Bu codelab'de, Workbox ile dayanıklı bir arama deneyiminin nasıl uygulanacağı gösterilmektedir. Kullandığı demo uygulaması, sunucu uç noktasına çağrı yapan ve kullanıcıyı temel bir HTML sayfasına yönlendiren bir arama kutusu içerir.
Ölçüm
Optimizasyonlar eklemeden önce uygulamanın mevcut durumunu analiz etmek her zaman iyi bir fikirdir.
- Projeyi düzenlenebilir hale getirmek için Düzenlemek için Remiks'i tıklayın.
- Siteyi önizlemek için Uygulamayı Görüntüle'ye basın. Ardından,
Tam ekran
.
Açılan yeni sekmede, web sitesinin çevrimdışıyken nasıl davrandığını kontrol edin:
- Geliştirici Araçları'nı açmak için "Control+Üst Karakter+J" (veya Mac'te "Command+Option+J") tuşlarına basın.
- Ağ sekmesini tıklayın.
- Chrome Geliştirici Araçları'nı açıp Ağ panelini seçin.
- Kısıtlama açılır listesinde Çevrimdışı'nı seçin.
- Demo uygulamasında bir arama sorgusu girin, ardından Ara düğmesini tıklayın.
Standart tarayıcı hata sayfası gösterilir:

Yedek yanıtı sağlama
Service Worker, çevrimdışı sayfayı önbellek listesine ekleyecek kodu içerir. Böylece hizmet çalışanı install etkinliğinde her zaman önbelleğe alınabilir.
Genellikle, kitaplığı istediğiniz derleme aracıyla (ör. webpack veya gulp) entegre ederek Workbox'a derleme zamanında bu dosyayı önbellek listesine eklemesi talimatını vermeniz gerekir.
Kolaylık sağlaması açısından, bunu sizin için zaten yaptık. public/sw.js adresindeki aşağıdaki kod bu işlemi gerçekleştirir:
const FALLBACK_HTML_URL = '/index_offline.html';
…
workbox.precaching.precacheAndRoute([FALLBACK_HTML_URL]);
Ardından, çevrimdışı sayfayı yedek yanıt olarak kullanmak için kod ekleyin:
- Kaynağı görüntülemek için Kaynağı Görüntüle'ye basın.
public/sw.jsöğesinin altına şu kodu ekleyin:
workbox.routing.setDefaultHandler(new workbox.strategies.NetworkOnly());
workbox.routing.setCatchHandler(({event}) => {
switch (event.request.destination) {
case 'document':
return caches.match(FALLBACK_HTML_URL);
break;
default:
return Response.error();
}
});
Kod şunları yapar:
- Tüm istekler için geçerli olacak varsayılan bir Yalnızca Ağ stratejisini tanımlar.
- Başarısız istekleri yönetmek için
workbox.routing.setCatchHandler()yöntemini çağırarak genel bir hata işleyici bildirir. Dokümanlar isteklerinde, yedek çevrimdışı HTML sayfası döndürülür.
Bu işlevi test etmek için:
- Uygulamanızın çalıştığı diğer sekmeye geri dönün.
- Throttling açılır listesini tekrar Online olarak ayarlayın.
- Arama sayfasına dönmek için Chrome'un Geri düğmesine basın.
- Geliştirici Araçları'ndaki Önbelleği devre dışı bırak onay kutusunun devre dışı bırakıldığından emin olun.
- Chrome'un Yeniden yükle düğmesine uzun basın ve Önbelleği boşalt ve tam yeniden yükle hizmet çalışanınızın güncellendiğinden emin olun.
- Throttling açılır listesini tekrar Çevrimdışı olarak ayarlayın.
- Bir arama sorgusu girin ve Ara düğmesini tekrar tıklayın.
