambahkan dan hapus atribut untuk mencobanya sendiri.
Penting sekali untuk menguji perilaku di seluruh platform. Anda harus memasukkan nilai dan mengirimkan formulir di browser yang berbeda di perangkat yang berbeda. Sangat mudah untuk menguji berbagai platform dengan BrowserStack, yang gratis untuk project open source. Cobalah!
Berikut adalah tampilan file index.html Anda pada titik ini:
4. Menambahkan UI untuk mengalihkan tampilan sandi
Pakar kegunaan sangat merekomendasikan penambahan ikon atau tombol yang memungkinkan pengguna melihat teks yang mereka masukkan di kolom Password. Tidak ada cara bawaan untuk melakukannya, jadi Anda harus menerapkannya sendiri dengan JavaScript.
Kode untuk menambahkan fungsi ini sangat mudah. Contoh ini menggunakan teks, bukan ikon.
Perbarui file index.html, style.css, dan script.js sebagai berikut.
Tambahkan tombol ke bagian sandi di file
index.html:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>Tambahkan CSS berikut ke bagian bawah file
style.css:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }Tindakan ini membuat tombol Tampilkan sandi terlihat seperti teks biasa dan menampilkannya di pojok kanan atas bagian sandi.
Tambahkan JavaScript berikut ke file
script.jsuntuk mengalihkan tampilan sandi dan menetapkanaria-labelyang sesuai:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }Coba logika tampilkan sandi sekarang.
- Lihat aplikasi Anda.
- Masukkan teks di kolom sandi.
- Klik Tampilkan sandi.
Ulangi langkah keempat pada beberapa browser di sistem operasi yang berbeda.
Pikirkan desain UX: apakah pengguna akan melihat Tampilkan sandi dan memahaminya? Apakah ada cara yang lebih baik untuk menyediakan fungsi ini? Inilah saat yang tepat untuk mencoba pengujian kegunaan diskon dengan sekelompok kecil teman atau kolega.
Untuk memahami cara kerja fungsi ini untuk pembaca layar, instal Ekstensi ChromeVox Klasik dan buka formulir. Apakah nilai aria-label berfungsi sebagaimana mestinya?
Beberapa situs, seperti Gmail, menggunakan ikon, bukan teks, untuk mengalihkan tampilan sandi. Setelah selesai dengan codelab ini, terapkan dengan gambar SVG. Desain Material menawarkan ikon berkualitas tinggi yang dapat Anda download secara gratis.
Berikut adalah tampilan kode Anda pada tahap ini:
5. Tambahkan validasi formulir
Anda dapat membantu pengguna memasukkan data dengan benar jika Anda mengizinkan mereka memvalidasi data sebelum pengiriman formulir dan menunjukkan data yang perlu diubah.
Elemen dan atribut formulir HTML memiliki fitur bawaan untuk validasi dasar, tetapi Anda juga harus menggunakan JavaScript untuk melakukan validasi yang lebih andal saat pengguna memasukkan data dan saat mereka mencoba mengirimkan formulir.
Langkah ini menggunakan Constraint Validation API (yang didukung secara luas) untuk menambahkan validasi kustom dengan UI browser bawaan yang menetapkan fokus dan menampilkan perintah.
Beri tahu pengguna batasan sandi dan input lainnya. Jangan membuat mereka menebak.
Perbarui bagian sandi file
index.html:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints">At least eight characters, with at least one lowercase and one uppercase letter.</div> </section>
Hal ini menambahkan dua fitur baru:
- Informasi tentang batasan sandi
- Atribut
aria-describedbyuntuk input sandi (Pembaca layar membaca teks label, jenis input (sandi), lalu deskripsi.)
Tambahkan CSS berikut ke bagian bawah file
style.css:div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }Tambahkan JavaScript berikut ke file
script.js:passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }Cobalah!
Semua browser terbaru memiliki fitur bawaan untuk validasi formulir dan mendukung validasi dengan JavaScript.
- Masukkan alamat email yang tidak valid, lalu klik Login. Browser akan menampilkan peringatan—JavaScript tidak diperlukan.
- Masukkan alamat email yang valid, lalu klik Login tanpa nilai sandi. Browser memperingatkan bahwa Anda melewatkan nilai yang diperlukan dan menetapkan fokus pada input sandi.
- Masukkan sandi yang tidak valid, lalu klik Login. Sekarang Anda akan melihat berbagai pesan, bergantung pada apa yang salah.
Coba berbagai cara untuk membantu pengguna memasukkan alamat email dan sandi. Kolom formulir sandi yang lebih baik menawarkan beberapa saran cerdas.
Berikut adalah tampilan kode Anda pada tahap ini:
Pelajari lebih lanjut
Fitur ini tidak ditampilkan dalam codelab ini, tetapi Anda masih memerlukan empat fitur formulir login penting berikut:
Tambahkan Lupa sandi?, tombol yang memudahkan pengguna mereset sandi mereka.
Link ke dokumen persyaratan layanan dan kebijakan privasi Anda agar pengguna mengetahui cara Anda melindungi data mereka.
Pertimbangkan gaya dan branding, serta pastikan fitur tambahan ini cocok dengan bagian lain situs Anda.
Tambahkan Analytics dan RUM agar Anda dapat menguji dan memantau performa serta kegunaan desain formulir.


