Настройте плагин веб-пакета Imagemin
Этот глюк уже содержит webpack , webpack-cli и imagemin-webpack-plugin . Чтобы добавить конфигурацию для Imagemin, вам необходимо отредактировать файл webpack.config.js .
Существующий файл webpack.config.js для этого проекта копирует изображения из каталога images/ в каталог dist/ но не сжимает их.
- Нажмите Remix to Edit, чтобы сделать проект доступным для редактирования.
- Сначала объявите плагин Imagemin, добавив этот код в начало файла
webpack.config.js:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
- Затем добавьте следующий код в качестве последнего элемента в массиве
plugins[]. Это добавит Imagemin в список плагинов, которые использует веб-пакет:
new ImageminPlugin()
✔︎ Заезд
Ваш полный файл webpack.config.js теперь должен выглядеть так:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin()
]
}
Теперь у вас есть конфигурация веб-пакета, которая сжимает изображения с помощью Imagemin.
Запустить веб-пакет
- Нажмите «Терминал» (примечание: если кнопка «Терминал» не отображается, возможно, вам придется использовать опцию «Полноэкранный режим»).
- Чтобы сжать изображения, запустите webpack, введя в консоль следующую команду:
webpack --config webpack.config.js --mode development
Но что произойдет, если вы запустите веб-пакет в производственном режиме?
- Перезапустите веб-пакет, но на этот раз в производственном режиме:
webpack --config webpack.config.js --mode production
На этот раз веб-пакет отображает предупреждение, сообщающее, что ваши PNG-файлы, несмотря на некоторое сжатие, по-прежнему превышают рекомендуемый предел размера. (В режимах development и production веб-пакета приоритет отдается разным вещам, поэтому вы видите это предупреждение только при запуске веб-пакета в производственном режиме.)
Настройте нашу конфигурацию Imagemin, чтобы исправить это предупреждение.
Настройте конфигурацию Imagemin
Добавьте настройки для сжатия изображений PNG, передав в ImageminPlugin() следующий объект:
{pngquant: ({quality: [0.5, 0.5]})}
Этот код сообщает Imagemin сжимать PNG с помощью плагина Pngquant. Поле quality использует min и max диапазон значений для определения уровня сжатия: 0 — самый низкий, 1 — самый высокий. Чтобы принудительно сжимать все изображения с качеством 50 %, укажите 0.5 как минимальное, так и максимальное значение.
✔︎ Заезд
Ваш файл webpack.config.js теперь должен выглядеть следующим образом:
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
})
]
}
А как насчет JPEG? В проекте также есть изображения в формате JPEG, поэтому вам также следует указать, как они сжимаются.
Настройте конфигурацию Imagemin (продолжение)
Вместо использования imagemin-webpack-plugin plugin по умолчанию для сжатия JPG ( imagemin-jpegtran ) используйте плагин imagemin-mozjpeg . В отличие от Jpegtran, Mozjpeg позволяет вам указать качество сжатия для сжатия JPG. Мы уже установили для вас плагин Mozjpeg в этом глюке, но вам нужно будет отредактировать файл webpack.config.js :
- Инициализируйте плагин
imagemin-mozjpeg, добавив следующую строку в начало файлаwebpack.config.js:
const imageminMozjpeg = require('imagemin-mozjpeg');
- Добавьте свойство
pluginsк объекту, переданному вImageminPlugin(), чтобы объект теперь выглядел так:
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
Этот код сообщает веб-пакету сжимать файлы JPG до качества 50 (0 — худшее; 100 — лучшее) с помощью плагина Mozjpeg.
Если вы добавляете настройки для плагина, который является плагином по умолчанию для imagemin-webpack-plugin , их можно добавить как пару ключ-объект в объекте, переданном в ImageminPlugin() . Настройки Pnquant являются хорошим примером этого.
Однако если вы добавляете настройки для плагинов, не являющихся стандартными (например, Mozjpeg), их следует добавить, включив их в массив, соответствующий свойству plugins .