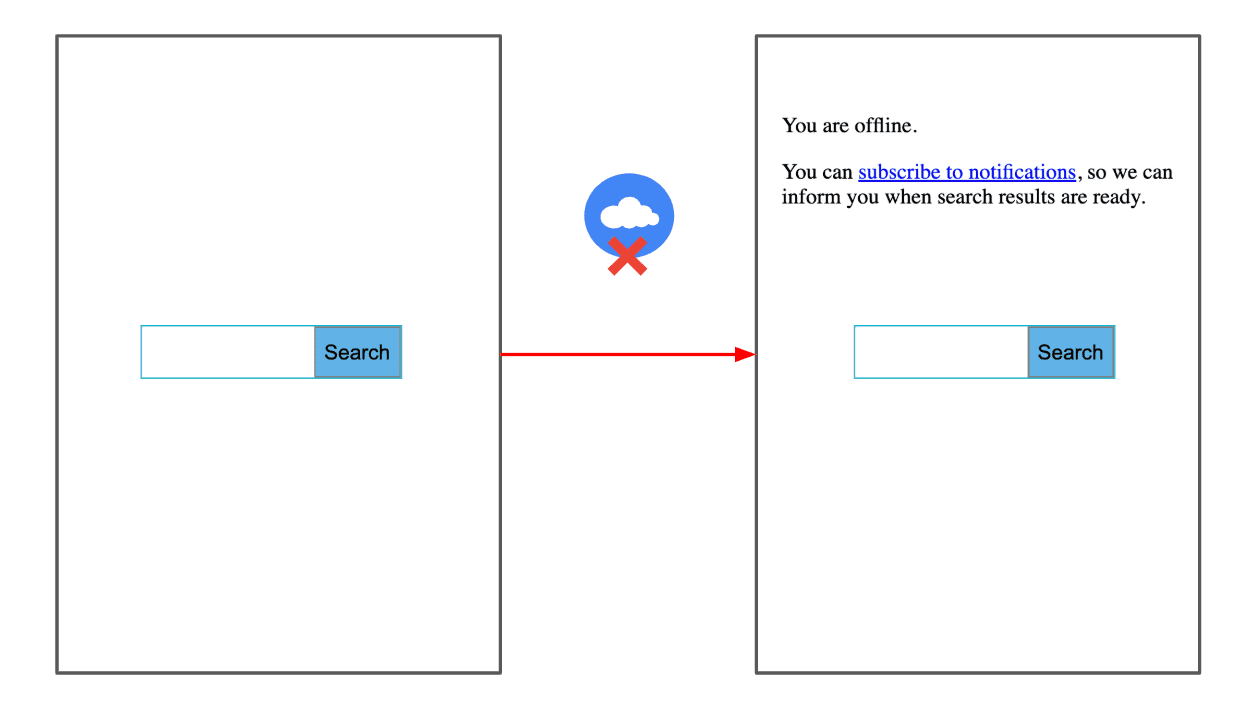
Yedek HTML sayfası gösterilir:

Bildirim izni iste
Kolaylık sağlaması açısından, views/index_offline.html adresindeki çevrimdışı sayfada, bildirim izni istemek için kullanılacak kod zaten en alttaki bir komut dosyası bloğunda bulunmaktadır:
function requestNotificationPermission(event) {
event.preventDefault();
Notification.requestPermission().then(function (result) {
showOfflineText(result);
});
}
Kod şunları yapar:
- Kullanıcı bildirimlere abone ol seçeneğini tıkladığında, varsayılan tarayıcı izni istemini göstermek için
Notification.requestPermission()işlevini çağıranrequestNotificationPermission()işlevi çağrılır. Taahhüt, kullanıcının seçtiği izinle (granted,deniedveyadefault) çözümlenir. - Uygun metni kullanıcıya göstermek için çözümlenen izni
showOfflineText()hizmetine iletir.
Çevrimdışı sorguları sürdürün ve internete tekrar bağlandığınızda yeniden deneyin
Ardından, tarayıcı bağlantının geri döndüğünü algıladığında çevrimdışı sorguların yeniden denenebilmesi için Workbox Arka Plan Senkronizasyonu uygulamasını uygulayın.
