Niezależnie od tego, czy używasz biblioteki interfejsu użytkownika, czy tworzysz style ręcznie, przesyłanie dużej ilości kodu CSS opóźnia renderowanie, ponieważ przeglądarka musi pobrać i przeanalizować pliki CSS, zanim będzie mogła wyświetlić stronę.
Ta responsywna galeria lodów została utworzona za pomocą Bootstrap. Biblioteki interfejsu użytkownika, takie jak Bootstrap, przyspieszają rozwój, ale często kosztem rozbudowanego i niepotrzebnego kodu CSS, który może wydłużać czas wczytywania. Bootstrap 4 zajmuje 187 KB, a Semantic UI, kolejna biblioteka interfejsu użytkownika, zajmuje aż 730 KB w nieskompresowanej formie. Nawet po zminimalizowaniu i skompresowaniu do formatu gzip biblioteka Bootstrap zajmuje nadal około 20 KB, czyli znacznie przekracza wartość progową 14 KB dla pierwszego przesyłania w obie strony.
Critical to narzędzie, które wyodrębnia, kompresuje i wbudowuje w kodzie strony CSS niewidoczny na ekranie. Dzięki temu zawartość powyżej pola widzenia może zostać wyrenderowana tak szybko, jak to możliwe, nawet jeśli czss dla innych części strony nie zostało jeszcze wczytane. Z tego ćwiczenia w Codelabs dowiesz się, jak korzystać z modułu npm Critical.
Pomiary
- Aby wyświetlić podgląd strony, kliknij Wyświetl aplikację. Następnie kliknij Pełny ekran
.
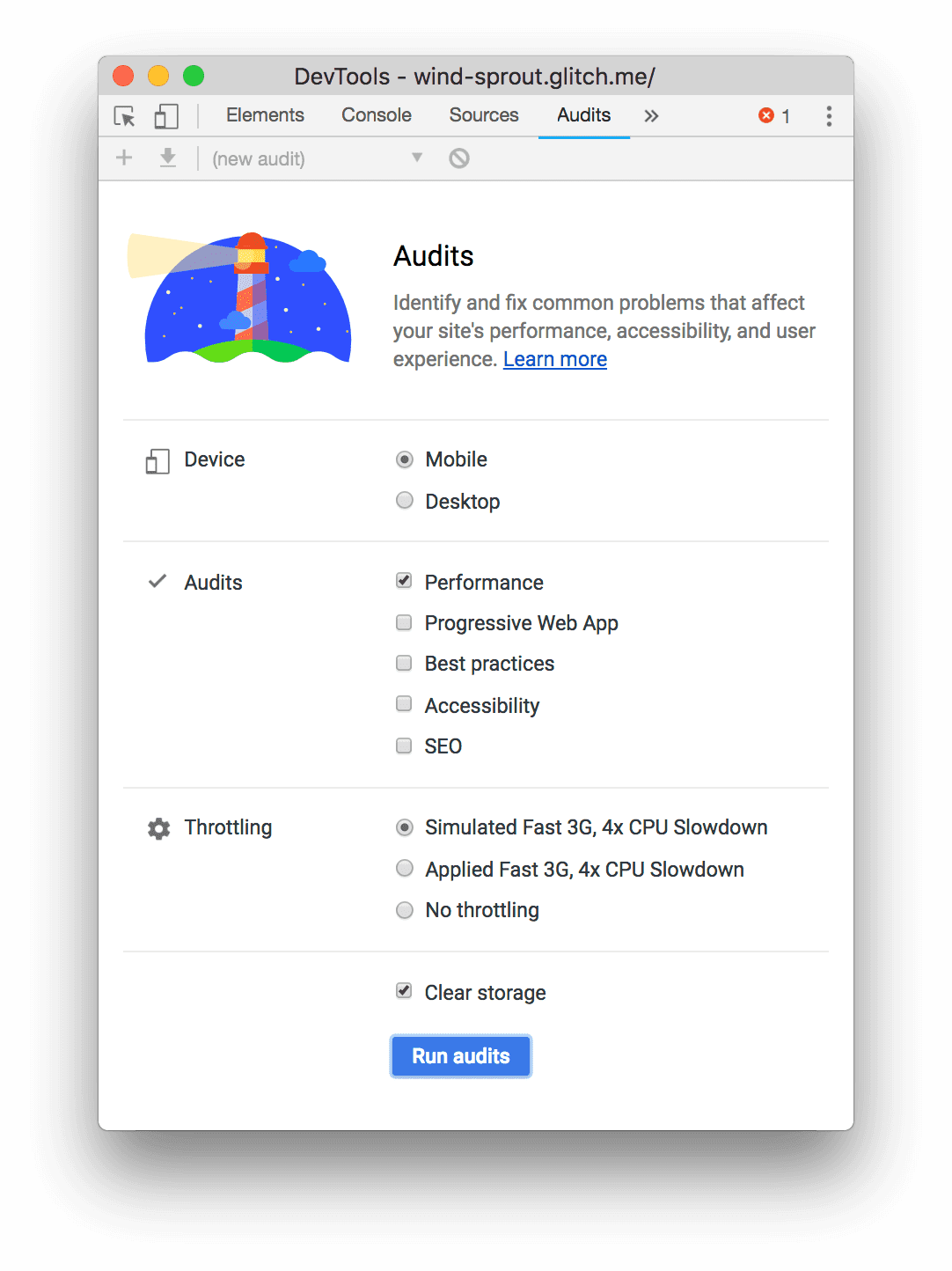
Aby przeprowadzić audyt Lighthouse w tej witrynie:
- Aby otworzyć Narzędzia dla programistów, naciśnij `Control+Shift+J` (lub `Command+Option+J` na Macu).
- Kliknij kartę Lighthouse.
- Kliknij Mobilne.
- Zaznacz pole wyboru Wydajność.
- Wyczyść pozostałe pola wyboru w sekcji Audyt.
- Kliknij Symulacja szybkiej sieci 3G, 4-krotne spowolnienie procesora.
- Zaznacz pole wyboru Wyczyść pamięć podręczną. Gdy ta opcja jest zaznaczona, Lighthouse nie wczytuje zasobów z pamięci podręcznej, co symuluje działanie strony dla nowych użytkowników.
- Kliknij Uruchom kontrolę.