✔︎ Заезд
Теперь ваш код должен выглядеть так:
const imageminMozjpeg = require('imagemin-mozjpeg');
const ImageminPlugin = require('imagemin-webpack-plugin').default;
const CopyWebpackPlugin = require('copy-webpack-plugin');
const path = require('path');
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CopyWebpackPlugin([{
from: 'img/**/**',
to: path.resolve(__dirname, 'dist')
}]),
new ImageminPlugin({
pngquant: ({quality: [0.5, 0.5]}),
plugins: [imageminMozjpeg({quality: 50})]
})
]
}
Перезапустите веб-пакет и проверьте результаты с помощью Lighthouse.
- В консоли перезапустите вебпак:
webpack --config webpack.config.js --mode production
Ура! Ваши изменения должны были исправить предупреждения веб-пакета.
Webpack предупреждает вас о больших изображениях, но не может сказать, являются ли изображения несжатыми или недостаточно сжатыми. Вот почему всегда полезно использовать Lighthouse для проверки ваших изменений.
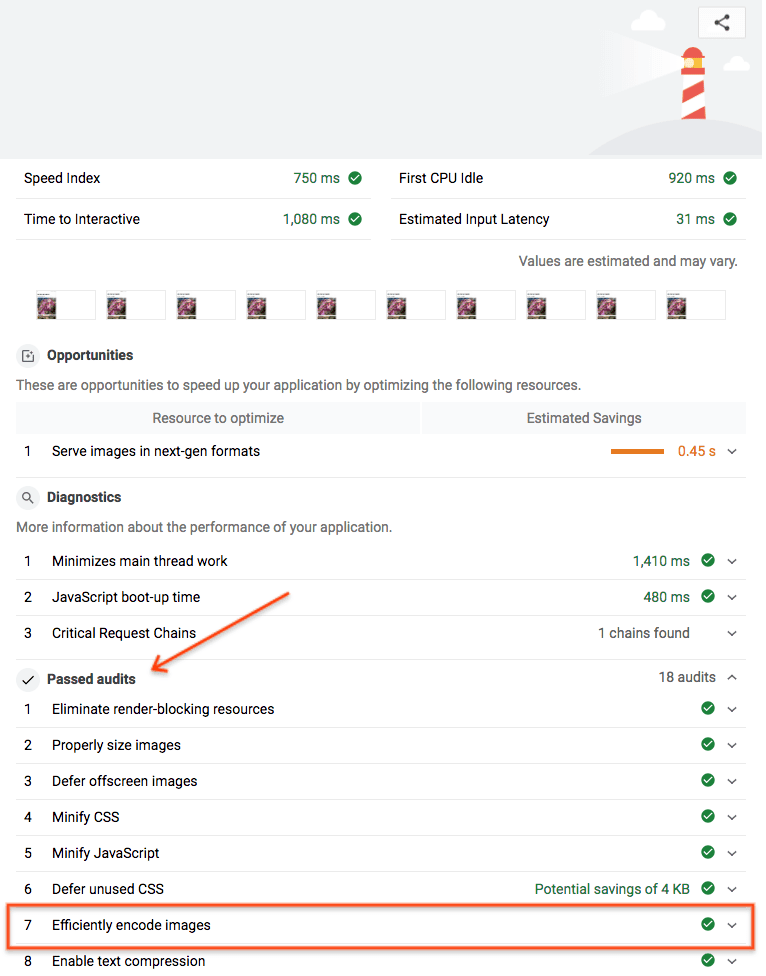
Аудит производительности Lighthouse «Эффективное кодирование изображений» может сообщить вам, оптимально ли сжаты изображения JPEG на вашей странице.
- Чтобы просмотреть сайт, нажмите «Просмотреть приложение» . Затем нажмите Полноэкранный режим
.
- Запустите аудит производительности Lighthouse ( Lighthouse > Параметры > Производительность ) на активной версии вашего Glitch и убедитесь, что аудит эффективного кодирования изображений пройден.

Успех! Вы использовали Imagemin для оптимальной сжатия изображений на вашей странице.