- Düzenlemek için
public/sw.jsdosyasını açın. - Dosyanın sonuna aşağıdaki kodu ekleyin:
const bgSyncPlugin = new workbox.backgroundSync.Plugin('offlineQueryQueue', {
maxRetentionTime: 60,
onSync: async ({queue}) => {
let entry;
while ((entry = await queue.shiftRequest())) {
try {
const response = await fetch(entry.request);
const cache = await caches.open('offline-search-responses');
const offlineUrl = `${entry.request.url}¬ification=true`;
cache.put(offlineUrl, response);
showNotification(offlineUrl);
} catch (error) {
await this.unshiftRequest(entry);
throw error;
}
}
},
});
Kod şunları yapar:
workbox.backgroundSync.Plugin, başarısız istekleri daha sonra yeniden denenebilmeleri için sıraya ekleme mantığını içerir. Bu istekler IndexedDB'de kalıcı olarak kalır.maxRetentionTime, isteğin ne kadar süre yeniden denenebileceğini gösterir. Bu durumda, 60 dakika seçtik (bu süre dolduktan sonra silinecek).onSync, bu kodun en önemli kısmıdır. Bu geri çağırma, sıraya alınan isteklerin alınıp ağdan getirilmesi için bağlantı tekrar kurulduğunda çağrılır.- Ağ yanıtı, kullanıcı bildirimi tıkladığında bu önbellek girişinin alınabilmesi için
¬ification=truesorgu parametresi eklenerekoffline-search-responsesönbelleğine eklenir.
Arka plan senkronizasyonunu hizmetinizle entegre etmek üzere, arama URL'sine (/search_action) yapılan istekler için NetworkOnly (Yalnızca Ağ) stratejisi tanımlayın ve önceden tanımlanan bgSyncPlugin öğesini iletin. public/sw.js öğesinin altına şu kodu ekleyin:
const matchSearchUrl = ({url}) => {
const notificationParam = url.searchParams.get('notification');
return url.pathname === '/search_action' && !(notificationParam === 'true');
};
workbox.routing.registerRoute(
matchSearchUrl,
new workbox.strategies.NetworkOnly({
plugins: [bgSyncPlugin],
}),
);
Bu işlem, Workbox'a her zaman ağa gitmesini ve istekler başarısız olduğunda arka plan senkronizasyon mantığını kullanmasını söyler.
Ardından, bildirimlerden gelen istekler için önbelleğe alma stratejisi tanımlamak üzere aşağıdaki kodu public/sw.js öğesinin altına ekleyin. Önbellekten sunulabilmeleri için CacheFirst stratejisi kullanın.
const matchNotificationUrl = ({url}) => {
const notificationParam = url.searchParams.get('notification');
return (url.pathname === '/search_action' && (notificationParam === 'true'));
};
workbox.routing.registerRoute(matchNotificationUrl,
new workbox.strategies.CacheFirst({
cacheName: 'offline-search-responses',
})
);
Son olarak, bildirimleri göstermek için kodu ekleyin:
function showNotification(notificationUrl) {
if (Notification.permission) {
self.registration.showNotification('Your search is ready!', {
body: 'Click to see you search result',
icon: '/img/workbox.jpg',
data: {
url: notificationUrl
}
});
}
}
self.addEventListener('notificationclick', function(event) {
event.notification.close();
event.waitUntil(
clients.openWindow(event.notification.data.url)
);
});
Özelliği test edin
- Uygulamanızın çalıştığı diğer sekmeye geri dönün.
- Throttling açılır listesini tekrar Online olarak ayarlayın.
- Arama sayfasına dönmek için Chrome'un Geri düğmesine basın.
- Chrome'un Yeniden yükle düğmesine uzun basın ve Önbelleği boşalt ve tam yeniden yükle hizmet çalışanınızın güncellendiğinden emin olun.
- Throttling açılır listesini tekrar Çevrimdışı olarak ayarlayın.
- Bir arama sorgusu girin ve Ara düğmesini tekrar tıklayın.
- Bildirimlere abone ol'u tıklayın.
- Chrome, uygulamanın bildirim göndermesine izin vermek isteyip istemediğinizi sorduğunda, İzin ver'i tıklayın.
- Başka bir arama sorgusu girin ve Ara düğmesini tekrar tıklayın.
- Throttling açılır listesini tekrar Online olarak ayarlayın.
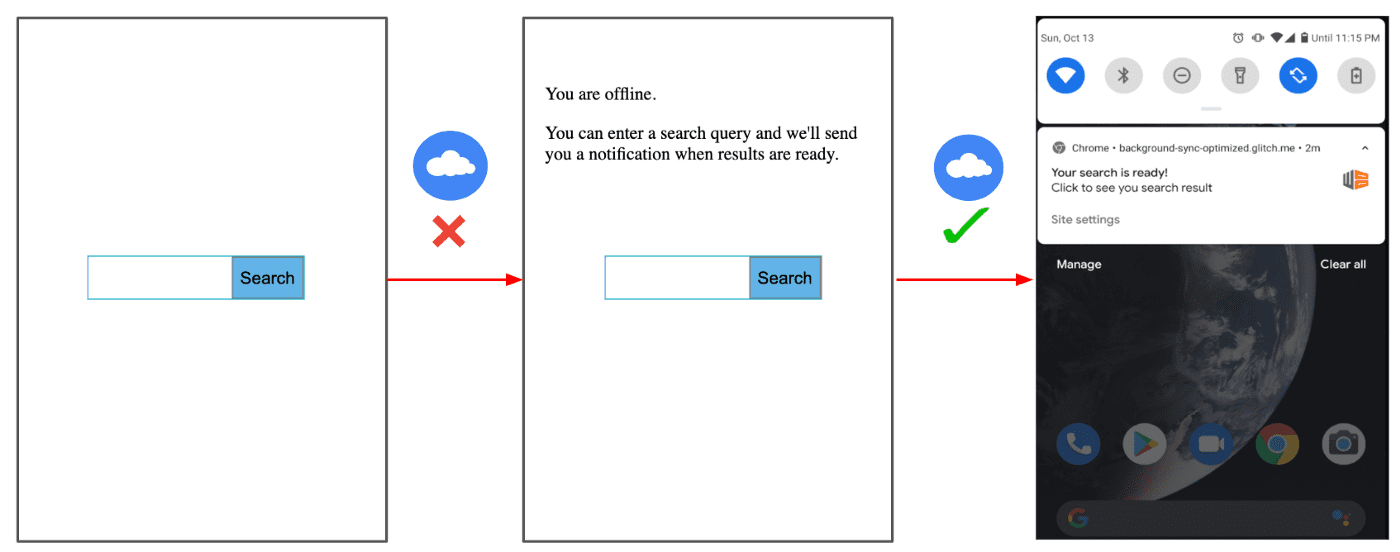
Bağlantı tekrar kurulduğunda bir bildirim gösterilir:

Sonuç
Workbox, PWA'larınızı daha dayanıklı ve ilgi çekici hale getirmek için birçok yerleşik özellik sunar. Bu codelab'de, çevrimdışı kullanıcı sorgularının kaybolmadığından ve bağlantı tekrar kurulduktan sonra yeniden denenebildiğinden emin olmak için Workbox soyutlama yöntemiyle Arka Plan Senkronizasyonu API'sinin nasıl uygulanacağını öğrendiniz. Demo basit bir arama uygulamasıdır ancak sohbet uygulamaları, sosyal ağda mesaj yayınlama gibi daha karmaşık senaryolar ve kullanım alanları için benzer bir uygulama kullanabilirsiniz.