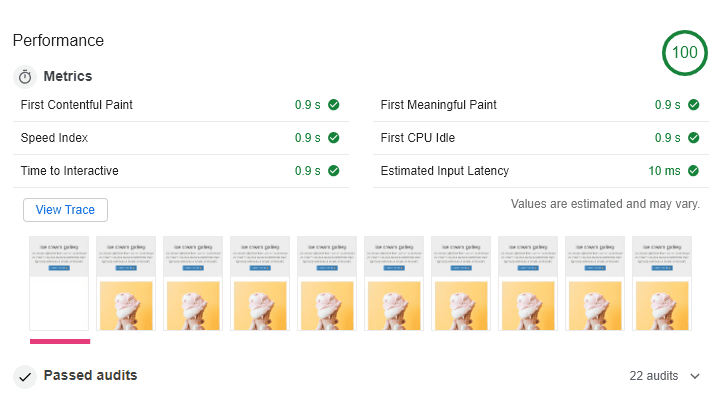
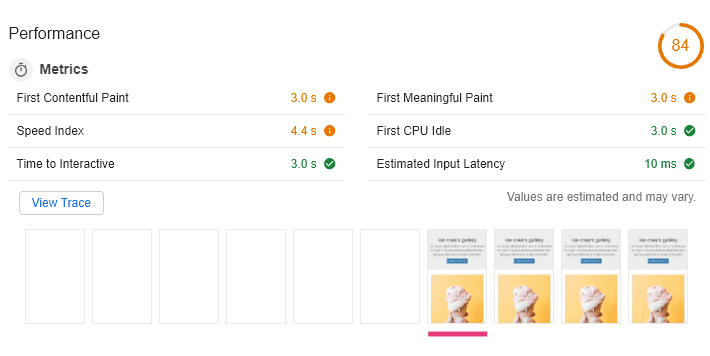
Gdy przeprowadzisz audyt na swoim urządzeniu, wyniki mogą się różnić, ale w widoku taśmy filmowej zauważysz, że przed renderowaniem treści aplikacja przez pewien czas wyświetla pusty ekran. Dlatego pierwsze wyrenderowanie treści (FCP) ma wysoki wynik, a ogólna ocena skuteczności nie jest wysoka.

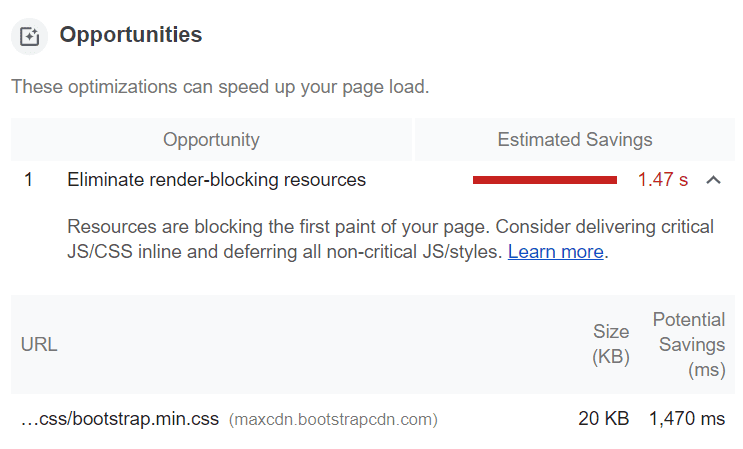
Lighthouse pomaga rozwiązywać problemy z wydajnością, więc szukaj rozwiązań w sekcji Możliwości. Wyeliminuj zasoby blokujące renderowanie jest wymienione jako możliwość, a to jest to, w czym specjalizuje się Critical.

Optymalizuj
- Kliknij Remixuj do edycji, aby umożliwić edytowanie projektu.
Aby przyspieszyć proces, w codelab jest już zainstalowana biblioteka Critical i pusta konfiguracja.
W pliku konfiguracji critical.js dodaj odwołanie do Critical, a następnie wywołaj funkcję critical.generate(). Ta funkcja przyjmuje obiekt zawierający konfigurację.
const critical = require('critical');
critical.generate({
// configuration
},(err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
Obsługa błędów nie jest obowiązkowa, ale stanowi łatwy sposób na sprawdzenie skuteczności operacji w konsoli.
Konfigurowanie krytycznych
Tabela poniżej zawiera przydatne opcje krytyczne. Wszystkie dostępne opcje znajdziesz na GitHubie.
| Opcja | Typ | Wyjaśnienie |
|---|---|---|
base |
ciąg znaków | Katalog główny plików. |
src |
ciąg znaków | Plik źródłowy HTML. |
dest |
ciąg znaków | Docelowy plik wyjściowy. Jeśli CSS jest wbudowany, plik wyjściowy jest w formacie HTML. W przeciwnym razie wyjściem będzie plik CSS. |
width, height |
numery | Szerokość i wysokość widocznego obszaru w pikselach. |
dimensions |
tablica | Zawiera obiekty z właściwościami szerokości i wysokości. Te obiekty reprezentują widok okna, który chcesz kierować za pomocą CSS powyżej karty. Jeśli masz w CSS zapytania o multimedia, możesz wygenerować kod CSS, który obejmuje różne rozmiary widocznego obszaru. |
inline |
wartość logiczna | Gdy ta opcja ma wartość Prawda, wygenerowany kluczowy plik CSS jest wstawiany w pliku źródłowym HTML. |
minify |
wartość logiczna | Gdy ma wartość Prawda, minifikuje wygenerowany kod CSS krytyczny. Można go pominąć podczas wyodrębniania kluczowego arkusza CSS dla wielu rozdzielczości, ponieważ kluczowy arkusz automatycznie go minimalizuje, aby uniknąć powielania reguł. |
Poniżej znajdziesz przykład konfiguracji do wyodrębniania kluczowych plików CSS dla wielu rozdzielczości. Dodaj go do critical.js lub poeksperymentuj z dostępnymi opcjami.
critical.generate({
base: 'public/',
src: './index.html',
dest: './index.html',
inline: true,
dimensions: [
{
height: 500,
width: 300,
},
{
height: 720,
width: 1280,
},
]
}, (err, output) => {
if (err) {
console.error(err);
} else if (output) {
console.log('Generated critical CSS');
}
});
W tym przykładzie plik index.html jest zarówno plikiem źródłowym, jak i plikiem docelowym, ponieważ opcja inline ma wartość true. Najpierw odczytuje plik źródłowy HTML, wyodrębni krytyczny kod CSS, a potem nadpisze index.html za pomocą kodu <head> wbudowanego w <head>.
Tablica dimensions ma określone 2 rozmiary widocznego obszaru: 300 x 500 na bardzo małe ekrany i 1280 x 720 na standardowe ekrany laptopów.
Opcja minify jest pomijana, ponieważ Critical automatycznie minimalizuje wyodrębniony kod CSS, gdy podano wiele rozmiarów widocznego obszaru.
Uruchom krytyczne
Dodaj krytyczne do skryptów w package.json:
scripts: {
"start": "node server.js",
"critical": "node critical.js"
}
- Kliknij Terminal (uwaga: jeśli przycisk Terminal nie jest widoczny, być może trzeba będzie użyć opcji Pełny ekran).
Aby wygenerować kluczowy kod CSS, w konsoli uruchom:
npm run critical
refresh

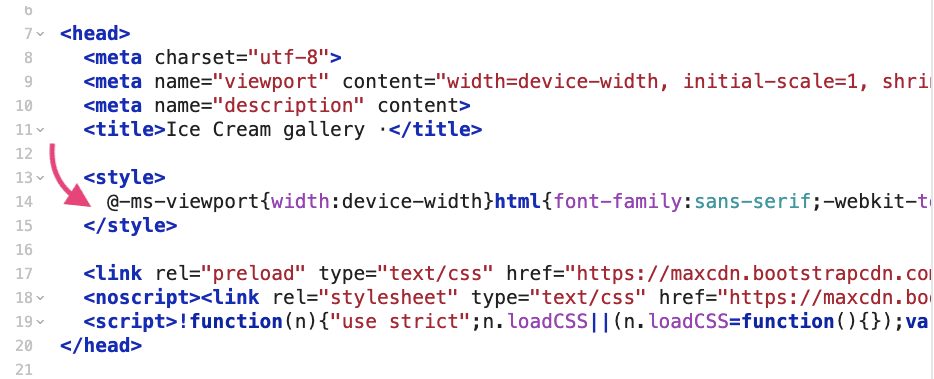
Teraz w tagu <head> w elementach index.html wygenerowany krytyczny kod CSS jest umieszczany między tagami <style>, a następnie uruchamia się skrypt, który asynchronicznie wczytuje pozostałą część kodu CSS.

Pomiar ponownie
Aby ponownie uruchomić audyt wydajności Lighthouse, wykonaj czynności opisane na początku tego ćwiczenia. Wyniki będą wyglądać mniej więcej tak: